- Home
- InDesign
- Discussions
- Re: Master Page Interval, add a stop to prevent ap...
- Re: Master Page Interval, add a stop to prevent ap...
Copy link to clipboard
Copied
Hello!
with this nice script, I can apply a range of Master Pages based on Paragraph styles.
For example, in this case the script will apply Master Page FROM the page number 4 UNTIL the end of the document.

The problem is when you have others chapters below, the Master A-Appendix 1.1 will be applied also.
Please, is possible add a STOP? don't worry for the window dialog, is more simple apply directly to the code.
The script:
// APPLY MASTER TO EVERY NTH PAGE
// Copyright (c) 2017 Mads Wolff
// This script is distributed under the MIT License.
// MAIN FUNCTIONALITY
// Make a reference to the "pages" of the active document.
var pages = app.activeDocument.pages;
// Make a reference to the "masterSpreads" of the active document.
var masterSpreads = app.activeDocument.masterSpreads;
// Applies a master to every nth page starting at a certain page.
// Takes 3 arguments:
// masterName the name of the master spread
// firstPage the first page to apply the master to
// interval the interval (n) to apply the master at
function applyMasterToEveryNthPage(masterName, firstPage, interval) {
// Make a reference to the "masterSpread" to apply.
var masterSpread = masterSpreads.item(masterName);
// Iterate through the "pages" at the chosen "interval", starting at the chosen "firstPage".
for (var i = firstPage - 1; i < pages.length; i += interval) {
// Make a reference to the "page".
var page = pages.item(i);
// Apply the "masterSpread" to the "page" by setting its "appliedMaster" attribute.
page.appliedMaster = masterSpread;
}
}
// DIALOG
// Stores all the names of the document's master spreads in an array.
function getMasterSpreadNames() {
var masterSpreadNames = new Array;
for(i = 0; i < masterSpreads.length; i++){
masterSpreadNames.push(masterSpreads.item(i).name);
}
return masterSpreadNames;
}
// Displays the input dialog.
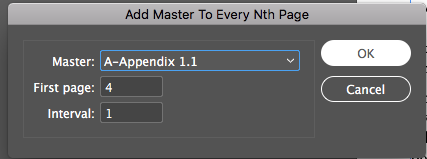
function displayDialog(){
var dialog = app.dialogs.add({name:"Add Master To Every Nth Page"});
var masterSpreadNames = getMasterSpreadNames();
with (dialog) {
with (dialogColumns.add()) {
with (borderPanels.add()) {
with (dialogColumns.add()) {
staticTexts.add({staticLabel:"Master:"});
staticTexts.add({staticLabel:"First page:"});
staticTexts.add({staticLabel:"Interval:"});
}
with (dialogColumns.add()) {
var masterNameDropdown = dropdowns.add({stringList: masterSpreadNames, selectedIndex: 0, minWidth: 200});
var firstPageField = integerEditboxes.add({editValue: 1, minimumValue: 1, maximumValue: pages.length});
var intervalField = integerEditboxes.add({editValue: 2, minimumValue: 1, maximumValue: pages.length});
}
}
}
}
var dialogReturn = dialog.show();
if (dialogReturn == true) {
var masterName = masterSpreadNames[masterNameDropdown.selectedIndex];
var firstPage = firstPageField.editValue;
var interval = intervalField.editValue;
dialog.destroy();
applyMasterToEveryNthPage(masterName, firstPage, interval);
} else {
dialog.destroy();
}
}
displayDialog();
Thanks!
 1 Correct answer
1 Correct answer
HI,
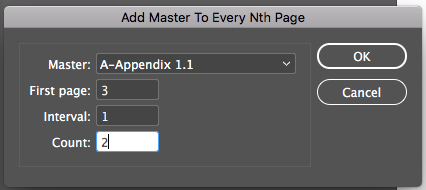
I think this will help, have added a count entry, for the number of pages to apply to, this is a total number so it is affected by the Nth page apply bit.
