- Home
- InDesign
- Discussions
- Re: imposition planning diagram calculator nightma...
- Re: imposition planning diagram calculator nightma...
imposition planning diagram calculator nightmare
Copy link to clipboard
Copied
g'day there.
I work for a printing company which is frustrated by the lack of decent planning diagrams. We have sophisticated RIP software which allows us to create complicated impositions etc, but doesn't allow us to print out planning diagrams with the measurements on them for the rest of the factory to use as a reference. Until recently, the diagrams have been drawn out with pen on a preprinted grid, which IMHO takes too long.
To speed up the process i made several HTML imposition calculators which, when given the plate size, sheet size and page size, returns the results of how many pages will fit onto the given sheet and plate sizes. My desire is to get these calculations into indesign as painlessly as possible so that they can be printed out. Unfortunately, my knowledge of javascript comes to a halt here. I can get the results of the calculations into an email, but that's it. My workaround so far has been to copy the results (which are returned into an email) into an indesign template, and then run a variation of the findchangebylist.jsx script so that it populates the text fields; and then run the makegrid.jsx script to draw the picture of the grid itself. there can be a lot of further tweaking after this, depending on the complexity of the imposition.
i've attached the HTML imposition calculators along with a copy of the template and a pdf of a typical result; as well as the scripts used above.
Ideally, i'd like the calculator to work wholly in indesign, rather than having to open firefox and then cut and paste into indesign. it'd be nice to click trimallaroundcalc.jsx and then have a dialog box open with the calculator; and then once the results are typed in and ok'd, the planning diagram is generated and able to save and print. If the diagram was also to 1:5 scale, that'd be icing on the cake too!
any assistance in this would be greatly appreciated ![]()
many thanks
colly
Copy link to clipboard
Copied
Writing a complete javascript for the InDesign part is a nightmare as well -- for other reasons, though.
I think you could create a nice ScriptUI interface for the dialog -- if you are on Windows, you can try the ScriptUI Builder (http://scriptui.com).
Creating all graphic elements, then moving them into the correct position, is quite another story. Check this out:
var myDialog = app.dialogs.add({name:"Imposition #1", canCancel:false});
with(myDialog)
{
with(dialogColumns.add())
{
with(dialogRows.add())
{
staticTexts.add({staticLabel:"Sheet width"});
var shw = textEditboxes.add({minwidth:100});
staticTexts.add({staticLabel:"Sheet height"});
var shh = textEditboxes.add({minwidth:100});
}
}
}
if (myDialog.show() == false) exit(0);
// Create a new document:
doc = app.documents.add();
doc.documentPreferences.pageWidth = "210mm";
doc.documentPreferences.pageHeight = "297mm";
// Set a few text defaults:
doc.textDefaults.appliedFont = "Arial\tBold";
doc.textDefaults.pointSize = 6;
doc.textDefaults.justification = Justification.CENTER_ALIGN;
// Sheet rectangle:
rect = doc.rectangles.add();
rect.strokeWeight = 2; // always pts
rect.strokeColor = app.activeDocument.swatches[2]; // [Black]
rect.geometricBounds = [ "20mm", "15mm", "190mm", "205mm" ]; // [topy leftx boty rightx]
// Left side measurement arrow: height
arrow = doc.graphicLines.add();
arrow.paths[0].pathPoints[0].anchor = [ "10mm", "20mm" ]; // [x y]
arrow.paths[0].pathPoints[1].anchor = [ "10mm", "190mm" ]; // [x y]
arrow.strokeWeight = 1;
arrow.strokeColor = app.activeDocument.swatches[2];
arrow.leftLineEnd = ArrowHead.TRIANGLE_ARROW_HEAD;
arrow.rightLineEnd = ArrowHead.TRIANGLE_ARROW_HEAD;
// Left side measurement box:
frame = doc.textFrames.add();
frame.rotationAngle = 90;
frame.contents = shh.editContents;
frame.textFramePreferences.verticalJustification = VerticalJustification.CENTER_ALIGN;
frame.fillColor = doc.swatches[1]; // [Paper]
frame.geometricBounds = [ "175mm", "7.5mm", "180mm", "12.5mm" ];
All it does is ask for two measurement units, then draw only one in a new document. Yup -- creating the other 20+ arrows, text frames, and boxes will take about 20 times this code. You can write functions for repeating elements, such as the arrow + measure box, but you'll still have to do a lot of measuring and testing. A plus is, though, if you need a 1:5 scale, you can simply divide all measurements by 5.
It might be far easier to create an InDesign template instead, with dummy values in all of the boxes. Then give each box a unique name, using the Script Label panel -- for instance, name the lower left hand box "SheetHeight".
Using a far simpler Javascript, you can open the template (InDesign will automatically open a copy), and then you can set the text in that box immediately:
app.activeDocument.textFrames.item("SheetHeight").contents = "123";
As for the 1:5 scale, well, even that might just work with a pre-drawn template. You then have to label every single object, so you can move them around and resize where necessary.
Copy link to clipboard
Copied
thank you very much for your quick response. would it be easier perhaps to have a script that made a document to the plate size and then drew boxes to sheet/page sizes, and THEN have a separate script which drew arrows and measurements on only selected items?
i probably started off with the hardest part. i use those calculators to work out how many pages we can get on a sheet and it does a great job with the calculations (but now flawless).
unfortunately its not the only thing which needs to be brought into the modern age. there is also a laydown diagram sheet which needs to be done and i've attached an inx of a template i've made along with a pdf of what it looks like kind of filled in.
the way i'd see this thing working is to open the indt file and then run a script which would open a dialog box and prompt for the following:
* customer name
* job number
* description
* colours used
* high res proof req'd
* low res proof req'd
* how many roman numerals
* how many arabic numerals
(i'd marked in green on the pdf where the results would go to).
the grids would be filled out manually using library items which are threaded textboxes. what i'd like to do though is create the numbers which would flow through the textboxes (which are the two last items of the dialog box). the actual sequence and threading is not an issue and is something else completely.
i hope this makes sense.
once again i really appreciate this advice.
colly
Copy link to clipboard
Copied
Can do, but for ease, you do have to prepare the template a bit. Select each of your green text frames in turn, and give them a unique scripting label. Save the file, again as a template.
