Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Place text absolutely on dialogue/panel
- Place text absolutely on dialogue/panel
Copy link to clipboard
Copied
Although the problem surfaced with FrameMaker, it is not related to it. The script below just needs the ExtendScript ToolKit CC.
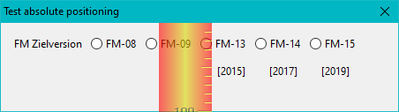
Problem: I can not find a method to place the additional text correctly (that is, close to the first paart of the button labels). For reference a pixel-ruler is overlayed in the screen shot:
// E:\_DDDprojects\FM-JsxLib\FMjsxLib\Functions\Demos\PositionAbsolute.jsx ====== UTF-8
// Test/Demo for aboslut position of text within dialogue/panel
PositionAbsolute = function (oObject, asProps, asMethods) { // ======================
wPal = new Window('dialog', "Test absolute positioning", undefined);
wPal.size = [450, 100];
wPal.alignChildren = "left";
wPal.g1 = wPal.add('group',undefined, "",{borderStyle:"black"});
wPal.g1.margins = 0;
wPal.g1.st1 = wPal.g1.add('statictext',undefined,"FM Zielversion");
wPal.g1.rb = wPal.g1.add('group',undefined);
wPal.g1.rb.rb8 = wPal.g1.rb.add('radiobutton',undefined,"FM-08");
wPal.g1.rb.rb9 = wPal.g1.rb.add('radiobutton',undefined,"FM-09");
wPal.g1.rb.rb13 = wPal.g1.rb.add('radiobutton',undefined,"FM-13");
wPal.g1.rb.rb14 = wPal.g1.rb.add('radiobutton',undefined,"FM-14");
wPal.g1.rb.rb15 = wPal.g1.rb.add('radiobutton',undefined,"FM-15");
wPal.rbtxt = wPal.add('statictext',undefined,"[2015] [2017] [2019]");
// wPal.rbtxt.location = {x:230, y:30 // does nothing
// wPal.rbtxt.location = [230, 30]; // does nothing
// wPal.rbtxt.bounds = {x:230, y:30, width:140, height:15}; // only width is handled
wPal.rbtxt.indent = 230; // ok, but not sufficient
wPal.show();
} // --- end PositionAbsolute --------------------------------------------------
PositionAbsolute ();Since "A RadioButton object has no creation properties", labels can not be multiline. Hence I try to place the "second line" close below - but no method works! See the commented lines towards the end of the script.
Prophylactically I have entered this as bug FRMAKER-12959 . But an expert such as Peter Kahrel know better or have a solution …
 1 Correct answer
1 Correct answer
So now it's clear to me: Multi-line labels for buttons, radiobuttons and checkboxes are possible only in InDesign CC - not in FrameMaker, older ID versions or ESTK CC (which is pretty old: 2013).
Thanks for all of Your help ► case closed.
Copy link to clipboard
Copied
Ain't done ScriptUI in ages but my first reflex was that if I needed this to be achieved, I would "layout" the UI with groups and use alignement property to get everything in place rather than trying to "move" items through the UI.
But as I said, ScriptUI gurus may suggest a different approach.
Copy link to clipboard
Copied
Things like this are always messy, Can't you lay out the radio buttons vertically? Or make the window wider?
P.
Copy link to clipboard
Copied
Thanks, Peter and Loic for your responses.
In the original case the labels are long (e.g. "FM-15 [2029]") and there are 10 radio buttons - resulting in a window width > 600 pix. I wanted to have the window less wide and hence came to the request of two lines for the labels.
I will try these suggestion:
- groups with alignment [Loic.Aigon] - will probably have the same problem as the current 'solution'
- independent radiobuttons and add a statictext next to them [Pinpin Philippe] - will cause much more programming...
And let you know what I achieved.
