Adobe Community
Adobe Community
- Home
- InDesign
- Discussions
- Re: Then why did I find those seams when I zoomed ...
- Re: Then why did I find those seams when I zoomed ...
Copy link to clipboard
Copied
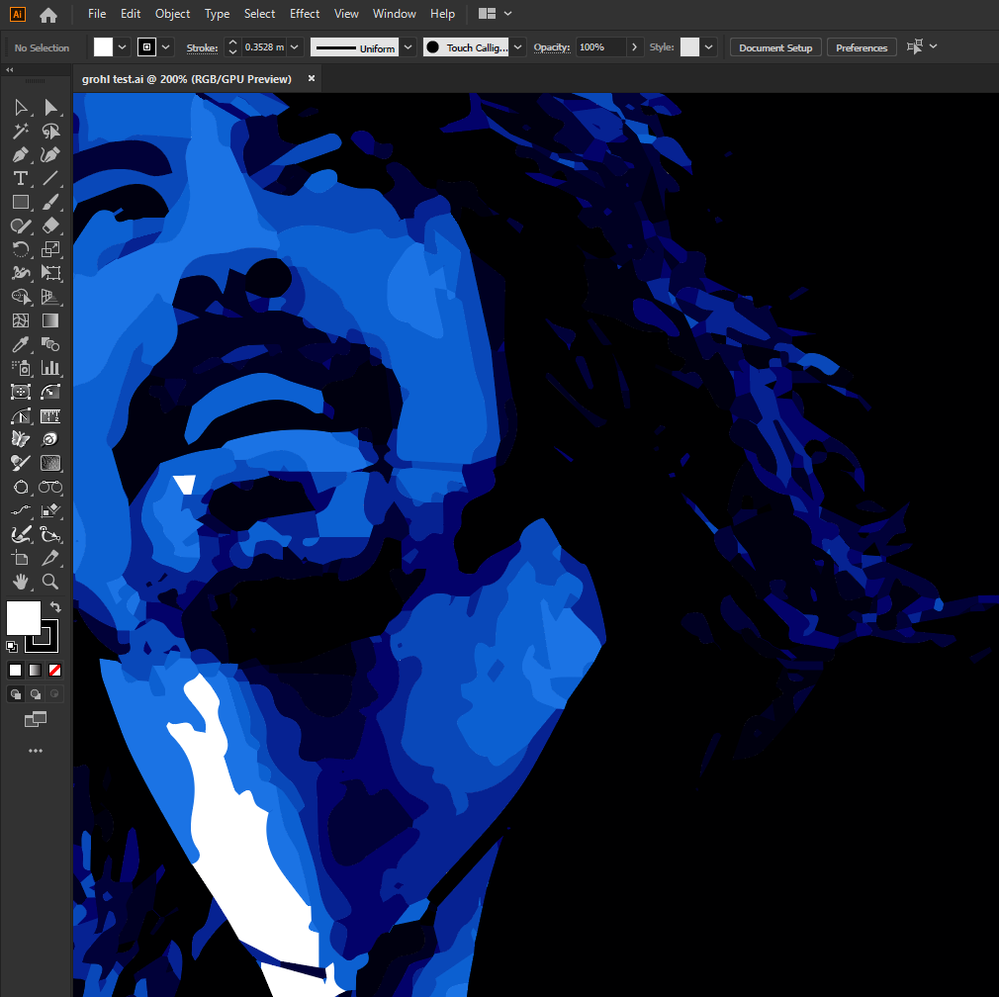
I'm getting these unwanted microthin white lines along the edges of the colour fills in my imported illustrator file in Indesign CC 2020. When I export is as a jpeg, these white lines don't show up, resulting in a perfect output. What should I do to fix this trouble?
I think it's a display tweak in InDesign that would surely help me out.
