- Home
- InDesign
- Discussions
- Resize width of all inline images in tables
- Resize width of all inline images in tables
Copy link to clipboard
Copied
Hi, I've searched and searched but to no avail. I'm looking for a script or help with Object styles. I have a 60 page document that's set up as tables with images in the last column. I want all of the images to fit the column width (3.7787 in) proportionately. I don't have a set height since that will vary. I've tried to create an object style but it puts space above and below the image.
I'm working in InDesign 2022.
Any ideas?
 1 Correct answer
1 Correct answer
Hi @dpajewski, yeah, my script assumed you meant graphics in table cells, but your graphics are in text in table cells. 🙂
Anchored objects need to be handled differently. I can adjust, but it might not be for a day or two. - Mark
By @m1b
Hi Mark, wow you don't have to do that. I appreciate the time you put in already! For one of my documents, I ended up sizing one graphic, fitting proportionately, and then using the shortcut "transform sequence again" to every image. It was a pain, but it got the
...Copy link to clipboard
Copied
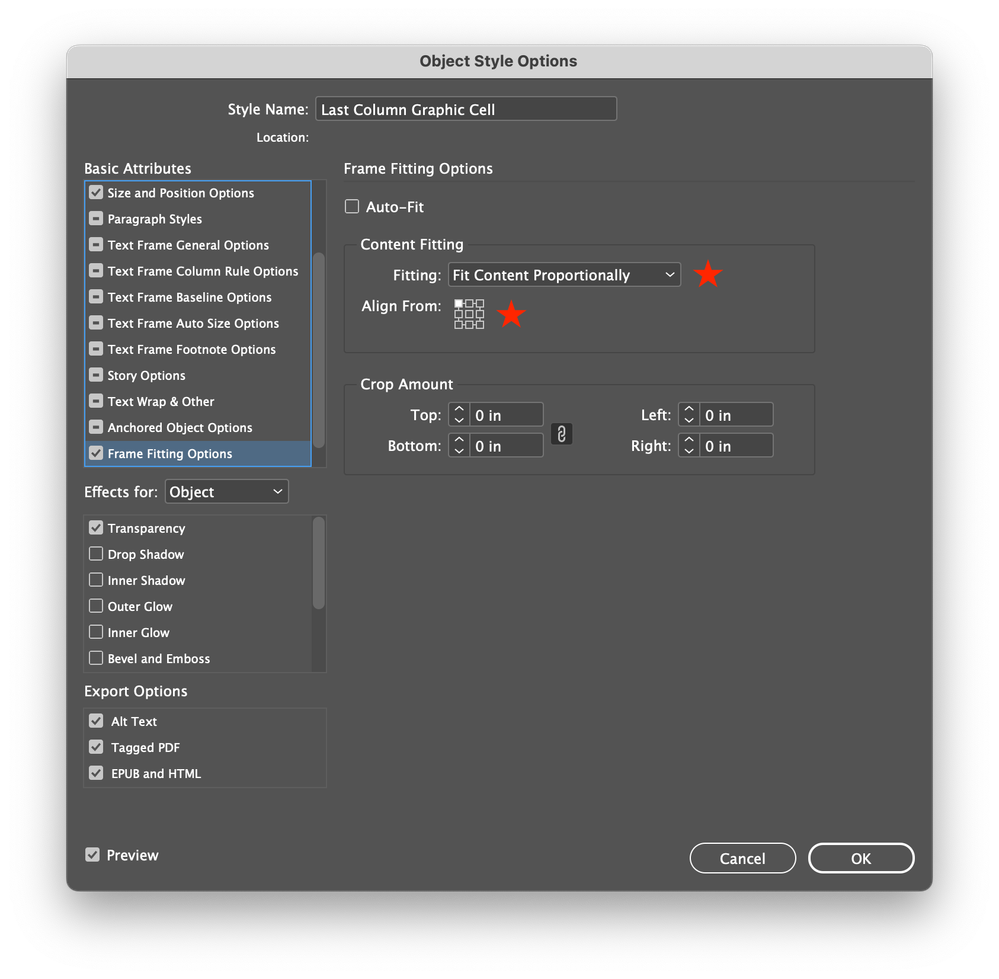
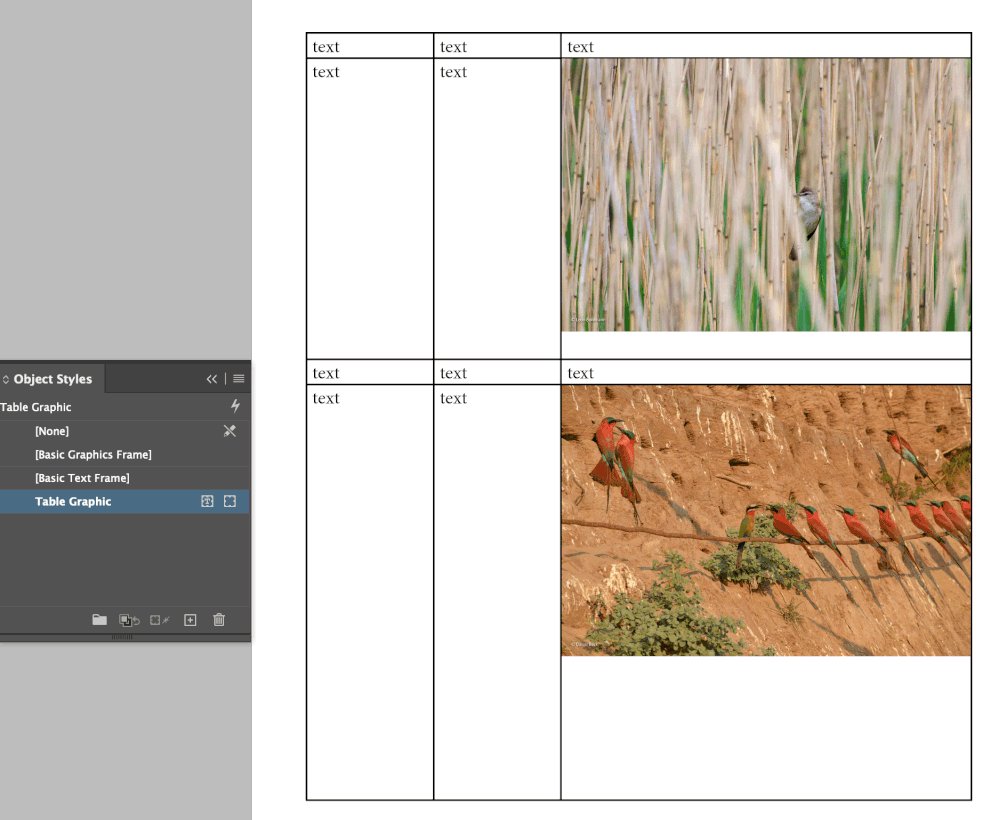
Hi @dpajewski, I think an object style might work. Have you tried these settings:
(I turned off all the other settings in that object style.)
- Mark
Copy link to clipboard
Copied
Hi Mark,
Thank you, I did try that but all it does is set the frame to that size and not the image.
Copy link to clipboard
Copied
I see. I've had a re-think and here's a possible solution.
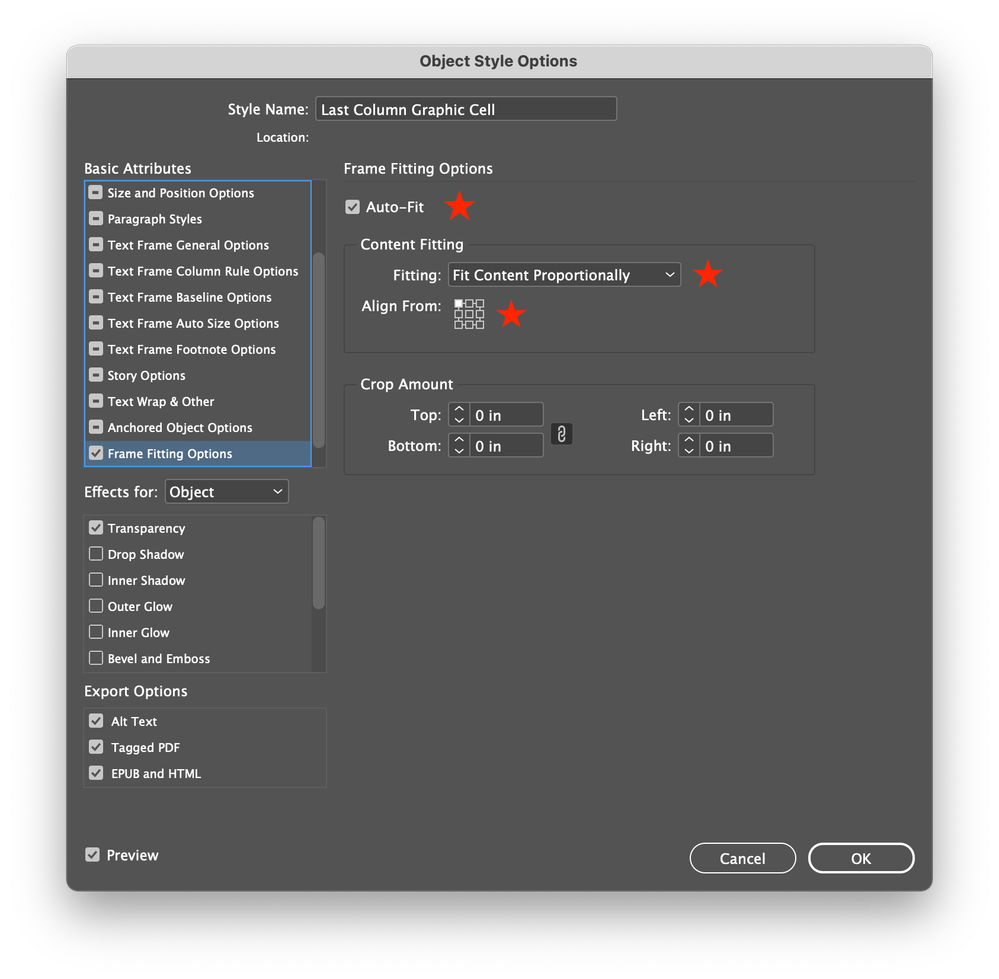
1. Edit the object style:
- Turn off Size and Position.
- Add "auto-fit" to the Fitting Options
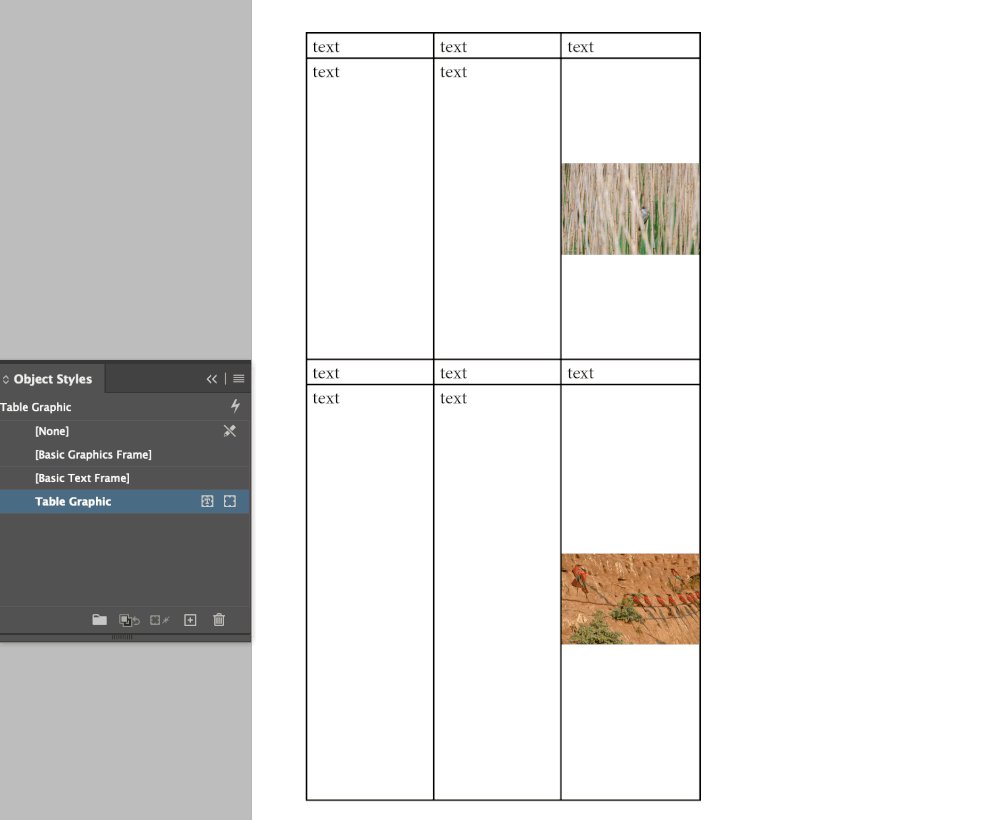
2. Run the below script which will
(a) set the width of the last column of each table (only if it contains a graphic cell), and
(b) apply the "Table Graphic" object style to each graphic cell in the last column of each table.
