- Home
- InDesign
- Discussions
- Re: Is it possible to grab the css properties of a...
- Re: Is it possible to grab the css properties of a...
Is it possible to grab the css properties of a character style, with extendscript?
Copy link to clipboard
Copied
Hello,
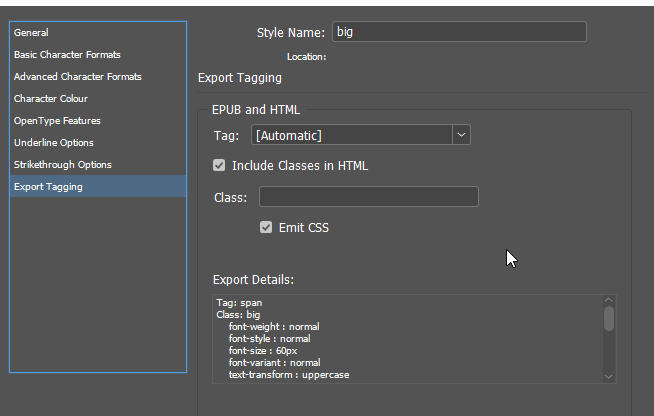
I was digging around character styles, related to a task I'm working on, and noticed this:
The information below 'export details' is perfect for what I need, but I can't find it anywhere on the character style object. I thought it might live in 'styledExportTagMaps' under 'exportAttributes', but I just get an empty string. Am I missing something!?
Many thanks,
Olly
Copy link to clipboard
Copied
Hi Olly, There doesn’t seem to be away to get the css from the style object.
You might be able to export a temporary HTML file, read back the generated CSS file (which would be IDGeneratedSTyles.css), and get the needed text string from the read file. So, after a temp HMTL export of some selected text get the generated CSS, and search the returned text via regex to get your style:
//sample on the desktop
var path = File(Folder.desktop + "/Test-web-resources/css/idGeneratedStyles.css");
var myText = readFile(path)
$.writeln(myText)
//returns the idGeneratedStyles.css text
function readFile(p) {
var f = new File(p);
f.open("r");
var x = f.read();
f.close();
return x; //returns the text in the file
}
Copy link to clipboard
Copied
Hi Rob!
Thanks for this, I did worry it might require something like this. I don't think I will be able to go down this route due to our infrastructure but thanks for letting me know the information is not available on the api - I will likely have to cherry pick from the individual properties on the char style itself.
Copy link to clipboard
Copied
I don't think I will be able to go down this route due to our infrastructure
Do you mean you are not allowed to use the exportFile() method?
This writes the CSS to the System’s temp folder and the getStyleCSS() function returns the CSS—you could also go to the desktop or document folder. The advantage of the temp folder is it’s hidden.
The document needs to have a character style named "MyStyle" change as needed:
var doc = app.documents.item(0);
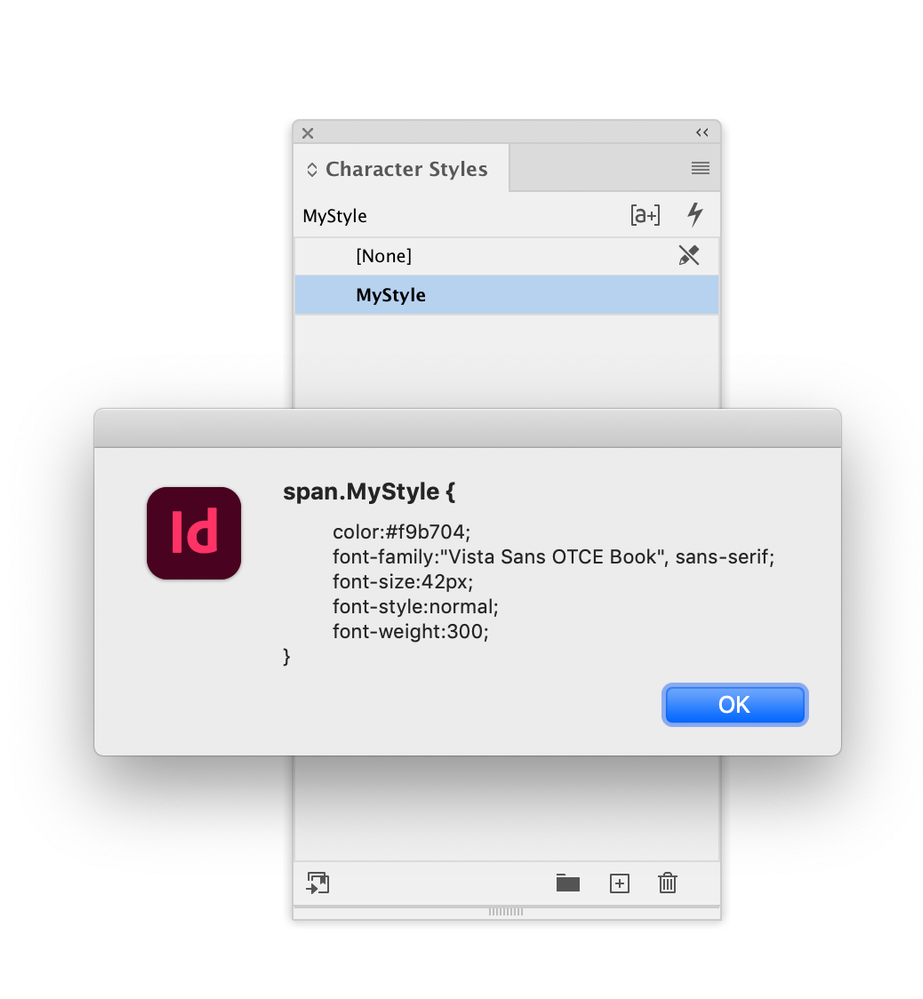
