Copy link to clipboard
Copied
Hey everyone, I'm both new to this forum and new to Javascript, please have as much patience as you can muster!
I'm in the process of writing a script for InDesign, and I've hit a few walls; one is that my code for duplicating a page isn't executing at all.
My script is set up as follows:
1. Prompt user to select a CSV file
2. Parses the CSV data and writes what I need to a couple of arrays and variables
3. Opens a dialog window asking for some user input
4. When you click one of the buttons, an onClick function is called
The onClick function does run, but the code I have within it to duplicate pages doesn't do anything. If I have that same code in its own script (not within the onClick function), it runs as expected and duplicates pages... but within the function, it won't run.
Any thoughts or advice would go a long way, I'm sure! Thank you for your time!
- Michael
 1 Correct answer
1 Correct answer
Have onClick handle the interface, get it closed, then do the "work." So in your example code, have...
generateDocument.onClick = function() {
MP.close(1);
}
cancelButton.onClick = function() {
MP.close(0);
}Then test the result of showing the dialog.
if (MP.show() == 1) {
// generateDocument was clicked.
// Do the work.
}
// Else MP.show() == 0 means cancel was clicked.
// Let the script end without doing any work.The values 1 and 0 are arbitrary. These are values passed back when
...Copy link to clipboard
Copied
Posting the relevant code would help.
Copy link to clipboard
Copied
Sorry Brian, didn't want to inundate everyone with sloppy novice code if I didn't have to, thinking it was perhaps a simple structural problem. Here's what I hope is the relevant parts... I've left out the parts processing CSV and input data...
var MP = new Window("dialog");
MP.text = "Proof Tags - Job Information";
MP.preferredSize.width = 500;
MP.preferredSize.height = 300;
MP.orientation = "column";
MP.alignChildren = ["left","top"];
MP.spacing = 10;
MP.margins = 16;
// additional input fields
var mycomplete = MP.add("group", undefined, {name: "complete"});
mycomplete.orientation = "row";
mycomplete.alignChildren = ["right","center"];
mycomplete.spacing = 10;
mycomplete.margins = 0;
var actionButtonGroup = MP.add('group', undefined, '');
actionButtonGroup.orientation = 'row';
var loadCSV = actionButtonGroup.add('button', undefined, 'Import CSV', {name:'loadCSV'});
var generateDocument = actionButtonGroup.add('button', undefined, 'Generate Proof Tags', {name:'generateDocument'});
var cancelButton = actionButtonGroup.add('button', undefined, 'Cancel', {name:'cancelButton'});
generateDocument.onClick = function() {
MP.close(); // close open dialog window
// code sample from the internet
var docRef = app.activeDocument;
var numOfPages = docRef.pages.count();
var currentPageNumber = 1;
for (var i = numOfPages - 1; i >= 0; i--) {
$.writeln("i: " + i);
var pageRef = docRef.pages[currentPageNumber];
pageRef = docRef.pages.add(LocationOptions.AFTER, pageRef);
docRef.pages[currentPageNumber + 1].appliedMaster = docRef.masterSpreads.item ('B-Parent');
}
MP.show();
Thank you!
Copy link to clipboard
Copied
No need for anyone else to waste time; I found a work-around, and it's not ideal, but it works... around.
Sorry everyone, but thanks!
Copy link to clipboard
Copied
Hi Michael,
This seems an issue due to your dialog type, it's a modal dialog(which stops all user interactions until the dialog is dimissed). I have encountered issues with such modal dialogs where operations that result in changes on the document fail. What you could try is changing your dialog to a palette type. For that, change the argument to the Window constructor to palette, you would also need to run the code in a persistent engine for the palette to work. So the first two lines of your could would be something like the following
#targetengine "test"
var MP = new Window("palette");-Manan
Copy link to clipboard
Copied
Have onClick handle the interface, get it closed, then do the "work." So in your example code, have...
generateDocument.onClick = function() {
MP.close(1);
}
cancelButton.onClick = function() {
MP.close(0);
}Then test the result of showing the dialog.
if (MP.show() == 1) {
// generateDocument was clicked.
// Do the work.
}
// Else MP.show() == 0 means cancel was clicked.
// Let the script end without doing any work.The values 1 and 0 are arbitrary. These are values passed back when calling .show() function. The values could be 100 and 200. Just so long as you test for what you know a particular button returns.
if (MP.show() == 100)...For example, is true if the button onClick function called MP.close(100);
Copy link to clipboard
Copied
I very belated thanks, William... your solution got me immediately back on track, and I suppose my mind was too wrapped up in coding to be civilized!
Copy link to clipboard
Copied
Hi Michael, for straightforward dialogs you might look at InDesign’s built-in dialog class—it lets you build checkboxes, radio buttons, dropdowns, etc. and easily get returned values:
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#DialogColumn.html#d1e593097
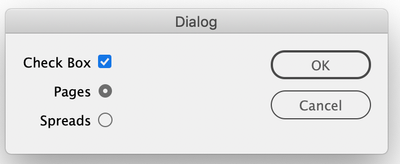
Here‘s an example with a checkbox and a group of radio buttons, that captures the results for the main script:
//result variables
var ckBox, pageRadio, spreadRadio;
makeDialog();
/**
* Make the dialog
*/
function makeDialog(){
var theDialog = app.dialogs.add({name:"Dialog", canCancel:true});
with(theDialog){
//a column with static labels
with(dialogColumns.add()){
staticTexts.add({staticLabel:"Check Box"});
staticTexts.add({staticLabel:"Pages"});
staticTexts.add({staticLabel:"Spreads"});
}
//a column of controls
with(dialogColumns.add()){
ckBox = checkboxControls.add({checkedState:false, minWidth:150});
with(radiobuttonGroups.add()){
pageRadio = radiobuttonControls.add({checkedState:true});
spreadRadio = radiobuttonControls.add({checkedState:true});
}
}
}
//get the dialog results
var res = theDialog.show();
if(res == true){
ckBox = ckBox.checkedState;
pageRadio = pageRadio.checkedState
spreadRadio = spreadRadio.checkedState
main()
}else{
theDialog.destroy();
}
}
/**
* The Script to run after dialog
* @Return void
*/
function main(){
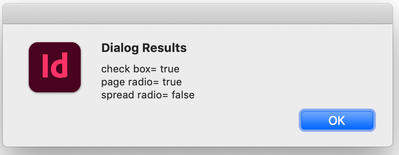
alert("Dialog Results\ncheck box= "+ ckBox + "\npage radio= "+ pageRadio + "\nspread radio= "+ spreadRadio)
}