- Home
- InDesign
- Discussions
- How to draw everything on baseline grid without ne...
- How to draw everything on baseline grid without ne...
Copy link to clipboard
Copied
I want to size all my objects (text, images, everything) to exact document grid increments for the sake of easy drawing/resizing of objects on new pages.
So I activated snap to document grid.
I never need to display my baseline grid because I have set its height to my document grid cell height, so it's incorporated in my document grid.
The irritating thing is that everything works well with the document grid increments objects (bottoms, sides) except the upper boundary of images.
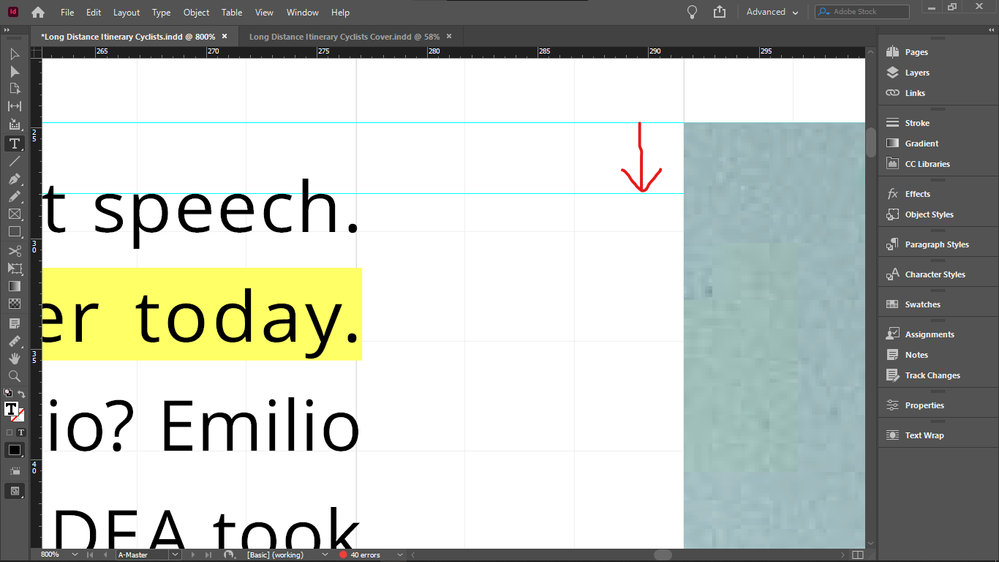
So I always have to crop the top of all images with text on the side down to the median line of the the text line on the top, to get them top-aligned, the cropping shown by the arrow:
So if I do crop them (and I have to, because the disalignment is visible), then all object boundaries are layign on the document grid, except the top of images that have text on the side - so this is quite disappointing.
Because the point is to not see any lines between document grid lines.
The disalignment is especially visible now when I doubled the size of my document grid blocks / and height of my baseline. I did that to be able to see always the real number of baseline grid blocks, no matter the zoom level - because I use them as units, when drawing/resizing my objects on the grid. When my grid block was twice as small, InDesign displayed 4 blocks as 1 block in Fit Spread In Window mode, and that is the mode I use for drawing / resizing / editing - except the top cropping of images I mentioned above.
Forcing my text into every second baseline (for this I must revert my document grid block / baseline grid height to half to get a reasonable leading - which I can't because I must see the real number of blocks at any zoom level) does not solve this issue either, because even if the baseline height is not that tall, the top disalignment betwen the text frame and image is still visible, and additionally, having text in every second baseline only, it causes the top offsets of elements under the text box to be taller, if the number of lines in the text box is even, because then the one at the bottom will be forced to stay empty, adding the impression of extra height to the top offset of the element below it.
Does anyone know such a fix for this issue, that would enable me to keep everything: my large baseline height / document grid cell dimension, not forcing text in every second baseline, and not needing to crop the top of images with text beside them after placing those images - that would create lines inside docuemnt grid cells, and that's what I wanted to avoid by drawing exactly on the document grid, so it wouldn't mess up my vertical math when calculating in my grid units (which I would like to use also as real units, for example when setting offsets, because remembering all the decimals and dimensions of say 3 document grid blocks is not practical).
Thanks.
 1 Correct answer
1 Correct answer
And it's very unlikely that you will get other text to align using this setting. Here's the only real solution to your request that everything line up on a grid AND there be no gap above text when next to an illustration at the top of a page:
Probably not what you want, again. But if it's not clear by now, what you want is basically impossible. You can have your precise grid that everything snaps to regardless of layout variations, or you can have that top-text/illustration alignment, but (ot
...Copy link to clipboard
Copied
@Chris P. Bacon — I'm going to take one more swing at explanation here, and you're of course free to dismiss it and continue on your unique approach in this and several other threads. But I urge you to consider two basic points that you have consistently dismissed when several very experienced users (of both InDesign and publication layout techniques) have repeatedly tried to pass them along. Both are general, not specific to some micro-adjustment of one layout element.
