Copy link to clipboard
Copied
Hi,
I am working on a document with 500 images and all of them run beyond the text frame size. Hence, to fit them to the frame, I tried to use Transform->Scale and set the percentage value to less than 100% and the image got fit into the text frame. However, the problem is with a single selection. Selecting an image every time and setting the scale for 500 objects is a time consuming task. (Kindly note that all images are inline hence, I cannot use ScaleGraphics to resize them all at once).
I tried using Object style but it does not incorporate Scale option in its palette. I tried using Find/Change option but it does not take anything other than an Object style, hence bringing me back to square one. I urge all the InDesign experts to provide their thoughts on the following question related to the problem:
Is it possible to apply Scale option to all the images at once - a script or plugin or simple technique?
Any guidance in the right direction would be greatly appreciated. Hope to receive a positive response.
Regards,
Aman Mittal
 1 Correct answer
1 Correct answer
amanm5143 wrote
2. I had set the Auto-sizing Option in the Text Frame Options to "Width and Height"
[...]
Though the script worked but it cropped the right side part of the image to fit to the width and bottom part to fit to the height. Basically, it trimmed the images to fit to the size of text frame.
Well, I actually meant Object style > Fitting options, not Text Frame Options > Auto-sizing.
This is why your images got cropped.
Now, thinking about it, maybe auto-fitting is not what you want...
So,
...Copy link to clipboard
Copied
Have you tried this script from in-tools?
Scale Graphics Script | in-tools.com
Copy link to clipboard
Copied
Hi Colin,
Thank you for taking out the time and replying to the discussion. As mentioned earlier, I had tried ScaleGraphics script. However, the script does not work for inline images (anchored images); it only works on unachored ones.
Regards,
Aman Mittal
Copy link to clipboard
Copied
Hi.
Interesting question.
Could you give this script a try and report back?
//FitAnchorToColumn v1
//Fit anchored objects to column width keeping proportions
//by Vinny
if (app.documents.length > 0) {
var myDoc = app.activeDocument;
app.findGrepPreferences = app.changeGrepPreferences = null;
app.findGrepPreferences.findWhat = "~a"
var myFound = myDoc.findGrep();
for (i = 0; i < myFound.length; i++) {
if (typeof myFound.parentTextFrames[0] != "undefined") {
var columnWidth = myFound.parentTextFrames[0].textFramePreferences.textColumnFixedWidth;
myFound.pageItems[0].resize(
CoordinateSpaces.INNER_COORDINATES,
AnchorPoint.TOP_LEFT_ANCHOR,
ResizeMethods.REPLACING_CURRENT_DIMENSIONS_WITH, [UnitValue(columnWidth + 'mm').as('pt'), ResizeConstraints.KEEP_CURRENT_PROPORTIONS]
);
}
}
} else {
alert("Open a document");
}
Script detect column width for a anchored object, then resize it.
Text will then reflow, so make sure you have consistent number of columns and column width (using primary text frames?), otherwise reflow could mess the whole thing.