You can try it out on the attached sample .indd doc. Let me know how that goes.
- Mark
/**
* Set width and object style of graphic cells in last column of all tables in document.
* m1b
* @discussion https://community.adobe.com/t5/indesign-discussions/resize-width-of-all-inline-images-in-tables/m-p/13599821#M516968
*/
var myObjectStyleName = 'Table Graphic',
lastColumnWidth = '3.7787 in';
function main() {
var doc = app.activeDocument,
tables = doc.stories.everyItem().tables.everyItem().getElements(),
myObjectStyle = doc.objectStyles.itemByName(myObjectStyleName);
if (!myObjectStyle.isValid) {
alert('Could not find object style "' + myObjectStyleName + '"');
return;
}
for (var i = 0; i < tables.length; i++) {
var lastColumn = tables[i].columns.item(-1);
cellsLoop:
for (var j = 0, needsSizing = true; j < lastColumn.cells.length; j++) {
var cell = lastColumn.cells[j];
if (cell.cellType !== CellTypeEnum.GRAPHIC_TYPE_CELL)
continue cellsLoop;
if (needsSizing) {
lastColumn.width = lastColumnWidth;
needsSizing = false;
}
cell.contents.applyObjectStyle(myObjectStyle, true, true);
}
}
};
app.doScript(main, ScriptLanguage.JAVASCRIPT, undefined, UndoModes.ENTIRE_SCRIPT, 'Size Last Column Graphics');
Copy link to clipboard
Copied
I see. I've had a re-think and here's a possible solution.
1. Edit the object style:
- Turn off Size and Position.
- Add "auto-fit" to the Fitting Options
2. Run the below script which will
(a) set the width of the last column of each table (only if it contains a graphic cell), and
(b) apply the "Table Graphic" object style to each graphic cell in the last column of each table.
You can try it out on the attached sample .indd doc. Let me know how that goes.
- Mark
/**
* Set width and object style of graphic cells in last column of all tables in document.
* m1b
* @discussion https://community.adobe.com/t5/indesign-discussions/resize-width-of-all-inline-images-in-tables/m-p/13599821#M516968
*/
var myObjectStyleName = 'Table Graphic',
lastColumnWidth = '3.7787 in';
function main() {
var doc = app.activeDocument,
tables = doc.stories.everyItem().tables.everyItem().getElements(),
myObjectStyle = doc.objectStyles.itemByName(myObjectStyleName);
if (!myObjectStyle.isValid) {
alert('Could not find object style "' + myObjectStyleName + '"');
return;
}
for (var i = 0; i < tables.length; i++) {
var lastColumn = tables[i].columns.item(-1);
cellsLoop:
for (var j = 0, needsSizing = true; j < lastColumn.cells.length; j++) {
var cell = lastColumn.cells[j];
if (cell.cellType !== CellTypeEnum.GRAPHIC_TYPE_CELL)
continue cellsLoop;
if (needsSizing) {
lastColumn.width = lastColumnWidth;
needsSizing = false;
}
cell.contents.applyObjectStyle(myObjectStyle, true, true);
}
}
};
app.doScript(main, ScriptLanguage.JAVASCRIPT, undefined, UndoModes.ENTIRE_SCRIPT, 'Size Last Column Graphics');
By @m1b
Hmm, I'm not sure if I'm missing a step but this didn't work for me. I set up a Table Graphic object style with the exact settings you have and applied the style to each graphic in the table. I copied and pasted the script and installed it but when I ran it, nothing happened. Note: I did this in a new file without any of my previous styles or scripts used.
Copy link to clipboard
Copied
@dpajewski said: "… I have a 60 page document that's set up as tables with images in the last column. I want all of the images to fit the column width (3.7787 in) proportionately."
Hi @dpajewski ,
how are the images inserted to the cells?
Are you using graphic cells or are the images anchored to text cells?
Hi Mark,
note that [object Table] has an allGraphics array you could loop.
It will find graphics that are anchored to text cells and also graphics that are inserted in graphic cells.
Regards,
Uwe Laubender
( Adobe Community Expert )
Copy link to clipboard
Copied
@dpajewskisaid: "… I have a 60 page document that's set up as tables with images in the last column. I want all of the images to fit the column width (3.7787 in) proportionately."
Hi @dpajewski ,
how are the images inserted to the cells?
Are you using graphic cells or are the images anchored to text cells?
