- Home
- InDesign
- Discussions
- Betreff: Mitwachsende Form mit Text und Schräge (W...
- Betreff: Mitwachsende Form mit Text und Schräge (W...
Mitwachsende Form mit Text und Schräge (Winkel gleichbleibend)
Copy link to clipboard
Copied
Hallo zusammen,
Ich bräuchte Hilfe beim Thema mitwachsende Formen. Ich habe einen Störer der auf der rechten Seite immer abgeschrägt im Winkel 23° ist. Gebe ich Text ein, soll der Störer automatisch länger werden ohne das sich der Winkel verändert. Über Textrahmenoptionen konnte ich bereits einstellen, dass nach links, oben und unten immer ein bestimmter Abstand entsteht, auch wenn der Störer 2-Zeilig werden sollte. Gibt es für das Winkelproblem eine Lösung um diesen Prozess zu verbessern? Bislang verzieht sich die Form immer. Aktuell wird der Störer händisch vergrößert/verkleinert.
Liebe Grüße, Stephie
Copy link to clipboard
Copied
Ich habe das mal nachgestellt. Ein Textrahmen mit hor. Auto-Stretch, dann eine Ecke verzerrt, dann Text rein - verlängert sich nach rechts ohne sich zu verformen. Oder meinst du etwas anderes?
Copy link to clipboard
Copied
Hallo @Doc Maik ,
das Problem ist nicht die eine Zeile.
Das Problem ist die Änderung des Winkels, wenn es zwei oder mehr Zeilen werden.
Ich würde die Geschichte anders angehen:
Zwei, drei Textrahmen vorab bauen, die den jeweils gewünschten Winkel in der Schräge haben für eine, zwei oder gar drei Zeilen an Text..Wenn die Textmenge es erfordert, einen der drei Rahmen benutzen ohne an der Form rumzufummeln.
Falls die Länge des Rahmens angepasst werden muss, sollte das mit dem Direktauswahlwerkzeug geschehen.
Also nur die Pfadpunkte des Textrahmens auswählen, die horizontal verschoben werden sollen.
Gruß,
Uwe Laubender
( Adobe Community Expert )
Copy link to clipboard
Copied
...und direkt zweizeilig soll er nicht sein? Das wäre eine Lösung. Es gibt zwar beim Auto-stretching eine Sperre des Seitenverhältnisses, aber dann wird das Teil bei einer zweiten Zeile nochmals breiter. Interessant ist, wie Indesign das dann verteilt. Ist nicht so, daß das Teil immer breiter wird, so lange man in der 1. Zeile schreibt. Der wechselt in die zweite und paßt den Umbruch an. Aber der Winkel bleibt zumindest gleich.
Copy link to clipboard
Copied
Hallo @Stephanie27505710cfdx ,
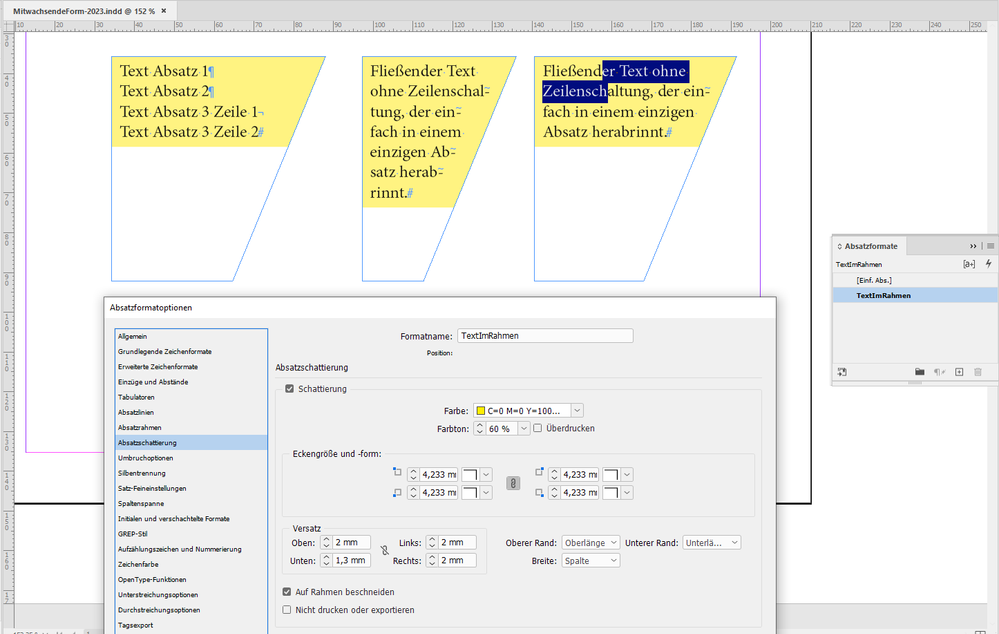
wie wäre es, wenn Du einen Textrahmen vorbereitest, der bereits mehrere Textzeilen aufnehmen kann?
