Copy link to clipboard
Copied
Is there no easy way to full-justify paragraphs in InDesign? If you select text and "full justify" it, it looks terrible.
I know I'm not the first person to ask but I'm hoping I'll get a more efficient solution than what I've seen when this question has been asked previously. I love InDesign except for this flaw.
 1 Correct answer
1 Correct answer
I think you have your terms confused. Your top image is left-aligned, not left-justified.
Left-justified will set all lines except the last one to justified, and will left-align the last one.
I think you will be happier with those results than with full-justify (which spreads your words out to justify all lines, and can result in large gaps if the last line would have been short.
Example: Here are two identical paragraphs - the first one full-justified and the second one left-justified. The top o
...Copy link to clipboard
Copied
Some screen shots would help in understanding your issue.
"It looks terrible" doesn't really describe what you are seeing, or what your desired outcome is.
Copy link to clipboard
Copied
Thanks. I posted screenshots below.
Copy link to clipboard
Copied
Left Justify is the normal way of selecting justified text. I trust you're using Paragraph (and Character) Styles.
Copy link to clipboard
Copied
Do you have the Paragraph Composer selected, as opposed to the Single-Line Composer?
Copy link to clipboard
Copied
Perfect, I changed to Single-Line Composer and it solved the problem. Thank you very much, Jeffrey Smith
Copy link to clipboard
Copied
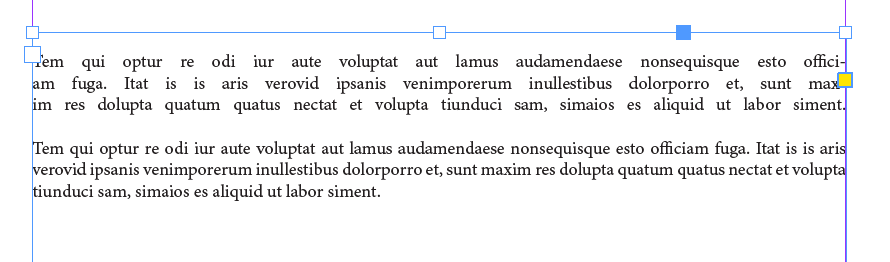
Here are screenshots. Typically I draft text in Google Docs and then copy it into InDesign. Top is left-justified, bottom is full-justified..png)
.png)
Copy link to clipboard
Copied
Top is Align Left.
Copy link to clipboard
Copied
I think you have your terms confused. Your top image is left-aligned, not left-justified.
Left-justified will set all lines except the last one to justified, and will left-align the last one.
I think you will be happier with those results than with full-justify (which spreads your words out to justify all lines, and can result in large gaps if the last line would have been short.
Example: Here are two identical paragraphs - the first one full-justified and the second one left-justified. The top one has very noticible unnatural gaps, but the bottom one does not.

Copy link to clipboard
Copied
Left Align is also known as ragged-right.
Left-Justified is confusingly named, but implies the alignment of the last short line in the paragraph. It is the usual justified copy in my part of the world.
Full Justified is also known as Force Justified and puts unpleasant gaps between words.
My favorite numbers for Left-Justified body copy are:
Word: 80 | 100 | 120
Letter: -5% | 0 | 5%
Glyph: 95% | 100% | 105%
Single Word Justification: Align Left
Try it. You'll like it.
Copy link to clipboard
Copied
Thanks everyone. Your responses are very helpful. I'll spend some time playing around with it, following your guidance/feedback, and think I'll get it sorted out. All your assistance is very much appreciated.
Copy link to clipboard
Copied
You guys are my heroes! Your replies helped me better understand this issue, and get it resolved. Happy Thanksgiving to those of you in the USA.
