 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Hi all,
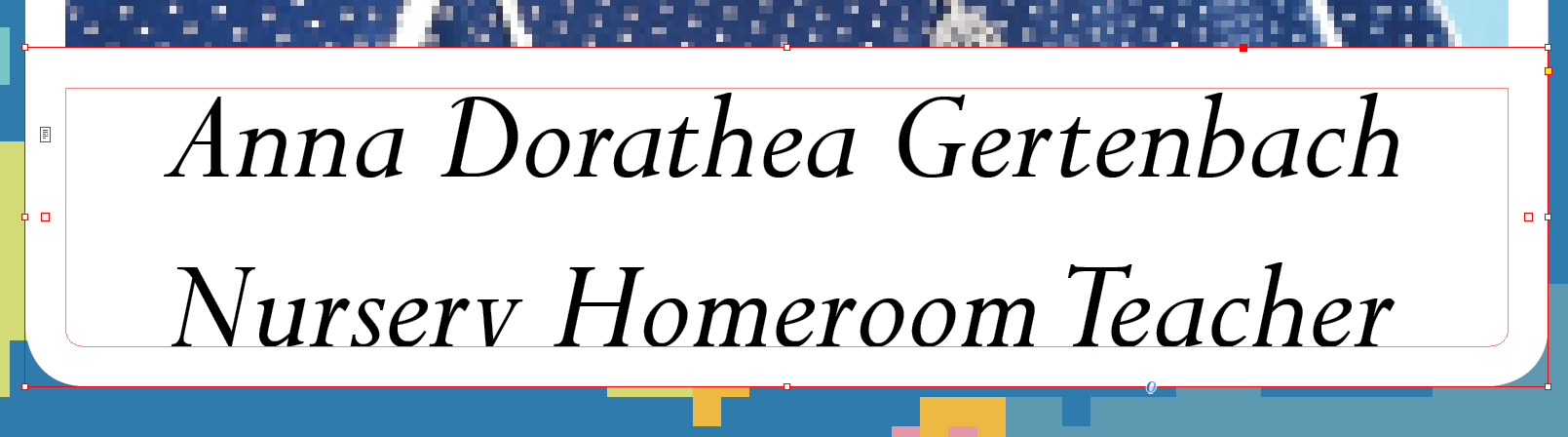
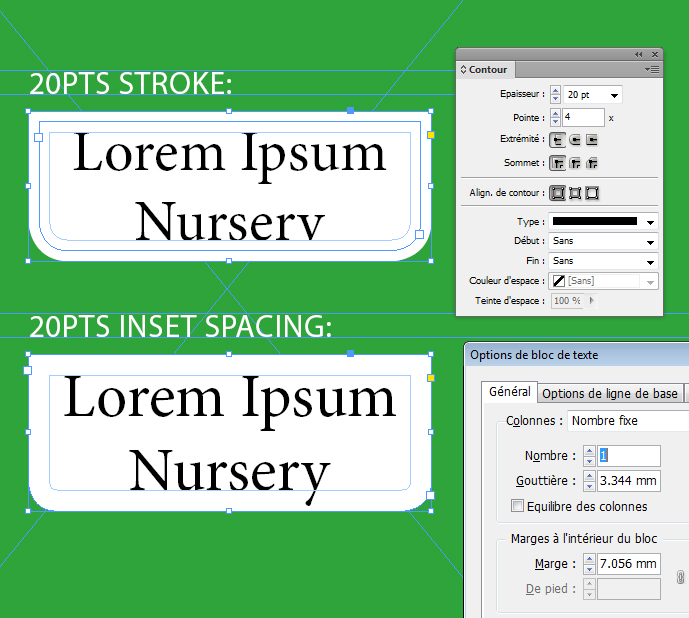
How do I make the white stroke goes behind the text? As you can see, the tail of the "y" cannot be seen if I apply stroke to the text box.

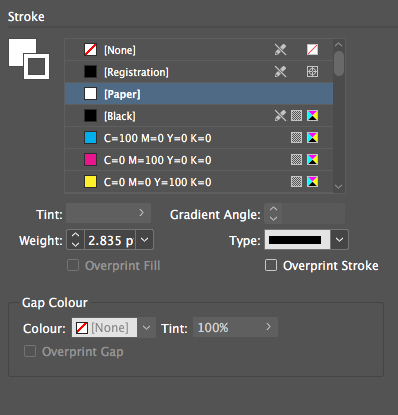
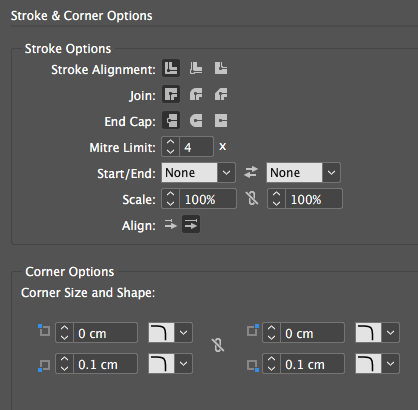
That's a text box with these object style:


Appreciate any help!
 1 Correct answer
1 Correct answer
… A simple "shading with bottom-round-corners" in a basic text frame!
Best,
Michel, for FRIdNGE
Copy link to clipboard
Copied
I don't think you can without putting the text in a separate text box.
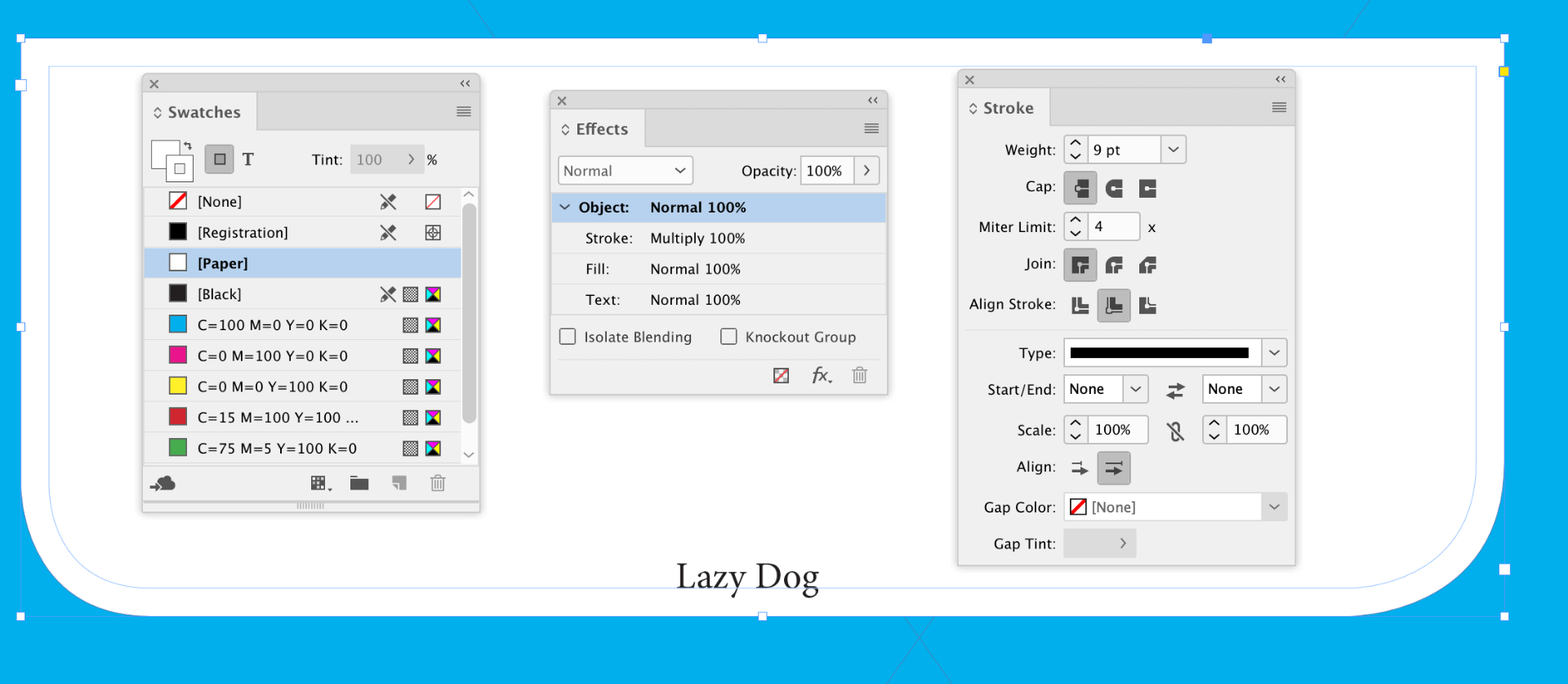
However, if the stroke alignment was to the inside, then you could set the white stroke only to multiply. Here is an example from my machine with all relevant panels used to make this technique possible:

Copy link to clipboard
Copied
Hi Colin,
with a design like the one wuts23143389 is showing there is no stroke necessary.
The stroke's color is the same as the fill's. The distance of the text to the frame's edges can be done by the text frame inset value availble with the Text Frame Options dialog.
Alternative:
Use Paragraph Border.
As we can see the drawing order of paragraph borders is from top to bottom:
First text, then the border. Warning: This is only true if we consider a single paragraph!
Regards,
Uwe
Copy link to clipboard
Copied
Thank you very much!
Copy link to clipboard
Copied
Oh wow that works! Unfortunately only for stroke inside, so I used inset as others suggested instead.
Thank you very much, will apply this technique next time I use stroke inside. Much cleaner.
Copy link to clipboard
Copied
Hi
What about using inset spacing instead of stroke?

Copy link to clipboard
Copied
This works perfectly, thank you!
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Text Frame Auto Size Height will work with frame inset.
Just tested that.
Regards,
Uwe
Copy link to clipboard
Copied
Here some screenshots with my tests using Paragraph Shading.
Text frame has fill color [None]:
My Paragraph Shading values:
Text frame options in General:
Text frame options Auto Size:
Regards,
Uwe
Copy link to clipboard
Copied
Thank you Uwe! It works now. I didn't set object style fill to none.
Copy link to clipboard
Copied
… A simple "shading with bottom-round-corners" in a basic text frame!
Best,
Michel, for FRIdNGE
Copy link to clipboard
Copied
Thank you! I like your solution because it doesn't need me to even set up an object style. I ended up using inset technique however, but yours is great too, thank you!
EDIT: Turned out your option is better for my case because it works better with object auto-size option, so thanks again!