 1 Correct answer
1 Correct answer
Also, if I put a rectangle filled with blue behind the art, the anti-aliasing display artifacts go away:
Copy link to clipboard
Copied
This is driving me crazy now. I'm on a windows 10 machine and on 6400% zoom in Adobe Acrobat in the pdf directly exported from Illustrator, I don't get any lines. 6400% is the max. zoom limit.
Moreover, in Illustrator, 200% zoom, 400% zoom, both are clean. Super clean. No artefacts visible. There's definitely some issue with how Adobe makes their products for Mac and Windows.
Copy link to clipboard
Copied
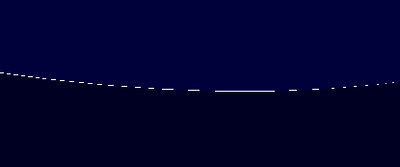
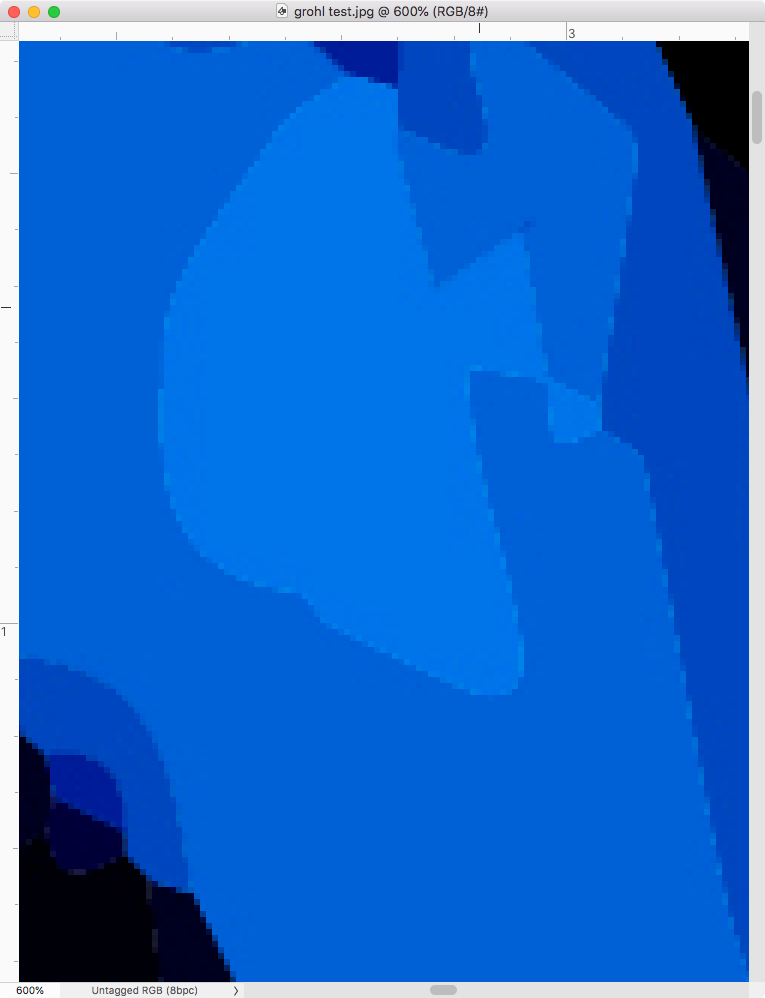
I opened the file in Affinity Designer, because it allows me to zoom in extremely close.
The result:
Definitely a seam between elements, which is causing this issue.
Turning off anti-aliasing clears it up somewhat, but still white pixels appear here and there, and become more pronounced when zooming in again.
None of the shapes have a stroke set. The solution here is to turn on a hairline stroke for all shapes, and apply the same colour to the stroke as the fill.
Result: no more artefacts,
Anyway, the problem is that imprecision between placed elements. There is a seam, even if it might be very, very small. Turning on a hairline stroke with the same colour as the fill solves it.
First select all objects, and assign a hairline stroke. Then use the select by fill command for to select all objects with the same colour, and assign the same stroke colour as the fill. Do this for each colour.
