- Home
- InDesign
- Discussions
- Re: page number not showing over image on the page...
- Re: page number not showing over image on the page...
Copy link to clipboard
Copied
I have created page numbers using the master page.
However, I don't see them on pages where I have images spanning the entire page. how can I fix this problem.
I have tried to push the image to the back to no avail.
I'd appreciate if someone can help me with this.
Thanks
 2 Correct answers
2 Correct answers
There are two ways to do it. -
One way is that you place the image in a different layer other than page number layer. So that you can drag the image layer below the page number layer. I.E. By default you have layer 1 in Indesign on which you have created the page number text box as well, so now create layer 2 and select it to place the image inside the layer 2 than you can drag the layer 2 below the layer or vice versa.
Another way to do is that you select the page number on the page using Shift
...Workflow 1 - It is not compulsory to include the image in the master page. Just create a new layer and add background images to it on the page itself and keep images layer below the text box of page number.
workflow 2 -
"does that mean, I should include two layers in the master page - the bottom layer being the page number and the top layer being a frame for an image."
Yes you should include the master image in different layer and text page number on different layer. But remember image layer need t
...Copy link to clipboard
Copied
There are two ways to do it. -
One way is that you place the image in a different layer other than page number layer. So that you can drag the image layer below the page number layer. I.E. By default you have layer 1 in Indesign on which you have created the page number text box as well, so now create layer 2 and select it to place the image inside the layer 2 than you can drag the layer 2 below the layer or vice versa.
Another way to do is that you select the page number on the page using Shift+CTRL in Windows or SHIFT + CMD in MAC to make the page numbering editable on the page which you can arrange using send forward or back. But it has its downside as well incase later you move the page or update the page numbers than this will not be updated because it is overridden on the page and no longer a part of master page.
Adobe Certified Instructor, Professional and Expert
Copy link to clipboard
Copied
Thank you.
I am inclined to follow the first approach, but the problem is I have different background images on each page. which means that I will not be able to set up the image in the master page.
does that mean, I can follow the below approach:
1. include two layers in the master page - the bottom layer being the frame for an image and the top layer being the page number.
2. And then, go to each page, and do Shift+ctrl to select the frame and place an image.
Please let me know if this is the best workflow if can follow for my usecase.
Thanks
Copy link to clipboard
Copied
- Layer are not part of the master, they belong to the whole document and to all pages.
- You should work with several layers, I recommend in this order: Background, Images, Graphics, Text, Page Number (with running headers) and a non printing layer for annotations.
- Keep layer in the same order
- Never overwrite a page number on the page, better is to create another master depending on the first one if changes have to be done.
Copy link to clipboard
Copied
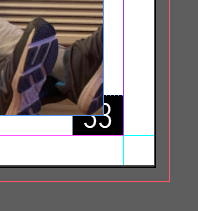
Sorry I'm late to the game on this issue. I have my Page Numbers and associated graphic located in the topmost layer of my stack, but yet placing content on a lower level still sits over the page numbers. Here are examples.
Copy link to clipboard
Copied
I have my Page Numbers and associated graphic located in the topmost layer of my stack;
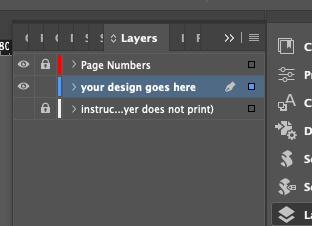
If the page number frame is on the parent page and the graphic on the current page, and both on the same layers, the object on the current page will cover the object of the parent page. But why don't you use the Page Numbers layer to place page number frames and the “Your design goes here” layer for the images?
Copy link to clipboard
Copied
Your page number frame is not in the top layer (Red - "Page Numbers" layer). Otherwise that frame would have a red outline and would be above your image which is outlined in blue, the "your design goes here" layer. Click on the arrows next to your layer names to twirl down and see the objects within your layer. I suggest you double check and drag your page numbers frames to your topmost red layer so it's above the rest of your design.
Copy link to clipboard
Copied
Workflow 1 - It is not compulsory to include the image in the master page. Just create a new layer and add background images to it on the page itself and keep images layer below the text box of page number.
workflow 2 -
"does that mean, I should include two layers in the master page - the bottom layer being the page number and the top layer being a frame for an image."
Yes you should include the master image in different layer and text page number on different layer. But remember image layer need to be below the text box of page number.
Both the workflow are fine but if images are of same size and need on each page than its better to include the image placeholder inside the master page itself.
Adobe Certified Instructor, Professional and Expert
Copy link to clipboard
Copied
This worked!!! Thank you so much! I just added another layer on my Master A and it showed up! Wooohoo!!!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now