Copy link to clipboard
Copied
Hi,
The below line selected all the tables in the document. I need to select a first table and then next table etc...
var myTable = app.activeDocument.tables.everyItem().getElements();
Anyone help me?
I am in new for scripting. How do i refer this type of InDesign commands while i am writing scripts?
Regards,
Velumani
 1 Correct answer
1 Correct answer
Try this,
var myTable = app.activeDocument.stories.everyItem().tables.everyItem().getElements();
alert(myTable.length)//no. of tables in a document
for(var i=0; i<myTable.length; i++)
{
myTable.select()//selecting each an every table
alert("Table " + (i+1) + " Selected");
}
Vandy
Copy link to clipboard
Copied
Try this,
var myTable = app.activeDocument.stories.everyItem().tables.everyItem().getElements();
alert(myTable.length)//no. of tables in a document
for(var i=0; i<myTable.length; i++)
{
myTable.select()//selecting each an every table
alert("Table " + (i+1) + " Selected");
}
Vandy
Copy link to clipboard
Copied
Hi Vandy,
Thank you for the script.
Regards,
Velu
Copy link to clipboard
Copied
Dear Sanjeev Ji,
Select one by one table, but I want to change also vertical alignment: centre.
Can it possible?
Copy link to clipboard
Copied
I'm following this forum, what kind of script is this? .vbs or java?
I'm interested to try this.
Thank you!
Michelle
Copy link to clipboard
Copied
Hi Vandy,
I tried the script and it works selecting the tables one after another. I need the script to work like: a table was selected and separated from the text frame and a copy can be pasted on the pasteboard and it will repeat its process depending how many tables there are in the text frame. I'm not that familiar with script, this might give me an idea to start creating on my own. I really appreciate your help.
Thank you!
Michelle
Copy link to clipboard
Copied
micheller81371267 wrote:
I'm following this forum, what kind of script is this? .vbs or java?
I'm interested to try this.
Hi Michelle,
this is Adobe ExtendScript (JavaScript).
You are ready to go, if you will save the code as text-only file with a *.jsx suffix.
Uwe
Copy link to clipboard
Copied
Hi Uwe,
Thank you, the script helps but I need it more specific to do this job: a table selected and separated from the text frame; cut and pasted on the pasteboard and it will repeat its process depending how many tables there are in the text frame. I'm not that familiar with script, this might give me an idea to start creating on my own. I really appreciate your help
Copy link to clipboard
Copied
Hi there, I realise that this thread is quite old now but I have just used this in InDesign version 15.0.1.
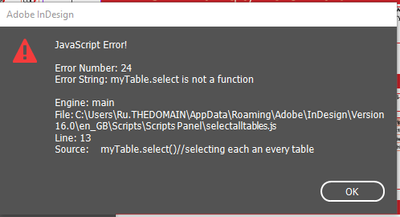
what have I done wrong to get error string: 'myTable.select is not a function'? do I need to add something to the script?
I am not a scripting expert would really appreciate if someone could explain in simple terms 🙂 Thank you
Copy link to clipboard
Copied
FYI: I am trying to run a script that can select all the tables in my InDesign document (approx 750 tables)
Copy link to clipboard
Copied
Edit: disregard I see you got answers below.
Much code got broken when the forums changed.
Change the offending line to
myTable[i].select();
Copy link to clipboard
Copied
Hi ru.design,
the code was damaged when this thread was moved from the old Adobe InDesign Scripting forum to the new Adobe InDesign forum. Corrected code:
var myTable = app.activeDocument.stories.everyItem().tables.everyItem().getElements();
alert(myTable.length)//no. of tables in a document
for(var i=0; i<myTable.length; i++)
{
myTable[i].select()//selecting each an every table
alert("Table " + (i+1) + " Selected");
};
I changed myTable.select() to myTable[i].select()
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
Hi Uwe Laubender,
thank you kindly for your updated code.
but I still get this error, any ideas what I am doing wrong?