Copy link to clipboard
Copied
Definitely a seam between elements, which is causing this issue.
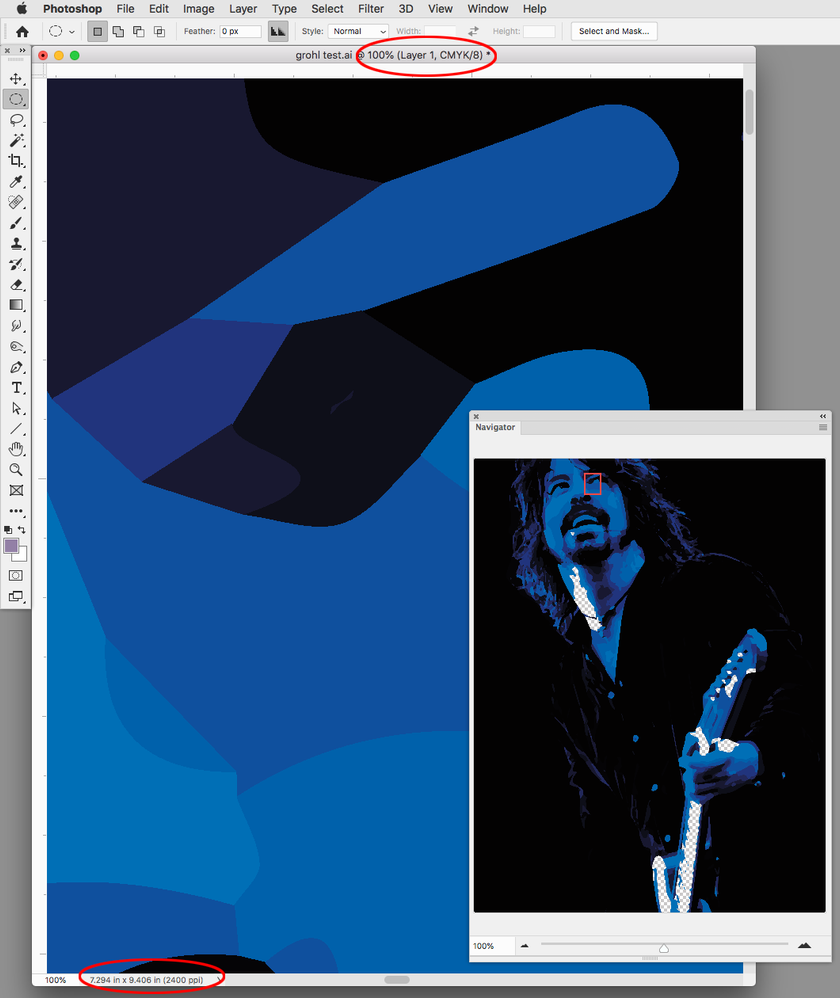
You can "RIP" a vector file using Photoshop, and a conversion to 2400ppi (typical platemaker resolution), CMYK, with Anti Alias off, shows there are no lines in a high resolution raster file.
2400ppi Photoshop import displayed at 1:1 image pixels to monitor pixels
Copy link to clipboard
Copied
Then why did I find those seams when I zoomed in Affinity Designer?
Not doubting you, genuinely curious. I opened the file in PhotoLine and Xara, and those seams were there. In PhotoLine I turned off anti-aliasing, and still white pixels showing up here and there.
I have noticed this problem before with other files in the past, and fixed it by turning on the stroke (hairline) and assigning the same colour as the fill. Which also fixes the issue here.
So I would be interested in learning how Photoshop is internally handling this.
Copy link to clipboard
Copied
Then why did I find those seams when I zoomed in Affinity Designer?
Because Affinity is anti-aliasing its preview.
It would be important to know the AI file’s final output—low res, high res, screen, print? If it is for screen display you would have to create overlaps in the art because at low resoultions some kind of anti-aliasing is going to be used by the display application to smooth the shape edges. If it is for high end printing the vector art has to be RIP’d to pixels at a high resolution where there is no need for any anti-aliasing. That’s why there are no artifacts in my 2400ppi Photoshop example. The edges are jagged, but then that doesn’t matter at 2400ppi with the final output to a halftone or stochastic screen.
