Overlapping button problem
Copy link to clipboard
Copied
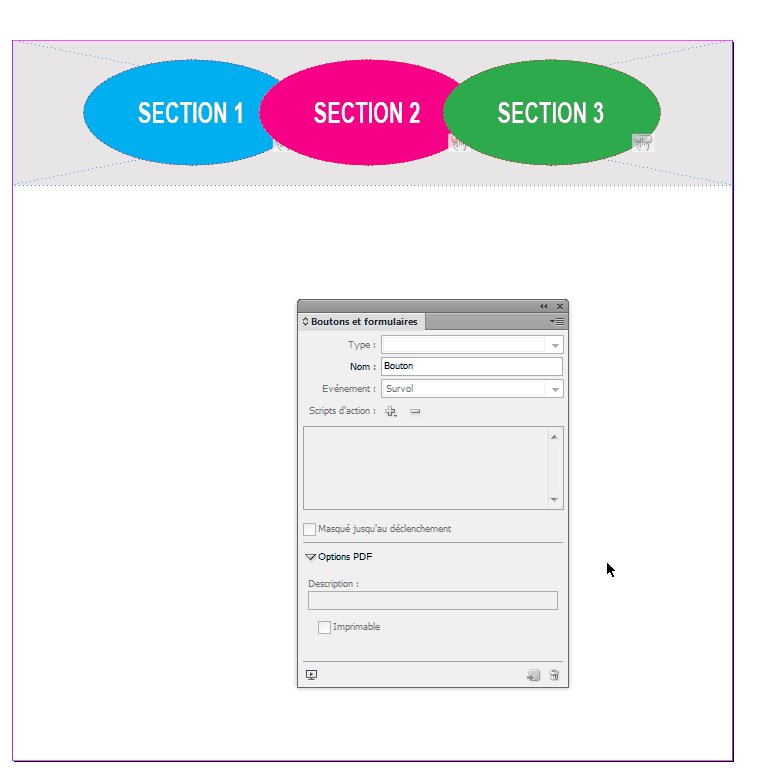
I have 3 buttons that have hover state that slightly overlap causing the over state to appear on 2 of the buttons at the same time.
Does anybody have a solution to this problem? I cannot change my design, it is need to be a technical fix, please.
Is there a fix for button that slightly overlap? Thank you in advance
Copy link to clipboard
Copied
Change the design…it’s your only option. If it’s not an option, you have no options.
Copy link to clipboard
Copied
looks like you made your buttons to become bigger in hover state. Well, try to decrease scaling, or use the color changing instead of the scale.
If they overlap "slightly", then the task is just to define the precise scale settings.
Copy link to clipboard
Copied
Here's a workaround, see Example Files of an Indesign file and PDF. The buttons have hide and show actions added.
Copy link to clipboard
Copied
the link leads to a blank page ![]()
Copy link to clipboard
Copied
It's blank for me as well.
Copy link to clipboard
Copied
Sorry, there does seem be a problem with sharing a folder on CC, I will resolve and post new link.
Copy link to clipboard
Copied
Try this link Adobe Creative Cloud
Copy link to clipboard
Copied
Thanks
Does this show the real shape of buttons? I would suggest subtracting the overlapping parts from lower buttons because the overlapping buttons really do not work.
Copy link to clipboard
Copied
The premise of my example is to show you can have overlapping buttons with independent rollover effects. The top set of buttons show the typical behavior, move mouse in overlap area and both button's rollover effect can turn on. The bottom set of buttons will only show the rollover effect of the button you roll over, regardless of mouse in overlap area. And yes, in my example only the rollover effects are applied, there are no button actions set.
And, I am only guessing that this is the issue the OP is experiencing, offering a workaround, or a kludge that may or may not help.
Copy link to clipboard
Copied
It’s certainly quite clever for the purpose of appearance.
Copy link to clipboard
Copied
I have updated the ID file and PDF to include button actions along with rollover effects on bottom set of buttons
Copy link to clipboard
Copied
Thank you so much much appreciate your drawings and note.
First our buttons have an action that take you to another section.
Considering this, how exactly are they layered? Meaning do I use the layers in InDesign?
Copy link to clipboard
Copied
The buttons can be on a master page in Indesign, and appear on necessary sections. You can use layers for managing the creation of the document. Interactive elements will always be on top and supersede the layering of non-interactive elements.
Copy link to clipboard
Copied
In the shared folder, I created an Indesign document and PDF that demonstrates the buttons navigating to different sections.
Copy link to clipboard
Copied
Thank you tons Jeff! We played around with the layering and that solved our issue. We followed your diagram principle. Again much appreciate all your detailed help.
Copy link to clipboard
Copied
Note for anyone who views example PDFs, you need to download and view in Reader/Acrobat. Interactive PDF viewed with browser plugin does not work.
