Table inside Table with Images - Doubled number of AllPageItems ?? Bug ??
Is it another bug ?
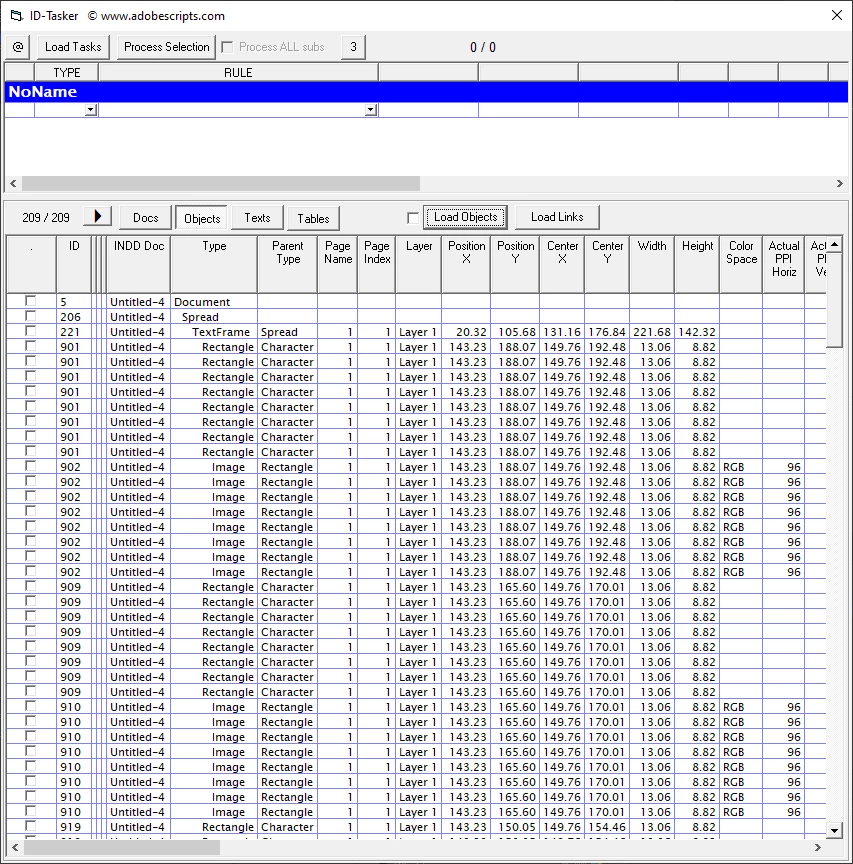
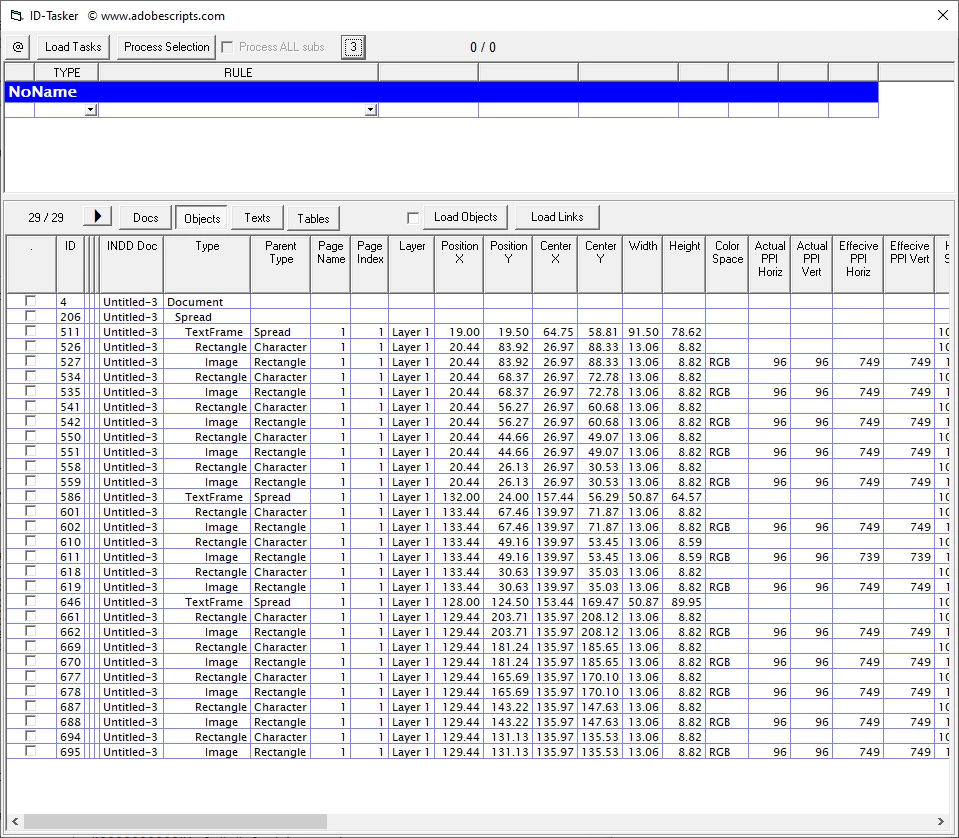
When loading info from AllPageItems of the Document - I'm getting duplicates of ALL Rectangles and their Images - when Table is inside another Table.
And it's getting worse - every extra nesting - duplicates everything again - Table nside a Table inside another Table:

Everything is perfectly fine when there is no nesting - Table is just inside a Text.

Can someone please check if you have the same ?