Die Hintergrundfarbe wird per Absatzformat mitgegeben:
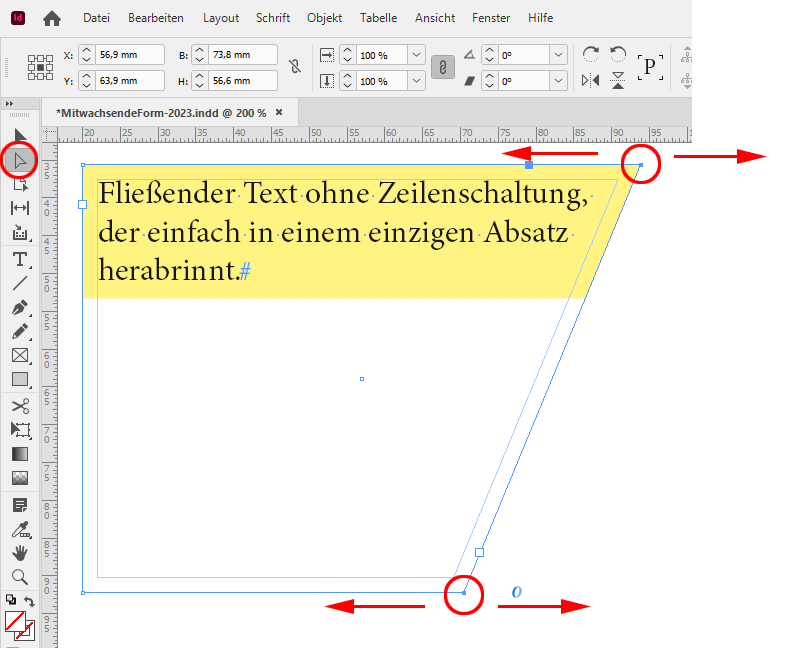
Die Breite des Textrahmens änderst Du mit dem dem Direktauswahl-Werkzeug durch die Auswahl der beiden rechten Pfadpunkte des Textrahmens. Sind diese ausgewählt, mit der Pfeiltaste auf der Tastatur nach links oder rechts verschieben. Die Schrittweite kannst Du in den Voreinstellungen bestimmen. Wenn Du die Hochstelltaste dazu drückst verzehnfacht sich die eingestellte Schrittweite.
Gruß,
Uwe Laubender
( Adobe Community Expert )
EDIT: InDesign-Datei angehängt:
MitwachsendeForm-2023.indd
Copy link to clipboard
Copied
Danke für eure Antworten 🙂 Schade das es hier keinen eigenen Automatiskmus gibt aber ich werde mit den Lösungen arbeiten können.
LG Stephie
Copy link to clipboard
Copied
Es ist vermutlich so, daß zu wenige im Layoutdesign mit sich durch Text ändernden Formen arbeiten. Ich persönlich würde vermutlich die Form direkt so groß machen, daß der zu erwartende Text immer reinpaßt. Der wird sicherlich nicht mal 3 Buchstaben oder mal 300 haben, also kann man das abschätzen.
Copy link to clipboard
Copied
Hallo Stephie,
Du könntest es per Script lösen.
Leider ist es nichjt möglich, einzelne Rahmenecken von Textrahmen zu verschieben. Und so muss man einen kleinen Umweg gehen. Hier mal ein Ansatz...
Aus einzelen Pfaden wird eine neuer Rahmen erstellt, der die gleichen Koordinaten des Textrahmen hat. Anhand der Abmessungen und des gewünschten Winkel wird deine gewünschte Form erstellt, der Rahmen in ein Textfeld umgewandelt, der Text aus dem "alten" (der einfach gelöscht wird) Textrahmen eingefügt. Somit hat jeder Rahmen, egal welcher Höhe oder Breite, den gleichen Scherwinkel.
Hier mal ein Beispiel für einen selektierten Textrahmen
if (app.documents.length == 0) {
alert("Es ist kein Dokument offen.", "Achtung");
exit();
}
var doc = app.documents[0];
if (app.selection[0] instanceof TextFrame) {
var tfSelect = app.selection[0];
} else {
alert("Kein Textrahmen ausgewählt");
}
var tfContent = tfSelect.contents;
var tfPoint0 = tfSelect.visibleBounds[0];
var tfPoint1 = tfSelect.visibleBounds[1];
var tfPoint2 = tfSelect.visibleBounds[2];
var tfPoint3 = tfSelect.visibleBounds[3];
var tfHeight = tfPoint2 - tfPoint0;
tfSelect.remove();
var angle = 23; // Scherwinkel (X-Achse) angeben
var tangens = (Math.PI / 180) * angle;
var newKoordinate = tfHeight * Math.tan(tangens);
newGraphicLines = app.activeDocument.graphicLines.add();
newGraphicLines.paths[0].pathPoints[0].anchor = [tfPoint1, tfPoint0];
newGraphicLines.paths[0].pathPoints[1].anchor = [tfPoint3, tfPoint0];
newGraphicLines.paths[0].pathPoints.add({
anchor: [tfPoint3, tfPoint2],
});
newGraphicLines.paths[0].pathPoints.add({
anchor: [tfPoint1, tfPoint2],
});
newGraphicLines.paths[0].pathType = PathType.CLOSED_PATH;
newGraphicObject = tfPoint3 - newKoordinate;
newGraphicLines.paths[0].pathPoints[2].anchor = [newGraphicObject, tfPoint2];
newGraphicLines.contentType = ContentType.TEXT_TYPE;
var graphicLinesToTextframe = resolve(newGraphicLines.toSpecifier());
graphicLinesToTextframe.contents = tfContent;
Das ganze könnte man in einer Schleife durchs Dokument laufen lassen, wenn man für die Headlines ein Absatz- oder Objektformat hat.
Mario