- Home
- InDesign
- Discussions
- Re: Using javascript (via applescript) to setup a ...
- Re: Using javascript (via applescript) to setup a ...
Copy link to clipboard
Copied
I have managed to work out how to create preflight profile in indesign with a set name, but am really struggling with how to set the actual preflight settings (missing links etc)...
tell application "Adobe InDesign 2023"
do script "
var profileName = 'Preflight Profile Name';
var newProfile = app.preflightProfiles.add({
name: profileName,});
" language javascript
end tell
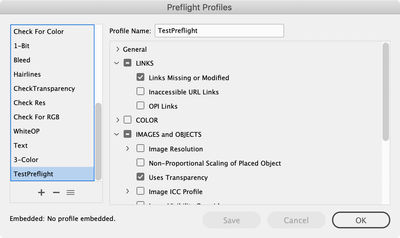
I want to be able to have control of all preflight settings outlined in the screen below (including drop downs) using javascript, is this possible and is there any documentation outlining all of these settings?
Cheers,
Sam
 1 Correct answer
1 Correct answer
Hi @SpaghettiSam , You’ve added a preflight profile, but you also have to add the rules you want to use and set their flags. Here‘s a JS example, where I’ve added two functions for creating the profile and its rules:
//Make a new Preflight Profile
var pf = makePreflight("TestPreflight");
//add rules to the profile, 2nd parameter is the rule constant string
var tr = makeRule(pf, "ADBE_TransparencyUsage")
tr.flag = PreflightRuleFlag.returnAsError;
var ml = makeRule(pf, "ADBE_MissingModifiedGrapCopy link to clipboard
Copied
Hi @SpaghettiSam , You’ve added a preflight profile, but you also have to add the rules you want to use and set their flags. Here‘s a JS example, where I’ve added two functions for creating the profile and its rules:
//Make a new Preflight Profile
var pf = makePreflight("TestPreflight");
//add rules to the profile, 2nd parameter is the rule constant string
var tr = makeRule(pf, "ADBE_TransparencyUsage")
tr.flag = PreflightRuleFlag.returnAsError;
var ml = makeRule(pf, "ADBE_MissingModifiedGraphics")
ml.flag = PreflightRuleFlag.returnAsError;
/**
* Makes a new Preflight
* @ param preflight name
* @ return the new preflight
*/
function makePreflight(n){
if (app.preflightProfiles.itemByName(n).isValid) {
return app.preflightProfiles.itemByName(n);
} else {
return app.preflightProfiles.add({name:n});
}
}
/**
* Makes a new Preflight Rule
* @ param preflight name
* @ param the preflight rule constant name
* @ return the new preflight rule
*/
function makeRule(pf, n){
if (pf.preflightProfileRules.itemByName(n).isValid) {
return pf.preflightProfileRules.itemByName(n);
} else {
return pf.preflightProfileRules.add(n);
}
}
Here’s a list of the rule name constants:
ADBE_BlankPages
ADBE_BleedSlug
ADBE_BleedTrimHazard
ADBE_CMYPlates
ADBE_Colorspace
ADBE_ConditionIndicators
ADBE_CrossReferences
ADBE_FontUsage
ADBE_HiddenPageItem
ADBE_ImageColorManagement
ADBE_ImageResolution
ADBE_InaccessibleUrlLinks
ADBE_InteractiveContent
ADBE_LayerVisibility
ADBE_MissingFonts
ADBE_MissingGlyph
ADBE_MissingModifiedGraphics
ADBE_MultiPageSizes
ADBE_OPI
ADBE_Overprint
ADBE_OversetText
ADBE_PageCount
ADBE_PageSizeOrientation
ADBE_Registration
ADBE_ScaledGraphics
ADBE_ScaledType
ADBE_SmallText
ADBE_SpanColumns
ADBE_SpellCheck
ADBE_SpotColorSetup
ADBE_StrokeRequirements
ADBE_TextOverrides
ADBE_TrackedChange
ADBE_TransparencyBlending
ADBE_TransparencyUsage
ADBE_UnresolvedCaption
ADBE_WhiteOverprint
Copy link to clipboard
Copied
@rob day Many thanks, this has got me rolling again! If the profile already exists I've wrapped the javascript in a try/on error exception, which will ultimately ignore the request and move on with the rest of the script. Thanks again!