Copy link to clipboard
Copied
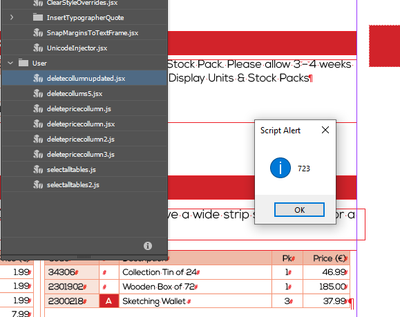
That's not an error. It's just that alert message in the code telling you the number of tables in your document.
Press OK and the next thing should be the first table selected.
Regards,
Uwe Laubender
( ACP )
Copy link to clipboard
Copied
oh thank you! there are 740 tables in the document I can't press OK for all of them. I tried it and it just tells me that 1 table selected...2 tables selected....3 tables selected etc. Is there no other way to do it?
instead of selecting them maybe I need one script for all of what I want to do
1. Delete the right column from all of my tables
2. Revert the width of the tables to the original size (before the above action)
is this possible with one script?
thank you so much
Copy link to clipboard
Copied
Hi,
A script like this could be helpful
// Get all the tables
var myTables = app.activeDocument.stories.everyItem().tables.everyItem().getElements();
// Loop for each tabls
for ( var i = 0; i < myTables.length; i++){
var myTable = myTables[i];
// work out how much we have to stretch the table
// the width of the column we are removing
var widthToMakeUp = myTable.columns[myTable.columnCount - 1].width;
// remove the columne
myTable.columns[myTable.columnCount - 1].remove();
// divide what we need to make up by the columns that are left
widthToMakeUp = widthToMakeUp / myTable.columnCount;
// for each column add a little to make the width the same as when we started
for ( var j = 0; j < myTable.columns.length; j++){
myTable.columns[j].width = myTable.columns[j].width + widthToMakeUp;
}
}Copy link to clipboard
Copied
@BarlaeDCThank you soooo much. Your script did EXACTLY what I wanted. You've made this task take 5 minutes instead of 5 days. 🙂
Copy link to clipboard
Copied
Hi
Is there a way to do exactly this but only to the selected tables. Not to all the tables of the document?
Copy link to clipboard
Copied
Make sure you have have the entire table selected.
var myTable = app.selection[0];
// work out how much we have to stretch the table
// the width of the column we are removing
var widthToMakeUp = myTable.columns[myTable.columnCount - 1].width;
// remove the columne
myTable.columns[myTable.columnCount - 1].remove();
// divide what we need to make up by the columns that are left
widthToMakeUp = widthToMakeUp / myTable.columnCount;
// for each column add a little to make the width the same as when we started
for ( var j = 0; j < myTable.columns.length; j++){
myTable.columns[j].width = myTable.columns[j].width + widthToMakeUp;
}
Copy link to clipboard
Copied
Thanks Brian. It works just fine!
Copy link to clipboard
Copied
Hi
Just to modify this a little bit, I need to just select all the tables at once and then apply some text size and paragraph changes. Is there a way to select all the tables and text within it at once and then manually apply the text size changes or font changes? I tried Cmd+A but it would select all the text outside the tables.
Copy link to clipboard
Copied
Hi @dhruvmehta12 ,
a selection of more than one table as you know it from the GUI is not possible.
However, one can loop through all tables of a document by scripting and change things inside every given table.
As I showed this in my reply on Sept 14, 2021 in this thread.
On the other hand, if you used specific paragraph styles for your tables only, you could simply change the definitions in the applied paragraph styles that are listed in your Paragraph Styles panel.
Regards,
Uwe Laubender
( Adobe Community Expert )
Copy link to clipboard
Copied
Hey, so it is looping through the tables but it happens very swiftly and doesn't stay selected. Also, the text is not in the middle of the cells, so I need to centre all those too by shifting the baseline by 1 point, Need a script that can keep the tables selected so I can make the necessary adjustments and save them.
Copy link to clipboard
Copied
As @Laubender said, you can't pause the script to make those adjustments. Instead, for each table in the loop, you could do something like:
table[i].cells.everyItem().texts.everyItem().baselineShift -= 1;
I rarely use selection in scripting. Instead I find the object(s) I want to manipulate and make adjustments using that object's properties and methods. Theoretically if you wanted to change all text in all tables you could do:
app.activeDocument.stories.everyItem().tables.everyItem().cells.everyItem().texts.everyItem().//some property of the Text object