First — this "perfect" layout you have expended a huge amount of effort and discussion on is, put simply, not achievable. An analogy would be trying to program a self-driving car not with the ability to drive itself, but with every micro-movement that will get it from Point A to Point B, with no feedback or intelligence or variation. Such an approach "should work perfectly"... but "can't possibly." The same is true of creating a perfectly programmed layout that will forevermore accept whatever content you drop into it and need not one tweak or adjustment. It can't be done, no matter how much ID's extensive power seems to promise that it can. "Just one more setting" is not going to fix the endless faults you're encountering as you move one corner only to find something else moved as well.
What you are straining to achieve basically cannot be done. Furthermore, it rarely is attempted, except in very, very fixed situations such as magazines and other rigidly formatted publication, where a company might spend thousands of man-hours to get to a "mostly" solution that will streamline — but not automate! — regular layout and production. But even then, this approach and its limited success is rarely used. I'd bet there are any number of very, very experienced ID/layout pros here who have never even attempted such a "master template." (I have, twice in about 25 years, but did so knowing the limitations and when to stop trying to make the template "perfect.")
The second point here is "Why." Why don't we all build "perfect" template layouts so that forevermore we can just dump new content into them and drink coffee the rest of the day? Because we know it can't really be done. So we don't waste time optimizing a slew of fine settings that will be largely irrelevant to the next story or layout or issue.
Both of which lead to the real point: we (experienced layout designers) don't use templates (at all, or at least not rigidly) and make selective use of model documents and pre-developed style sheets because we know, no matter how much effort has gone into them, no matter how "optimized" they are and no matter how strictly the publication format is to be maintained... a rapid, successful, polished outcome is going to depend far more on our overall skill set than on any "building block" or "preformatted" start.
Doing layouts like the one you are laboring over are a matter of starting with the right materials — and sure, a template document is a good thing to have when you do repeated layouts of the same kind — but then using a wide array of tools and knowledge to achieve a final result one tweak at a time, one experienced adjustment at a time, moving forward with the actual material and end result in mind, until that layout is done. Like driving, it's not a matter of doing exactly the same thing with each iteration, but using a whole set of skills to correct, correct, tweak, adjust, fit, nudge and bump the material into the desired end form. Continuous application of skill, not following some rigid plan or expecting the app to do so.
And we do it that way, we can do it that way, because we have mastery of all these features that you are struggling with as separate elements. We know what all of these settings and adjustments and variables do; an experienced designer can look at a layout flaw and instantly select the right tool and apply the right setting to fix the flaw. We don't need to spend days finding out that a feature exists, and then what its limitations are, and then how its several parameters interact to change the layout... we know. And we apply that knowledge from experience and learning, often without thinking about it any more deeply than a driver does while making a small correction to stay in a lane. And we're done with those few pages in an hour or so, and move on to the next task.
You will get farther, faster and with better preparation to become a skilled pro at page layout if you learn the basics, all the basics, all the generalities, all the methods and processes... before you dive three menus deep and then plead for help with six or seven parameters that affect how text fits at the top of a frame. You have, however, completely and strenuously rejected that approach, and have now spent weeks and thousands of words beating your head against a brick wall, with fifty narrow points of understanding that have not connected into a whole skill set that lets you solve the problems you keep encountering. Nor has it become clear that you are using a completely wrong approach that, at best, will take ten times as long to get you to a (flawed) degree of mastery.
The tool is not the task, and learning every setting on the tool won't give you much skill at the task of publication layout. Learn the elements of the task. Then learn the broad basics of how InDesign approaches that task. Then refine your understanding and skills by learning how each of these dozens of deep, very powerful capabilities lets you do one more layer of the task... even though you may only use five of them out of hundreds on any one project.
Stop trying to do nothing but master-level operations. Learn the basics, of both task and tool. It will be a far better use of your time and admirable dedication than trying to get all of us to tell you how to do one perfect job, point by point by point. You will get more useful help here if you bring your own basic understanding to the discussion.
—
Copy link to clipboard
Copied
I would add that learning to design is not the same as learning to use a tool. InDesign is a tool, and a very good one, but there are thundreds, if not thousands, of ways to solve every design problem. Some are good, some awful, some are even excellent, but none of them depend on the tool you are using. The tools are just there to make your job faster and easier.
Many of us here started in the days of metal type or razor knives and waxers to build composite pages for the process camera. Some of the things we can achieve today in just a few minutes with InDesign were essentially impossible or required extensive hand-intervention after print in the past, but the work still got done.
Slavish adherence to templates is a creativity killer. It also requires the content to rigidly conform. No amount of template tweaking can fix a story that is 25 words too short or 100 words too long, and the kind of consistency you see in major publications is the result of editing by editors, not of tweaking by layout artists.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now