Copy link to clipboard
Copied
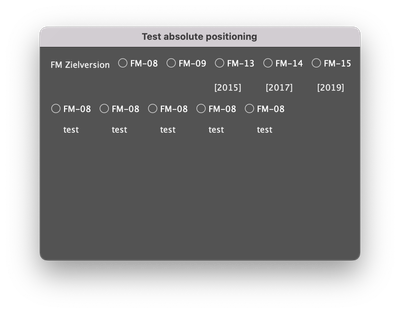
I am not sure, here is a sample code. Looks like "margin" is set by default:
PositionAbsolute = function (oObject, asProps, asMethods) { // ======================
wPal = new Window('dialog', "Test absolute positioning", undefined);
wPal.size = [450, 300];
wPal.alignChildren = "left";
wPal.g1 = wPal.add('group',undefined, "",{borderStyle:"black"});
wPal.g1.margins = 0;
wPal.g1.st1 = wPal.g1.add('statictext',undefined,"FM Zielversion");
wPal.g1.rb = wPal.g1.add('group',undefined);
wPal.g1.rb.rb8 = wPal.g1.rb.add('radiobutton',undefined,"FM-08");
wPal.g1.rb.rb9 = wPal.g1.rb.add('radiobutton',undefined,"FM-09");
wPal.g1.rb.rb13 = wPal.g1.rb.add('radiobutton',undefined,"FM-13");
wPal.g1.rb.rb14 = wPal.g1.rb.add('radiobutton',undefined,"FM-14");
wPal.g1.rb.rb15 = wPal.g1.rb.add('radiobutton',undefined,"FM-15");
wPal.rbtxt = wPal.add('statictext',undefined,"[2015] [2017] [2019]");
// wPal.rbtxt.location = {x:230, y:30 // does nothing
// wPal.rbtxt.location = [230, 30]; // does nothing
// wPal.rbtxt.bounds = {x:230, y:30, width:140, height:15}; // only width is handled
wPal.rbtxt.indent = 230; // ok, but not sufficient
var gp = wPal.add('group',undefined, "",{borderStyle:"black"});
gp.orientation = "row";
var i = 5;
while(i--){
makeGp(gp);
}
wPal.show();
} // --- end PositionAbsolute --------------------------------------------------
function makeGp(parent){
var gp = parent.add('group',undefined, "",{borderStyle:"black"});
gp.orientation = "column";
gp.add('radiobutton',undefined,"FM-08");
gp.add('statictext', undefined, 'test');
}
PositionAbsolute ();The makeGp is just a commodity here. But you will get the idea.
Copy link to clipboard
Copied
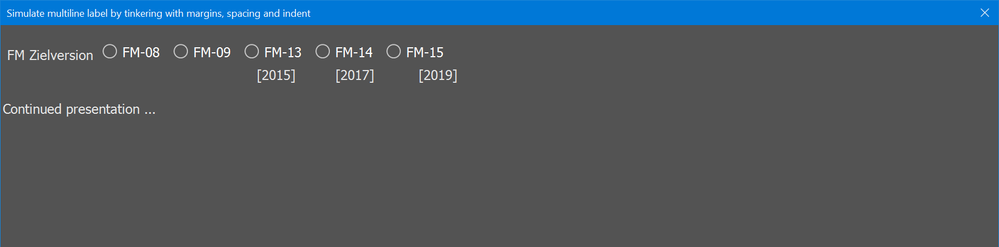
Based on the discussion here, I have now found a solution:
This is, what I want to see: the second part of the lable of the radio buttons is close enough to build a unit.