Hi Mark,
note that [object Table] has an allGraphics array you could loop.
It will find graphics that are anchored to text cells and also graphics that are inserted in graphic cells.
Regards,
Uwe Laubender
( Adobe Community Expert )
By @Laubender
The graphics are all inline and embedded. They are not using a graphic cell. I should have mentioned that I imported this document, tables and inline graphics, from Word. I set up the object style, used a script to apply my table style and clear overrides and also a script to make the column widths to a particular size.
Copy link to clipboard
Copied
Hi @dpajewski, yeah, my script assumed you meant graphics in table cells, but your graphics are in text in table cells. 🙂
Anchored objects need to be handled differently. I can adjust, but it might not be for a day or two. - Mark
Copy link to clipboard
Copied
Hi @dpajewski, yeah, my script assumed you meant graphics in table cells, but your graphics are in text in table cells. 🙂
Anchored objects need to be handled differently. I can adjust, but it might not be for a day or two. - Mark
By @m1b
Hi Mark, wow you don't have to do that. I appreciate the time you put in already! For one of my documents, I ended up sizing one graphic, fitting proportionately, and then using the shortcut "transform sequence again" to every image. It was a pain, but it got the job done. Maybe next time they will listen to me when I say, let me just use InDesign in the first place but they had to have it in Word! Thanks again!
Copy link to clipboard
Copied
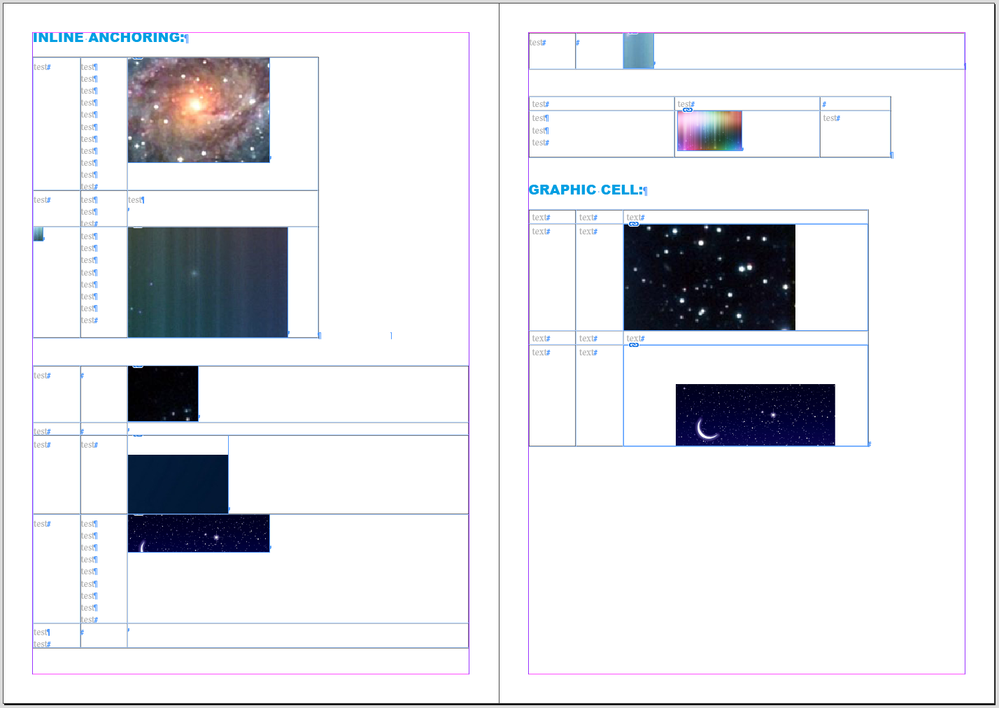
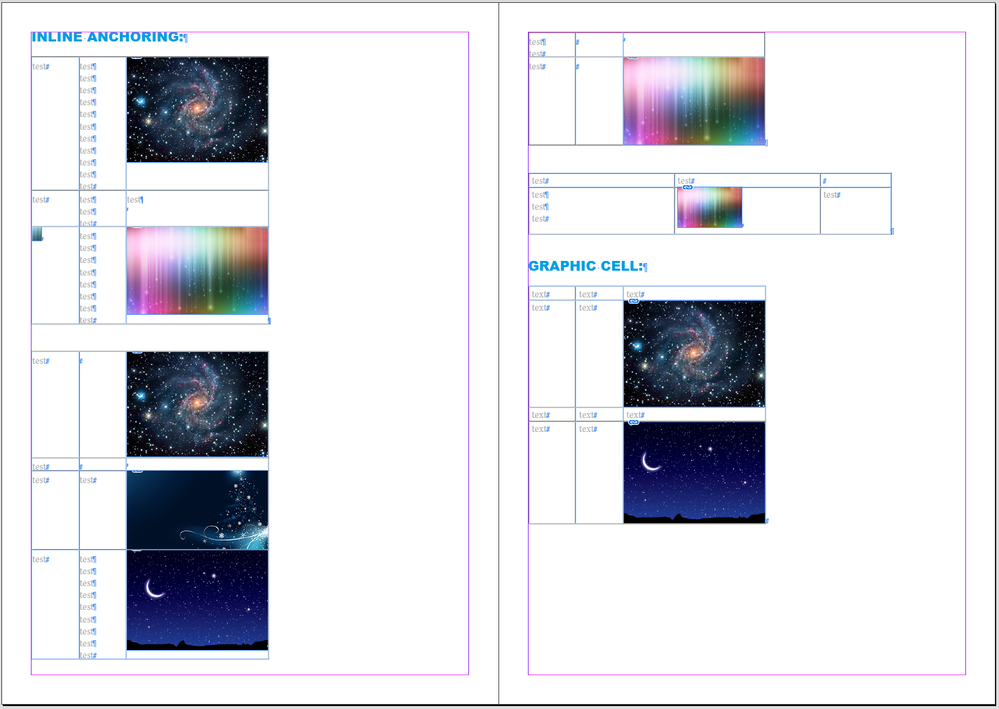
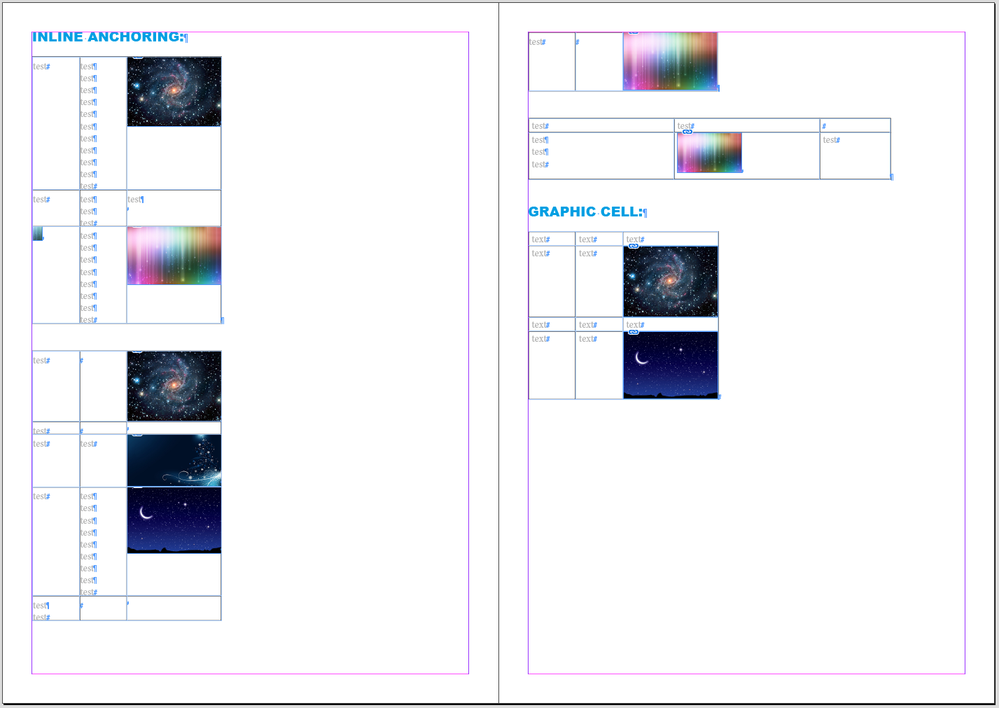
Years ago, a guy asked me about a same problem with a truly total mess about the images importation (inline anchoring + graphic cell + various importation sizes).
What I only could say if that it gave me a big headache! … 😉



[no free script!]
(^/) The Jedi
Copy link to clipboard
Copied
That does look like a headache! 🙂
Copy link to clipboard
Copied
Thanks @Laubender, now I understand! 🙂
Find more inspiration, events, and resources on the new Adobe Community
Explore Now