ScriptUI for dummies
Copy link to clipboard
Copied
I've been putting together a text on ScriptUI, to a large extent to clear up things for myself (hence the title!). It's an introduction to ScriptUI, much of it very basic, here and there going into some detail. It's not a finished product, and comments, suggestions, and corrections are welcome. If you're interested, you can find the PDF file here: http://www.kahrel.plus.com/indesign/scriptui.html
Peter
Copy link to clipboard
Copied
Great!!!
It's very helpful.
Peter, thanks alot for all of your hard work.
Shonky
Copy link to clipboard
Copied
excellent stuff. going through it now to see if i can convert an HTML-based calculator that i made so i can output the results straight into indesign.
have noticed one thing which i think might be a typo though. on page 6 (8 of the pdf) there is a heading "Two ways of addressing controls" and rather than paragraphs of type, just the letters "aa".
am i missing something here?
Copy link to clipboard
Copied
> am i missing something here?
No, that's a "to do", but confusing. Forgot to take it out, actually. Now fixed.
Thanks,
Peter
Copy link to clipboard
Copied
Peter,
On page 6 (Pdf Page 8) under "Formatting the window frame" myPanel not declare so its giving error.
I have declare myPanel and working fine.
myWindow = new Window ("dialog", "Example", undefined, {borderless: true}) var myPanel = myWindow.add("panel", undefined) myPanel.add ("statictext", undefined, "borderless: true"); myWindow.show ();
Shonky
Copy link to clipboard
Copied
Thanks, Shonky, that's fixed now.
Peter
Copy link to clipboard
Copied
WOW!
Peter, this is really great!
Great tool for beginners, but for pro's also!
PS.
thanks for listing my blog! ![]()
--
tomaxxi
http://indisnip.wordpress.com/
Copy link to clipboard
Copied
Awesome!!!
It's really great & helpful.
Copy link to clipboard
Copied
- "The best way to become acquainted with a subject is to write a book about it."
- Benjamin Disraeli
British politician (1804 - 1881)
Copy link to clipboard
Copied
Nice work, Peter! Something like that has been needed since CS2.
If you'd like some help on some of the more advanced topics (embedding a png in your script, validation), drop me a line.
Bob
Copy link to clipboard
Copied
Thanks, Bob -- will certainly do (and need) that.
Peter
Copy link to clipboard
Copied
Very, very nice.
I wish I had the time to read it through more thoroughly, but on a quick look through, it appears to be very well done (like usual)! ![]()
Harbs
Copy link to clipboard
Copied
Excellent book — short and sweet.
Kasyan
Copy link to clipboard
Copied
thanks Kahrel, good stuff.
expecting more from you
Copy link to clipboard
Copied
".. Jongware's fabulous CS object browsers .." ![]() (cough)
(cough)
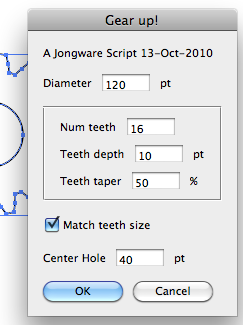
Is there a way to create (or mimic) radio button selection groups?

In this script I'm working on (for Illustrator!), I'd like to have either a full choice of attributes in the panel, or simply "Match teeth size". I'd like something like a radiobutton at the top of the panel, as well as one instead of the checkbox -- if the panel radiobutton is selected, the attributes should be editable, but disabled when it's not.
Copy link to clipboard
Copied
What about this: if you check "Match teeth size" the panel with the three fields is disabled and the "Center Hole" prompt and field are enabled. Uncheck "Match teeth size" and the panel is enabled and "Center hole" disabled. That way you don't need any radio buttons.
Peter
Copy link to clipboard
Copied
Re. "Match Teeth Size":
I'd probably do it Peter's way as well, but IIRC you don't need to enable each one individually. You can just enable/disable the parent panel...
Harbs
Copy link to clipboard
Copied
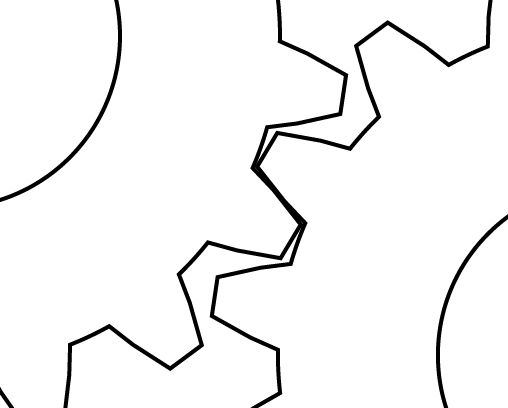
Thanks, guys; I used both of your suggestions! (Ever needed to draw gears? There is an Illustrator script for it now -- I don't think it would be useful as an ID script) ![]()
Copy link to clipboard
Copied
Thanks, Peter, for the PDF -- I'll get there eventually!
And thanks, Jongware, for the script. Beautiful, beautiful cogs! BTW, for maximum "joy of mesh" I find myself widening the "valleys" between the teeth to match the width of the "plateaux":

Copy link to clipboard
Copied
(Veering Off-Topic -- sorry, Peter!)
Jeremy, can you put some numbers to that? Technical documentation on how to actually create gears is a bit hard to find, so I wrote the script to create "mirrored" hills and valleys with the exact same width. Theoretically, if you would draw them as straight lines, they'd match up perfectly. In practice, however, it seems to need a bit of 'pushing'. I don't think the script is accurate enough to design clockwork with -- but I'd sure like it to be!
Copy link to clipboard
Copied
(We might as well continue this discussion in the Illustrator forum: [CS4/JS] Gear up! A gear drawing script -- to keep it "On topic".)
Copy link to clipboard
Copied
[Jongware] wrote:
Jeremy, can you put some numbers to that?
Alas no... not yet, but I'm thinking about it. I'm trying to write something for InDesign that (probably) follows an entirely different method from your script, and whose results will be much more modest (at first, I'm just going for a simplistic "fortification line"). I thought if I had something of my own that works in InDesign, I might be able to work my (beginner's) way into Illustrator's object model, something I am wholly unacquainted with so far. That's why I'm replying here rather than in the Illustrator Scripting forum.
Thanks again!

Copy link to clipboard
Copied
Awesome!
I have been struggling with the lack of informative examples on this subject!
Like your previous works, it is very simple to understand yet complex enough to assist the more accomplished scripters.
I did find a minor glich on page 22:
The hyperlink: "Gabe Harbs's script" points to this url: "http://www.kahrel.plus.com/indesign/sidenotes.html"
I do not know if this is the intended target.
Copy link to clipboard
Copied
> I do not know if this is the intended target.
Certainly not! Thanks for pointing that out.
Peter
Copy link to clipboard
Copied
Hi,
i'm very new with scriptui, i tried the example in the PDF but end up having a blank dialog...![]()
result:

code here
var myWindow = new Window("dialog");
var myMessage = myWindow.add("statictext");
myMessage = "Hello world";
myWindow.show();
pls advice..
Thank you so much...
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more