Copy link to clipboard
Copied
I understand that, but what I am saying is that these seams (meaning: actual white lines running between components) are physically present. Affinity allows me to zoom in at a far higher zoom level than Adobe apps, and in PhotoLine at 25000% zoom I can clearly see the same seams (with or without anti-aliasing). The parts do not overlap or exactly fit, and that is caused (seemingly) by a lack of a stroke setting.
I opened the file in PhotoLine and turned off the anti-aliasing, "ripped" it at the same high resolution, and still white dots appear here and there.
When I assign a hairline with the same colour as the fill to all elements the issue goes away in all software, screen displays, and resolutions. (Changing the background colour isn't really a solution, because the colour of the background still affects the rendering and rasterization.)
And I am aware that Photoshop fixed this issue a long time ago (if my memory serves me right). Which means Photoshop's internal rastering algorithm seems to take these tiny seams into account and overflows a bit.
So what would the difference be between how Photoshop rasterizes this file, and (for example) PhotoLine with anti-aliasing turned off.
Copy link to clipboard
Copied
I have no idea how other apps would handle the conversion to rasters. The real test would be to a high resolution print via a RIP. I have software RIP driving my large format inkjet printer and the lines do not show in the high res print output even when enlarged.
This is 2880dpi stochastic output at 200%:
Copy link to clipboard
Copied
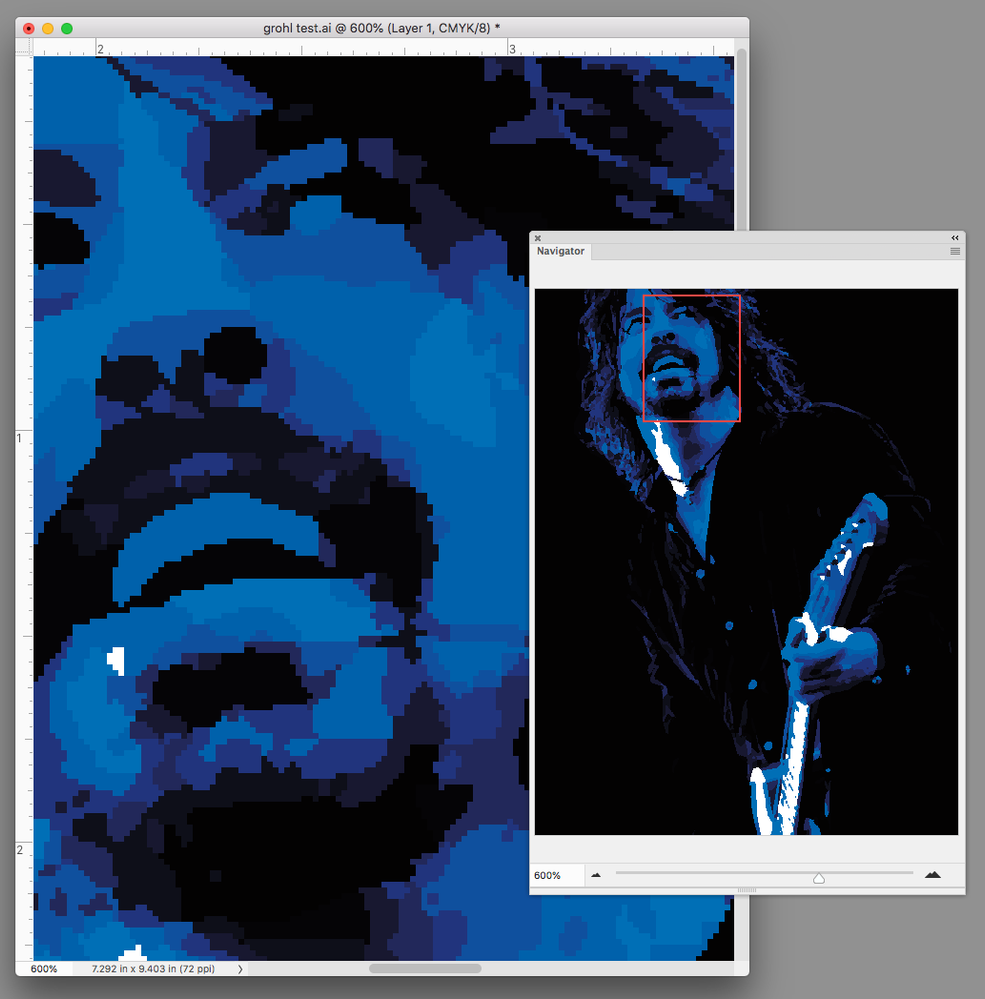
You see that the culprit is anti-aliasing if you RIP the file into Photoshop at a low res with anti-aliasing turned off. Here‘s 72ppi:
Copy link to clipboard
Copied
When I export is as a jpeg, these white lines don't show up, resulting in a perfect output.