Edit:
Oh I forgot to say that script only resizes the anchored object itself, not the imported graphic.
In my example, I used an Object style for my pics, with auto-resize ON
Copy link to clipboard
Copied
Hi Vinny,
Thank you for taking out the time to find a solution and work upon the same. I tried your solution following these conditions:
1. All the images were anchored
2. I had set the Auto-sizing Option in the Text Frame Options to "Width and Height"
3. Anchor Position was not changed.
4. Column width and numbers were of fixed number - 1
Though the script worked but it cropped the right side part of the image to fit to the width and bottom part to fit to the height. Basically, it trimmed the images to fit to the size of text frame. Additionally, it didn't run on every text frame; I had to select each text frame and run the script again to make the desired changes.
I think my problem would get resolved if I am able to use the Transform tool to change the percentage value from 100% for all images, BUT, at a single go.
I appreciate your hard work and am grateful to you for trying things out. I hope The report contained all the necessary info. Looking forward to your reply.
Regards,
Aman Mittal
Copy link to clipboard
Copied
amanm5143 wrote
2. I had set the Auto-sizing Option in the Text Frame Options to "Width and Height"
[...]
Though the script worked but it cropped the right side part of the image to fit to the width and bottom part to fit to the height. Basically, it trimmed the images to fit to the size of text frame.
Well, I actually meant Object style > Fitting options, not Text Frame Options > Auto-sizing.
This is why your images got cropped.
Now, thinking about it, maybe auto-fitting is not what you want...
So, lets think differently. Instead of resizing the frame, let's rescale it.
Give this version 2 script a try and tell me if it works for you.
Besides, I modified it because not everyone works in millimeters... It now should work whatever measurement units are in use.
I also "wrapped" it, so you can CTRL-Z it now...
//FitAnchorToColumn v2
//Transform anchored objects in order to rescale them to make them fit column width, keeping proportions.
//by Vinny
if (parseFloat(app.version) < 6)
main();
else
app.doScript(main, ScriptLanguage.JAVASCRIPT, undefined, UndoModes.ENTIRE_SCRIPT, "FitAnchorToColumn");
function main() {
if (app.documents.length > 0) {
var
myDoc = app.activeDocument,
docUnits = myDoc.viewPreferences.horizontalMeasurementUnits;
app.findGrepPreferences = app.changeGrepPreferences = null;
app.findGrepPreferences.findWhat = "~a"
var myFound = myDoc.findGrep();
for (i = 0; i < myFound.length; i++) {
if (typeof myFound.parentTextFrames[0] != "undefined") {
var columnWidth = myFound.parentTextFrames[0].textFramePreferences.textColumnFixedWidth,
myObjectWidth = myFound.pageItems[0].geometricBounds[3]-myFound.pageItems[0].geometricBounds[1],
myScaleFactor = columnWidth/myObjectWidth,
myScaleMatrix = app.transformationMatrices.add({horizontalScaleFactor:myScaleFactor,verticalScaleFactor:myScaleFactor});
myFound.pageItems[0].transform(
CoordinateSpaces.INNER_COORDINATES,
AnchorPoint.TOP_LEFT_ANCHOR,
myScaleMatrix
);
}
}
app.findGrepPreferences = app.changeGrepPreferences = null;
} else {
alert("Open a document");
}
}
amanm5143 wrote
Additionally, it didn't run on every text frame; I had to select each text frame and run the script again to make the desired changes.
