- Home
- InDesign
- Discussions
- Re: what is wrong? with ID script ,auto change im...
- Re: what is wrong? with ID script ,auto change im...
Copy link to clipboard
Copied
I get this scrip from somebody,It is used to auto get the imagesize in Indesign,Open in ps.
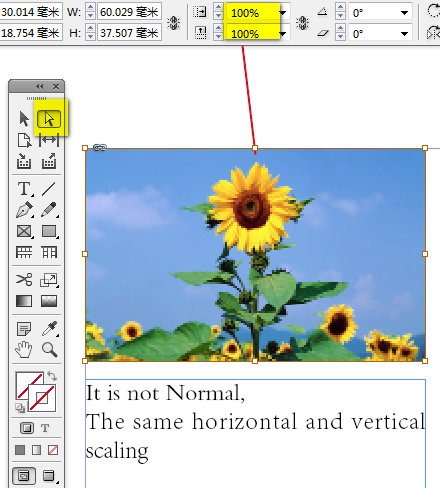
here the image size is touch with "Direct Selection Tool",then we see the ture width.
but,here, I would like to get the “”true width +12mm“”,
the bug is coming,some time It is right.the size is right.
but some times,the size is small, It is not I need, not I hope。
Can you help me ? (the script is under,save to js,please, the soft is ID CS6)
My E-mail:57400673@qq.com
Thank you very much
-------------------------------------------------------------------------------
Main();
function Main() {
var image = app.selection[0].images[0];
var imagePath = image.itemLink.filePath;
var hScale = image.horizontalScale;
var vScale = image.verticalScale;
CreateBridgeTalkMessage();
function CreateBridgeTalkMessage() {
var bt = new BridgeTalk();
bt.target = "photoshop";
bt.body = myResizeImage.toSource() + "('" + imagePath + "'," + hScale + "," + vScale + ");";
bt.send();
}
}
function myResizeImage(imagePath, hScale, vScale) {
var myFile = new File(imagePath);
var myDoc = app.open(myFile);
var oh=myDoc.width.value * hScale *0.010;
var ov=myDoc.height.value * vScale*0.010;
var oh=oh+12.00;
var ov=((ov*(oh+12.00))/oh);
myDoc.resizeImage(oh,ov, 350);
}
 1 Correct answer
1 Correct answer
image opened, the script is not executed:
...Main();
function Main() {
try{var image = app.selection[0].images[0];}catch(e){return}
var imagePath = image.itemLink.filePath;
var myResolution=350;
var hScale=image.horizontalScale*(myResolution/image.actualPpi[0]);
var vScale=image.verticalScale*(myResolution/image.actualPpi[1]);
CreateBridgeTalkMessage();
function CreateBridgeTalkMessage() {
var bt = new BridgeTalk();
bt.target = "photoshop";
bt.body = myResize
Copy link to clipboard
Copied
function myResizeImage(imagePath, hScale, vScale) {
app.preferences.rulerUnits = Units.MM; //try to add this code
var myFile = new File(imagePath);
var myDoc = app.open(myFile);
var oh=myDoc.width.value * hScale *0.010;
var ov=myDoc.height.value * vScale*0.010;
var oh=oh+12.00;
var ov=((ov*(oh+12.00))/oh);
myDoc.resizeImage(oh,ov, 350);
}
Copy link to clipboard
Copied
thank you very much
I will try, and reback
Copy link to clipboard
Copied
I have chang my script,but it is still wrong.
and please do not put the Note in "function myResizeImage(imagePath, hScale, vScale) {"
Otherwise,the scrip can't be run.
I Provide examples file,you can down here
http://pan.baidu.com/share/link?shareid=985517990&uk=3389450479
below is my change:
-------------------------------------------------------------------------------------------------------------------------------------
Main();
function Main() {
var image = app.selection[0].images[0];
var imagePath = image.itemLink.filePath;
var hScale = image.horizontalScale;
var vScale = image.verticalScale;
CreateBridgeTalkMessage();
function CreateBridgeTalkMessage() {
var bt = new BridgeTalk();
bt.target = "photoshop";
bt.body = myResizeImage.toSource() + "('" + imagePath + "'," + hScale + "," + vScale + ");";
bt.send();
}
}
//
function myResizeImage(imagePath, hScale, vScale) {
app.bringToFront();
app.preferences.rulerUnits = Units.MM;
var myFile = new File(imagePath);
var myDoc = app.open(myFile);
var w=myDoc.width.value * hScale*0.01;
var h=myDoc.height.value * vScale*0.01;
var k=w+12.00;
var j=h*k/w;
myDoc.resizeImage(k,j, 350);
}
Copy link to clipboard
Copied
I make alert() check where, then I find alert(myDoc.width.value) is different so much,but the tow picture's width is Almost。
Copy link to clipboard
Copied
Hi, 喜狼_edny.