If you select every page and a count of 4 then all 4 pages will be changed, however
if you select every second page and a count of 4 then only 2 pages will be changed inside that range.
I hope that makes sense.
...// APPLY MASTER TO EVERY NTH PAGE
// Copyright (c) 2017 Mads Wolff
// This script is distributed under the MIT License.
Copy link to clipboard
Copied
Here is n InDesign if you need test:
Copy link to clipboard
Copied
HI,
I think this will help, have added a count entry, for the number of pages to apply to, this is a total number so it is affected by the Nth page apply bit.
If you select every page and a count of 4 then all 4 pages will be changed, however
if you select every second page and a count of 4 then only 2 pages will be changed inside that range.
I hope that makes sense.
// APPLY MASTER TO EVERY NTH PAGE
// Copyright (c) 2017 Mads Wolff
// This script is distributed under the MIT License.
// MAIN FUNCTIONALITY
// Make a reference to the "pages" of the active document.
var pages = app.activeDocument.pages;
// Make a reference to the "masterSpreads" of the active document.
var masterSpreads = app.activeDocument.masterSpreads;
// Applies a master to every nth page starting at a certain page.
// Takes 3 arguments:
// masterName the name of the master spread
// firstPagethe first page to apply the master to
// interval the interval (n) to apply the master at
function applyMasterToEveryNthPage(masterName, firstPage, interval, count) {
// Make a reference to the "masterSpread" to apply.
var masterSpread = masterSpreads.item(masterName);
// calculate last page, and assume this includes the start page
// firstPage = 12
// count = 4
// finishPage = 15 ( 12, 13, 14, 15 - so four pages in total)
var finishPage = firstPage + count - 1;
// Iterate through the "pages" at the chosen "interval", starting at the chosen "firstPage".
for (var i = firstPage - 1; i < finishPage; i += interval) {
// Make a reference to the "page".
var page = pages.item(i);
// Apply the "masterSpread" to the "page" by setting its "appliedMaster" attribute.
page.appliedMaster = masterSpread;
}
}
// DIALOG
// Stores all the names of the document's master spreads in an array.
function getMasterSpreadNames() {
var masterSpreadNames = new Array;
for(i = 0; i < masterSpreads.length; i++){
masterSpreadNames.push(masterSpreads.item(i).name);
}
return masterSpreadNames;
}
// Displays the input dialog.
function displayDialog(){
var dialog = app.dialogs.add({name:"Add Master To Every Nth Page"});
var masterSpreadNames = getMasterSpreadNames();
with (dialog) {
with (dialogColumns.add()) {
with (borderPanels.add()) {
with (dialogColumns.add()) {
staticTexts.add({staticLabel:"Master:"});
staticTexts.add({staticLabel:"First page:"});
staticTexts.add({staticLabel:"Interval:"});
staticTexts.add({staticLabel:"Count:"});
}
with (dialogColumns.add()) {
var masterNameDropdown = dropdowns.add({stringList: masterSpreadNames, selectedIndex: 0, minWidth: 200});
var firstPageField = integerEditboxes.add({editValue: 1, minimumValue: 1, maximumValue: pages.length});
var intervalField = integerEditboxes.add({editValue: 2, minimumValue: 1, maximumValue: pages.length});
var countField = integerEditboxes.add ({editValue: 1, minimumValue: 1, maximumValue: pages.length});
}
}
}
}
var dialogReturn = dialog.show();
if (dialogReturn == true) {
var masterName = masterSpreadNames[masterNameDropdown.selectedIndex];
var firstPage = firstPageField.editValue;
var interval = intervalField.editValue;
var count = countField.editValue;
dialog.destroy();
applyMasterToEveryNthPage(masterName, firstPage, interval, count);
} else {
dialog.destroy();
}
}
displayDialog();
Regards
Malcolm
Copy link to clipboard
Copied
Hi Malcolm!
is working pretty nice, thank you!
GITHUB WITH OTHER SCRIPT MASTER PAGES
QUICK VIEW