Copy link to clipboard
Copied
Im looking for a script which can move items on a page. Ive tried looking in the scripting, but i find this method so weird and difficult. Java really needs a lot of code to do something....
I have something like this, copy and pasted together. But i get a alert OBJ is not a function
var mydoc=app.documents.item(0);
var mytexts=mydoc.stories.everyItem().getElements();
for (i=0;i<mytexts.length;i++) {
alert(mytexts)
// var obj = mytexts;
// var transMatrix = app.transformationMatrices.add({horizontalTranslation: 20});
obj.transform(CoordinateSpaces.PASTEBOARD_COORDINATES, AnchorPoint.TOP_LEFT_ANCHOR, transMatrix);
// mytexts.move([-.25,-.25])
I tried a couple items but keep getting errors. Ive search now for about 2 hours and i cant find it. Why doesnt the code use simple xLocation or xTranslatee using simple coordinates system. No they come with some brute matric system. pfffff
 1 Correct answer
1 Correct answer
var mydoc=app.documents.item(0);
is there only a document open ? Object validity is only checked at the moment you try to touch the referenced object. Until then you can perfectly reference a non valid object without any warning. I wouldn't be surprised if your issue lays here.
Copy link to clipboard
Copied
var mydoc=app.documents.item(0);
is there only a document open ? Object validity is only checked at the moment you try to touch the referenced object. Until then you can perfectly reference a non valid object without any warning. I wouldn't be surprised if your issue lays here.
Copy link to clipboard
Copied
Hi schroef,
stories do not have a method like transform()
stories do have a method move(), you can use e.g. a text object as a target.
But not an array of xy-values.
Furthermore:
mytexts is an array of stories.
The declaration of variable obj is commented out.
So obj.transform() has to throw an error.
Even if it were declared like you did inside your comments:
obj is mytexts while looping array mytexts.
Therefore obj is a story.
Only text frames, spline items and form fields can be transformed.
Or moved to an xy value.
What are the items you like to move?
If all text containers of a story, you have to loop mytexts
Regards,
Uwe
Copy link to clipboard
Copied
Sorry the items obj = mytext should not be commented out.
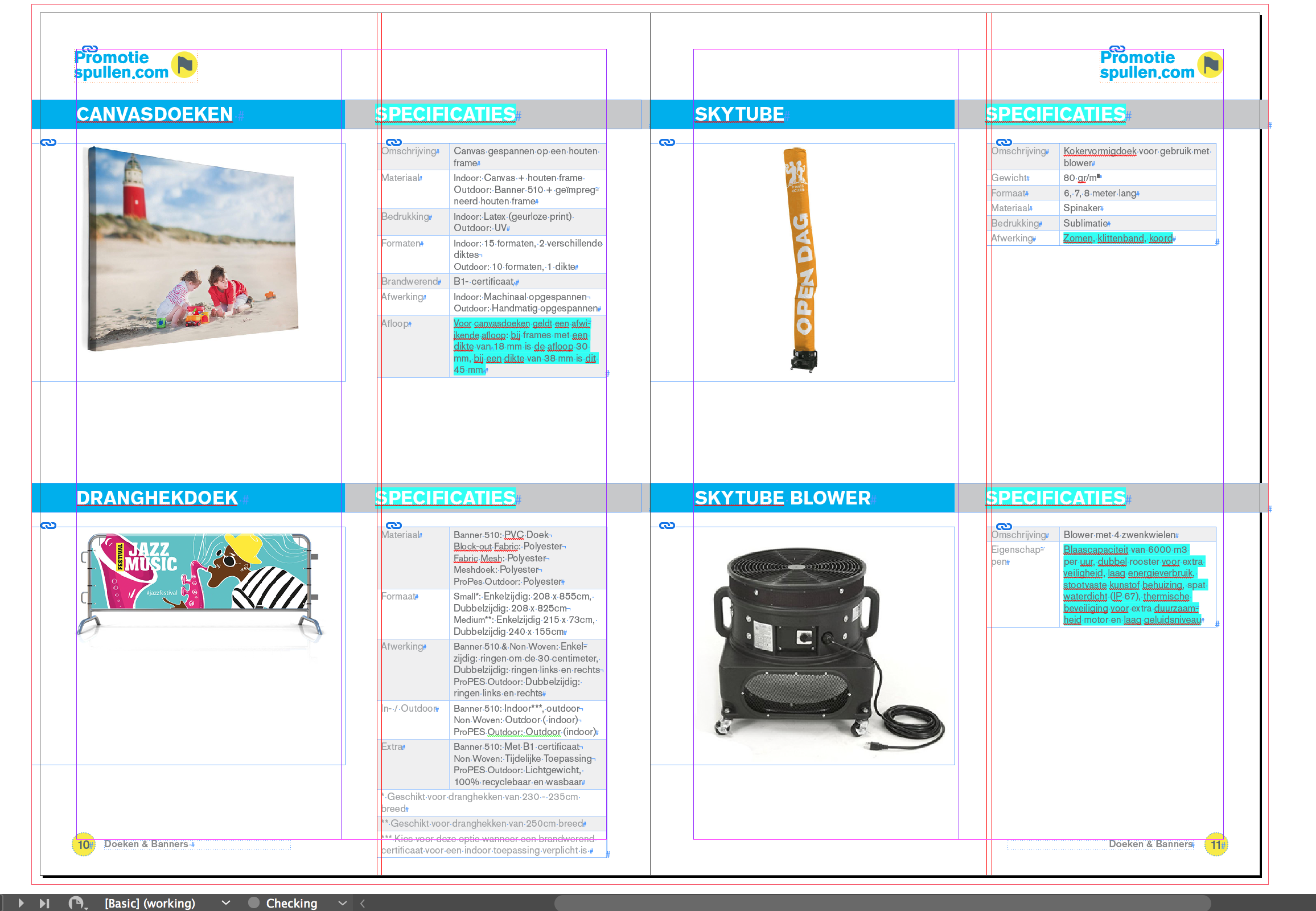
