Copy link to clipboard
Copied
Hi everyone,
I got this script, function: modify cells
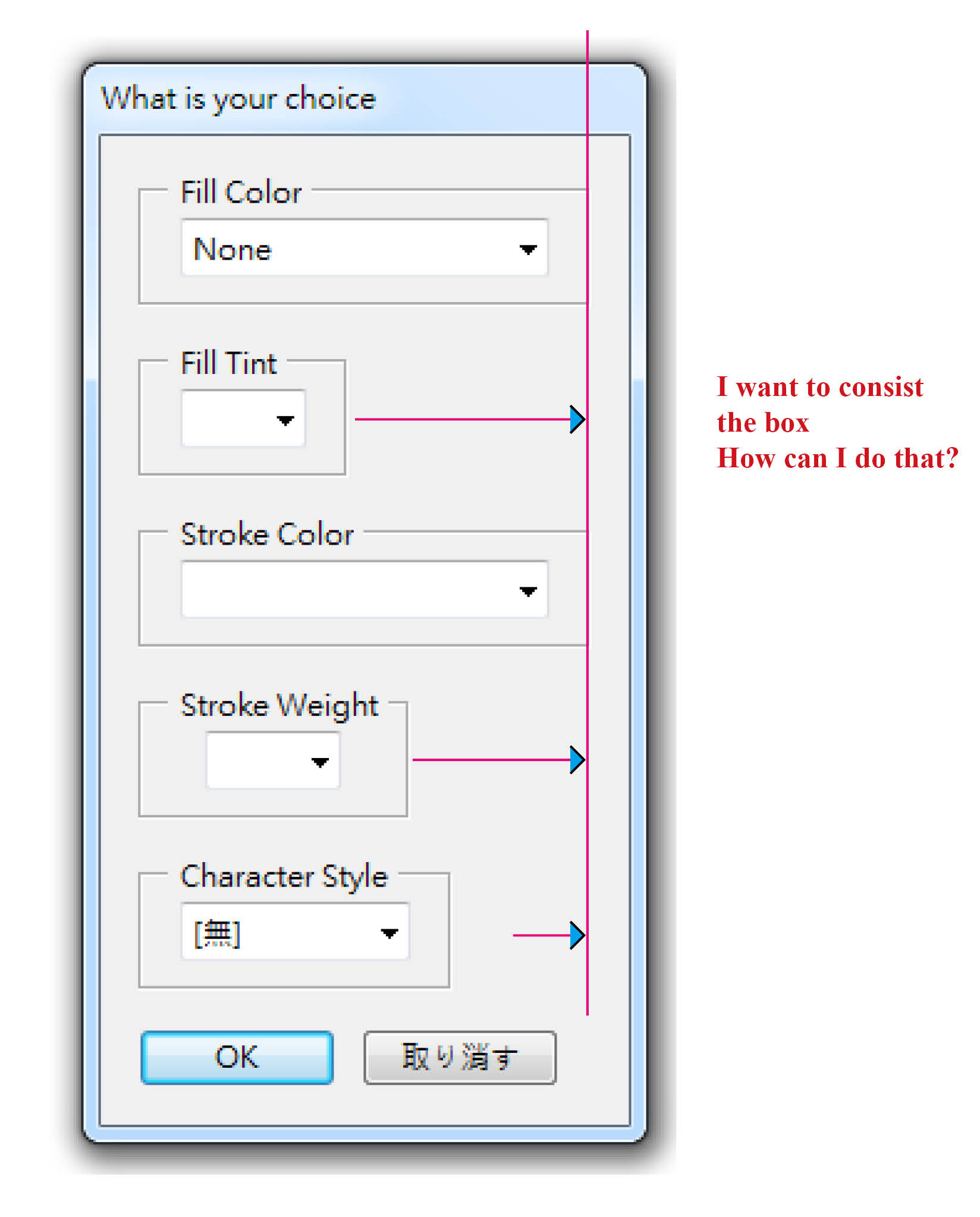
the UI:

I Want make the box consist, how can I do that?