var styleCSS = getStyleCSS("MyStyle")
alert(styleCSS)
/**
* Gets the emitted CSS for a character style
* @ param the name of the style to get
* @ return the CSS string
*
*/
function getStyleCSS(n){
var f = new Folder(Folder.temp + "/getcss")
f.create();
//var f = new Folder(Folder.desktop)
var cs = doc.characterStyles.itemByName(n)
cs.emitCss = true;
var tf = doc.textFrames.add({contents:"A"});
tf.parentStory.appliedCharacterStyle = cs;
var exPath = f + "/" + doc.name + ".html";
var cssPath = f + "/" + doc.name + "-web-resources/css/idGeneratedStyles.css";
tf.exportFile(ExportFormat.HTML, File(exPath));
var cssText = readFile(cssPath)
tf.remove();
var regx = new RegExp("span."+n+"[^\\]]+\\}")
return cssText.match(regx)
}
/**
* Read a text file
* @ param file path
* @ return file’s text
*/
function readFile(p) {
var f = new File(p);
f.open("r");
var x = f.read();
f.close();
return x; //returns the text in the file sampletext.txt
}
Copy link to clipboard
Copied
this looks terrific I will give it a go, thank you 🙂
Copy link to clipboard
Copied
You might have to watchout for the temp folder creation. It always works for me on my system, but I’ve seen a few cases where it fails when I share a script that tries to write to it—f.create() returns false if the folder can’t be written, so you might want to include a fallback folder.
Also, your default browser might launch when you run the script, so maybe set doc.htmlExportPreferences.viewDocumentAfterExport = false
Copy link to clipboard
Copied
That's interesting. If the data exists there for the panel, it must be generated/exist somewhere more fundamental. But no?
—
┋┊ InDesign to Kindle (& EPUB): A Professional Guide, v3.1 ┊ (Amazon) ┊┋
Copy link to clipboard
Copied
yeah my thoughts exactly - I'm especially interested how it generates the 'font-weight' property, and how it works that out
Copy link to clipboard
Copied
In my experience, everything 100-400 weight is assigned Regular, and 500-900, bold. Nothing more complicated than that.
—
┋┊ InDesign to Kindle (& EPUB): A Professional Guide, v3.1 ┊ (Amazon) ┊┋
Copy link to clipboard
Copied
When was the CSS feature implemented? Many features have been implemented in ID that have not been implemented in the ID DOM. Alt Text for hyperlinks being another.