- Home
- InDesign
- Discussions
- Re: Is there a way to "autofit" an InDesign table'...
- Re: Is there a way to "autofit" an InDesign table'...
Is there a way to "autofit" an InDesign table's columns to fit their content?
Copy link to clipboard
Copied
Am I being dense about this? I've looked through all the help documentation, searched online in various forums, blogs, etc...I can't find anything about being able to autofit a table's column to fit its content.
This type of thing is a piece of cake in Excel...just double-click the border between the cells and it'll autofit.
But, in InDesign (as far as I can tell), it's an entirely manual process involving zooming in and manually adjusting the borders between cells until the red table cell overflow circle goes away.
Not fun when you have a half dozen tables on a single page...and then eight additional pages with similar numbers of tables.
Is there any solution to doing this? A script? A plugin? The next version (whenever it comes out)? Something else?
Thanks in advance for any help,
Doug Thompson
Manager of Web and Electronic Communications
Ohio Wesleyan University
Copy link to clipboard
Copied
Hi Obi-wan Kenobi. Is there an up-to-date link to your script?
Copy link to clipboard
Copied
Obi-wan Kenobi ce script existe-il encore dans tes archives?
Copy link to clipboard
Copied
Hi,
Can we use same for cs6 also. If yes so please send me the link for same.
Copy link to clipboard
Copied
May I please get a link for the auto-fit table options - sorry I was late for the party :)))) thanks! 🙂
Copy link to clipboard
Copied
We used to be able to do this with a Quadex 5000 Typesetter way back in the 1980s... tabs (for tabular work, or as we call them today, tables) were based on the longest line in each column, with specified left/right column margins. I would think that in 2017, the programmers we have today should "at least" be able to duplicate this functionality.
Copy link to clipboard
Copied
Unless you personally add your request for that feature, the product managers will never know. There are literally requests for thousands of different "must have" features in the queue. It's a little like an election: Make your vote count.
Copy link to clipboard
Copied
What works for me is:
- Select the cells
- Go to Table > Cell Options > Text...
- Choose Rows and Columns
- Set Row Height to "At Least" then fill in a height that is smaller than the minimum height you know you need.
Then the rows will adjust to fit your content.
Copy link to clipboard
Copied
columns, not rows.
Copy link to clipboard
Copied
pensacola2013 said: "May I please get a link for the auto-fit table options - sorry I was late for the party :)))) thanks!"
Please note, that this thread started in September 2009. The said script is ( maybe ) from around 2015, also some years ago when tables were missing some features like graphic cells or footnotes for example. I would not expect it to run error free on any table done with InDesign 2021.
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
ok, thank you so very much - need this feature!!!!! :))))))))))
Copy link to clipboard
Copied
I did not say, that I have that old script available…
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Set row height to 'at least' and type in a really low height like 2mm, it autofits
Copy link to clipboard
Copied
There is in fact no "straightforward" mechanism in InDesign. Trying to shrink the cells using "if ... cell.overflows" will make you end up banging your head against the wall because InDesign would need a recompose after each step, well, plus ideally an "idle" phase to reliably redraw the table.
My solution, based on the idea of my friend Martin Fischer, goes like this: I assess the largest cell entry in each column and then assign this value, plus an addition for rounding errors, to the column. Something like:
// Spaltenbreitenoptimierung
// --------------------------------------------
/*
V 1.0 vom 17.11.2021
Voraussetzung: Einfügemarke muss in der Tabelle blinken.
*/
// ------------------------------------------------------------------------------------
// Variablen, gerne zu bearbeiten
var zugabe = 0.2 // Zugabe in Millimetern
// ------------------------------------------------------------------------------------
// Variablen, intern
var col, c = null;
var textwidth, cwidth = 0;
var t = null;
// Auswahl?
if ( app.selection.length == 0 || app.selection[0].parent.parent.constructor.name != "Table") {
alert ( "Bitte Einfügemarke in Tabelle stellen", "Keine Tabelle" );
exit();
}
// Tabelle ansprechen
var t = app.selection[0].parent.parent;
// Spalten von rechts nach links durchgehen
for ( var j = t.columns.length - 1; j >= 0 ; j-- ) {
col = t.columns[j];
// durch alle Zeilen durchgehen und die Textbreite feststellen
for ( var i = 0; i < col.cells.length; i++ ) {
c = col.cells[i];
textwidth = c.texts.firstItem().insertionPoints.lastItem().horizontalOffset - c.texts.firstItem().insertionPoints.firstItem().horizontalOffset;
cwidth = Math.max(cwidth, textwidth);
}
// der Spalte die ermittelte Maximalbreite zuweisen und um die Zugabe erhöhen
col.width = cwidth + zugabe;
// und wieder auf Null
cwidth = 0;
}
alert ( "Fertig!", "Fertig!" );where the cursor needs to blink somewhere in the table.