Hmmmm... that's strange. I don't know what to tell you. It should affect the whole document...
Let's see if version 2 magically solves it ^^
Copy link to clipboard
Copied
Hey Vinny,
Thank you for putting in so much effort into this. I am overwhelmed by your effort to help me out. I tried version 2 of the script and it does appear to rescale things to the column, and not trim it by a factor. So, it is great work - Top-Notch and the script is now affecting all the items. However, there are two things that I would like to clear out:
1. The script only rescales the width of the image and not the height. So, is it possible to add the same to the script?
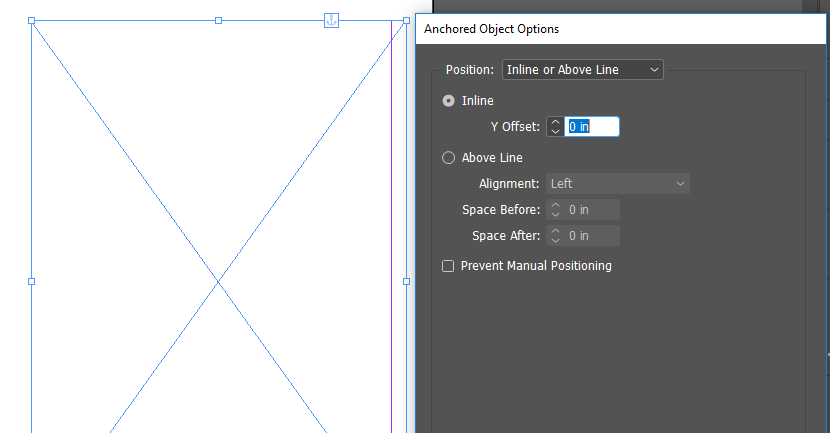
2. I would like to all my images to follow Anchor Object Position - Inline or Above Line with centre alignment. Whenever, I try to change the position to Inline, all my text and image jump and vanishes from the frame. However, the moment I change the position to Custom, everything comes back and I find few images having their columns fixed and not their heights.
I have just started to learn the intermediate functions of InDesign an have not been able to able figure this thing out.
Request you to guide me regarding the same, whenever you get spare time on your hands. I would not like to impose anything as you have already done a lot and am too grateful for the same.
Thanks a lot, Vinny! You are a great person.
Regards,
Aman Mittal
Copy link to clipboard
Copied
Hey Vinny,
Regarding the latest, I have got an update. The script does adjust the height as well, it is just that it does not rescales the height for the very large images though it does the same for column width. So, is there a way to tweak the script to make InDesign rescale the height upto the height of the text frame?
Regards,
Aman Mittal
Copy link to clipboard
Copied
Are you applying an Object style to the images? If so, you should be able to enable "keep within top/bottom column boundaries" in the anchored object options to keep the images within the frame bounds.
Copy link to clipboard
Copied
Hi Chad,
Thank you for taking out the time and replying to the thread. Much appreciated! Regarding the solution you mentioned, I do not want to apply Custom Positioning in the Anchored Object Options, as I would like the images to be Inline. Hence, this restriction does away with the "Keep within top/bottom column boundaries" option.
If I do Custom Positioning, the text does not jump due to the size of the images. However, I have restriction to use Inline positioning. Therefore, rescaling the images to text frame width and height helps in achieving that goal. "Keep within top/bottom column boundaries" option definitely keeps the images linked to the frame but as the size of a few images exceed the length of the text frame, I have to rescale them, one by one. That is why, I asked for a solution which could rescale the images and vinny38 was kind enough to provide a solution.
Thank you for the help and suggestion!
Regards,
Aman Mittal
Copy link to clipboard
Copied
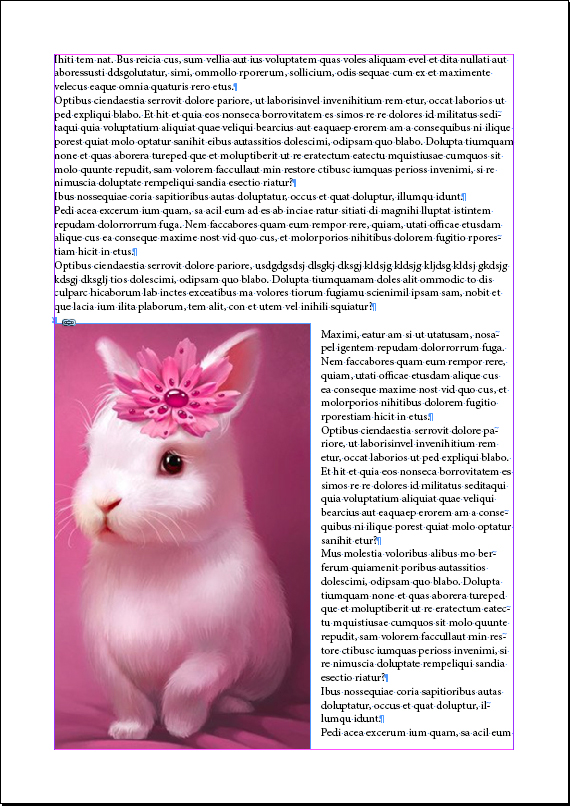
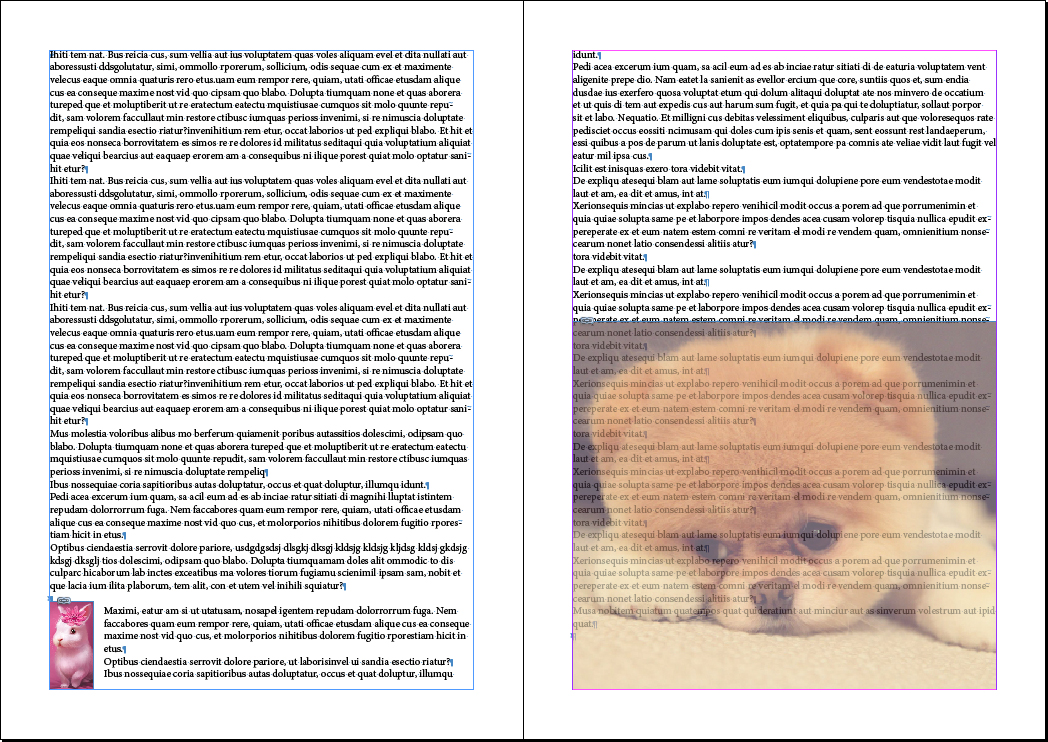
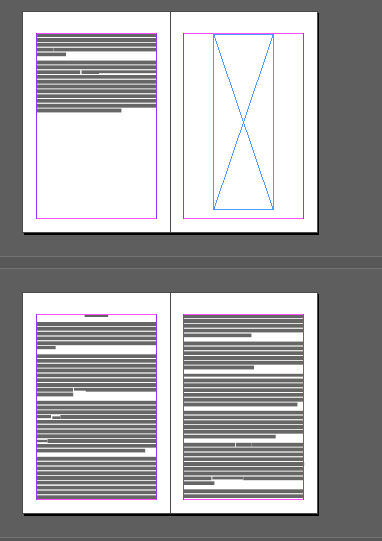
If I understand you correctly, you have cases where your anchored image is very high and overflows after applying the script.
Just like this example:

In which case, you can try version 3 of the script which will resize height while trimming top and bottom of the image:
//FitAnchorToColumn v3
//Transform anchored objects in order to rescale them to make them fit column width, keeping proportions.
//by Vinny
if (parseFloat(app.version) < 6)
main();
else
app.doScript(main, ScriptLanguage.JAVASCRIPT, undefined, UndoModes.ENTIRE_SCRIPT, "FitAnchorToColumn");
function main() {
if (app.documents.length > 0) {
var
myDoc = app.activeDocument,
docUnits = myDoc.viewPreferences.horizontalMeasurementUnits,
myFound;
app.findGrepPreferences = app.changeGrepPreferences = null;
app.findGrepPreferences.findWhat = "~a";
myFound = myDoc.findGrep();
for (i = 0; i < myFound.length; i++) {
if (typeof myFound.parentTextFrames[0] != "undefined") {
var
columnWidth = myFound.parentTextFrames[0].textFramePreferences.textColumnFixedWidth,
columnHeight = myFound.parentTextFrames[0].geometricBounds[2] - myFound.parentTextFrames[0].geometricBounds[0],
myObjectWidth = myFound.pageItems[0].geometricBounds[3] - myFound.pageItems[0].geometricBounds[1],
myObjectHeight = myFound.pageItems[0].geometricBounds[2] - myFound.pageItems[0].geometricBounds[0],
myScaleFactor = columnWidth / myObjectWidth,
myScaleMatrix = app.transformationMatrices.add({
horizontalScaleFactor: myScaleFactor,
verticalScaleFactor: myScaleFactor
})
if (myObjectHeight * myScaleFactor == columnHeight) {
return null;
} else if (myObjectHeight * myScaleFactor < columnHeight) {
myFound.pageItems[0].transform(
CoordinateSpaces.INNER_COORDINATES,
AnchorPoint.TOP_LEFT_ANCHOR,
myScaleMatrix);
} else {
myFound.pageItems[0].transform(
CoordinateSpaces.INNER_COORDINATES,
AnchorPoint.TOP_LEFT_ANCHOR,
myScaleMatrix
);
myFound.pageItems[0].resize(
CoordinateSpaces.INNER_COORDINATES,
AnchorPoint.CENTER_ANCHOR,
ResizeMethods.REPLACING_CURRENT_DIMENSIONS_WITH, [ResizeConstraints.KEEP_CURRENT_VALUE,
UnitValue(columnHeight + String(docUnits)).as('pt')
]
);
}
}
}
app.findGrepPreferences = app.changeGrepPreferences = null;
} else {
alert("Open a document");
}
}
Now, I won't have much time today to work on that script, but feel free to post it to the InDesign Scripting forum if you have further requirements.
Scripting experts will be happy to help, and very possibly will come up with a much better and efficient script for you.
About the anchored object options, as Chad suggested, you should work with an object style.
Thanks for your kind comments, it was a very interesting question and puzzle, and I thank you for helping me improving my scripting skills ^^
Copy link to clipboard
Copied
Hey Vinny,
You cannot imagine the amount of gratitude I feel for you for taking out time from your busy schedule to help me out. It is just amazing how much of an amazing person you are and I can't thank you enough for doing this.
Regarding the script, it worked wonders for fixing the image to the size of the text frame however as you pointed out, it trimmed the top and bottom part instead of rescaling the image which resulted in a problem for the project.
It would have been fantastic if version 3 could have taken the attributes of version 2's Width rescaling (which adjusted the width to the text frame without trimming down the content of the image) and applied to Height as well. But, it is still pretty great and I can't be more grateful.
For the moment, I will stick to version 2 of the script and adjust the height of the leftover images manually. If you ever get spare time to work upon the script again at any moment in the future, it would be great. If you don't, no issues! You have already helped me reduce the workload by 25% which is pretty amazing.
Thanks a lot for all the help and for giving your due time to the thread. Its been great knowing you! Stay blessed, always!
Regards,
Aman Mittal
Copy link to clipboard
Copied
Aman,
I'm not quite sure I understand what is your problem/request...
Version 3 should work the same than version 2 : rescale anchored object H & W proportionally, up to column width.
But v3 will also resize height (by trimming top and bottom), only in case the image is so high that it wouldn't fit the text frame height while fitting the width. This is meant to avoid anchored object to overflow, which would be a real mess...
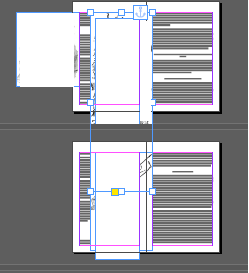
I think I would understand better what you mean if you'd provide a couple of screenshots (normal view + invisible characters on) ...
Cheers
Copy link to clipboard
Copied
Hey Vinny,
Thank you for taking out the time again from your busy schedule. You are absolutely right. Version 3 rescales anchored object H & W proportionally, up to column width. However, it "resizes height by trimming the top and bottom part" which led to loss of image content for me. I was trying to achieve to what you did to column width with column height as well. A solution which could rescale the H & W proportionally up to column width and height, just like a Transform Tool while not trimming an part of the image.
I will try to as elaborate as I can be:
Text Frame size: 6.14 in x9.21 in
When I try to flow the file through “Place”, it shows like this (here the Anchored Object Positioning, by default is: InLine)

