- Home
- InDesign
- Discussions
- Re: Indesign how to change interactive button colo...
- Re: Indesign how to change interactive button colo...
Indesign how to change interactive button color so it stays that color after being clicked?
Copy link to clipboard
Copied
Hello,
I am hoping someone can shed some insight please. I have 2 interactive buttons (Tabs in my document) that change color when I hover over them or click (I used the "on Release or Tap" event in the Buttons panel). They change color when cursor hovers and on initial click, but they immediately revert back to the original color as soon as you move the cursor away. I would like these buttons / tabs to stay the "clicked on color" while the I am on that particular "button's page". I would like each button to hold the "clicked on color" until the reader selects a new page or new button to click, instead of reverting back to the original color. Any insight would be apprecaited thank you!
Copy link to clipboard
Copied
When they click it - they go to a new page.
So all the pages should have the current page button set to that colour.
And all the other pages should be set to the 'off colour' - when you hover it changes colour - click it brings you to the page with where the colour is already applied.
Copy link to clipboard
Copied
Hi, thank you for your response, however let me rephrase so you understand what I am asking / hoping to accomplish. There does not seem to be an option within the Buttons Panel that allows for "normal" appearance to change over to the differernt color and just "stay that color". There are only 3 appearance options (normal, rollover, click). Neither of these options allows my button to stay in it's "changed color" beyond a few seconds of "rollover". I specificallty want them to stay the new color —color change permanent when selected. I don't mean just the appearance when just rolled over or clicked on.
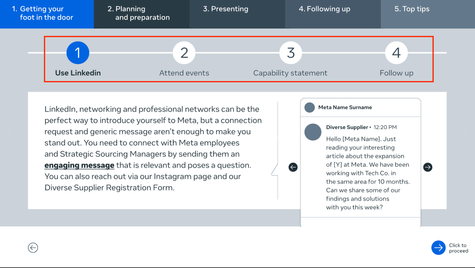
Here is an example of another Publish Online document that shows exactly what I am talking about — they have accomplished keeping their tabs in their "clicked on color". So I know it can be done, I just don't know how?
Here is an example (see screenshot) — where they use numbers 1,2,3,4 _ when clicked they bring a new page of text into that same layout but you can visually see that the bright blue number denotes the sub-page you are on.
If you know how to do this, I would be hugely appreciative.
Thx!
Copy link to clipboard
Copied
The tabs are set to different colours depends on which page you are on. There is no interactivity besides navigating to a different page. For example, on their '3. Presenting' page the '3. Presenting' tab is styled with a blue background, so when you on that page the tab shows blue.
Copy link to clipboard
Copied
Thank you very much. I understand the "Tabs" are being set to the blue color on each individual page design now – thank you! But ... what about the circle numbers that change color when they are clicked on? (refer to page 9) They go from white to blue ...on the same page (the thumbnail calls all of these 1-4 subpages as page 6) When you look at the thumbnail view at the bottom of the presentation it only shows one thumbnail-page to prepresent all the "1-4 circle number layouts with changing text". So this is what is confusing me ...they must be doing something to get the numbers to "stay blue color" when clicked on? I am assuming they used the "Object States Panel" to create a multi-state object with 4 text layers (for the text / info in these subpages 1-4). But I still don't know how they get theses "1,2,3,4" numbers to change color and stay that color?
Copy link to clipboard
Copied
But they don't change colour when you roll over
For Tab 3, for example - that's page 10, 11, 12 - and on page 10 , 11 ,12 - the tab colour is blue for those pages.
Copy link to clipboard
Copied
Correct, thank you! So the "Tabs" do not have any rollover interactivity added to them. However my original concern still remains, as they use some sort of technique to create the subpages with changing-colored-circle- numbers "1,2,3,4 with subtext" (page 6 in the thumbnails) — the numbers 1-4 are clicked, and then stay blue until you progress to the next number (all housed under the same "tab"). I am assuming they used Object States to create the layered information on those pages, but I still don't know how they create those numbers — to stay blue when clicked on.
Copy link to clipboard
Copied
See image that shows how each page looks.
Each page will have a tab or circle highlighted in blue.
When you click on a grey, say circle 3, you will be navigated to a different page with the circle 3 already styled in blue.
There is no rollover functionality here. The buttons (tabs and circles) only simply take you to different pages where you can style the page however you like.
Copy link to clipboard
Copied
Thank you for your wonderful explanation, greatly appreciated. So to sum it all up:
1) The tabs are just manually colored on each page accordingly. They do not use any rollover appearances. They are just "buttons" that "go to a destination" page. Correct?
2) The subpages with "circle numbers" are layered text boxes on top of eachother using "Object States" on essentially one page only. That said, I tried to replicate that "one page with all the circle-numbers and paired text- boxes" layered within it (as Object States) but still could not get the "number circles" to do both things (change color while remaining functional as a button to take back and forth between text boxes). If you know how that is accomplished I would be super grateful for a brief step by step instruction. Thank you so much! 🙂
Copy link to clipboard
Copied
1) Yes. That's correct.
2) Are you referring to the numbers in a circle?
If so, essentially, the "circle numbers" are just the same as the "tabs".
"1. Use LinkedIn" is on one page with the "1 circle" styled as highlighted.
"2. Attend events" is on another page. On that page the "2 circle" is styled as highlighted and the text is the Attend events text contents.
You shouldn't need Object States.
If you refer back to my previous image above, basically each thumbnail is a page.
Copy link to clipboard
Copied
Hmmm... I think where I am confused is that when I look at their thumbnail preview at bottom of slideshow it shows those circle number pages all housed under one thumbnail -- the thumbnail preview does not show each of those 1-4 subpages in that thumbnail view (hence Objects States?). See my screenshots to show — if I click on "1 Use LinkedIn" then the little thumbnail at bottom of screen shows thumnail for that page image, then I click on "2-Attend Events" and the thumbail remains the same. Does this not mean is stacked using the Object States Panel? Why would it not show a thumnail for each of the 1-4 circle "subpages? (thank you so much for helping me figure this out! Much gratitude.)
Find more inspiration, events, and resources on the new Adobe Community
Explore Now