How can set Panel's weight, and set the dropdown list weight?
//--------------------------------------------------------------------------------------------------------------------------
var cancel = 0;
if ( app.selection.length > 0 && ( app.selection[0].constructor.name == "Cell" || app.selection[0].constructor.name == "Table" ) ) {
if ( app.scriptPreferences.version >= 6 ) {
app.doScript( main, ScriptLanguage.JAVASCRIPT , [], UndoModes.ENTIRE_SCRIPT, "style every second column in selection" );
}
else {
main();
}
} else {
alert ( "Nothing or wrong selection!" );
}
function main() {
var
w = new Window("dialog","What is your choice", undefined, {closeButton: false}),
mPanel1 = w.add ("panel",undefined, "Fill Color"),
mPanel2 = w.add ("panel",undefined, "Fill Tint"),
mPanel3 = w.add ("panel",undefined, "Stroke Color"),
mPanel4 = w.add ("panel",undefined, "Stroke Weight"),
mPanel5 = w.add ("panel",undefined, "Character Style"),
//---------------------------------------------------------------------------------------- ----------------------------------------------
mCoList = mPanel1.add("dropdownlist",undefined,app.activeDocument.swatches.everyItem().name),
mFillTint = mPanel2.add("dropdownlist", undefined, ["15%","20%","25%","30%"]),
mStCoList = mPanel3.add("dropdownlist",undefined,app.activeDocument.swatches.everyItem().name),
mStWeightList = mPanel4.add("dropdownlist", undefined, ["0.5pt","1pt","1.5pt","2pt"]),
mStyList = mPanel5.add("dropdownlist",undefined,app.activeDocument.characterStyles.everyItem().name) ,
//---------------------------------------------------------------------------------------- --------------------------------------------------------
b = w.add("group");
mCoList.items[0].selected = mStyList.items[0].selected = true;
w.alignChildren= "left";
buttton1 = b.add ('button', undefined, "OK", {name: "ok"});
button2 = b.add ('button', undefined, "取り消す", {name: "cancel"});
button2.onClick = function()
{
w.close();
cancel = 1;
}
if (w.show()) {
//---------------------------------------------------------------------------------------- --------------------------------------------------------------------
var myColor = mCoList.selection.text;
var mFillTint = parseInt(mFillTint.selection.text);
var myStrokeColor = mStCoList.selection.text;
var myStrokeWeight = mStWeightList.selection.text;
var myCharStyleName = mStyList.selection.text;
//---------------------------------------------------------------------------------------- --------------------------------------------------------------------
}
else
{
exit();
}
var curSel = app.selection[0];
var allCells = curSel.cells;
var startCol = curSel.cells[0].name.split(":")[0]*1;
var endCol = curSel.cells[-1].name.split(":")[0]*1;
var startRow = curSel.cells[0].name.split(":")[1]*1;
var endRow = curSel.cells[-1].name.split(":")[1]*1;
var counter = startCol + 1;
for ( var i = 0 ; i < allCells.length; i++ ) {
var curCell = allCells;
var curCol = curCell.name.split(":")[0]*1;
var curRow = curCell.name.split(":")[1]*1;
if ( curCol == counter ) {
with ( curCell ) {
fillColor = myColor;
fillTint = mFillTint;
texts[0].appliedCharacterStyle = myCharStyleName;
rightEdgeStrokeWeight = myStrokeWeight;
rightEdgeStrokeColor= myStrokeColor;
leftEdgeStrokeWeight = myStrokeWeight;
leftEdgeStrokeColor= myStrokeColor;
}
if ( curRow == startRow ) {
curCell.topEdgeStrokeWeight = myStrokeWeight;
curCell.topEdgeStrokeColor= myStrokeColor;
}
else if (curRow == endRow ) {
curCell.bottomEdgeStrokeWeight = myStrokeWeight;
curCell.bottomEdgeStrokeColor= myStrokeColor;
}
counter = counter + 2;
}
if ( counter > endCol ) {
counter = startCol + 1;
} // end if
} // end for
} // end main
//----------------------------------------------------------------------------------------------------------------------------
thank you all
John
 1 Correct answer
1 Correct answer
Hi John,
Replace all 5 lines where you add dropdownlist with:
...//---------------------------------------------------------------------------------------- ----------------------------------------------
