- Home
- InDesign
- Discussions
- Re: Tables text overflows (read please)
- Re: Tables text overflows (read please)
Copy link to clipboard
Copied
Hi.
I know is a very common question. I know that we have a lot of answers around the Internet. But I tried for a week (I swear...) to solve my problem with my really novice idea of javascript, trying to adapt every code that I found on foruns, youtube videos, and all stuff you can imagine just to not bother you all with one more question about this, but I could not reach my goal... I'm tired and came here asking for help.
For God... how I can solve the cell's tables overflow text across the document? Even the tables that are anchored in text frames.

I tried with the code below increase the size of the cells with a number, but not working in every page and instead a number I wish to detect when is not overflows anymore because the cells have different widths and heigths:
var myDoc = app.activeDocument;
var myPages = myDoc.pages;
var myStories = myDoc.stories.everyItem();
var myTextFrames = myDoc.textFrames;
var myTables = myStories.tables.everyItem().getElements();
resizeOverset();
function resizeOverset() {
for (p = 0; p <= myPages.length; p++) {
for (var t = 0; t <= myTables.length; t++) {
for (var c = 0; c <= myTables
.cells.length; c++) { if (myTables
.cells .overflows == true) { myTables
.cells .width = 100; } else {
break;
}
}
}
}
}
I hope this topic help a lot of people that have the same question with a definitive answer.
Sorry for the english and thank you in advance.
 1 Correct answer
1 Correct answer
Ah, now I see the error it makes sense (and I can see what's wrong).
The script doesn't process the second table at all, because it stops with that error message. This is the reason:
for (var c = 0; c <= myTables
The <= must be a single < instead. As it is, it tries to process cells numbered 0..16 for a total length of 16, and of course this should be 0..15 (... don't worry, it will make sense after a while. For now, just remove the '='.)
Copy link to clipboard
Copied
Can you clarify what happens with the tables for this does not work? As far as I can see it should: all tables in the entire document should be processed.
Add a screenshot of one of these tables "before" and "after".
I can only spot one conceptual error in your script. The entire set-up at the start is to get a list of all tables in the entire document, and then you only have to loop over the "myTables" array. The loop made by the line
for (p = 0; p <= myPages.length; p++)
is not necessary, because you already have the tables.
Copy link to clipboard
Copied
Hi.
Here the screenshots:
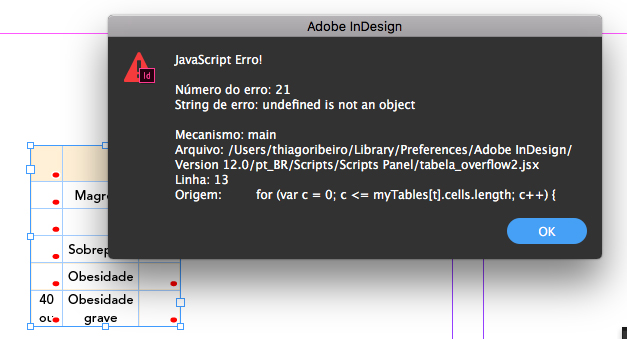
In the first page works even with this error message.

When I click OK:

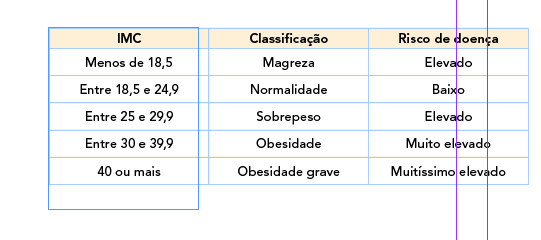
But in the second page with another table, nothing happens:

Copy link to clipboard
Copied
Ah, now I see the error it makes sense (and I can see what's wrong).
The script doesn't process the second table at all, because it stops with that error message. This is the reason:
for (var c = 0; c <= myTables
The <= must be a single < instead. As it is, it tries to process cells numbered 0..16 for a total length of 16, and of course this should be 0..15 (... don't worry, it will make sense after a while. For now, just remove the '='.)
Copy link to clipboard
Copied
And finally works! Thank you so much!
To solve the problem with different size cells, instead "width = 100", I changed to "width += 5" to concatenate with 5 till the overflow is gone. Is this a right approach?
Copy link to clipboard
Copied
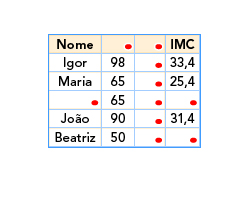
Oh... to soon to celebrate..
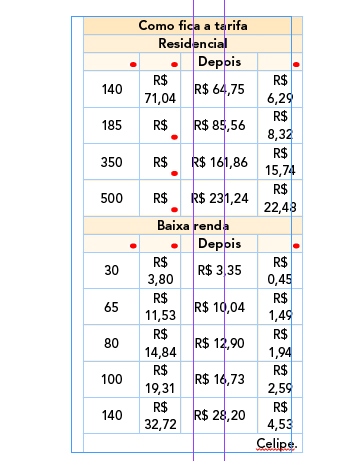
Is not working with others tables even if are in first page, for example this one:

Copy link to clipboard
Copied
Could be that a table cell is in permanent overflow. For whatever reason.
Could be that the cell's height is fixed and the point size of the used text is causing the overset.
Other reasons may apply as well…
So after trying after a particular number of times to resolve the overflow of a cell I would move on to the next cell.
FWIW: Maybe you should also use a redraw of the story or all stories in the document while trying to fix an overflow.
Something like this could work but is adding significantly to overall execution time of your script:
app.menuActions.itemByName("$ID/Recompose all stories").invoke();
Regards,
Uwe
Copy link to clipboard
Copied
It is not necessary to trigger a document-wide recompose, you can do that per cell. See also Obi-wan's experiments: [018] Table + Overset Text in Cell! … (The one where he says "This one works")
Copy link to clipboard
Copied
Hi Jongware,
Thanks for the mention! ![]()
In my personal version [post#4], just replace lines 15-16 by:
myCells
.width += 1;
My 2 scripts play in all "table" situations, see for sample:
(^/)
Copy link to clipboard
Copied
Nice tip Laubender. I did not know this feature.
But I think that I found the problem. When the script is working and he finds a cell in some table without text overflow, he stops and don't apply to next ones. So I changed the "break" for "NothingEnum.nothing". This really do nothing? And "move to next cell" like you said.
I don't know if this is the correct method, but it works!
Thank you [Jongware] and Laubender for open my eyes.
Copy link to clipboard
Copied
Hi,
if you loop and find property overflows with value false just do a continue statement.
Then the code below will not be executed. You could do that test just at the beginning of every loop.
if( !cell.overflows ){ continue };
Best,
Uwe