Copy link to clipboard
Copied
Hi,
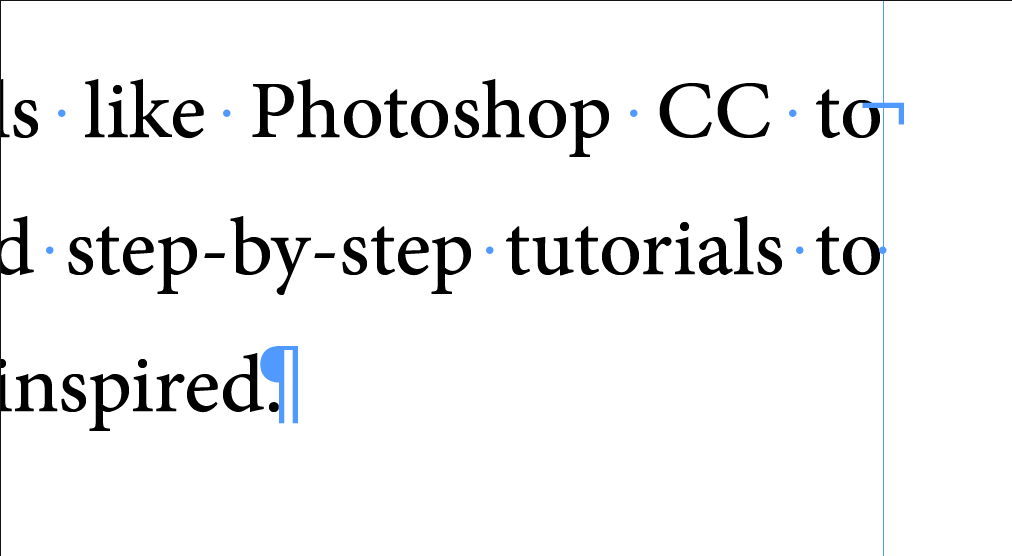
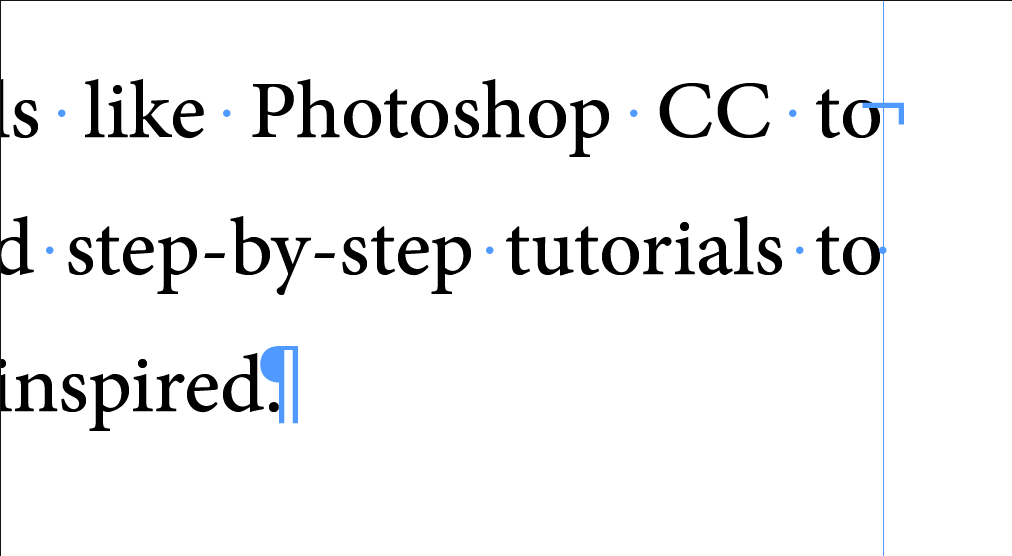
Its simple, go to Type > Show Hidden Characters
you will notice the the blue characters and notice what is the sign at last of sentence, select it and replace it with a space.
also you can copy it, and press cmd F (find and change) past it in find what and change to press space and change all
this character name is: forced line braek it looks like you copy the text from browser.
Copy link to clipboard
Copied
Hi,
Its simple, go to Type > Show Hidden Characters
you will notice the the blue characters and notice what is the sign at last of sentence, select it and replace it with a space.
also you can copy it, and press cmd F (find and change) past it in find what and change to press space and change all
this character name is: forced line braek it looks like you copy the text from browser.

Copy link to clipboard
Copied
I have posted my answer twice and dont how to delete one of them.
anyways, this force line break makes the full-justify looks like this.