Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- InDesign
- Discussions
- Re: Javascript: TextWrap not applied on text...
- Re: Javascript: TextWrap not applied on text...
0
Engaged
,
/t5/indesign-discussions/javascript-amp-colon-textwrap-not-applied-on-text-frame/td-p/12154397
Jul 02, 2021
Jul 02, 2021
Copy link to clipboard
Copied
Dear Scripters,
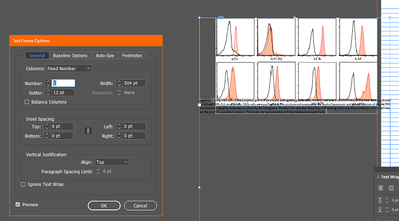
Anyone have the experience of TextWrap not applied on text frame using javascript but place image and apply text wrap its working.
f = new File ("C:\\Users\\sumit\\Desktop\\Test\\201908108_Fig1.tif");
graphic = page.place(f, [0,0])[0];
gFrame = graphic.parent;
tFrame = page.textFrames.add({geometricBounds: [0,0,150,300], contents: TextFrameContents.PLACEHOLDER_TEXT});
gFrame.textWrapPreferences.properties = {
textWrapMode: TextWrapModes.JUMP_OBJECT_TEXT_WRAP,
textWrapOffset: [18,18,18,18],
};Above code is working on new file but existing file wrap not applied.
For your reference here is a snapshot.
Best Regards,
Sumit
-Sumit
TOPICS
Scripting
,
SDK
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
 1 Correct answer
1 Correct answer
Engaged
,
Jul 03, 2021
Jul 03, 2021
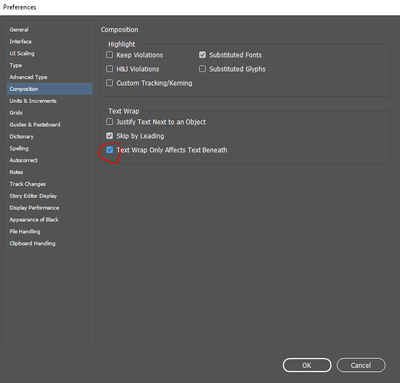
Problem resolved!!!
Highlighted should be turn off.
Engaged
,
LATEST
/t5/indesign-discussions/javascript-amp-colon-textwrap-not-applied-on-text-frame/m-p/12154592#M435743
Jul 03, 2021
Jul 03, 2021
Copy link to clipboard
Copied
Problem resolved!!!
Highlighted should be turn off.
-Sumit
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
Learn and Support
Resources
Crash and Slow Performance
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
Copyright © 2025 Adobe. All rights reserved.