Here's a image, its a catalogus which i have setup using linked Excell sheets with ranges so it keeps updating. Before i started and i knew this would be a issues. I asked the person to make a list of items which are gonna be in there, wishiing him not to change it and be sure of that. Well ofcourse stuff changes now .... duh!!!
He has been deleting items and shuffling them. But the items are setup using bleed left and right. I tried looking into using data merge, but i preferred this workflow. Yet now i need to change quite a lot. So i guess data merge would have been better ![]() duhhh 2
duhhh 2
I hacked together some script, after much looking around as usual, which adjust that main bar in blue and light grey. These have been setup so the size is automated. Perhaps i should have set the scaling point to the center and not TL. Now i need to move all the stuff.
Im going to add the bleed for the bars in master page and manually or perhaps by other script adjust the frame with images.... dont know yet.

is this more clear?
PS one 'small' other question. I tried looking at the LayoutAdjust.jsx script. This could have helped me major, why is that when i changed everything inside there to millimeters. It keeps using points as measurement. All my settings are in millimeters. Its so weird, there are these input fields and there are set to mm. When i catch the output its in points, no where in this document or in my prefs does it says points???
i hate
//AdjustLayout.jsx
//An InDesign JavaScript
/*
@@@BUILDINFO@@@ "AdjustLayout.jsx" 3.0.0 15 December 2009
*/
//Moves the content of even/odd pages by specified amounts; attempts to get
//objects back into the correct position after a master page margin change
//and/or page insertion.
//
//
//For more on InDesign/InCopy scripting see the documentation included in the Scripting SDK
//available at http://www.adobe.com/devnet/indesign/sdk.html
//Or visit the InDesign Scripting User to User forum at http://www.adobeforums.com.
//
/*Unit list
0 : point
1 : pica
2 : inch
3 : mm
4 : cm
5 : H/Q
6 : px
*/
var units = 'millimeters'; // 0-inches, 1-milllimeters, 2-points
//app.preferences.setIntegerPreference("rulerType", units)
app.activeDocument.viewPreferences.horizontalMeasurementUnits = MeasurementUnits[units];
app.activeDocument.viewPreferences.verticalMeasurementUnits= MeasurementUnits[units];
main();
function main(){
//Make certain that user interaction (display of dialogs, etc.) is turned on.
