- Home
- InDesign
- Discussions
- Re: Turn arrow/object based on left/right page
- Re: Turn arrow/object based on left/right page
Copy link to clipboard
Copied
At the outset, I apologies if this has already been asked but I have not been able to find it.
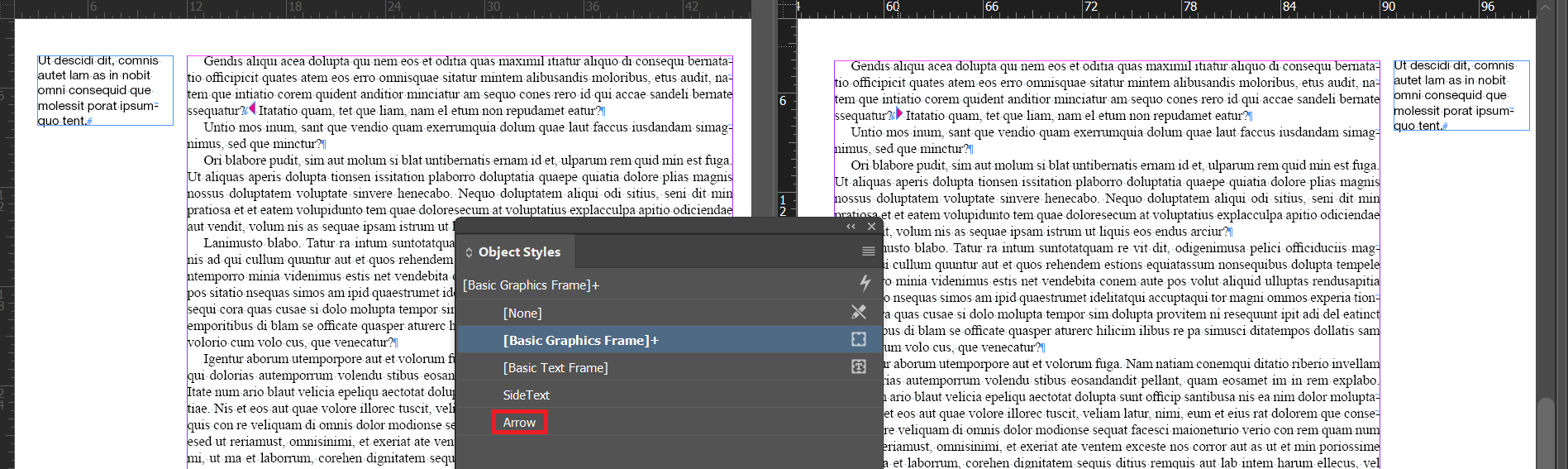
Is there a way to turn the object based on the left/right page. Please refer the screenshot below.
In the first paragraph, there's an anchor object (relative to spine) placed outside margin and there's an arrow (object) and object style called "Arrow" has also been applied. I would like to turn the arrow-object based on the page. Would it be possible to do thru object style (or) is there any other way to do it automatically instead of manually doing it in every instance.
Any help would be much appreciated.

Message was edited by: A Bhaskar Have not got any responses from InDesign forum and so am trying whether I can get answers from scripting forum.
 1 Correct answer
1 Correct answer
… I promised! ![]()
Dropbox - _FRIdNGE-ArrowToShowSidebars-ConstructionTrick.zip
[.idml file]
Just increase/decrease the height of the text frame on the left page [with the text tool] to make the text jump on the right page!
Simply magic! ![]()
Best,
Michel
Copy link to clipboard
Copied
You can't do this with object styles I don't think, but it's easy to script:
app.findObjectPreferences = null;
app.findObjectPreferences.appliedObjectStyles = app.documents[0].objectStyles.item('Arrow');
arrows = app.documents[0].findObject();
for (i = 0; i < arrows.length; i++) {
if (arrows.parentPage.side == PageSideOptions.RIGHT_HAND) {
arrows.horizontalScale = -100;
}
}
Peter
Copy link to clipboard
Copied
Thanks, Peter, for your answer.
Copy link to clipboard
Copied
Hi Peter,
Nice 6th line and use of the negative value of the horizontal scaling! ![]() [I keep it for my own uses!]
[I keep it for my own uses!]
… But it can be done (using the object style feature) and it's totally automatic! [The color change is "la cerise sur le gâteau"!]


