VS Code Javascript Debug
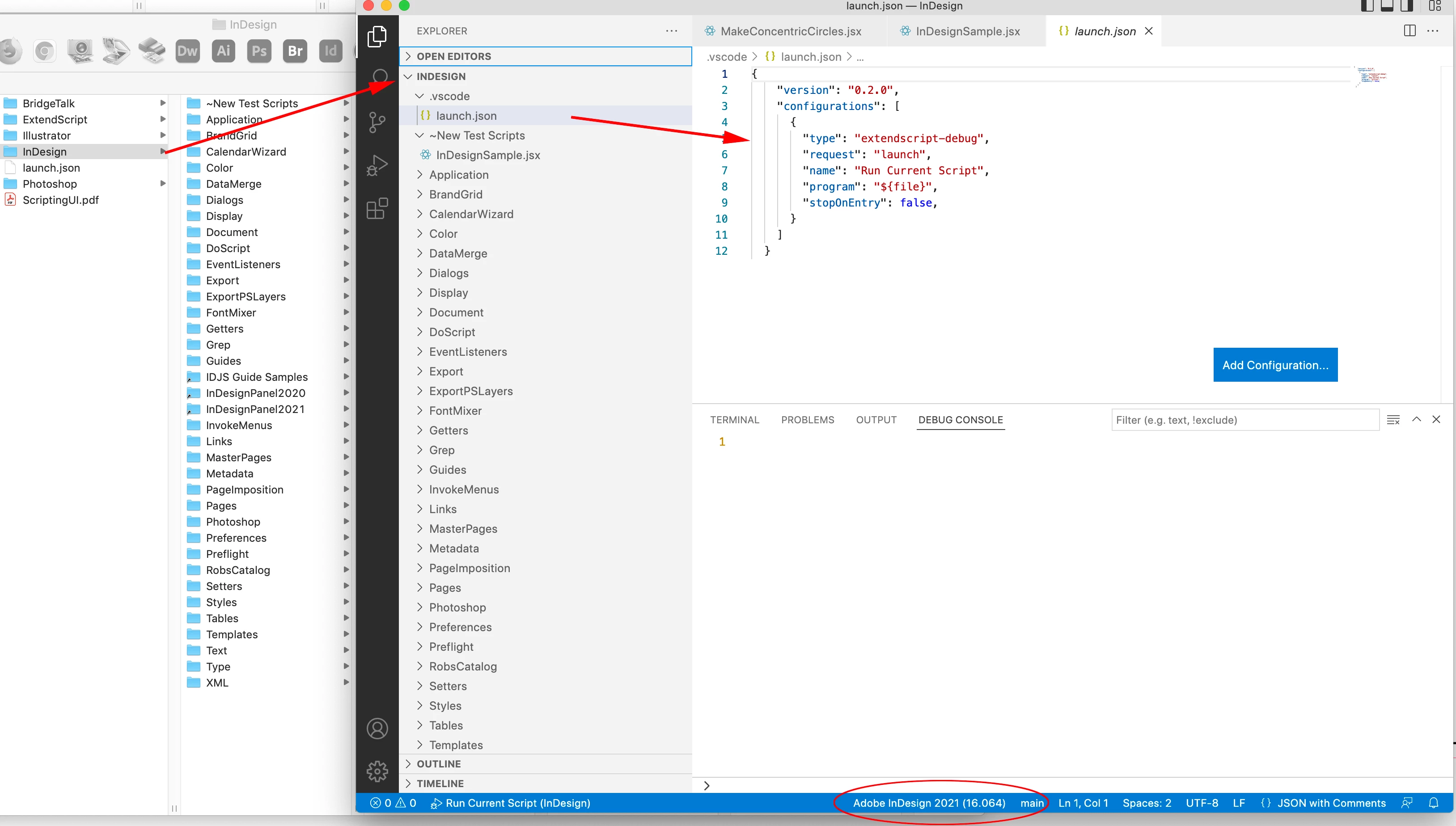
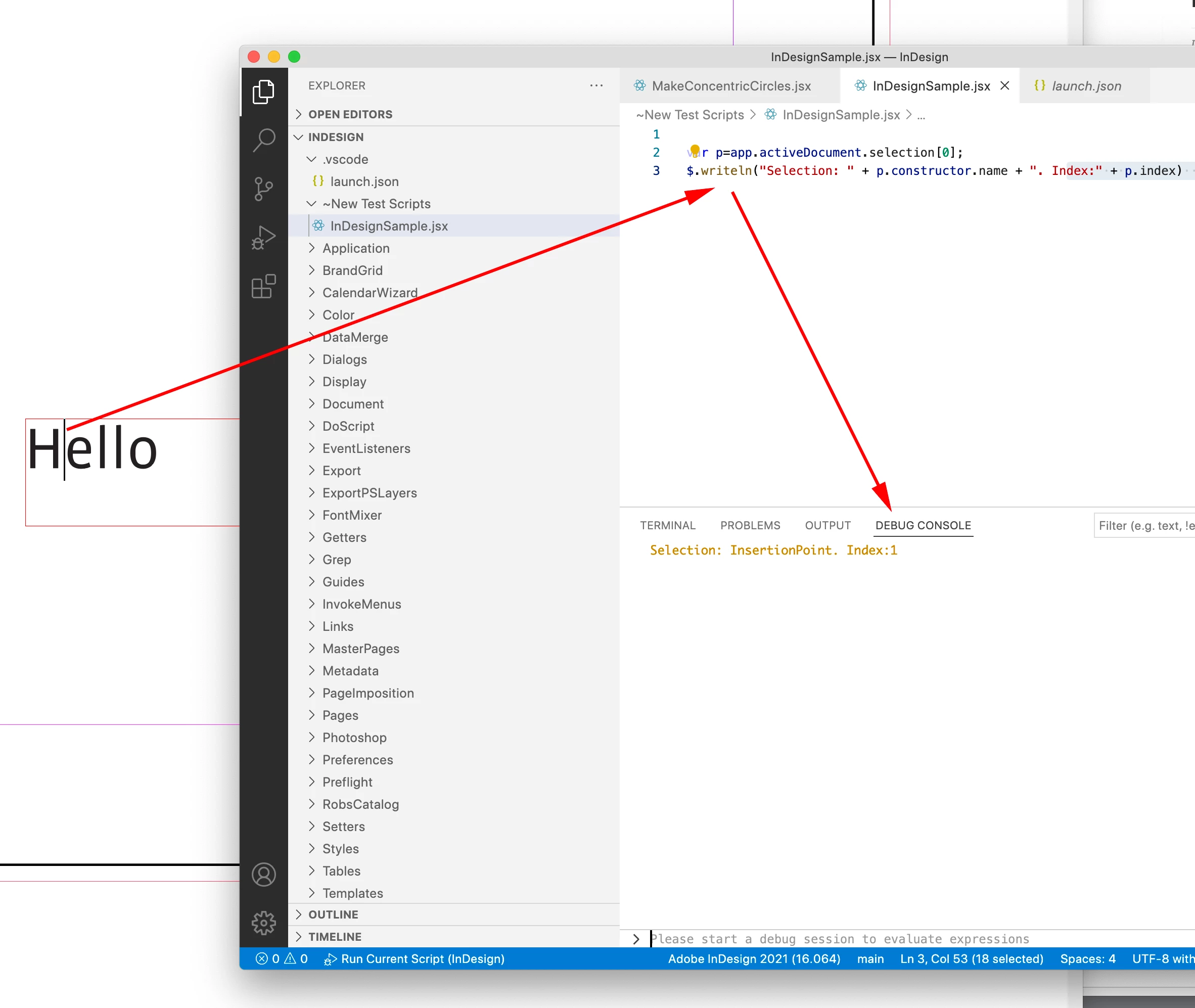
I'm working through "JavaScript for InDesign" (second edition) by Peter Kahrel. I'm on MacOS Big Sur so have installed VS Code, set the launch.json from some youtube instructions and managed to get the basic hello world alert working without any problems. However, in Chapter 6 "InDesign’s Object Model" section I'm trying to do the equivalent of what is being asked to be done in the ESTK (app.selection[0] resulting in JavaScript console feedback "[object InsertionPoint]") and cannot for the life of me figure out how to get this sort of feedback in VS Code. I thought I was onto something in the docsforadobe.dev "JavaScript Tools Guide CC" section called "Getting Started with the VS Code Debugger" but don't have a menu option Debug > Start Debugging (if that's even what I'm supposed to be doing?!). I'm a bit lost and going to bed in the hope someone can nudge me in the right direction in the morning when I get up! Any help gratefully received!