Copy link to clipboard
Copied
If the profile already exists I've wrapped the javascript
FWIW, that’s what the makePreflight(n) and makeRule(pf, n) functions do—if there’s already a profile with the provided name it uses it, otherwise it makes one. You don’t need the try statement.
Copy link to clipboard
Copied
Yep, you're completely correct... Unfortunately I'd already hit 'Post' before I realised this... Thanks for clarifying!
Copy link to clipboard
Copied
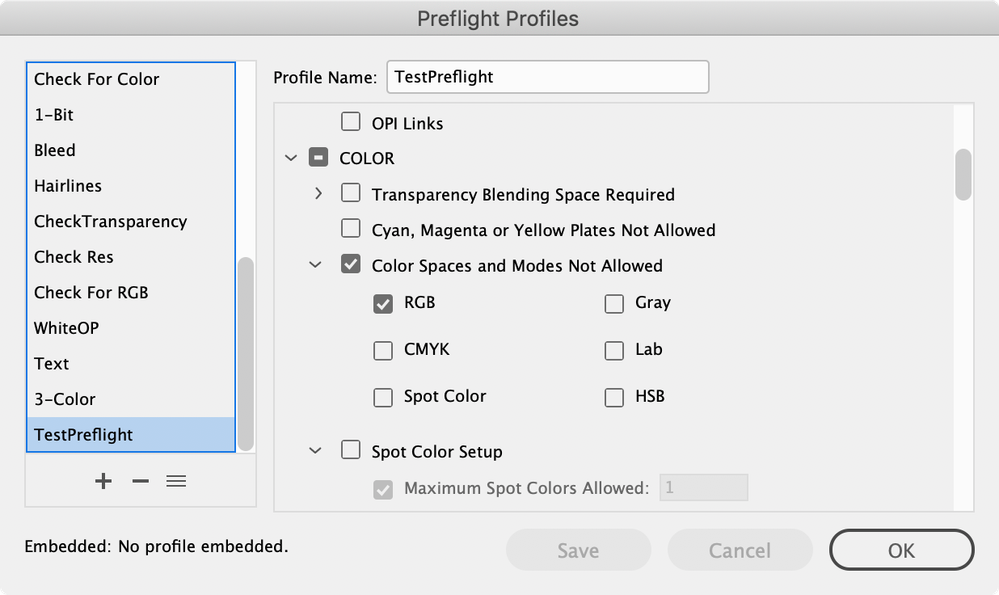
After a bit more digging I've become stuck again. How do you specify which colour profile you don't want to allow? The following 'ADBE_Colorspace' reference enables the colour space within the pre-flight, but I'm not sure how to target the modes or colour spaces which aren't allowed, for example 'RGB'? There is boolean reference 'no_rgb' but am not sure how to call this? This sub category will also apply to Image resolution too where there's a whole list of real and boolean references to choose from. I found an Indesign CS5 Scripting Manual online, but the examples I run simply didn't work, which means the scripting has evolved since then or I'm doing something wrong (with the latter probably being more accurate!) Any further help would be much appreciated!
Copy link to clipboard
Copied
You’ll have to get into the weeds and set a ruleDataObject. This example sets RGB as a space not allowed:
//Make a new Preflight Profile
var pf = makePreflight("TestPreflight");
//add rules to the profile, 2nd parameter is the rule constant string
var tr = makeRule(pf, "ADBE_TransparencyUsage")
tr.flag = PreflightRuleFlag.returnAsError;
var cs = makeRule(pf, "ADBE_Colorspace")
cs.flag = PreflightRuleFlag.returnAsError;
//can be no_cmyk,no_gray,no_hsb,no_lab,no_rgb,no_spot
var csNoRGB = cs.ruleDataObjects.itemByName("no_rgb")
csNoRGB.properties = {dataType:RuleDataType.BOOLEAN_DATA_TYPE, dataValue:true}
//pf.remove()
$.writeln(cs.ruleDataObjects.everyItem().name)
/**
* Makes a new Preflight
* @ param preflight name
* @ return the new preflight
*/
function makePreflight(n){
if (app.preflightProfiles.itemByName(n).isValid) {
return app.preflightProfiles.itemByName(n);
} else {
return app.preflightProfiles.add({name:n});
}
}
/**
* Makes a new Preflight Rule
* @ param preflight name
* @ param the preflight rule constant name
* @ return the new preflight rule
*/
function makeRule(pf, n){
if (pf.preflightProfileRules.itemByName(n).isValid) {
return pf.preflightProfileRules.itemByName(n);
} else {
return pf.preflightProfileRules.add(n);
}
}
/**
* Makes a new Preflight Rule
* @ param preflight name
* @ param the preflight rule constant name
* @ return the new preflight rule
*/
/* function makeRuleDO(r, n){
if (pf.preflightProfileRules.itemByName(n).isValid) {
return pf.preflightProfileRules.itemByName(n);
} else {
return pf.preflightProfileRules.add(n);
}
} */
https://www.indesignjs.de/extendscriptAPI/indesign-latest/#RuleDataObject.html#d1e428660
Copy link to clipboard
Copied
This is great, thank you! I can apply the same logic to the other buried pre-flight settings and just update the data type (boolean, real, integer etc) and name (taken from the Adobe InDesign Scripting guide), which means everything is now covered, cheers!