The Anti-Aliasing choice with a JPEG export does have an affect:
Type Optimized Hinting:
Off
Copy link to clipboard
Copied
Also, if I put a rectangle filled with blue behind the art, the anti-aliasing display artifacts go away:
Copy link to clipboard
Copied
You placed a rectangle in InDesign or Illustrator?
Copy link to clipboard
Copied
It would work in either app.
I don’t think this is an OS version issue. It really is identical to transparency flattener stitching that happens with PDF/X-1a exports. You are not using transparency, but you are drawing shapes with aligned borders, and the vector shapes have to get converted into pixels in order to be displayed—so the anti-aliasing of the shape edges comes and goes depending on the magnification and pixel positions relative to your display’s pixel grid.
As long as the output is to high res print, where there is no anti-aliasing when the page is RIP’d, the lines would not print. When the output is a low res display or low res composite print it will be a problem.
Copy link to clipboard
Copied
I think I know the problem, I had the same issue for a while and it is a very easy fix:
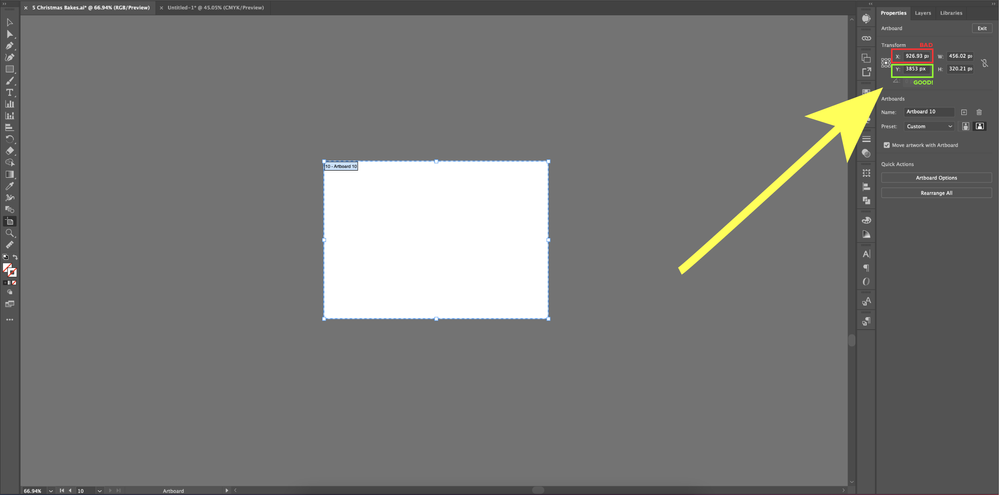
Quick answer: (see image below)
Select your artboard > under the properties tab make sure your transform is an integer (ex. instead of 92.3 use 92), just make sure there are no decimals. DONE!
