Copy link to clipboard
Copied
Hi Scripters, I am using InDesign CS6 on Windows with JavaScript. I have a script that looks for image frames that are within a certain distance to the left margin. It moves them to the left side and sets the text wrap on the right side to force the text below the image. The frame and text frame are part of an anchored group. After the script runs, the deeper text frame (and group) overlaps the anchored object below it. If I select the anchored group and press the up arrow key, everything pops into place. Of course, I don't want to have to do this. I wonder if there is an "update layout" or "refresh" function that I can call that will programmatically correct the overlap. Here are screenshots:
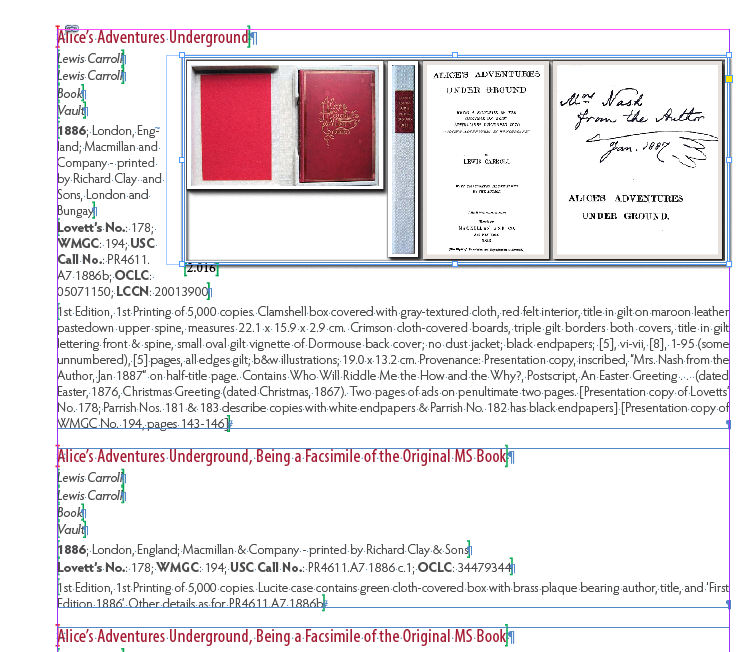
Before script:

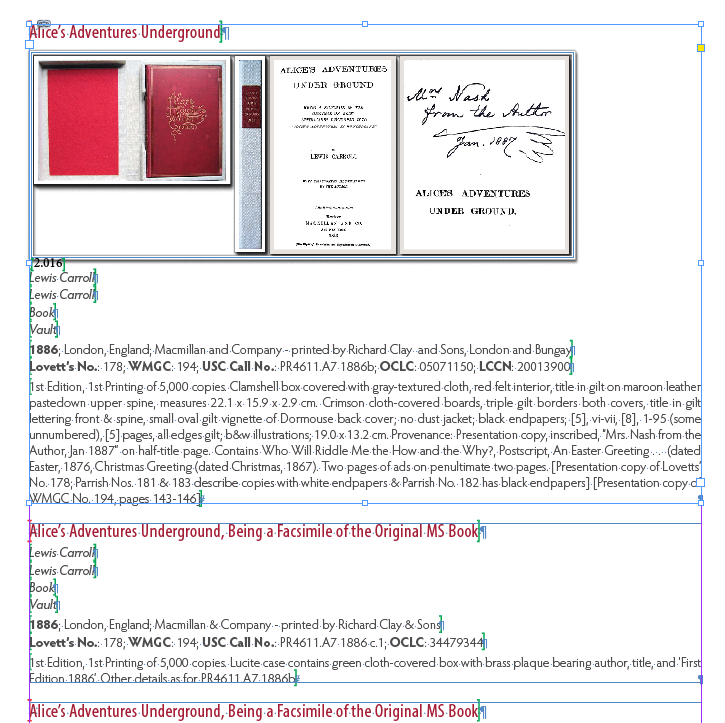
After script:

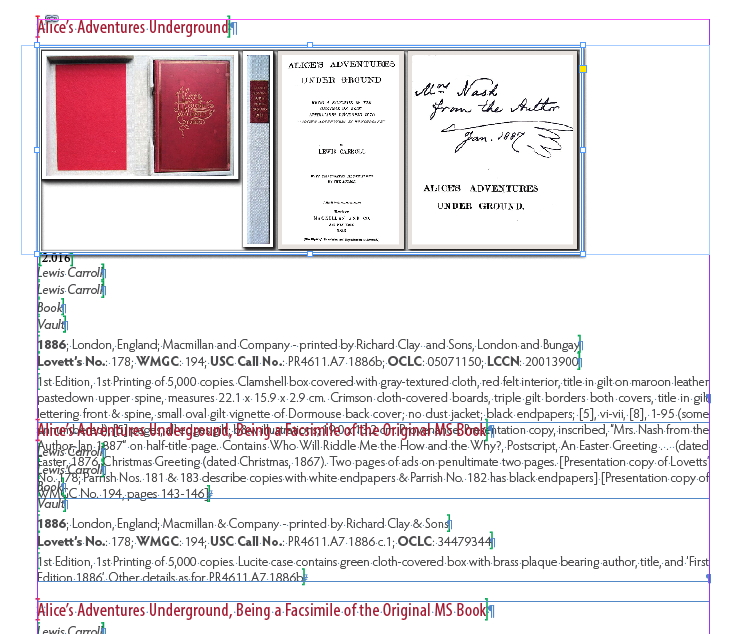
After pressing the arrow key:

 1 Correct answer
1 Correct answer
You could recompose the anchored group's parent story:
myAnchor.parent.recompose();
Or you could move the anchor up a point or a millimeter and down again, which should be the same as forcing a recompose but often works where recompose doesn't. A third possibility is to rattle the text frame that contains those page items by making it a bit taller and then less tall.
