Resizing shape based on text
Copy link to clipboard
Copied
Hi!
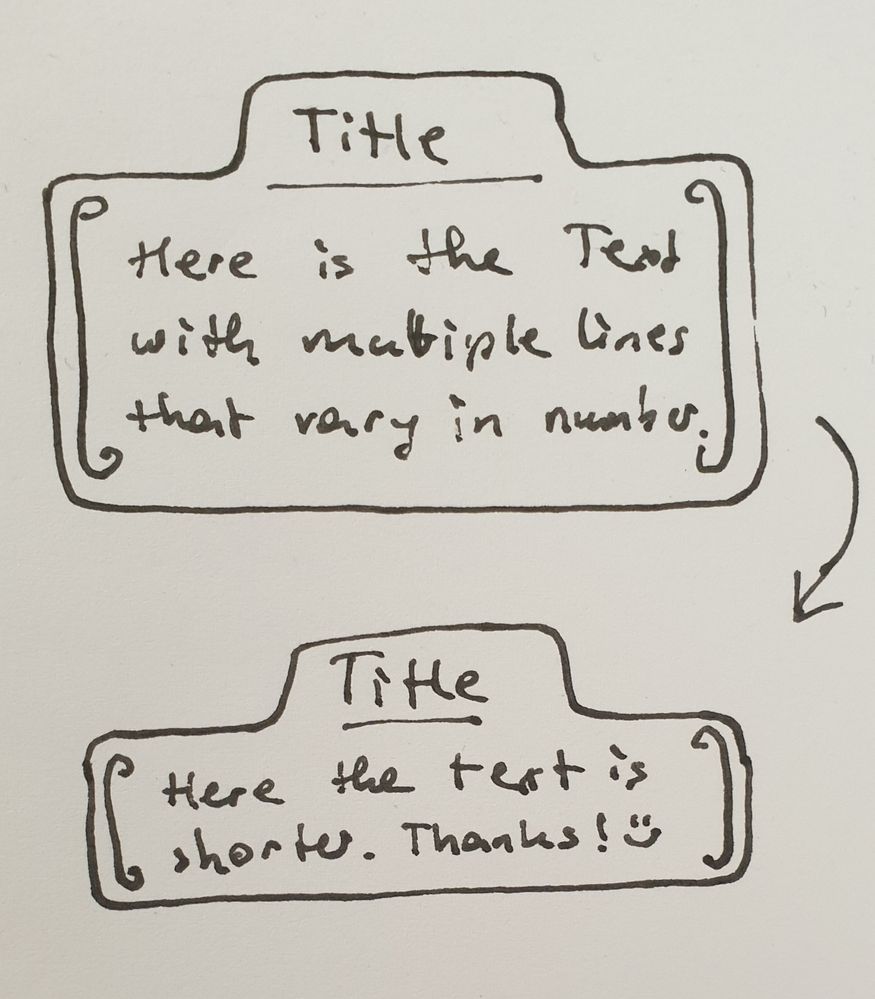
I have a custom shape (made in Illustrator) which serves as a backdrop for some text.
I want the top of the shape to move verticall if the text has more or less lines, without distorting.
So basically, I'd need to select the top area of the box and anchor it to the text.
Is that somehow possible?
Thanks!
Copy link to clipboard
Copied
It needs to be InDesign's native object - it can't be linked / embedded "file".
When you get it as a path/shape - you can use direct Selection Tool to select points and move them accordingly.
If you have a lot of those shapes - it could be scripted.
Copy link to clipboard
Copied
If the Illustrator drawing that you're showing is editable Illustrator vector art then you can select it in illustrator and then copy and paste it into InDesign. When you do so it will become an editable InDesign object. Then you can edit it in the manner that Robert Tkaczyk has described. Note copying and pasting from Illustrator to InDesign is only recommended in cases like this one where editing of the vector art in InDesign is necessary. Any other importing from Illustrator should be done using File>Place.
Copy link to clipboard
Copied
I'm sorry, I should clarify: I'm looking for an automated solution, where the box automatically adapts to the amount of text I have.
Copy link to clipboard
Copied
Then only scripting - what platform? PC or Mac?
But... How many of those will you have? It could probably be achievable with Tables - but you would still need to do a bit manually - or simpler script would be needed...
Copy link to clipboard
Copied
PC
60 or so, maybe more in the future.
