- Home
- InDesign
- Discussions
- Re: What's the best way to save graphics for web a...
- Re: What's the best way to save graphics for web a...
Copy link to clipboard
Copied
- at 72 dpi (which keeps it at 1080 px -- and the image size is 503 kb)
- at 300 dpi (which makes it 4500 px -- and the image size is 6.5 mb)
 1 Correct answer
1 Correct answer
InDesign is fine for your use. Export to PNG, set to RGB and probably 72ppi, unless you need a scaling higher or lower pixel count. Missing from the interface is the ability to size directly to your pixel width and height count, but that could be batched in Bridge/Photoshop if you have many to process.
Copy link to clipboard
Copied
InDesign is fine for your use. Export to PNG, set to RGB and probably 72ppi, unless you need a scaling higher or lower pixel count. Missing from the interface is the ability to size directly to your pixel width and height count, but that could be batched in Bridge/Photoshop if you have many to process.
Copy link to clipboard
Copied
Thank you, Mike!
Copy link to clipboard
Copied
Further about resolution: The web ignores your resolution. Resolution is applicable to when a graphic is printed; not when it is displayed. Web browsers display at whatever the monitor is set to. All the browser cares about is how many pixels wide and how many pixels tall to display the graphic. It ignores print-centric resolution. Therefore, the true measure of a screen graphic is not resolution, but its pixel count wide and tall. Lazily, most programs automatically set the resolution to 72ppi, out of mere tradition to the earliest Mac classic B&W 9" screen, which was about 72 pixels to the inch.
Just get the pixel width and height correct. InDesign's Export to PNG interface lacks that direct control, but you can work around that with a bit of math.
Copy link to clipboard
Copied
I agree with Mike.
In my own experiences, Ive noticed that Photoshop creates much smaller size JPGs than indesign does, Ive struggled with this as well a few times. Once you add on a few layers in Indesign it cranks up the file size pretty quick. If I remember correctly what I usually do is kick out the file from indesign, with whatever specs you created it with, then load it into Photoshop, right click layer and Flatten Image, however its worded, adjust image size for the dpi settings or whatever need be, then save out a new jpg from Photoshop, and Ill occasionally lower down the Quality setting in the Jpeg output settings from 12 down to maybe 7 or 8 depending on how small I want the jpg to be, and it usually still looks pretty good.
Copy link to clipboard
Copied
Just to be extra clear, when InDesign exports a JPG or PNG, it can only be one layer. It would not show as multiple layers in Photoshop. But the degree of lossy compression might be increased by washing it through PS, and this would reduce the file size. Also, changing the image to the correct pixel width and height count would also have an impact on the file size, too. Those two things are routinely done in PS, and can be driven by a Bridge script: Tools > Photoshop > Image Processor. From this handy gadget, you can set the pixel count, the resolution (traditionally 72ppi) and the degree of lossy compression of JPGs.
Awkwardly missing from that Bridge script, tho, is the choice for exporting to PNG. It has JPG, TIF, PSD ... but no PNG, which is most people's favorite web format for images.
A possible work-around is to make a PS action that exports to PNG, if you have a whole batch to do at once.
Copy link to clipboard
Copied
One thing to watch out for with InDesign JPG exports is quality issues with placed images. The JPEG and PNG exports seem to use a link’s preview proxy rather than getting the link itself. In some cases the lower quality preview proxy will be noticeable in the export, especially for images with high contrast details that have been rotated. If image quality is important, exporting to PDF, and opening the PDF in PS is worth the extra steps.
Native InDesign objects and text do not have quality problems, and I prefer InDesign’s type anti-aliasing over the Photoshop options.
Also, as Mike points out exporting at 72ppi produces an image that matches the InDesign page dimensions when Pixels are used as the Ruler unit. If you are not using Pixels as your Ruler unit, you can calculate the resolution needed to export to a target pixel dimension by dividing the target pixel dimension by the page dimension in inches. So a page set up as 10" x 10" would need an export resolution of 108ppi to export as 1080px x 1080px (1080/10=108)
Copy link to clipboard
Copied
Hi, I generally Export to PDF from InDesign and then open the file in PS to save for web. However, text generally looks terrible! Especially in smaller formats like 320 x 50 (small banner ad for online newspaper). How do you keep text looking crisp in lower pixel files? I've been crawling adobe and Lynda.com looking for best practices for web graphics with no luck. Thank you all!