Peter
Copy link to clipboard
Copied
You could recompose the anchored group's parent story:
myAnchor.parent.recompose();
Or you could move the anchor up a point or a millimeter and down again, which should be the same as forcing a recompose but often works where recompose doesn't. A third possibility is to rattle the text frame that contains those page items by making it a bit taller and then less tall.
Peter
Copy link to clipboard
Copied
Hi Peter, I tried recompose on several of the text frames and stories in the vicinity but it didn't work. However "rattling" the text frame in the group by adding a point to its height worked great. Thank you very much for the answer. -Rick
function recomposeTextFrames (group) {
var pageItems, pageItem, i, tfBounds;
pageItems = group.allPageItems;
for (i = 0; i < pageItems.length; i += 1) {
pageItem = pageItems;
if (pageItem.constructor.name === "TextFrame") {
tfBounds = pageItem.geometricBounds;
tfBounds[2] += 2;
pageItem.geometricBounds = tfBounds;
}
}
}
Copy link to clipboard
Copied
Hi Peter, I tried recompose on several of the text frames and stories in the vicinity but it didn't work. However "rattling" the text frame in the group by adding a point to its height worked great.
Hi together,
just today I had one case where even moving an anchor point for "rattling" the text frame (nice expression!) did not do the necessary recompose:
Problem:
A table with 500 rows (all empty cells) in one text frame and the story overflows.
Add text frames (and pages) to the story until the story does not overflow.
Solution:
A while loop checking if the story overflows while adding new text frames to the story and pages to the document to flow the whole table.
No problem with InDesign CS4.
A big problem with all versions of InDesign CC and above.
The loop was running "endless". The story would never not overflow…
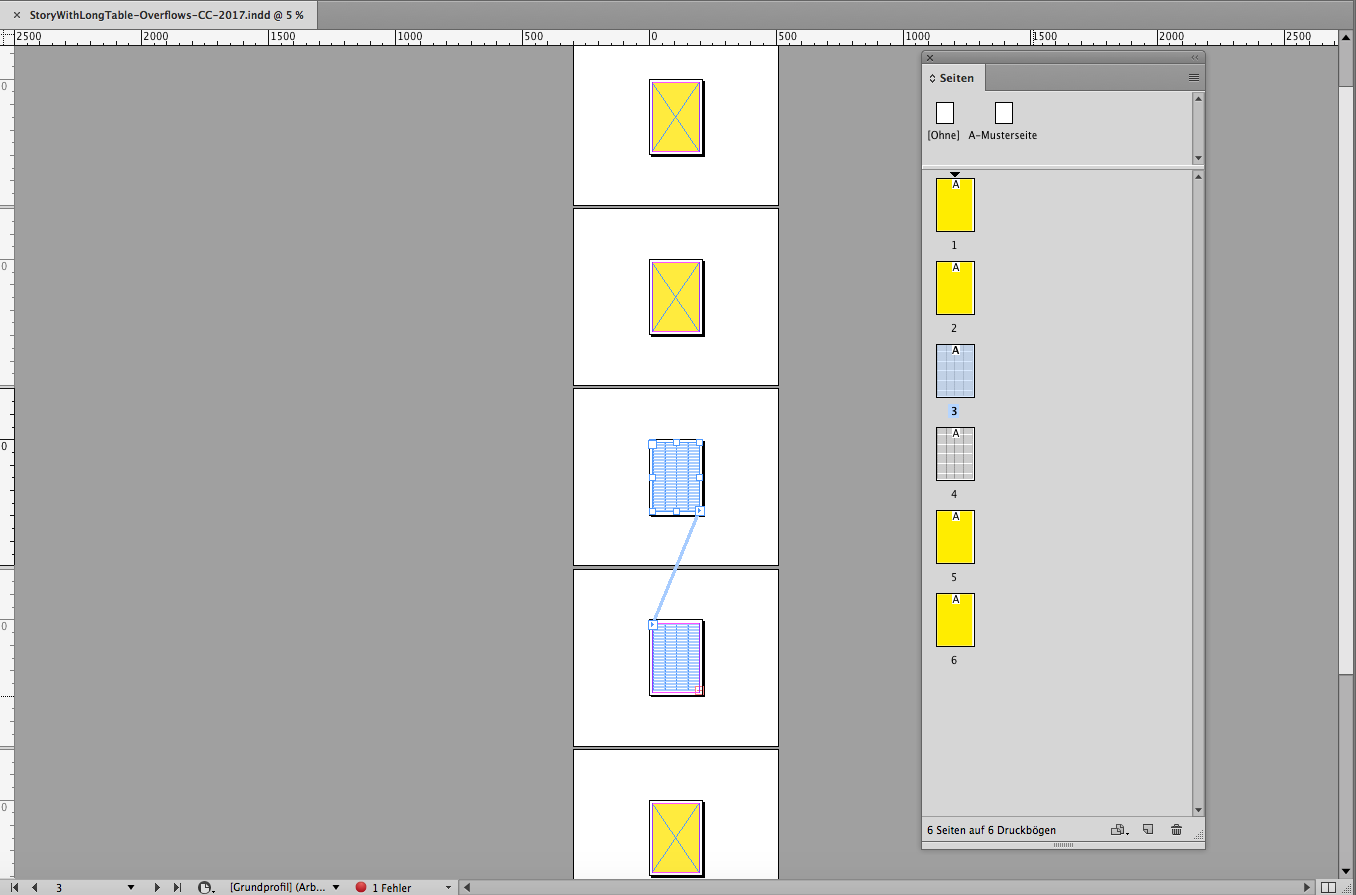
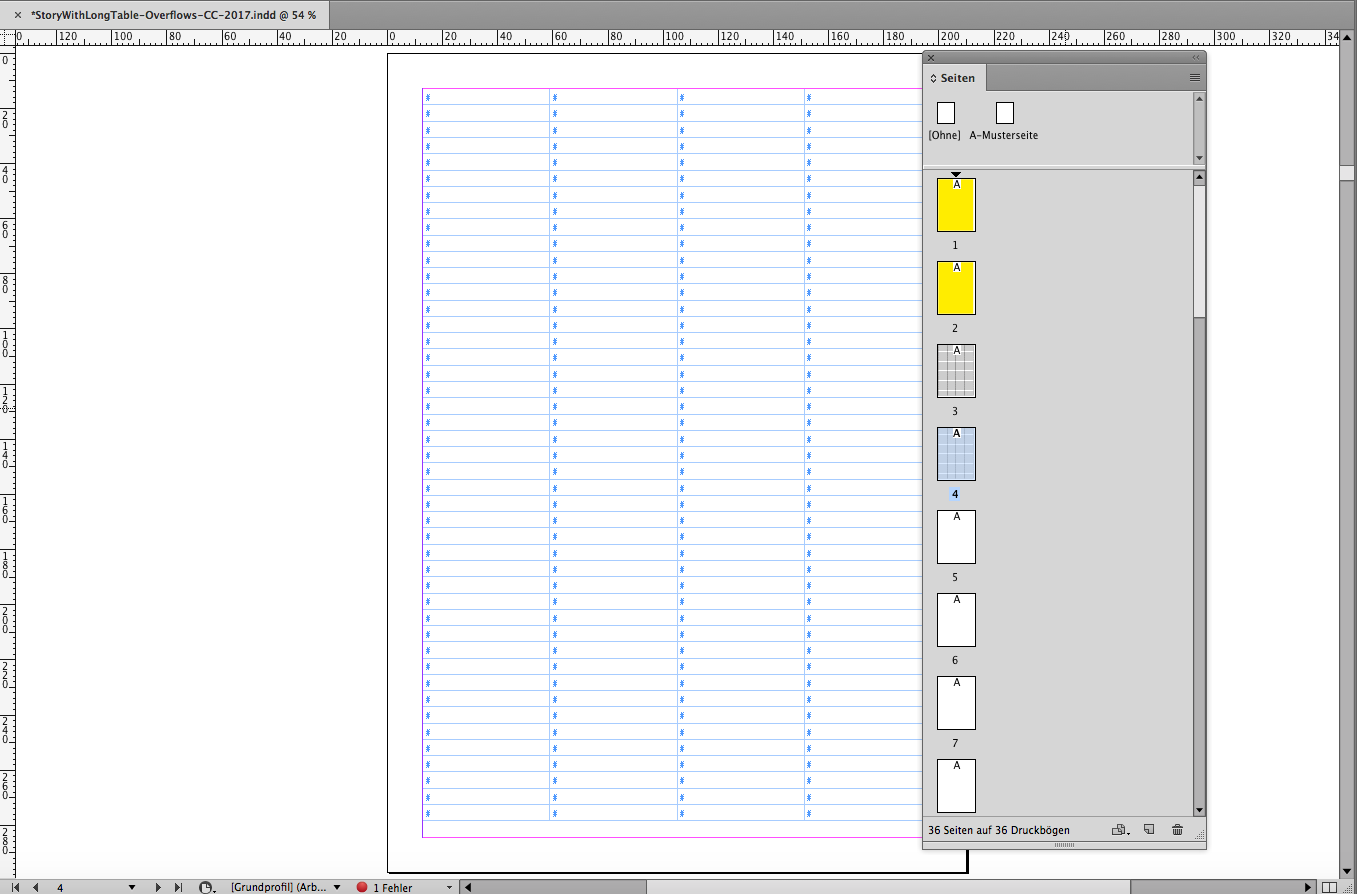
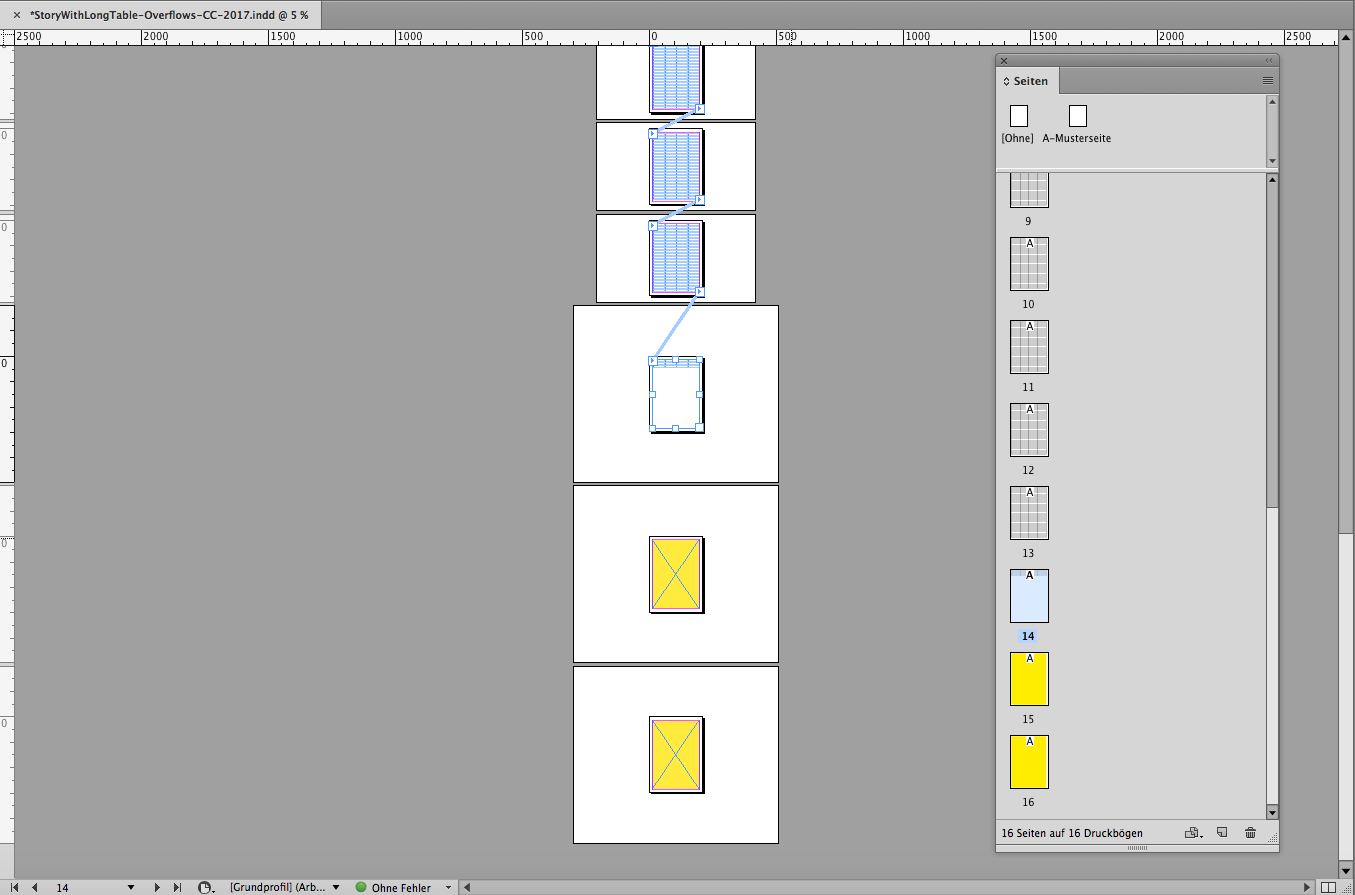
Here a screenshot before running the script. The story of the selected text frame overflows:

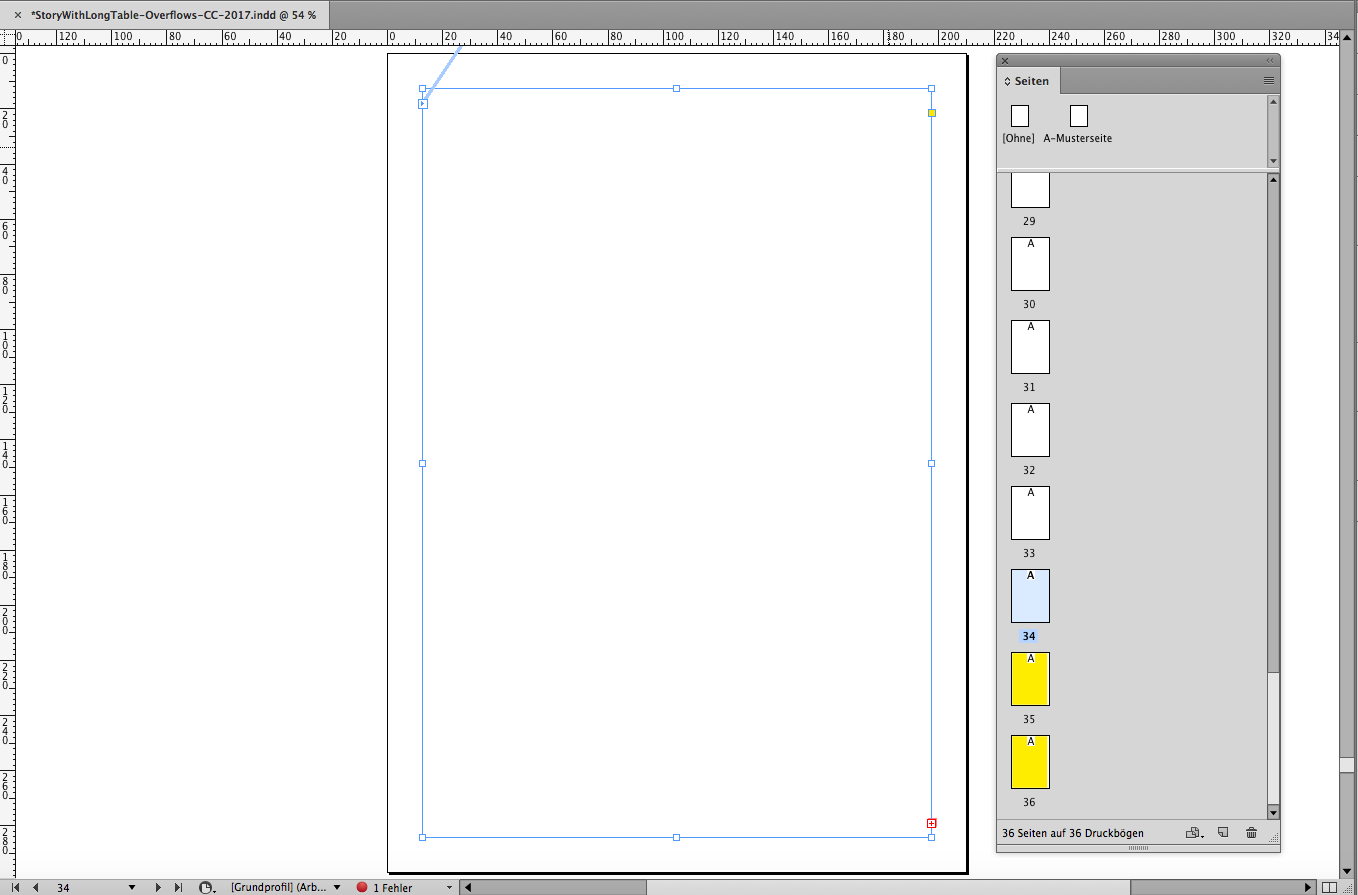
Here a screenshot after stopping the while loop had added too much pages, the script should have stopped after page 14.
I stopped the loop with a counter. As you can see the Pages panel does not show a redraw of the story.

And even the text frame on the last page added is not showing a redraw.
