- Home
- InDesign
- Discussions
- Re: JS Error Message i can't find anything about
- Re: JS Error Message i can't find anything about
JS Error Message i can't find anything about
Copy link to clipboard
Copied
Hello,
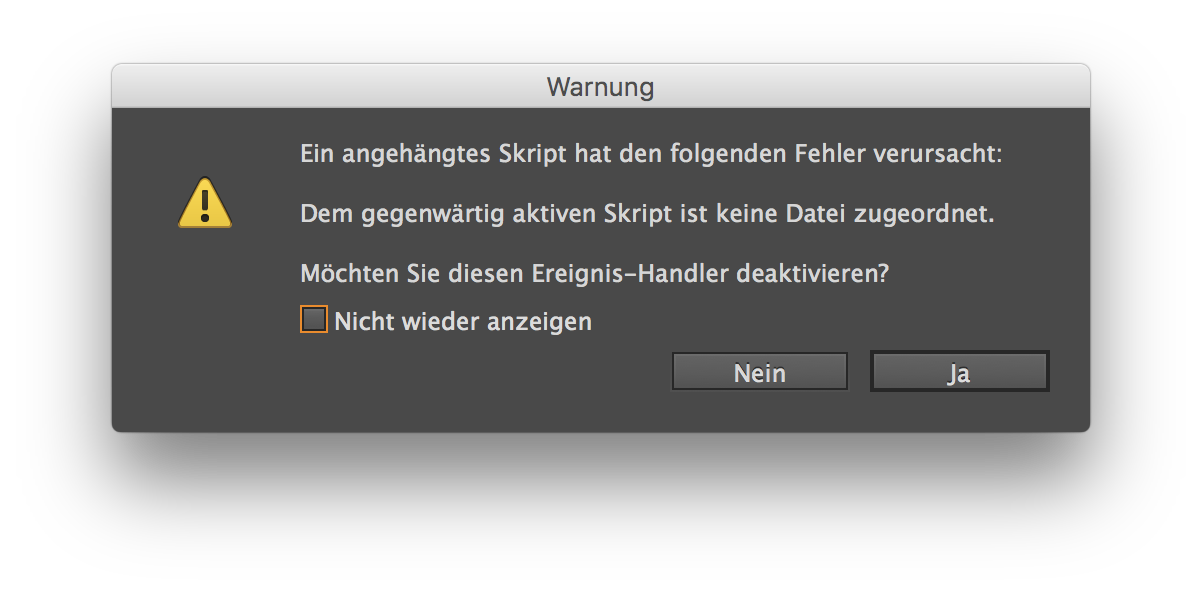
iam getting a Error-Message from my script but i can't find anything on google about it - maybe because it's german.
Maybe someone can still help me? or knows what's going on?

created a new InDesign Menu where i call a Script like this:
main();
function main(){
var myMenu = app.menus.item("$ID/Main").submenus.add("$ID/Skripte").submenus.add("JavaScripts").submenus.add("PDF Export");
var myAction = app.scriptMenuActions.add("Page Exporter");
var myEventListener = myAction.eventListeners.add("onInvoke", jsPE);
var myMenuItem = myMenu.menuItems.add(myAction);
}
function jsPE(){
#include "Scripts/JavaScripts/PDFExport/PageExporter/PageExporter.jsx"
}
PageExporter.jsx = InDesign Page Exporter Utility Script | RR Donnelley
Iam trying to implement a few Scripts into the Menu - it's working pretty well for some scripts.. but a few (yes also others) throw up this error.
And i couldn't figure it out yet.
thanks in advance! o/
Copy link to clipboard
Copied
Hi,
I understand nothing about german but the "Ereignis-Handler" word let me think of event listeners typical error messages. Looking at your code reinforce my feeling so I will presume it's an event listener code error problem.
Basically, InDesign caught an event and tried to execute the handler which contains a code error. And indeed, your code seems to contain non valid code:
- function jsPE(){
- #include "Scripts/JavaScripts/PDFExport/PageExporter/PageExporter.jsx"
- }
#include instructions are expected to be placed at the beginning of code and not inside function (unless I am wrong). So you may try to either place it at the global level (i.e. not inside a function). Or if you want to load code depending the context, you should rather use the $.evalFile( someFileReference ) call.
HTH
Loic
Copy link to clipboard
Copied
Hmm that's strange - it's working for almost every other script in the Code.
I chosed "#include" in this case because it always has a fixed path from where the file is located.
Iam still learning JavaScript - if there is a better way iam more than willing to try it =)!
So I will try to play with the $.evalFile( someFileReference ) command you mentioned once i get a free minute for this again!
At the beginning of the Script i have this:
#targetengine "session"
#include "REMOVE.jsx";
(Remove.jsx makes sure the Menu get's removed before it's being added again to avoid double entries during development)
It's a Menu that will hold some usefull scripts + other functions because i want to make the use of scripts and some easy grep functions as simple as possible for my colleagues.
As i already mentioned - most of the scripts DO work as i want them to (almost all of them) - without any problems.
So iam not sure if using #include inside a function is a Problem - but you might be right.
Maybe someone else knows more about this?
Thanks you for your response!

Kind regards
Copy link to clipboard
Copied
For launching other scripts, you should also have a look at InDesign's app.doScript() method ...
Copy link to clipboard
Copied
To complete Dirk's answer and refine mine:
$.evalFile may be used preferably to load dependancies similarly to #include
app.doScript will be used to actually execute some code possibly from a file
Copy link to clipboard
Copied
@Loic
The directive #include can work fine anywhere in your code, provided it imports something valid. (Consider it a copy-paste of the included file.)
My guess is rather that the include path, which is relative, may point out to nothing. Paragraphix should use an absolute path to make sure it actually reaches the jsx file.
Also, a #targetengine directive is probably required to make the jsPE function persistent in the current session, since it is used as an event handler.
@+
Marc
Copy link to clipboard
Copied
And do no forget to restart InDesign when you are in testing persistent engines!
Copy link to clipboard
Copied
@Loic
The directive #include can work fine anywhere in your code, provided it imports something valid
So I was wrong ![]() . Happy to know that.
. Happy to know that.
Copy link to clipboard
Copied
Thanks for allt he replys so far!
As i meantioned above iam using
#targetengine "session"
and yes i also thought tat using #include would be like copy and pasting the script part into the main script.
Which is then called by the function.
Also this can't use an absolute path because this script will be used on multiple machines later on and i want to make sure that the path is not going to be a problem.
But the path is 100% correct i've tripple checked; and if i change the file name or the path so it can't be found i get a different script error - so it can't be due to a wrong path.
But iam open for any suggestions - I'll make sure to test everything once i get a free minute to do so!
Copy link to clipboard
Copied
Have you tested that the script you are calling actually works?
Try debugging the handler by actually calling the jsPE() function from a different script running in the same target engine.
