How to embed an Indesign document into my Wordpress site using online publishing in Indesign?
Is it only in website made by Adobe applications that you can embed Indesign dokuments?
Is it only in website made by Adobe applications that you can embed Indesign dokuments?
Bit I think that is what I have done all the time? :
This is the code for embedding:
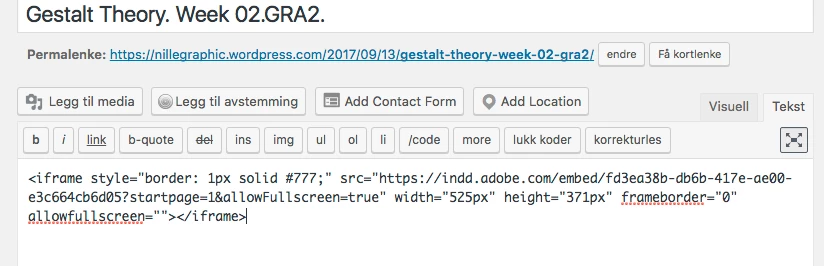
<iframe style="border: 1px solid #777;" src="https://indd.adobe.com/embed/fd3ea38b-db6b-417e-ae00-e3c664cb6d05?startpage=1&allowFullscreen=true" width="525px" height="371px" frameborder="0" allowfullscreen=""></iframe>

This is how the code looks in the text tab after publishing:
<a href="https://indd.adobe.com/embed/fd3ea38b-db6b-417e-ae00-e3c664cb6d05?startpage=1&allowFullscreen=true">https://indd.adobe.com/embed/fd3ea38b-db6b-417e-ae00-e3c664cb6d05?startpage=1&allowFullscreen=true</a>
I wonder if this mysterium have something to do with the smal coding tags in the meny bar?
I would really like to sort this out. The function (when it works) will be brilliant and very timesaving!
I'm very grateful for this forum and for all you help :-)
Try searching for something like "wordpress editor changes html code". There are plugins out there that deal with the Visual editor problem.
Already have an account? Login
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.