Then you can use this (much shorter!) script to automatically open the template -- ID will present you an untitled copy -- and copy the text from the dialog into the appropriate places. Repeat the last line for each of the text edit/destination frame combinations.
var myDialog = app.dialogs.add({name:"Imposition #1", canCancel:true});
with(myDialog)
{
with(dialogColumns.add())
{
with(dialogRows.add())
{
with(dialogColumns.add())
{
staticTexts.add({staticLabel:"Customer name"});
staticTexts.add({staticLabel:"Job number"});
staticTexts.add({staticLabel:"Description"});
staticTexts.add({staticLabel:"Colors used"});
hiresproof = checkboxControls.add({staticLabel:"Hi res proof"});
staticTexts.add({staticLabel:"Roman page #"});
staticTexts.add({staticLabel:"Arabic page #"});
}
with(dialogColumns.add())
{
var custNameEd = textEditboxes.add({minwidth:100});
var jobNumEd = textEditboxes.add({minwidth:100});
var descEd = textEditboxes.add({minwidth:100});
var colorsEd = textEditboxes.add({minwidth:100});
loresproof = checkboxControls.add({staticLabel:"Lo res proof"});
var romanEd = textEditboxes.add({minwidth:100});
var arabicEd = textEditboxes.add({minwidth:100});
}
}
}
}
if (myDialog.show() == false) exit(0);
doc = app.open ("yourFileNameHere.indt");
// Repeat this for each of your labeled text frames:
doc.textFrames.item("customername").contents = custNameEd.editContents;
... etc. ...
would it be easier perhaps to have a script that made a document to the plate size and then drew boxes to sheet/page sizes, and THEN have a separate script which drew arrows and measurements on only selected items?
No, it would actually be easier if one script did all. Creating a document of the right size is not a problem. Creating the document and setting sensible defaults for the text is just the first 6 lines in my previous script. All stuff after that is to draw one box and one measurement line ![]() -- but the rest is, apart from the dimensions and positions, exactly the same. Custom functions can help you here. You could write one for the box drawing, using a more familiar coordinate system, and have the function re-calculate into ID's own coordinates:
-- but the rest is, apart from the dimensions and positions, exactly the same. Custom functions can help you here. You could write one for the box drawing, using a more familiar coordinate system, and have the function re-calculate into ID's own coordinates:
function drawBox (document, centerx, centery, width, height)
{
var frame = document.rectangles.add();
frame.geometricBounds = [ centery - height/2, centerx - width/2, centery + height/2, centerx + width/2];
.. set rest of frame attributes ..
}
and the same for a measurement line:
function drawMeasure (document, centerx, centery, length, verticalFlag)
{
var line = document.graphicLines.add();
if (verticalFlag == true)
{
line.paths[0].pathPoints[0].anchor = [ centerx, centery - length/2 ];
line.paths[0].pathPoints[1].anchor = [ centerx, centery + length/2 ];
} else
{
line.paths[0].pathPoints[0].anchor = [ centerx - length/2, centery ];
line.paths[0].pathPoints[1].anchor = [ centerx + length/2, centery ];
}
.. set other attributes, create text frame (rotated for vertical lines), and put "length" into this ..
}
The main body of the code can be a series of calls to these two functions.
Copy link to clipboard
Copied
thank you for everything so far. that dialog box works well and will save tons of time!
its trying to get the old HTML calculator into a dialog box script for indesign which is still plaguing me.
let's forget about drawing the boxes and worry about getting the calculated values into the spots into indesign (i'll worry about drawing the boxes some other way). i've attached a file with a numbered key which represents what values out of the HTML have to go where into the indesign file. i've also attached a sample of the form which has been made using the calculator. note that entries 7-12 (13 is a hidden value in the HTML) are calculated once the heads up/heads right button towards the bottom of the form are clicked; that is, they're not typed manually.
i figure the script will be similar to the one in the above post, but i'm not sure how to incorporate all my old calculations into the indesign javascript. i'm a prepress operator who fluked making the calculators to begin with, so i'm really beyond my depths here.
your help has been invaluable so far i must add. would this solution be the way to go?
many thanks for your help.
colly
Copy link to clipboard
Copied
sorry to resurrect this rather old post.
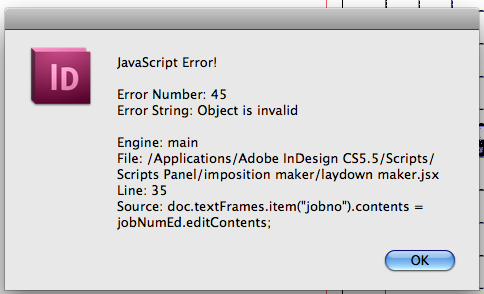
i've been using jongware's scripting label solution (which i'd marked as helpful) but have just upgraded to cs5.5 and am now getting the error:

line 35 happens to be the line which (i think) tells the script to assign whatever was put in the textarea to go to the script label
doc.textFrames.item("customername").contents = custNameEd.editContents;
i have resaved my templates as cs5.5 files and this has not resolved the issue. is there something about 5.5's DOM that i'm unaware of which changed here?
Copy link to clipboard
Copied
Hi,
item() method slightly changed in InDesign CS5.5, use the Harbs trick in the following links.