mCoList = mPanel1.add("dropdownlist",[0,0,180,20],app.activeDocument.swatches.everyItem().name),
mFillTint = mPanel2.add("dropdownlist", [0,0,180,20], ["15%","20%","25%","30%"]),
mStCoList = mPanel3.add("dropdownlist",[0,0,180,20],app.activeDocument.swatches.everyItem().name),
mStWeightList =
Copy link to clipboard
Copied
Hi John,
Replace all 5 lines where you add dropdownlist with:
//---------------------------------------------------------------------------------------- ----------------------------------------------
mCoList = mPanel1.add("dropdownlist",[0,0,180,20],app.activeDocument.swatches.everyItem().name),
mFillTint = mPanel2.add("dropdownlist", [0,0,180,20], ["15%","20%","25%","30%"]),
mStCoList = mPanel3.add("dropdownlist",[0,0,180,20],app.activeDocument.swatches.everyItem().name),
mStWeightList = mPanel4.add("dropdownlist", [0,0,180,20], ["0.5pt","1pt","1.5pt","2pt"]),
mStyList = mPanel5.add("dropdownlist",[0,0,180,20],app.activeDocument.characterStyles.everyItem().name) ,
//---------------------------------------------------------------------------------------- --------------------------------------------------------
Regards,
Chinna
Copy link to clipboard
Copied
Hi, try this code snippet below
// YOUR CODE
// w.alignChildren= "left";
w.alignChildren = ['fill','fill'];
w.children[0].alignChildren = ['fill','fill'];
w.children[1].alignChildren = ['fill','fill'];
w.children[2].alignChildren = ['fill','fill'];
w.children[3].alignChildren = ['fill','fill'];
w.children[4].alignChildren = ['fill','fill'];
thank you
m
Copy link to clipboard
Copied
Thank you Chinna
John
Copy link to clipboard
Copied
Cool what happend it the meantime with my script.
@Chinna: I realize that the script throws an error, if e.g. no stroke or no characterStyle is selected. How can I catch this ?
And: If I start the script a second time, I wish, that the former entries are honored. Would this be possible with a palette?
Thanks
Kai
Copy link to clipboard
Copied
HI, Kai
Your orginal script:
Can you make a script for modify cells?
someone helps me to add some function in it
now I want to add more
could this be possible to add some function like this:
How to add combine two scripts functions?
thank you
and wish for your help
Regard
John
Copy link to clipboard
Copied
First of all, I think you employ in the meantime 2-3 people here with this one script. If this will get more complex you should invest some money in a paid version!
As I said before, I’m a script beginner, so I write scripts here, to learn things. For the above script, there exists two versions:
One will deal only with the selection. That’s mine. I think, Chinna wrote a similiar for you (the one which apply character styles to $-values), that deals first with the selection, but chooses then something like app.selection[0].cells[0].columns[0].
In this case, you deal not anymore with the selection. And the results are maybe more random rather than intended.
I was not able to write your other requirements. So I did not write anything in the thread! However: The combination of the script with an UI is very interesting to me ![]() .
.
Copy link to clipboard
Copied
HI, KAI
I willing and happy to pay for script, if that will happen in someway or more
and more complicate
Can you?
I have more complicate idea
but how much is the price?
Copy link to clipboard
Copied
I know you can make it happen
right?
I can only see your personal site, not a privite mail in you status
and I appreciate for being help, thank you so much
John
Copy link to clipboard
Copied
John, I’m surely not the scripter who can help you here, if this will grow up. Even if I can help you in some ways, it would take much longer, than if an advanced scripter solve your issues.
So I suggest contact Chinna, Jarek, Trevor or Uwe Laubender or one of the others directly.
– Kai
Copy link to clipboard
Copied
Thank you Kai
John
Copy link to clipboard
Copied
of couse, if the price too expensive, I can't afford