Best,
Michel, for FRIdNGE
[sorry to disagree once again!]
Copy link to clipboard
Copied
Well, Michel, maybe you should tell us how you do that.
Copy link to clipboard
Copied
Yes, Michael. Please let us know how to do it.
Copy link to clipboard
Copied
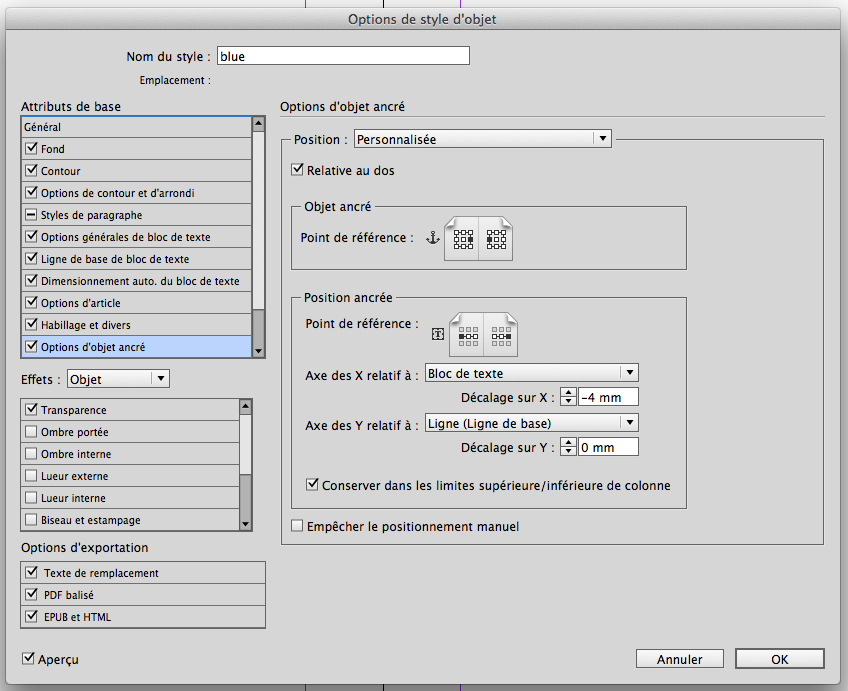
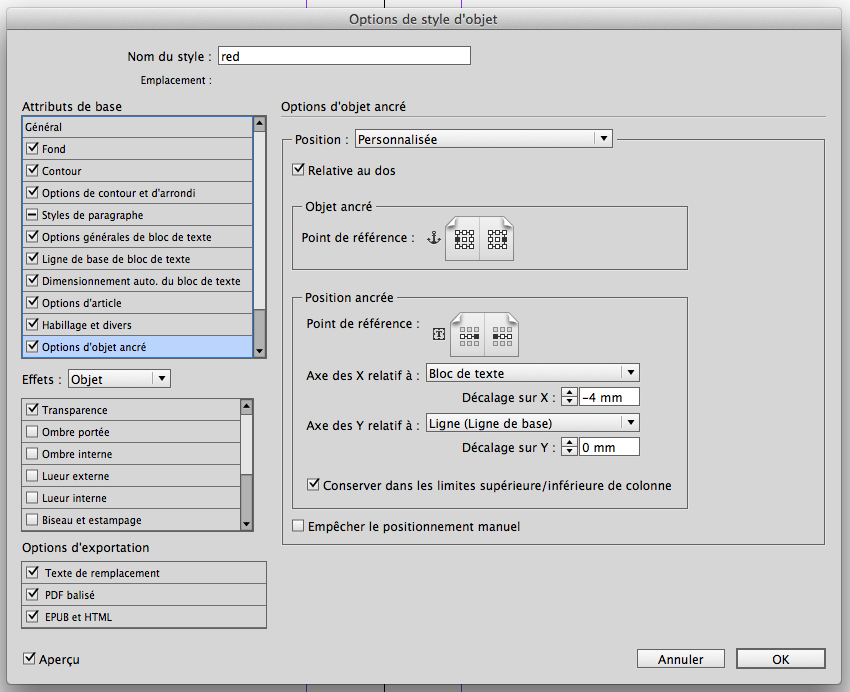
3 object styles to keep a cool control! …
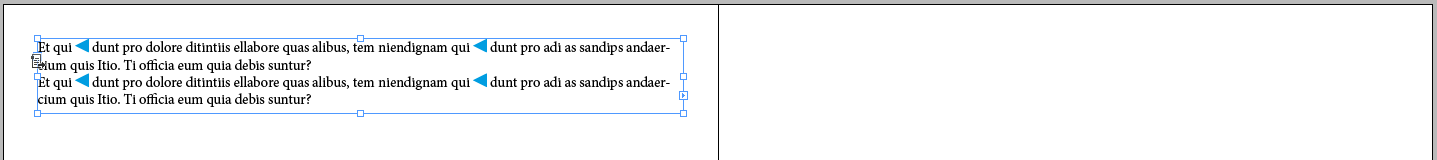
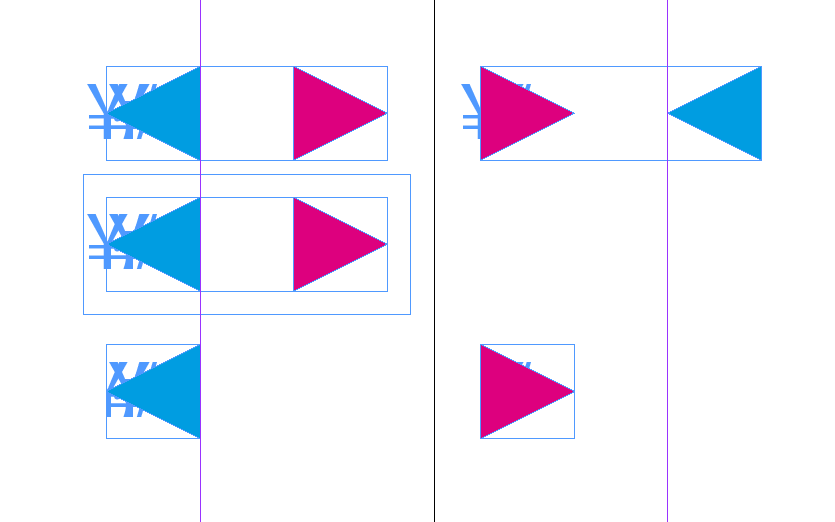
The idea is simple:

• Create 2 triangles ’4mm x 4mm':
"blue" color ["blue" object style] for the left page,
"red" color ["red" object style] for the right.
• Anchor them in a text frame '12mm x 4mm'
• Copy the text frame and "paste into" another frame ’4mm x 4mm' ["anchor" object style].
• Anchor this last frame in the current text.
That's all!
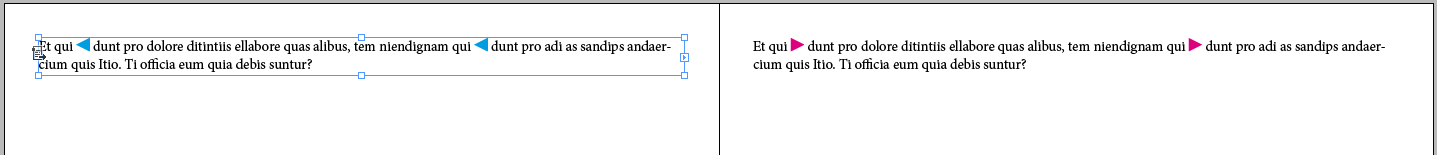
The ? : the anchoring "on the spine" is inversed for the 2 triangles.


Best,
Michel
Copy link to clipboard
Copied
And your 'anchor' object style?
You may not be telling us everything. The triangles change position, but they always point the same way.
Copy link to clipboard
Copied
Peter,
The 3rd object style is just to have a better control of the "inline text frame". I don't use it in my sample (not necessary but preferable).
The main frame [the last frame I mentioned] is inline-anchored in the current text.
Hmm! … The best way to make you understand the construction is to post my ID file here! [later in the evening]
Best,
Michel
Copy link to clipboard
Copied
… I promised! ![]()
Dropbox - _FRIdNGE-ArrowToShowSidebars-ConstructionTrick.zip
[.idml file]
Just increase/decrease the height of the text frame on the left page [with the text tool] to make the text jump on the right page!
Simply magic! ![]()
Best,
Michel
Copy link to clipboard
Copied
Very clever!
Copy link to clipboard
Copied
Amazing solution!!!!
Many thanks Peter and Michel for your answers.