Copy link to clipboard
Copied
So, thanks to you @rob day I was able to manipulate nearly every setting within the pre-flights using javascript. However, there was one anomaly, which, for some reason isn't scriptable, even though there are sub categories in the pre-flight...
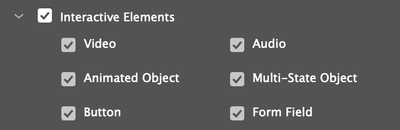
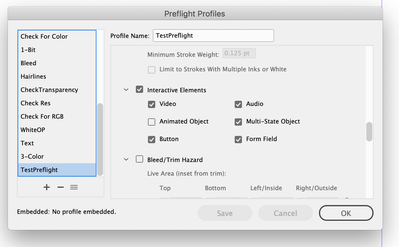
Interactive Elements, which is defined as 'ADBE_InteractiveContent' in the guide, has no rule properties to work from. Is this an oversight by Adobe or am I missing something?
Copy link to clipboard
Copied
Try this—you can use ruleDataObjects.everyItem.name in a $.writeln() or an alert() statement to get the string constants for a specific object
//Make a new Preflight Profile
var pf = makePreflight("TestPreflight");
//add rules to the profile, 2nd parameter is the rule constant string
var tr = makeRule(pf, "ADBE_TransparencyUsage")
tr.flag = PreflightRuleFlag.returnAsError;
var cs = makeRule(pf, "ADBE_Colorspace")
cs.flag = PreflightRuleFlag.returnAsError;
//This sets all of the interactive options to true
var ic = makeRule(pf, "ADBE_InteractiveContent")
ic.flag = PreflightRuleFlag.returnAsError;
//This skips animations
var noAnim = ic.ruleDataObjects.itemByName("no_AnimatedObject")
noAnim.properties = {dataType:RuleDataType.BOOLEAN_DATA_TYPE, dataValue:false};
//use this to get the names of ruleDataObjects
$.writeln(ic.ruleDataObjects.everyItem().name)
//no_AnimatedObject,no_Audio,no_Button,no_FormField,no_MSO,no_Video
//can be no_cmyk,no_gray,no_hsb,no_lab,no_rgb,no_spot
var csNoRGB = cs.ruleDataObjects.itemByName("no_rgb")
csNoRGB.properties = {dataType:RuleDataType.BOOLEAN_DATA_TYPE, dataValue:true}
//pf.remove()
/**
* Makes a new Preflight
* @ param preflight name
* @ return the new preflight
*/
function makePreflight(n){
if (app.preflightProfiles.itemByName(n).isValid) {
return app.preflightProfiles.itemByName(n);
} else {
return app.preflightProfiles.add({name:n});
}
}
/**
* Makes a new Preflight Rule
* @ param preflight name
* @ param the preflight rule constant name
* @ return the new preflight rule
*/
function makeRule(pf, n){
if (pf.preflightProfileRules.itemByName(n).isValid) {
return pf.preflightProfileRules.itemByName(n);
} else {
return pf.preflightProfileRules.add(n);
}
}
Copy link to clipboard
Copied
The missing piece has been found! It's still a mystery as to why this wasn't documented in the first place... but thanks for getting everything answered, it's much appreciated!