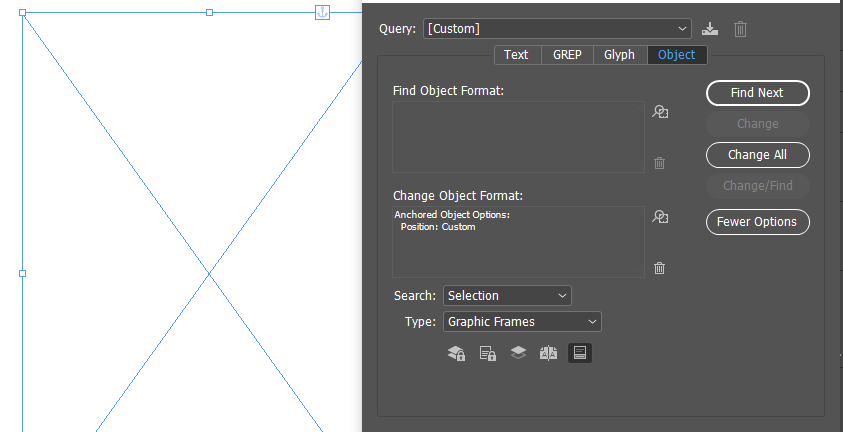
Then I change the Anchored Object Positioning to Custom for all graphic frames and the file starts to flow:




As you can see, few of the images are well within the frame size (5 in x 7.7 in) while few of them are too large to be accommodated to the text frame size. So, I follow the approach of Transform Tool and change the percentage value to rescale (not trim) them to fit to the text frame size (5in x 7.7in).
As I have to deal with 500+ images, using Transform Tool for each one of them becomes a humongous task. Therefore, I was looking for a solution which could "search and rescale (both width and height) the out of bound images in the entire document at a single go within the text frame size" without:
- Trimming any part of the image as it leads to loss of image content
- Changing the size of already in-bound images (the solution shall leave all those images unattended and unscaled which are already under the text frame size)
I hope I was able to clearly make you understand the problem and required solution. Thank you for giving this your due consideration.
Regards,
Aman Mittal
Copy link to clipboard
Copied
Hi Aman
I wish I could help further, but I really don't understand your workflow...
You are talking about custom positioning, but where is your anchored marker positioned?
On a single line? At the beginning of a paragraph?

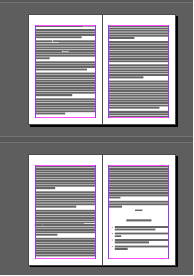
Do you want a custom position in order to have this kind of layout? (calculating from the position of the anchor marker up to column bottom):

Or is it supposed to fit height like this (with no trimming, meaning extra white space around the picture):

Before thinking of scripting scenario, you should really think about pros and cons of either inline or custom positioning.
E.g: What about this kind of situations (custom positioning):

Custom positioning can be very tricky...
Your screenshots are very hard to understand, maybe you could post screenshots (bigger size) showing exactly what you want to achieve, and not what you currently get...
Vinny
Copy link to clipboard
Copied
Hi vinny38
Thank you for taking out the time from your busy schedule and replying, again. It is my fortune that I got in touch with such a dedicated person, like you. Big Thanks!!!
Regarding your concern, I understand that maybe I am not able to define the problem, properly. I will try to accommodate all your concerns this time.
Checkpoints:
The word document that I using to Place has “Inline” images.
INDD Document’s Text Frame size: 5 inch (Width) x 7.7 inch (Height)
Removed the image content – Consider the image frame as an image only.
Workflow requires all the images to be positioned Above Line with Centre Alignment and not have Custom positioning
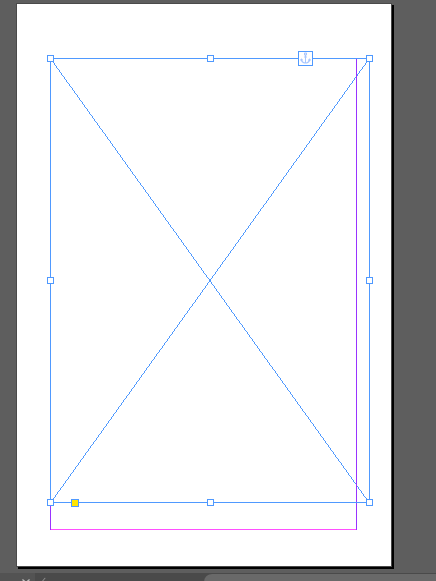
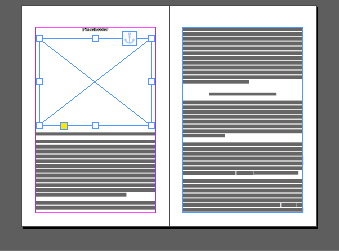
I place a file through Place Gun which gives me the following result:


You may notice two things:
- Anchored image is out of the frame size in terms of width and not height (out of bounds).
- And, there is a plus sign which suggests an overflow because there are many images in the document which run beyond the text frame size either in terms of just width (like the above example) or just height or in few cases, through both ends.
I check the Anchored Object Positioning for the image which suggests that the images are line, as stated earlier (which is fine with me as my workflow requires all the images to be positioned Above Line with Centre Alignment and not have Custom positioning).