In the meantime I was thinking to cut top and bottom of the box and anchor the top portion to the text, which in theory would work, but unfortunately it seems there's no way to get the anchored object behind the text.
Copy link to clipboard
Copied
Hello @David29980950al32 ,
I have a suggestion, and it's how I would do it without relying on more specific resources:
In illustrator:
1) slice your art by separating the "lid" of the shape and the "base" of the shape;
2) save in separate files (or even artboards) in .AI;
Now in indesign:
in indesign make a table with 3 rows and 1 column
the 1st line is your .AI from the top;
the 2nd line is where you will paste your text that adjusts vertically;
the 3rd line gave base .AI;
If the side adornment really needs to exist, I would try to keep the top of the adornment together with the top of the base; as well as the end of the adornment with the base of the figure; and the table would now have 3 columns: 1st and 3rd row merged, right and left column for the line that continues the adornment (and here we need to improvise to generate this line... perhaps an additional column with the width of the line... . anyway) and the central one for the text.
It seems more work to generate the matrix but after that it's just copying and pasting the textual content. It's like spending 50 minutes preparing the object and then experimenting with seconds replicating it with its individual content. I think it's fun!
And with a little more refinement you can generate text, cell and finally table styles, all linked to color samples and thus you can even generate color variations without major future efforts.
Once you have configured your "base object", then it is worth creating a script that takes, for example, the content of a text box (with all paragraphs) and applies it to the "base object" text cell individually.
PS. in my workflow, and sometimes I come across assets like this, I create an indesign file just to "assemble" these objects and this asset-file.indd I import into the main indd file that will have the texts and these objects in the diagramming flow. That is, I separate "assets" by their nature of content from the main document. Just because it might be native to Indesign doesn't mean I need to assemble everything in the same file. 😃
Copy link to clipboard
Copied
I was thinking about the same - table with separate parts of the original image - with Title and Body cell filled with text.
Kind of what you could do in HTML - but in HTML you can set sides to stretch automatically... But hits part could be achieved with a simple script.
Copy link to clipboard
Copied
My thought was very similar to @Brito Haroldo. Splitting the frame into top/bottom. It will only work visually if your frame can overlap visually.
I've attached a little demo. I've used an anchored graphic as the first and last character of the text, tied to the top and bottom of the text box, respectively. The text box is auto-sizing. All three objects use object styles (important!).
Good: you can edit the text and the frame will adjust automatically.
Bad: the text is a little fiddly to edit because you need to not touch the first and last character. Therefore you can't use linked text.
Bad: The text can only expand or contract depending on the heights of the top and bottom graphics and the overlap. If you have two few lines of text, the bottom will break through the top, and two many and there will be a gap between the top and bottom. See video.
Ugly: the anchored objects must be "prevented from manual positioning", otherwise the text cannot be selected at all. So to adjust the height of the top or bottom anchored graphic, you must (a) select the first/last character, choose Anchored Object Options and turn this off, then edit it, then turn it back on. See video.
Copy link to clipboard
Copied
I suspect, those vertical side lines won't be perfectly straight in OP's case... In fact, all lines will be "wonky"...
Copy link to clipboard
Copied
Yep, this technique has considerable limitations.
Copy link to clipboard
Copied
Hello people good night.
.
Here is the example using top and bottom with .AI art and assembled in Indesign using a table with 3 rows and 3 columns. As I answered earlier. The sides are the walls only with contours in the same thickness as the asset stroke coming from Illustrator. Here's the trick to size variation.
.
.
After putting together the art, it becomes very practical to have an alternative to apply the texts via script or even using good old copy and paste. No major complications in the central cell of the table.
.
Ps1. link to file exemplo: https://drive.google.com/drive/folders/1IjCPj5Rtltm5WgSgh2XCasCTwz2dzu5T?usp=sharing
Ps2. But be sure to take a look at the feature in Illustrator "Scale content in Illustrator with 9-slice scaling". It wouldn't be done within InDesign but now it's much more fun as you can generate much more elaborate art and apply your texts.
Take a look at this video: https://www.youtube.com/watch?v=dk3XIaAX7eA
. 😃
Copy link to clipboard
Copied
.
Copy link to clipboard
Copied
Hey @Brito Haroldo, this is great! Thanks for the demo. I think it's much easier to use than my idea.
Your 9-slice idea could be totally relevent here, too, if you wanted to get more sophisticated. You could put left, right, and corner graphics. The left and right graphics would be *very* long so they were always cropping to the table cell.
- Mark