Copy link to clipboard
Copied
Save as PNG to prevent JPG lossy compression but honestly, you'd be far better off creating the banners in Photoshop where you'll have much more control. Keep in mind that a lot of this will depend on the font, too. Stick with san serif with a decently heavy weight.
Copy link to clipboard
Copied
Setting type in Photoshop wouldn’t have a significant advantage in quality other than the Anti-Aliasing options available in the Text layer, which will have a slight affect at very small point sizes.
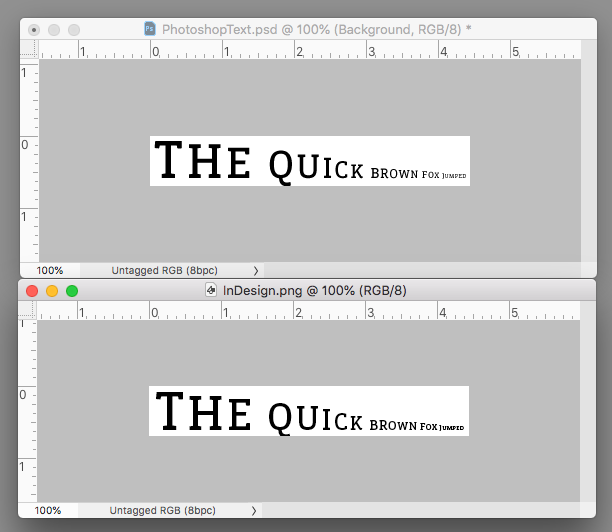
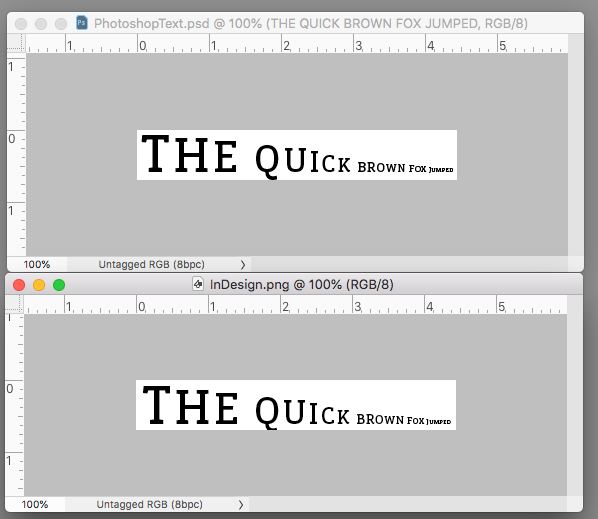
Here’s a comparison at 100% in Photoshop of an InDesign 320px x 50px file exported to PNG at 72ppi, which creates a same sized 320px x 50px image, vs. a Photoshop file with the same text set as a type layer. The point sizes are from 55pt to 6pt

The pair above has the Photoshop Anti-aliasing set as Sharp (top), the pair below the top PS Anti-Alias is set to Smooth where there is a slight advantage at the 10 or less point sizes, but in the end you can’t set text at less than 10-12 pts in either application and expect it to be legible:
Copy link to clipboard
Copied
Late to the party but I just came across this. The poor export quality of placed images is a serious problem in our workflow. The moment I place an image with transparency the quality drops significantly. A solution to this wouls be greatly appreciated.
For the best quality text I export at 144 or even 288 PPI then resize in Photoshop to 72 PPI. This gives much better anti-alising and legibility. Only works if your original export is a multiple of 72 PPI.
Copy link to clipboard
Copied
When you place any image it has no effect on resolution or quality - transparency or not.
The effect you're seeing is due to transparency being added to the page - which affects the visual representation on screen in InDesign only.
You can view the image quality in Window>Info and under Effective and Actual PPI
Effective shows the PPI at the scaled size - for instance a 72 PPI placed at 24% would show as 300PPI
And the actual PPI would show 72 PPI
And vice versa - if the Actual PPI is 300ppi and placed at 416% then the Effective PPI shows as 72 PPI
As per the correct answer already give - batching these in Photoshop is already the recommended flow for exporting from InDesign.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now