Copy link to clipboard
Copied
Hi Jeffrey.
This is a "FYI" comment...
I have seen this question last week and I thought I could come up with something using basically the same trick than you.
But I did not manage to make it work just like you did. Overlapped parts where still messy.
I couldn't figure out why, and finally gave up, assuming hover action just did not work properly.
Then I saw your example today that just work perfectly.
So I was very puzzled...
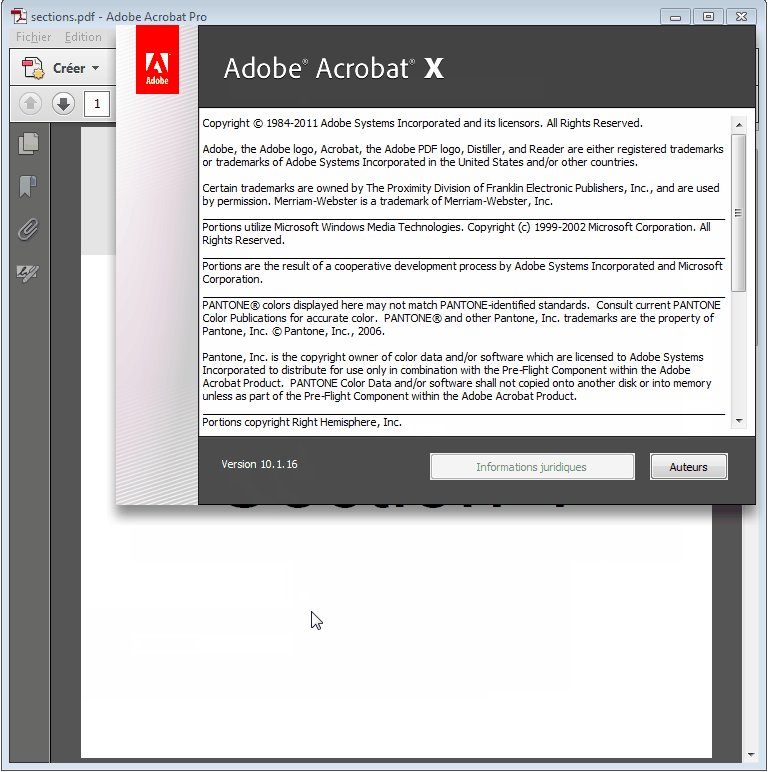
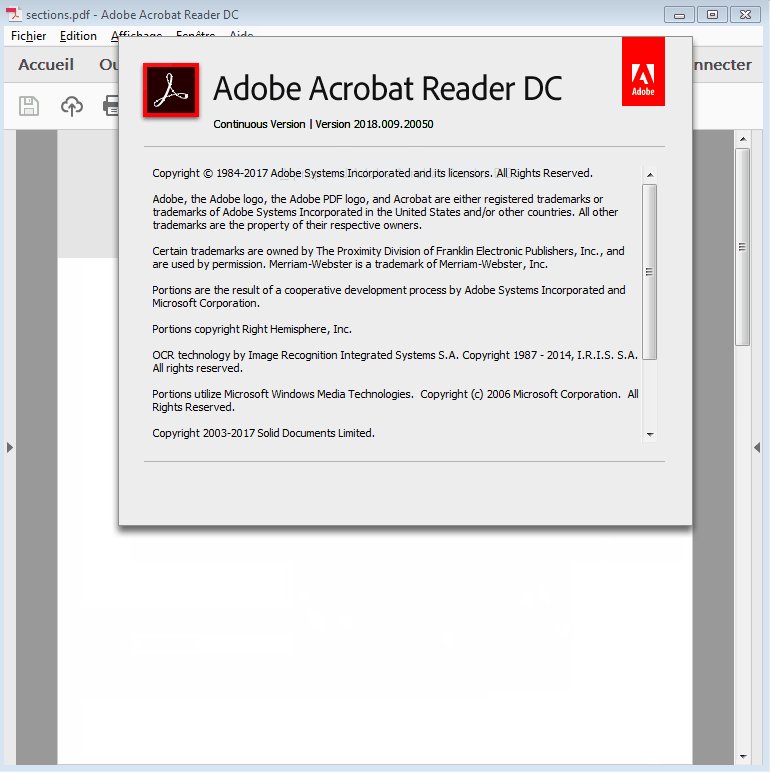
It took me a while to figure out that... Acrobat Pro is guilty... while Reader works fine...
Why? I just don't know...
But this is the first time (for me) when Acrobat Pro acts in a less realiable way than Reader.
See in action:

Copy link to clipboard
Copied
Allocate each button in different layers.
Copy link to clipboard
Copied
That accomplishes nothing! This discussion is 6-years-old and I'm going to lock it.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