app.scriptPreferences.userInteractionLevel = UserInteractionLevels.interactWithAll;
if(app.documents.length != 0){
if(app.activeDocument.pageItems.length != 0){
myDisplayDialog();
}
else{
alert("Document contains no page items.");
}
}
else{
alert("Please open a document and try again.");
}
}
function myDisplayDialog(){
var myLabelWidth = 70;
var myDialog = app.dialogs.add({name:"Adjust Layout"});
var myPageNames = myGetPageNames();
with(myDialog.dialogColumns.add()){
with(borderPanels.add()){
with(dialogColumns.add()){
with(dialogRows.add()){
with(dialogColumns.add()){
staticTexts.add({staticLabel:"Start Page:", minWidth:myLabelWidth});
}
with(dialogColumns.add()){
var myStartPageDropdown = dropdowns.add({stringList:myPageNames, selectedIndex:0});
}
}
with(dialogRows.add()){
with(dialogColumns.add()){
staticTexts.add({staticLabel:"End Page:", minWidth:myLabelWidth});
}
with(dialogColumns.add()){
var myEndPageDropdown = dropdowns.add({stringList:myPageNames, selectedIndex:myPageNames.length-1});
}
}
}
}
with(borderPanels.add()){
with(dialogRows.add()){
with(dialogColumns.add()){
staticTexts.add({staticLabel:"Even Pages", minWidth:myLabelWidth});
staticTexts.add({staticLabel:"Horizontal:", minWidth:myLabelWidth});
staticTexts.add({staticLabel:"Vertical:", minWidth:myLabelWidth});
}
with(dialogColumns.add()){
staticTexts.add({staticLabel:""});
var myEvenXField = measurementEditboxes.add({editValue:-3, editUnits:MeasurementUnits.millimeters});
var myEvenYField = measurementEditboxes.add({editValue:0, editUnits:MeasurementUnits.millimeters});
}
}
}
with(borderPanels.add()){
with(dialogRows.add()){
with(dialogColumns.add()){
staticTexts.add({staticLabel:"Odd Pages", minWidth:myLabelWidth});
staticTexts.add({staticLabel:"Horizontal:", minWidth:myLabelWidth});
staticTexts.add({staticLabel:"Vertical:", minWidth:myLabelWidth});
}
with(dialogColumns.add()){
staticTexts.add({staticLabel:""});
var myOddXField = measurementEditboxes.add({editValue:3, editUnits:MeasurementUnits.millimeters});
var myOddYField = measurementEditboxes.add({editValue:0, editUnits:MeasurementUnits.millimeters});
}
}
}
}
var myResult = myDialog.show();
if(myResult == true){
var myStartPageName = myPageNames[myStartPageDropdown.selectedIndex];
var myEndPageName = myPageNames[myEndPageDropdown.selectedIndex];
if(myCheckPageRange(myStartPageName, myEndPageName) == true){
alert(myEvenXField.editValue)
var myEvenX = myEvenXField.editValue;
var myEvenY = myEvenYField.editValue;
var myOddX = myOddXField.editValue;
var myOddY = myOddYField.editValue;
myDialog.destroy();
myAdjustPages(myEvenX, myEvenY, myOddX, myOddY, myStartPageName, myEndPageName);
}
else{
myDialog.destroy();
alert("Invalid page range.");
}
}
else{
myDialog.destroy();
}
}
function myAdjustPages(myEvenX, myEvenY, myOddX, myOddY, myStartPageName, myEndPageName){
var myPage, myPageAdjust;
// Set the transform content property to true so that content will move with frames.
//myOldTransformContent = app.transformPreferences.transformContent;
//app.transformPreferences.transformContent = true;
// var myOldXUnits = app.activeDocument.viewPreferences.horizontalMeasurementUnits;
// var myOldYUnits = app.activeDocument.viewPreferences.verticalMeasurementUnits;
// //Set the measurement units to points.
// app.activeDocument.viewPreferences.horizontalMeasurementUnits = MeasurementUnits.millimeters;
// app.activeDocument.viewPreferences.verticalMeasurementUnits = MeasurementUnits.millimeters;
//Save the old page numbering
var myOldPageNumbering = app.generalPreferences.pageNumbering;
app.generalPreferences.pageNumbering = PageNumberingOptions.section;
var myStartPage = app.activeDocument.pages.item(myStartPageName);
var myEndPage = app.activeDocument.pages.item(myEndPageName);
//Set page numbering to absolute
app.generalPreferences.pageNumbering = PageNumberingOptions.absolute;
//Does the document start with an even page?
if(myCheckPageStart(app.activeDocument) == false){
myPageAdjust = 1;
}
else{
myPageAdjust = 0;
}
for(var myCounter = (myStartPage.documentOffset-1); myCounter < myEndPage.documentOffset; myCounter++){
myPage = app.activeDocument.pages.item(myCounter);
var myPageValue = myPage.documentOffset;
myPageValue = myPageValue + myPageAdjust;
if(myPageValue % 2 == 0){
//Page is an even page.
myAdjustPage(myPage, myEvenX, myEvenY);
}
else{
//Page is an odd page.
myAdjustPage(myPage, myOddX, myOddY);
}
}
//Reset the transform content and measurement units to their original values.