PositionAbsolute = function (oObject, asProps, asMethods) { // ====================
wPal = new Window('dialog', "Simulate multiline label by tinkering with margins, spacing and indent", undefined);
wPal.size = [450, 100];
wPal.spacing = 0;
wPal.margins = 0;
wPal.alignChildren = "left";
wPal.st0 = wPal.add("statictext", undefined, ""); // space
wPal.g1 = wPal.add('group',undefined, "");
wPal.g1.alignChildren = ["left","center"];
wPal.g1.spacing = 5;
wPal.g1.margins = 0;
wPal.g1.indent = 5;
wPal.g1.st1 = wPal.g1.add('statictext',undefined,"FM Zielversion");
wPal.g1.rb = wPal.g1.add('group',undefined);
wPal.g1.rb.rb8 = wPal.g1.rb.add('radiobutton',undefined,"FM-08");
wPal.g1.rb.rb9 = wPal.g1.rb.add('radiobutton',undefined,"FM-09");
wPal.g1.rb.rb13 = wPal.g1.rb.add('radiobutton',undefined,"FM-13");
wPal.g1.rb.rb14 = wPal.g1.rb.add('radiobutton',undefined,"FM-14");
wPal.g1.rb.rb15 = wPal.g1.rb.add('radiobutton',undefined,"FM-15");
wPal.rbtxt = wPal.add('statictext',undefined,"[2015] [2017] [2019]");
wPal.rbtxt.indent = 230;
wPal.st1 = wPal.add("statictext", undefined, ""); // space
wPal.st2 = wPal.add("statictext", undefined, "Continued presentation ...", {multiline:true});
wPal.st2.preferredSize.width = 450;
wPal.show();
} // --- end PositionAbsolute ---------------------------------------------------------------------
PositionAbsolute ();
Copy link to clipboard
Copied
FWIW [2015] isn't exactly aligned 😬
Copy link to clipboard
Copied
Yes, it is not correctly aligned horzontally, because the figure in
wPal.rbtxt.indent = 230;should be some pixels less. Also the following are not exactly where they should be, because there are blanks to position in x-direction - not a pixel measurement. But the main goal to have the second line of the labels as close as possible can be reached somehow - yes it is a crunch (but that's not my fault).
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Not sure it's crossplatform but '\n' may work in a radiobutton (assuming you extend the preferredSize.height accordingly).
Tested in Win10 / InDesign CC:
PositionAbsolute = function( win,u,t)
{
with( win = new Window('dialog', "Simulate multiline label by tinkering with margins, spacing and indent") )
{
preferredSize = [450, 100];
orientation = 'column';
spacing = 0;
margins = 0;
alignChildren = ['left', 'top'];
}
with( win.g1=win.add('group') )
{
orientation = 'row';
spacing = 5;
margins = [12,12,0,0];
alignChildren = ['left', 'top'];
add('statictext',u,"FM Zielversion");
}
with( t=win.g1.rb=win.g1.add('group') )
{
orientation = 'row';
spacing = 5;
margins = [0,1,0,0];
alignChildren = ['left', 'top'];
}
t.rb8 = t.add('radiobutton',u,"FM-08");
t.rb9 = t.add('radiobutton',u,"FM-09");
(t.rb13 = t.add('radiobutton',u,"FM-13\n[2015]")).preferredSize.height=32;
(t.rb14 = t.add('radiobutton',u,"FM-14\n[2017]")).preferredSize.height=32;
(t.rb15 = t.add('radiobutton',u,"FM-15\n[2019]")).preferredSize.height=32;
win.st2 = win.add('statictext', u, "Continued presentation with some distance to the previous elements. We do not have any SPACING active, hence need to get vertical space by empty test lines. (Although this could be done by other means, like adding a top margin at a group level.)", { multiline:true });
win.st2.preferredSize.width = 450;
win.show();
}
Best,
M
Copy link to clipboard
Copied
Thank You Marc, for this code. It's in my head that \n does not work in the FrameMaker implementation of the ES machinery.
So i definitely need to check again.
Copy link to clipboard
Copied
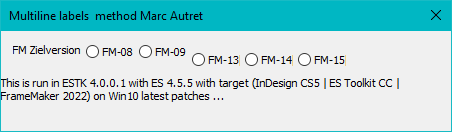
Marc, I have not the slightes clue why it does not work on my W10 system. I took your code and this:
I do not have InDesign CC available - so that might make the difference...
Copy link to clipboard
Copied
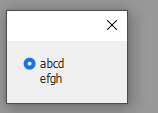
It must be your version, @K.Daube. I can confirm that you can use \n to create multi-line button labels. This was done in ID 2021
w = new Window ('dialog')
w.add ('radiobutton', undefined, 'abcd\nefgh').preferredSize.height=32;
w.show();
And indeed it doesn't work in CS6.
Peter
Copy link to clipboard
Copied
So now it's clear to me: Multi-line labels for buttons, radiobuttons and checkboxes are possible only in InDesign CC - not in FrameMaker, older ID versions or ESTK CC (which is pretty old: 2013).
Thanks for all of Your help ► case closed.