However, in order to deal with “overflow” problem I change the positioning of the Anchored Graphics to Custom to ascertain the images which need rescaling. This results in full flow of the text.

The moment you change the position to Custom, all the images comes to the sidelines of the frame and the text flows completely.

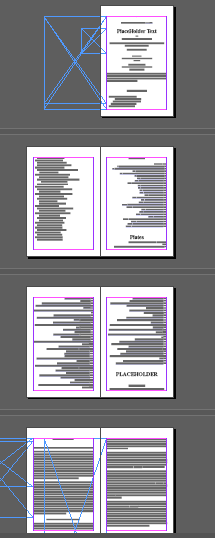
As I told you earlier, I am dealing a hell lot of images of varying sizes in the same document:
- Image 1 - You could see a particular sized image which if out of width but not in height
- Image 2 – Both with and height are in-bound (well within frame size) and do not need rescaling
- Image 3 – Out of bound in terms of height but not in terms of width



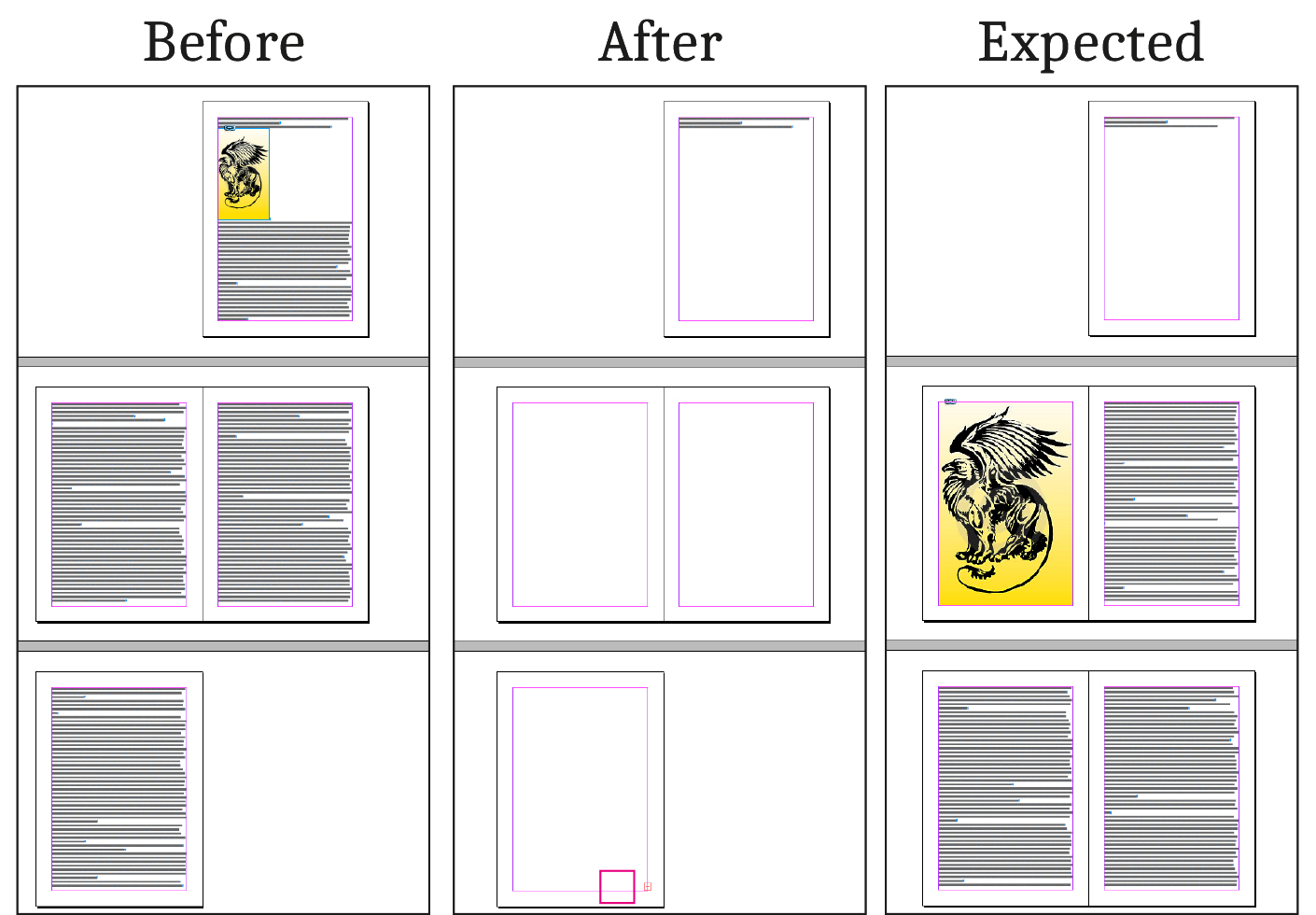
What I am trying to achieve:
A solution which:
- Searches through the entire document for images running out of bounds (bounds defined as Text frame size: 5 inch x 7.7 inch - width , height) either
- In terms of width but not in terms of height (Reference: Image 1)
- In terms of height but not in terms of width (Reference: Image 3)
- In terms of both width and height
- Rescales but does not trim all the out of bounds running images to fit under the frame size, as shown in the below snap.
- I used Transform Tool and changed the percentage values to make the Image 3 fit under frame size and brought back the anchor positioning to Above Line with Centre alignment. This time, the image did not overflow and text the flows perfectly.