Try the following code:
Main();
function Main() {
var image = app.selection[0].images[0];
var imagePath = image.itemLink.filePath;
var myResolution=350;
var hScale=image.horizontalScale*(myResolution/image.actualPpi[0]);
var vScale=image.verticalScale*(myResolution/image.actualPpi[1]);
CreateBridgeTalkMessage();
function CreateBridgeTalkMessage() {
var bt = new BridgeTalk();
bt.target = "photoshop";
bt.body = myResizeImage.toString() + "\rmyResizeImage('" + imagePath + "'," + hScale + "," + vScale +","+myResolution+ ");";
bt.send();
}
}
function myResizeImage(imagePath, hScale, vScale,myResolution) {
app.bringToFront();
app.preferences.rulerUnits = Units.MM;
var myFile = new File(imagePath);
var myDoc = app.open(myFile);
myDoc.resizeImage(undefined,undefined, myResolution,ResampleMethod.NONE);
var w=myDoc.width.value * hScale*0.01;
var h=myDoc.height.value * vScale*0.01;
var k=w+12.00;
var j=h*k/w;
myDoc.resizeImage(k,j, myResolution,ResampleMethod.BICUBICSMOOTHER);
}
Copy link to clipboard
Copied
change the resolution and size should be divided into two steps.
Copy link to clipboard
Copied
HA,HA,you are right~
Thank you very very very much,
excellent ,you
Copy link to clipboard
Copied
a little problem need help
if you Careless to Consecutive double-click the picture
you will find the imagesize is Smaller
could you Determine the image whether to open,if not run the scrip,
if open, run the script from Somewhere
Copy link to clipboard
Copied
喜狼_edny wrote:
a little problem need help
if you Careless to Consecutive double-click the picture
you will find the imagesize is Smaller
could you Determine the image whether to open,if not run the scrip,
if open, run the script from Somewhere
Don't understand your question.
Copy link to clipboard
Copied
I mean I have run Once the scrip,and the image is open. I Careless to run the scrip again, I find the image is change to smaller,
when the image is opened if you run the scrip again, you will find the image is smaller
Copy link to clipboard
Copied
Execute the script to save images, close and update it, execute the script again, pictures not smaller.
Please look at:
Main();
function Main() {
var image = app.selection[0].images[0];
var imagePath = image.itemLink.filePath;
var myResolution=350;
var hScale=image.horizontalScale*(myResolution/image.actualPpi[0]);
var vScale=image.verticalScale*(myResolution/image.actualPpi[1]);
var result=CreateBridgeTalkMessage();
if(result&&image.itemLink.status==LinkStatus.LINK_OUT_OF_DATE)image.itemLink.update();
function CreateBridgeTalkMessage() {
var bt = new BridgeTalk();
var re;
bt.target = "photoshop";
bt.body = myResizeImage.toString() + "\rmyResizeImage('" + imagePath + "'," + hScale + "," + vScale +","+myResolution+ ");";
bt.onResult = function(e) {
re= e.body;
}
bt.send(900);
return re;
}
}
function myResizeImage(imagePath, hScale, vScale,myResolution) {
app.bringToFront();
app.displayDialogs = DialogModes.NO;
app.preferences.rulerUnits = Units.MM;
var myFile = new File(imagePath);
var myDoc = app.open(myFile);
myDoc.resizeImage(undefined,undefined, myResolution,ResampleMethod.NONE);
var w=myDoc.width.value * hScale*0.01;
var h=myDoc.height.value * vScale*0.01;
var k=w+12.00;
var j=h*k/w;
myDoc.resizeImage(k,j, myResolution,ResampleMethod.BICUBICSMOOTHER);
myDoc.save();
myDoc.close();
return true;
}
Copy link to clipboard
Copied
auto save?
if it is jpg
Are you sure saved with High quality?
if The last time the image is saved with Low quality by somebody, It will auto save with low quality. It is very Dangerous.
mybe,just forbid me to run the script again,when the image is opened~~~
thank you~
best wishes for you
Copy link to clipboard
Copied
image opened, the script is not executed:
Main();
function Main() {
try{var image = app.selection[0].images[0];}catch(e){return}
var imagePath = image.itemLink.filePath;
var myResolution=350;
var hScale=image.horizontalScale*(myResolution/image.actualPpi[0]);
var vScale=image.verticalScale*(myResolution/image.actualPpi[1]);
CreateBridgeTalkMessage();
function CreateBridgeTalkMessage() {
var bt = new BridgeTalk();
bt.target = "photoshop";
bt.body = myResizeImage.toString() + "\rmyResizeImage('" + imagePath + "'," + hScale + "," + vScale +","+myResolution+ ");";
bt.send();
}
}
function myResizeImage(imagePath, hScale, vScale,myResolution) {
for(var i=0;i<app.documents.length;i++) if(app.documents.fullName.fsName==imagePath)return; //if image opend
app.bringToFront();
app.preferences.rulerUnits = Units.MM;
var myFile = new File(imagePath);
var myDoc = app.open(myFile);
myDoc.resizeImage(undefined,undefined, myResolution,ResampleMethod.NONE);
var w=myDoc.width.value * hScale*0.01;
var h=myDoc.height.value * vScale*0.01;
var k=w+12.00;
var j=h*k/w;
myDoc.resizeImage(k,j, myResolution,ResampleMethod.BICUBICSMOOTHER);
}
Copy link to clipboard
Copied
It is very good
thank you very much
You're amazing
Best wishes to you
mybe you can help another question:change fonts like indesign in ps,Specifically for the missing fonts
Copy link to clipboard
Copied
Hi XH.XH I miss you.
For a long time did not come, found the forum changed, I almost lost you!
There is a trap in this script, Need your help.
-----------------------------------------------------------------------------------------------------------------------
When the picture is Squashed.
Have diffrent horizontal and vertical scaling.
Run the script,the picture will be smaller,It is change from 80%,not 100%
-----------------------------------------------------------------------------------------------------------------------
and it can't run,when you use the white White arrow(Direct Selection Tool)