However, this solution shall only show the idea; you have to consider left/right cell insets, multiple rows in a cell, and so on.
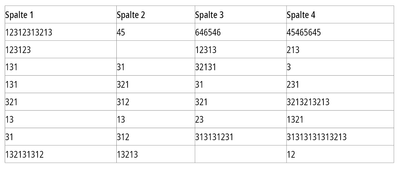
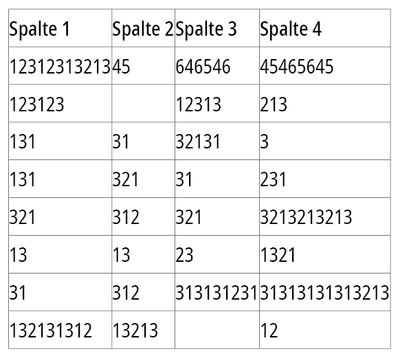
Interestingly, this solution is quite performant; this table is optimised in "no time":
Hope this helps and gives you a kind of starting point.
uwe@die-3-richters Laubender: I really try to shorten the time for contributions 🙂
Copy link to clipboard
Copied
error message that I can't read.
[image: cloudHQ] Powered by
cloudHQ
Copy link to clipboard
Copied
I'm afraid I can't see you image - are you sure that the cursor is blinking in any cell when starting the script?
Copy link to clipboard
Copied
Rudi Warttmann said:
"Laubender: I really try to shorten the time for contributions"
Hi Rudi,
don't hold back!
Cheers,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Auto Column script by Gerald Singelmann will make it for you. Just select the "All Auto On" button.
Copy link to clipboard
Copied
Thanks a lot, looked for long to manage that. Just incredible this fonctionality has never implented...
Copy link to clipboard
Copied
Hi @PIerrest ,
I think, @Doe Johns did not understand the difference between the initial task of our OP @dethompsowu and Gerald Singelmann's script. Quoting Gerald:
"One idea of the script is not change the overall width of the table. To achieve that you can set some columns to "auto". After adding up all non-auto-values the remainig table width is automatically distributed over the auto-values."
The contents of a table cell will be not calculated in any form. The amount of white space the contents creates does not matter to Gerald's script. "Optimized width" of a column or "optimized height" of a table is a totally different thing.
Regards,
Uwe Laubender
( Adobe Community Professional )
Copy link to clipboard
Copied
simple things long discussions
Copy link to clipboard
Copied
Hi @rehana36276218 ,
depending on the contents of the cells this is not a simple thing at all.
Regards,
Uwe Laubender
( Adobe Community Professional )
Copy link to clipboard
Copied
There's a solution that works here!
https://community.adobe.com/t5/indesign-discussions/fit-table-using-frame-to-content/td-p/13569286
Copy link to clipboard
Copied
We want to create a JavaScript function that scans each cell in a given table, calculates the width of the text within each cell based on the number of characters, and then assigns that width to the cell.
Copy link to clipboard
Copied
well, the width of the cell is determined by the width of its table column.
So if you change the width of the cell you'll change the width of all cells of its column at the same time.
Regards,
Uwe Laubender
( Adobe Community Expert )
Copy link to clipboard
Copied
Well, then go ahead ... what is your question to the community ... ?
You will quickly recognize that just counting the number of characters by far won't do the job - even if you use a even-spaced font like "Courier". Eg: What if there is more than one line of text in a cell? You will have to make quite a few decisions along the way and need to first make sure that certain preconditions are met.
That said, you could certainly mimic the Excel function mentioned in this thread, letting the user select any cell in the column in question and then start a script. The script would have to examine line by line of text in any cell of this column, find out the largest one and take this as the basis of the new column width. So far it's pretty straightforward, the only noteworthy thing is that the actual width of a line can be calculated as the difference of the horizontal position of the first and the last insertion point.
Now you should have everything at hand to write a great script that mimics Excel "Adjust Column Width" function, and of course you would share it here with the community 🙂
Find more inspiration, events, and resources on the new Adobe Community
Explore Now