Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Need To Place Image Object in Precise Position
- Need To Place Image Object in Precise Position
Copy link to clipboard
Copied
I'm working on a reflowable ePub. Each chapter page starts with a single line with a non breaking space character which I anchor an image to. Below the image is line 2 with the chapter number. Below that is line 3 with the word "chapter".
The author wants me to place a horizontal line (stroke) so it intersects a the word "chapter" at the beginning of each chapter page. I've attached three screenshots:
The 1st one shows how the line is anchored to the chapter number above "chapter" along with the anchored object settings in the object style to position it.
The 2nd screenshot shows the Epub & Html panel for the same style.
The 3rd shows how it looks in Apple Books. It's showing up in between the chapter number and "chapter". I need it to intersect "chapter".



It's only an island if you look at it from the water.
 1 Correct answer
1 Correct answer
This could probably be laboriously worked out, but the simplest solution I can see, one that would avoid all kinds of down the road complications and faults, is to make the entire head of each chapter an image. The woodcut, the chapter number and the ---CHAPTER--- line.
If you want to work it out on a more technical level, as you have it, you'll need to start with the understanding that EPUB is highly reader dependent, and tricky positioning/composition like this can be perfect in one reader a
...Copy link to clipboard
Copied
I'm pretty sure Anchoring anything - won't work as you would like...
Here is my take - unfortunately, it doesn't work in the exported HTML - maybe it will in the ePUB?
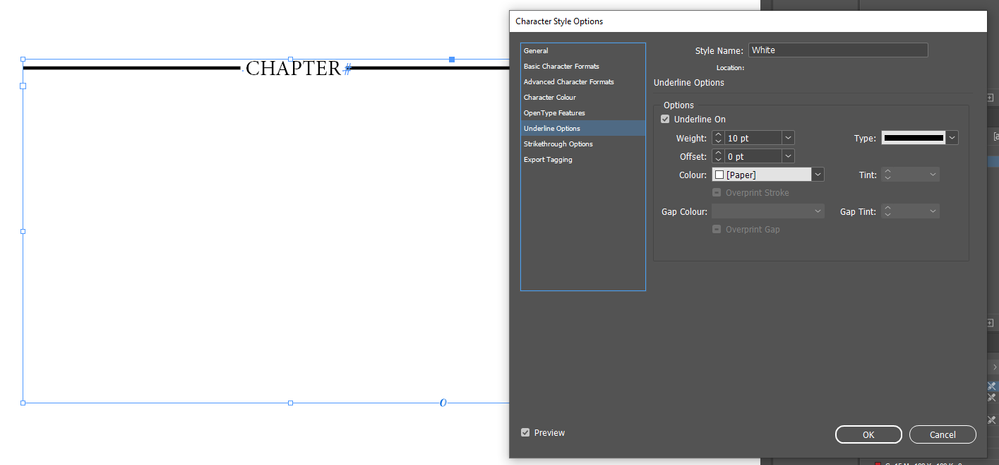
Using Rule Above in the ParaStyle Definition and Underline in the CharStyle - which is a bit counter intuitive, as RuleBELOW would be much more logical...
(there are extra spaces before and after Chapter)
Copy link to clipboard
Copied
Or you can play with TABs:
Center and last / RightAligned - have EmDash as a Leader.
CharStyle with Tracking -100 - is set to 2nd Tab - before the Chapter:
and to TAB after Chapter:
But again - doesnt work in the exported HTML - maybe in the ePUB will ?
Copy link to clipboard
Copied
Thanks for the tips, but neither outputs to relowable ePub which is running on html and css.
It's only an island if you look at it from the water.
Copy link to clipboard
Copied
Tabs don't work in HTML or EPUB. 🙂
╟ Word & InDesign to Kindle & EPUB: a Guide to Pro Results (Amazon) ╢
Copy link to clipboard
Copied
This could probably be laboriously worked out, but the simplest solution I can see, one that would avoid all kinds of down the road complications and faults, is to make the entire head of each chapter an image. The woodcut, the chapter number and the ---CHAPTER--- line.
If you want to work it out on a more technical level, as you have it, you'll need to start with the understanding that EPUB is highly reader dependent, and tricky positioning/composition like this can be perfect in one reader and a pile of garbage in the next, with enough variation that many readers won't see the nice, precise, print-like layout.
Second, Apple's reader is off the main track and should not be used to optimize a general market EPUB. Use Calibre or Thorium for proofing and development, and then (if necessary) tweak the result for individual markets like Apple, SmashWords, KDP etc.
Just offhand, I can't think of any particularly easy way to get the lines and the chapter number to present like that in HTML/CSS/EPUB, at least, in a way that would be liquid and scale to reader/user settings.
╟ Word & InDesign to Kindle & EPUB: a Guide to Pro Results (Amazon) ╢
Copy link to clipboard
Copied
Good advice James!
It's only an island if you look at it from the water.