- Leaves in-bound images unattended - Image 2 is not rescaled as its size was well under the text frame size

I hope this explains the process. In case, I am not still not able to convey the problem clearly, then, do let me know. I will send you a sample document for the same. Big Thanks to you!!!
Regards,
Aman Mittal
Copy link to clipboard
Copied
Hi Aman,
in priciple that would mean:
1. Open the story in the Story Editor Window.
2. Cut the character that constitutes the anchored image and paste it to the first insertion point of a different text frame whose dimensions will allow to see the full image. Maybe you'll need a gigantic text frame ( who knows? ).
3. Resize the image
4. Cut and paste the character that constitutes the resized image back to the Story Editor.
With a script it's (nearly) the same.
To change dimensions you must move the image out of it's original story.
Fact is: When in overset you cannot tell its dimensions.
In case your pasteboard cannot hold it's dimensions, image's too large, you have to change pasteboard dimensions of the document or you move it to a new document where the pasteboard can hold it.
Regards,
Uwe
Copy link to clipboard
Copied
Hey Uwe,
This is true and I follow these two approached only. Either I follow Transform Tool or I cut paste image in a new document and rescale it to bring it back to the original document. You are absolutely right that in over set, one cannot tell the dimensions. That is the reason, I spoke about custom positioning as it helps in getting rid of the over set text problem as a temporary fix. This way, I don't have to cut paste the image to another frame. I just go through the same document, select the image frame I want to re-scale and use the Transform Tool, then and there. In such a way, without changing the pasteboard dimensions of the document, you are able to fit the image to the frame.
It is just that when you are working with a batch of 500 images or so, working on each one of them become a time consuming task and a script helps you in saving that time.
Hence, I thought of consulting with the experts.
Regards,
Aman
Copy link to clipboard
Copied
Hi Aman,
also check if in the Word document images are cropped!
InDesign will not crop them when importing the doc or docx file.
That's no feature of the import process.
Best,
Uwe
Copy link to clipboard
Copied
Aaaahhh it sure is much more clear now...
So basically, it's about managing overflow...
As Uwe pointed out, we apparently can't get dimensions of an overset object.
But, it seems to be possible to rescale it.
So, I modified the script in a way it first look for overset objects, reduce them to 5% (assuming this would be small enough to make them fit in the flow), then, rescale them as described earlier.
Since Uwe/Laubender "the scripting expert" popped in, you might expect a more efficient way to handle your issue. I tested it on a short document with little images, and it seems to be working fine, but with a 500+ images doc, script might be slow enough.
Again, I think a moderator should move this to the Scripting forum ![]()
So, please try this version 4:
//FitAnchorToColumn v4
//by Vinny
if (parseFloat(app.version) < 6)
main();
else
app.doScript(main, ScriptLanguage.JAVASCRIPT, undefined, UndoModes.ENTIRE_SCRIPT, "FitAnchorToColumn");
function main() {
if (app.documents.length > 0) {
var
myDoc = app.activeDocument,
docUnits = myDoc.viewPreferences.horizontalMeasurementUnits,
myFound;
app.findGrepPreferences = app.changeGrepPreferences = null;
app.findGrepPreferences.findWhat = "~a";
myFound = myDoc.findGrep();
// first rescale overflow objects to 5%
for (i = 0; i < myFound.length; i++) {
if (typeof myFound.parentTextFrames[0] == "undefined") {
// alert(myFound.pageItems[0].geometricBounds);
myFound.pageItems[0].transform(
CoordinateSpaces.INNER_COORDINATES,
AnchorPoint.TOP_LEFT_ANCHOR,
app.transformationMatrices.add({
horizontalScaleFactor: .05,
verticalScaleFactor: .05
})
)
}
}
// then fit everything to column width if possible, otherwise to column height
app.findGrepPreferences = app.changeGrepPreferences = null;
app.findGrepPreferences.findWhat = "~a";
myFound = myDoc.findGrep();
for (i = 0; i < myFound.length; i++) {
if (typeof myFound.parentTextFrames[0] != "undefined") {
var
columnWidth = myFound.parentTextFrames[0].textFramePreferences.textColumnFixedWidth,
columnHeight = myFound.parentTextFrames[0].geometricBounds[2] - myFound.parentTextFrames[0].geometricBounds[0],
myObjectWidth = myFound.pageItems[0].geometricBounds[3] - myFound.pageItems[0].geometricBounds[1],
myObjectHeight = myFound.pageItems[0].geometricBounds[2] - myFound.pageItems[0].geometricBounds[0],
myScaleFactorH = columnWidth / myObjectWidth,
myScaleFactorV = columnHeight / myObjectHeight,
myScaleMatrixH = app.transformationMatrices.add({
horizontalScaleFactor: myScaleFactorH,
verticalScaleFactor: myScaleFactorH
}),
myScaleMatrixV = app.transformationMatrices.add({
horizontalScaleFactor: myScaleFactorV,
verticalScaleFactor: myScaleFactorV
});
if (myObjectHeight * myScaleFactorH == columnHeight) {
return null;
} else if (myObjectHeight * myScaleFactorH < columnHeight) {
myFound.pageItems[0].transform(
CoordinateSpaces.INNER_COORDINATES,
AnchorPoint.TOP_LEFT_ANCHOR,
myScaleMatrixH);
} else {
myFound.pageItems[0].transform(
CoordinateSpaces.INNER_COORDINATES,
AnchorPoint.TOP_LEFT_ANCHOR,
myScaleMatrixV);
}
}
}
app.findGrepPreferences = app.changeGrepPreferences = null;
} else {
alert("Open a document");
}
}
Edit: Oh, and keep everything inline ^^
Copy link to clipboard
Copied
vinny38 wrote
… So, I modified the script in a way it first look for overset objects, reduce them to 5% (assuming this would be small enough to make them fit in the flow), then, rescale them as described earlier.…
Hi Vinny,
that would be a good strategy if every anchored image in the story should be scaled.
Alas, this is not the case. Only the ones that exceed the text frame bounds.
Regards,
Uwe
Copy link to clipboard
Copied
- Leaves in-bound images unattended - Image 2 is not rescaled as its size was well under the text frame size
you are absolutely right (as usual)... I missed the above part.
I guess changing inline to custom positioning is maybe a very clever idea after all ^^
Maybe use the script to do that at first, then check dimensions, rescale if necessary, and finally revert back to inline-position.
Something like this maybe : (not fully tested)
//FitAnchorToColumn v5
//by Vinny
if (parseFloat(app.version) < 6)
main();
else
app.doScript(main, ScriptLanguage.JAVASCRIPT, undefined, UndoModes.ENTIRE_SCRIPT, "FitAnchorToColumn");
function main() {
if (app.documents.length > 0) {
var
myDoc = app.activeDocument,
myFound;
app.findObjectPreferences = null;
app.findObjectPreferences.anchoredPosition = AnchorPosition.INLINE_POSITION;
myFound = myDoc.findObject();
for (i = 0; i < myFound.length; i++) {
// change everything to custom position
myFound.anchoredObjectSettings.anchoredPosition = AnchorPosition.ANCHORED;
var
columnWidth = myFound.parent.parentTextFrames[0].textFramePreferences.textColumnFixedWidth,
columnHeight = myFound.parent.parentTextFrames[0].geometricBounds[2] - myFound.parent.parentTextFrames[0].geometricBounds[0],
myObjectWidth = myFound.geometricBounds[3] - myFound.geometricBounds[1],
myObjectHeight = myFound.geometricBounds[2] - myFound.geometricBounds[0],
myScaleFactorH = columnWidth / myObjectWidth,
myScaleFactorV = columnHeight / myObjectHeight,
myScaleMatrixH = app.transformationMatrices.add({
horizontalScaleFactor: myScaleFactorH,
verticalScaleFactor: myScaleFactorH
}),
myScaleMatrixV = app.transformationMatrices.add({
horizontalScaleFactor: myScaleFactorV,
verticalScaleFactor: myScaleFactorV
});
// check dimensions
if (myObjectWidth > columnWidth && myObjectHeight <= columnHeight) {
myFound.transform(
CoordinateSpaces.INNER_COORDINATES,
AnchorPoint.TOP_LEFT_ANCHOR,
myScaleMatrixH);
} else if (myObjectHeight > columnHeight) {
myFound.transform(
CoordinateSpaces.INNER_COORDINATES,
AnchorPoint.TOP_LEFT_ANCHOR,
myScaleMatrixV);
} else {
// nothing happens;
}
// change back to inline position
myFound.anchoredObjectSettings.anchoredPosition = AnchorPosition.INLINE_POSITION;
}
} else {
alert("Open a document");
}
}
Copy link to clipboard
Copied
Hi Vinny,
I hope you also noticed this other thread running in the InDesign Scripting forum that is tackling the same problem:
Scale all images at once in InDesign
Here Marc Autret's recent attempt to solve the problem in the same thread:
Re: Scale all images at once in InDesign
Regards,
Uwe
Copy link to clipboard
Copied
Hi Uwe...
Marc Autret, Peter Kahrel, and... yourself are on the case?!
Lucky Aman ![]() Problem should be solved in the blink of an eye then.
Problem should be solved in the blink of an eye then.
So I leave this to the experts.
I would just love to have amanm5143 feedback on latest version (v5) and see if it works as expected.
Regards
Vinny
Copy link to clipboard
Copied
Hi Vinny,
at times I'm only a bystander throwing some ideas in here and there.
Let's see what Aman is telling after testing your latest piece of code.
Best,
Uwe
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more