Long Answer:
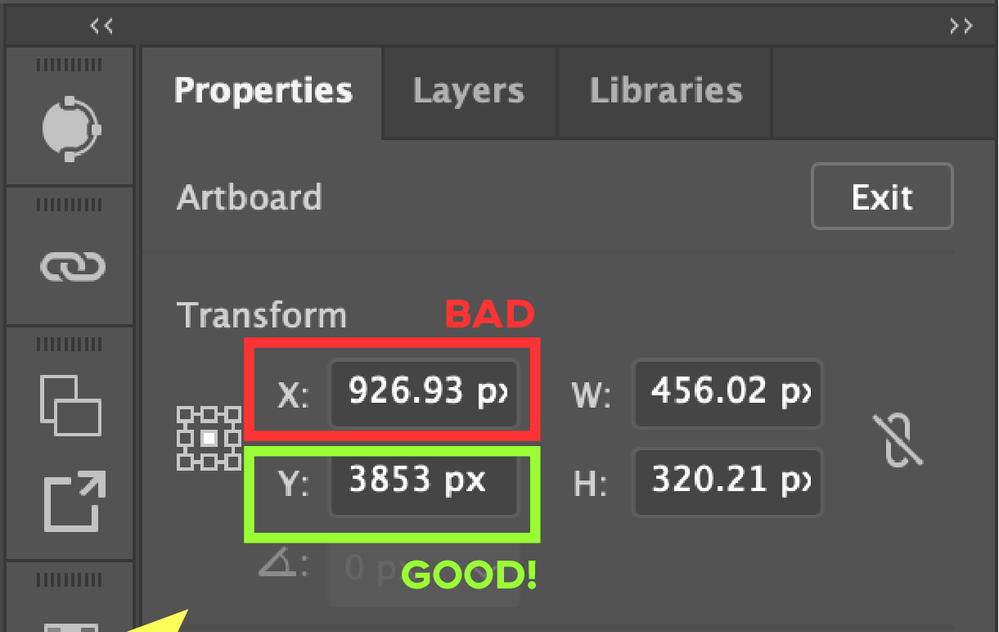
If I'm right, each artboard in your document has a specific location in the form of transform coordinates- if the location is not an integer (see image below) Illustrator will automatically round it off on export resulting in a thin white line (The line is the 1 added pixel it substitutes in on any given edge). All you need to do is make sure the artboard transform is an integer- in the example below that would be replacing the "X" transform from 926.93 with 926.
Hopefully this solves your problem, I found this fix on youtube a while back and it has always solved the curse of the white line.
Copy link to clipboard
Copied
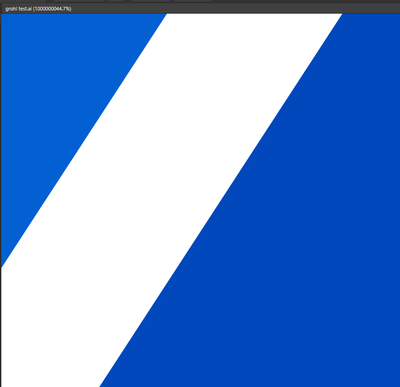
Amazing! Thank you so much! I was trying to export a seamless horizontal pattern as a png and several solid stripes that spanned the complete width of the artboard with their x positions at 0 would export with a transparent pixel to the left of all of the stripes even when exporting as a png with art optimized anti-aliasing on. Turning off anti-aliasing would fix the problem but ruin all of the vector artwork.
The problem turned out to be the artboard which was resized at some point and caused it's x&y position to be fractions instead of whole numbers. Luckily, with all my layers unlocked, I chose the upper-left corner for the artboard's transform origin position and reset it's x & y positions to 0 and illustrator automatically moves the artboard with all of the unlocked content to it's new position. After this artboard fix, no more invisible artifacts!!
Copy link to clipboard
Copied
My suggestion is to use just the print command, you find this option file tab and scroll all the way the bottom, it will remove those danglling type of borderline around the objects when you export it to pdf.
-
- 1
- 2