Copy link to clipboard
Copied
Why do you use Javascript when you can stay in AppleScript?
tell application id "com.adobe.indesign"
make new preflight profile with properties {name:"Spaghetti"}
end tell
Copy link to clipboard
Copied
@Dirk Becker I find that Javascript is more robust than Applescript when setting up settings within the Adobe suite. There are certain instances where the only way to manipulate particular settings within Applescript is by using GUI scripting, which I don't really like doing... the more processes I can run hidden, the better! Also, any excuse to use Javascript is also a good excuse for me to understand it better.
Copy link to clipboard
Copied
What are you doing in AppleScript before or after you call the do script that you can't do with JS? Are you writing tells to other Mac applications?
Copy link to clipboard
Copied
Hi @rob day exactly that... I use Applescript as it's easier to manage (in my opinion, due to lack of Javascript knowledge) but like to use Javascript for specific tasks, which aren't supported as well in Applescript. I have found that when it comes to any settings in the Adobe suite, Javascript covers all bases, whereas it's not as well supported in Applescript, and sometimes requires GUI scripting as a 'workaround' to solutions. All the time Applescript is being supported, I will use it as the backbone to most of the scripts I build. However, I'm aware this might not always be the case, so dipping into other languages is key to getting a broader understanding of how automation can be managed in the future too.
Copy link to clipboard
Copied
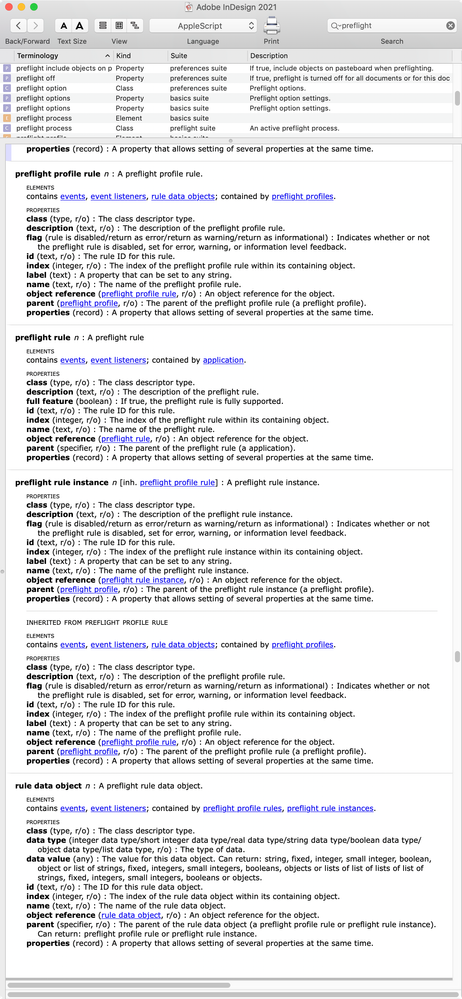
For Preflight I think AppleScript has everything that JS has:
With JavaScript there is also the BridgeTalk object, which lets you move between Adobe apps. I’ll only use AppleScript for in-house scripting where I need to call on a mac only application like Mail, Numbers, Finder, etc.
Copy link to clipboard
Copied
...like to use Javascript for specific tasks, which aren't supported as well in Applescript. I have found that when it comes to any settings in the Adobe suite, Javascript covers all bases, whereas it's not as well supported in Applescript, and sometimes requires GUI scripting as a 'workaround' to solutions.
By @SpaghettiSam
I think that for InDesign, both AppleScript and JavaScript offer identical support (I'm sure others will correct me if it's not so). For some other apps - for example Bridge and Acrobat - JavaScript covers way more than AppleScript for sure.
Copy link to clipboard
Copied
While I've also written some AppleScript in the distant past, most of my InDesign scripting was in ExtendScript.
On the other hand, for "tells to other Mac applications" I've just recently started a UXP "Plugin" script with a large share of AppleScript - impressive that you nowadays can also directly call frameworks. Before that I had actually used AS to "tell InDesign" from another application written in Java.
I think there is not so much testing of InDesign features with AppleScript, causing that the AS parser eventually gets some keywords (actually multi-word phrases) wrong. My first assumption when I read the above doScripts was we had another such case, so without trying regular AS in the first place I attempted to work around using chevron syntax, to only find later that the simple script works without problem. So it partially also was a question to myself.
Your answer also helps with the question whether to run some AppleScript test cases when working on scriptable plug-ins.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more