Instead the story still overflows:

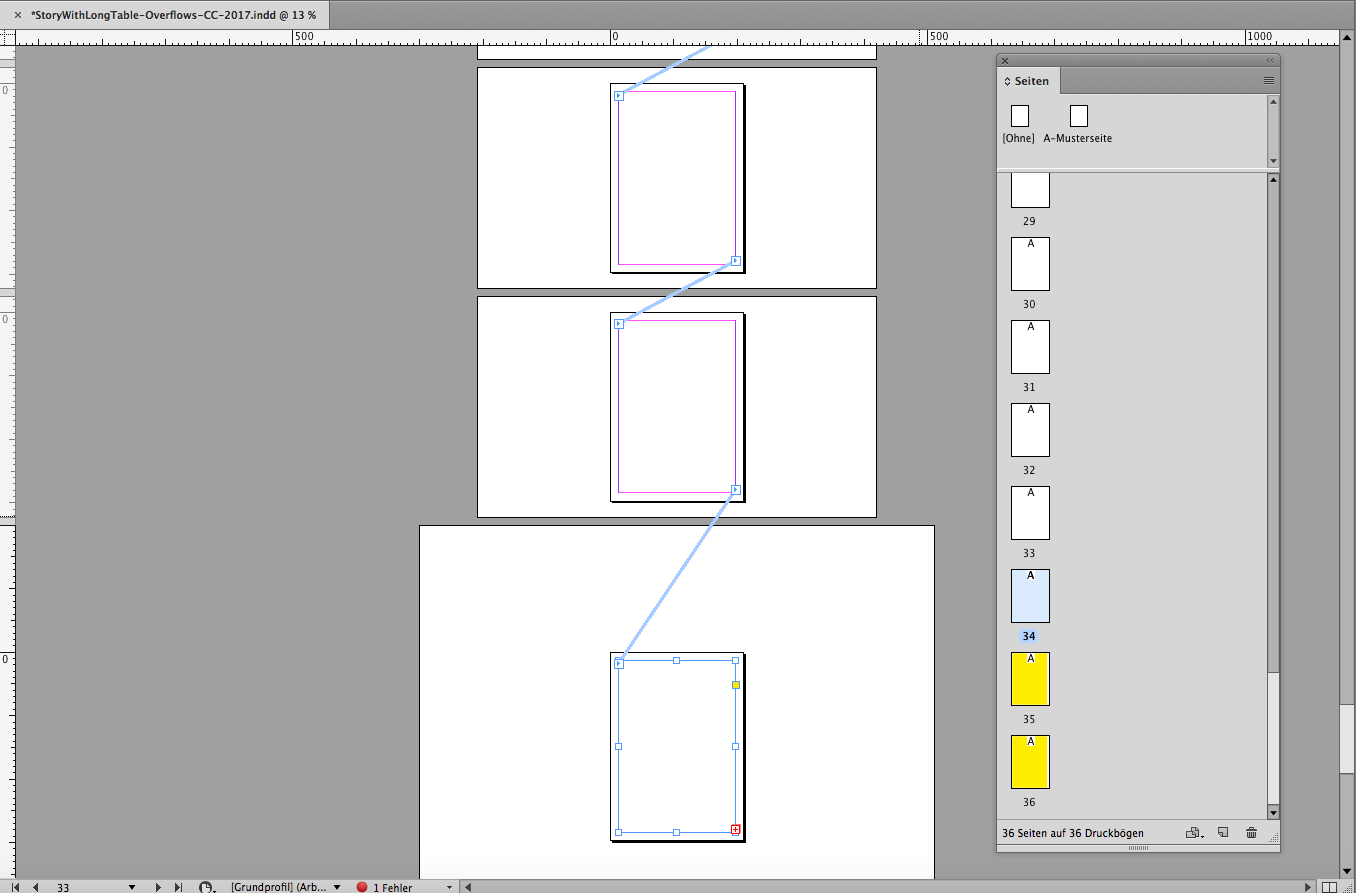
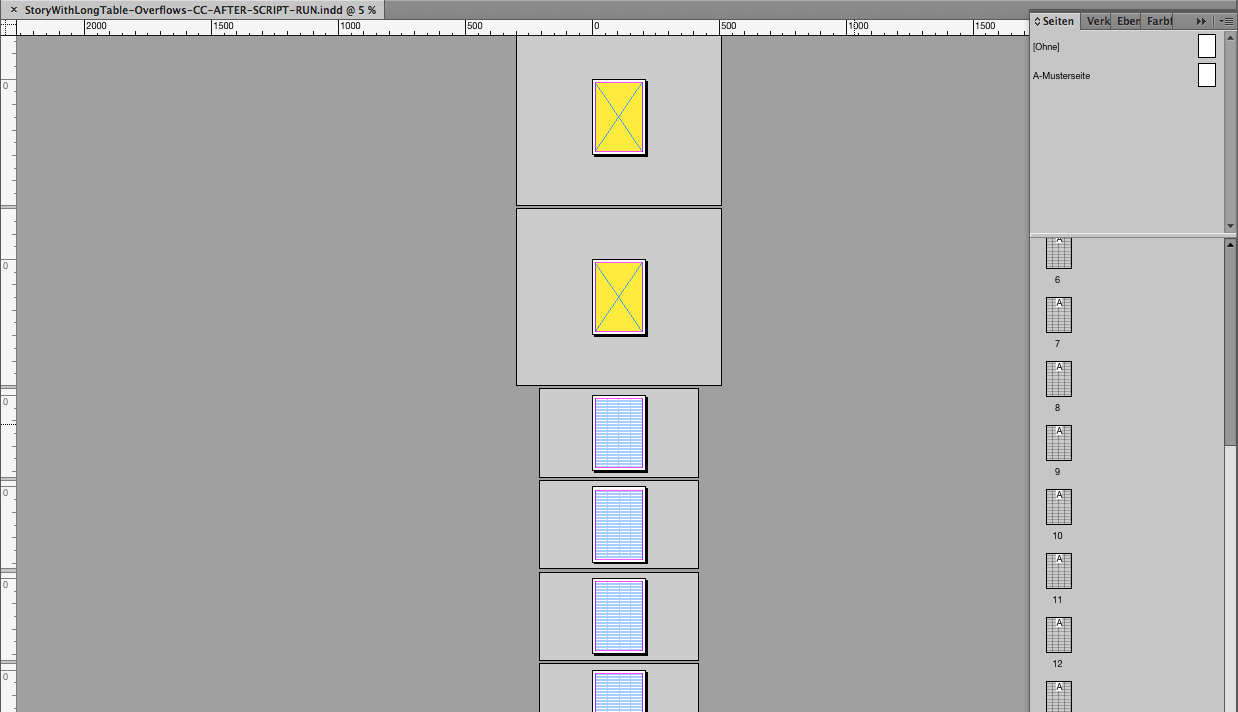
A strange thing happened as well on that spread. The pasteboard has a different size compared with all other pasteboards:

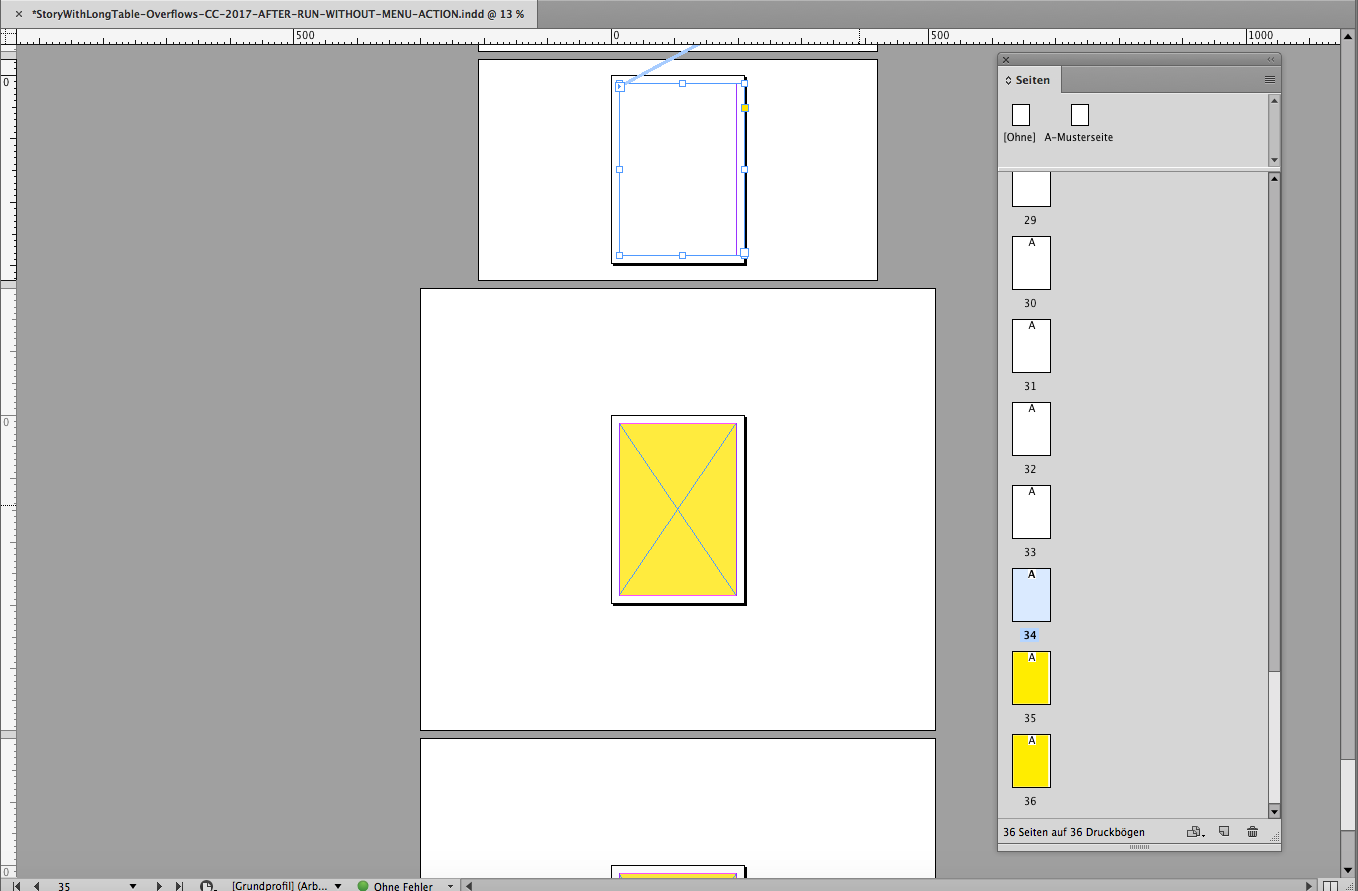
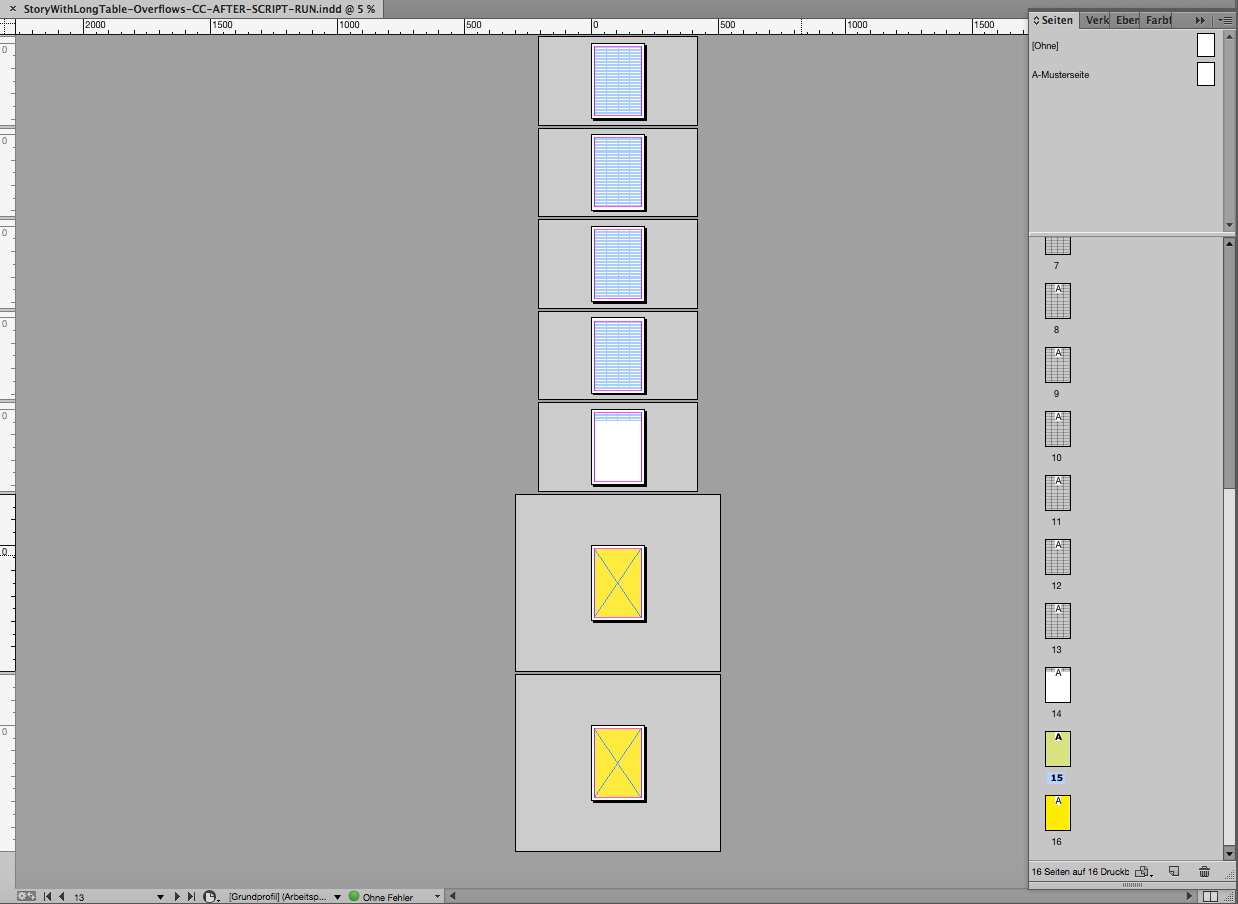
If I now select the last text frame and change its width a bit, InDesign will redraw the story and indicate that there is no overflow.
What is rather strange is what happens with the pasteboard of the page. It shrank back to its ordinary size wheras the pasteboards of the spreads below will become bigger (or already were bigger? I did not check before changing the width of the text frame):

With my tests on several versions of InDesign I tried to enforce a redraw of the story inside of the while loop:
document.recompose()
story.recompose()
document.save()
moving an anchor point back and forth of an added text frame.
Nothing helped.
Until I added this to the while loop:
InDesign's menu command—not exposed to the UI—to redraw all stories:
app.menuActions.itemByName("$ID/Recompose all stories").invoke();
The result was finally this:

Hm. The problem with the pasteboard size is still there…
I will see into this if I have time enough.