// app.activeDocument.viewPreferences.horizontalMeasurementUnits = myOldXUnits;
// app.activeDocument.viewPreferences.verticalMeasurementUnits = myOldYUnits;
//app.transformPreferences.transformContent = myOldTransformContent;
app.generalPreferences.pageNumbering = myOldPageNumbering;
}
function myAdjustPage(myPage, myX, myY){
var myPageItem;
var myResetItemLock = false;
var myResetLayerLock = false;
for(var myCounter = 0; myCounter < myPage.pageItems.length; myCounter ++){
myPageItem = myPage.pageItems.item(myCounter);
if(myPageItem.locked == true){
myPageItem.locked = false;
myResetItemLock = true;
}
if(myPageItem.itemLayer.locked == true){
myPageItem.itemLayer.locked = false;
myResetLayerLock = true;
}
myPageItem.move(undefined, [myX, myY]);
if(myResetItemLock == true){
myPageItem.locked = true;
}
if(myResetLayerLock == true){
myPageItem.itemLayer.locked = true;
}
}
}
function myGetPageNames(){
var myPageNames = new Array;
for(myCounter = 0; myCounter < app.activeDocument.pages.length; myCounter ++){
myPageNames.push(app.activeDocument.pages.item(myCounter).name);
}
return myPageNames;
}
function myCheckPageStart(myDocument){
var mySection = myDocument.sections.item(0);
if(mySection.continueNumbering == true){
//Starting page number is defined by other documents in the book
return true;
}
if(mySection.pageNumberStart % 2 == 0){
//Starting page number is an even page.
return false;
}
else{
//Starting page number is an odd page.
return true;
}
}
function myCheckPageRange(myStartPageName, myEndPageName){
var myStartIndex = app.activeDocument.pages.item(myStartPageName).documentOffset;
var myEndIndex = app.activeDocument.pages.item(myEndPageName).documentOffset;
if(myStartIndex <= myEndIndex){
return true;
}
else{
return false;
}
}
I hate javascript!
Copy link to clipboard
Copied
I got something moving now with this code
var mydoc=app.documents.item(0);
//var mytexts=mydoc.stories.everyItem().paragraphs.everyItem().getElements();
var mytext=mydoc.stories.everyItem()
var mytexts=mydoc.stories.everyItem().getElements();
//var texFrames = mytexts
.textContainers for (i=0;i<mytexts.length;i++) {
var texFrames = mytexts.textContainers
var myX = '3';
var myY = '3';
texFrames[0].move(undefined, [3, 3]);
When i tried to add myX it gives me a error that nothing is given???
Copy link to clipboard
Copied
I also figured out why the script always shows points, thats how it works. How super weird....
when i input 3, it will show 3pt but actually excecutes 3mm??? This language is wicked man! I cant seem to see any logic in this language. Im doing a lot of python and perhaps thats holding me back to see this logic. I dont know, but i find myself typing tons of code for the super simple things.
Finding this stuff on google also doesnt really help. Where as i need to find something for Python it much easier.
Copy link to clipboard
Copied
Hi ,
as you can see from Liphou's snippet you can use strings and numbers as well.
Using numbers in this simple case means, that the measurment system of the rulers apply.
That is not true for transform() where ALWAYS Points apply.
You may find it valuable, here a link to Gerald Singelmann's German versions of some of the free scripts that come along with InDesign. In his version you can use millimeters instead of points:
Adobes Beispiel-Skripte auf Deutsch | InDesign FAQ
Regards,
Uwe
Copy link to clipboard
Copied
Well after hours of looking i did found some where that its native code is POINTS. wtf... why the hustle? why cant we just declare something, it keeps measuring in points. In order to use true MM i need to receive the edit value then make a calculation from MM * bse value (Points). This code is weird man
I read a lot about setting pref units and doc untis. But if you all do that it still doesnt matter, as the calculation seems to be still in points. Perhaps that depends on what is used. I guess thats the bugger here.
I do say this scripting is powerful, but its wy to complicated.
PS Liphou thanks for pointing out other possibilities and methods of usage. I hope ill remember those.
PS what happens if you calculate using a str doesnt the str need to be converted to a int (numerical value)? SOrry thats python in my head yelling NO!!!!
Copy link to clipboard
Copied
Bonjour Schroef,
Définitions des Varaibles,
var myX = '3'; // Variable String
var myY = 3; // vrariale Number
Mais le mix des donnée fonction aussi
var lesTextFrames = app.activeDocument.textFrames;
for (i=0;i<lesTextFrames.length;i++) {
var myX = '3pt';
var myY = 10;
lesTextFrames.move(undefined, [myX, myY]);
}//
Bonne journée