Regards,
Uwe
Copy link to clipboard
Copied
Uwe,
> even moving an anchor point for "rattling" the text frame
> If I now select the last text frame and change its width a bit
By rattling I meant changing the size of a frame and resizing it, as in your second statement. Your first statement, about moving an anchor point, isn't rattling.
Frames remaining empty is a problem that goes back to CS6. Happens with tables but also with normal text in columns.
app.menuActions.itemByName("$ID/Recompose all stories").invoke();
The problem with menu items is that they don't work in InDesign Server, which has the same recomposition problem as ID Desktop.
The pasteboard resizing is weird, never seen that.
P.
Copy link to clipboard
Copied
Hi Peter,
thank you for commenting.
Ah. InDesign Server has the same recomposition problem.
Then using a menu command is no solution to that.
Will try your suggestion with changing the size of the text frame and resizing it…
I will do further tests to see into the pasteboard size problem.
Thanks,
Uwe
Copy link to clipboard
Copied
Just a follow up:
Changing the size of the text frames while running the while loop—rattling the text frames of the story—with code similar to the one OP frameexpert was showing in answer 2 and you were suggesting helped to stop the while loop because InDesign now was able to indicate that overflow was false at a certain point. Cool !
But:
The original size of the text frame could not be restored while running the while loop.
To minimize the problem I changed the size just a tiny bit. Instead of using:
tfBounds[2] += 2;
I did just:
tfBounds[2] += 0.01;
( values in millimeters )
Here what I did at the end of my while loop after a new text frame was added to the story and a new page was added to the document:
// RATTLING THE TEXT FRAMES OF THE STORY:
// This will run inside a while loop with:
// while( oTextFrame.parentStory.overflows)
// oTextFrame is the variable for the selected text frame
var story = oTextFrame.parentStory;
var textContainersArray = story.textContainers;
var textContainerArrayLength = textContainersArray.length;
for(var n=0;n<textContainerArrayLength;n++)
{
if(textContainersArray
.constructor.name != "TextFrame"){continue}; var tfBounds = textContainersArray
.geometricBounds; // Important: Do not overdo it:
tfBounds[2] += 0.01;
// Will work, but not perfectly:
textContainersArray
.geometricBounds = tfBounds; };
0.01 millimeters sounds not much, but could make a huge difference in composition.
But I do not run my script with InDesign Server but with Desktop so for now I stick with my solution using the menu action for inDesign Desktop.
Note: The problem with the pasteboard still applies.
Also with "rattling" the text frame. All pasteboards of all spreads after the one I added last are of different size.
Hm. Perhaps it is because the original document is a legacy one opened and saved with several InDesign versions?
Thanks,
Uwe
Copy link to clipboard
Copied
Laubender wrote:
… Note: The problem with the pasteboard still applies.
… Perhaps it is because the original document is a legacy one opened and saved with several InDesign versions?
My test document started its life with InDesign CC v9.3.0
and was opend as copy in CC 2017 v12.0.0.81.
I also ran my test script with the original CC v9.3.0 document again and could see the problem with the pasteboard with fresh eyes.
So I think there might be a bug with CC v9.3.0 regarding pastboardMargins perhaps.
CC v9.3.0 document after running my script:


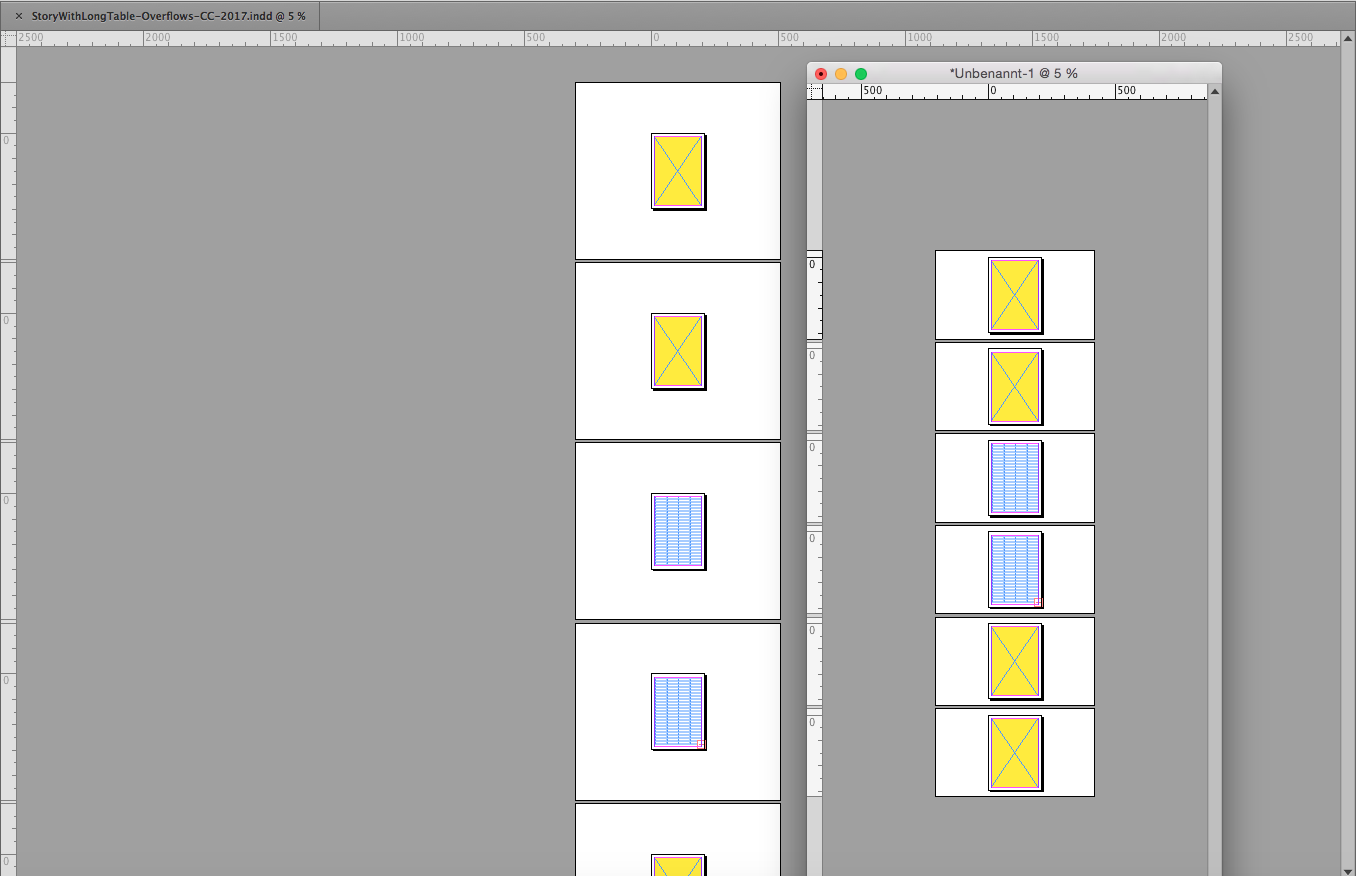
Next screenshot is showing
1. In the background:
The original document from CC v9.3.0 opened and saved with CC 2017.
No difference in pasteboard dimensions if you compare CC v9.3.0 with CC 2017.
2. In the foreground:
Opening the IDML exported from CC 2017
The pasteboard dimensions defaulted to the values of the pasteboardPreferences.pasteboardMargins

Strange enough the values of pasteboardPreferences.pasteboardMargins are the same for both documents:
-0.35277777777778,25.4
I can see that 25.4 for the document in the background does not correspond well with what we are seeing here.
Ok, DOM documentation explicitly says that pasteboardMargins are "The minimum horizontal and vertical pasteboard margins.", but this is not a complex document, just one story and some rectangles where something went wrong by copy/paste elements or removing elements…
My explanation now is:
The pasteboards of the range of pages where the script was working at the vertical pasteboard margins defaulted to the value of pasteboardPreferences.pasteboardMargins.
Regards,
Uwe

