Copy link to clipboard
Copied
I need to override elements by script and have them end up at the same place they were in master. Now it overrides and puts them to the new page but it changes their position. Here is my function:
function loadPagesAndOverrideElements(document, csvData) {
// add pages defined in CSV and correct layout
for (var i=0; csvData.numberOfRows>i; i++) {
var masterSpread = document.masterSpreads.itemByName(csvData["master"]);
document.pages.add();
document.pages[i+1].appliedMaster = masterSpread;
var allItems = document.pages[i+1].appliedMaster.pageItems.everyItem().getElements();
for(var j=0;j<allItems.length;j++){
try {
allItems
} catch(e) {
// alert(e);
}
}
}
document.pages[0].remove();
return document;
}
 1 Correct answer
1 Correct answer
Uwe, Trevor, tomas8,
Thanks to Uwe's investigations/tests I finally came up with a scripted solution that sounds clean to me—but it still needs to be tested in CS5/5.5.
My main finding is that the matrix Page.masterPageTransform (property available in CS5 and later) accurately reflects the shift we are trying to circumvent.
When a new page is created in the 'corrupted' document based on any master spread, CS6 and CC show the following result:
...alert( myNewPage.masterPageTransform.matrixValues );
//
Copy link to clipboard
Copied
I've moved your question tot he scripting forum, but you should understand that once overridden, the object will be part of the regular stacking order for that layer, and in front of any other master page objects that are not overridden.
Copy link to clipboard
Copied
The layer order is not a problem, problem is the element position. When I use override from indesign menu element stayes in its position, but when I use script it moves to some random position.
Copy link to clipboard
Copied
I'm not a scripter, so I can't help with writing the script, but what you describe sounds like a bug in ID, not your script. Do you have the latest update for your version of ID installed?
Copy link to clipboard
Copied
Yes I do, I am using creative cloud and latest version of ID. Its hard to say if it's a bug or there is some another way in scripting for overriding. Is there any scripter to help?
Copy link to clipboard
Copied
This is where the scripters hang out. Have a little patience.
Copy link to clipboard
Copied
Are you really sure, that your items move to a random value? I would assume, that the items do not move, instead the problem occurs, when you delete a page and your left pages get applied a right master page and so on!
Otherwise please provide a .idml-file, a runnable snippet of your script (incl. the csv-part).
Copy link to clipboard
Copied
I would send you the files you need but I don't have your mail. I did not find any option to upload file in here.
Copy link to clipboard
Copied
You see the mail of a user, if you are logged in and hover over the name of the user.
Copy link to clipboard
Copied
Kai Rübsamen wrote:
You see the mail of a user, if you are logged in and hover over the name of the user.
That's true for ordinary users ONLY if the other user has made their email public. You can however, send a link to a file on Dropbox or another share service by clciking a user's name and sending a private message or email through the forum systems. You can also post a link publicly here.
Copy link to clipboard
Copied
Is your master spread a single page or multiple pages?
If it's multiple pages, you need to make sure that the object is on the same master page location as the local page. If it's simple facing pages, you can compare the side property...
Harbs
Copy link to clipboard
Copied
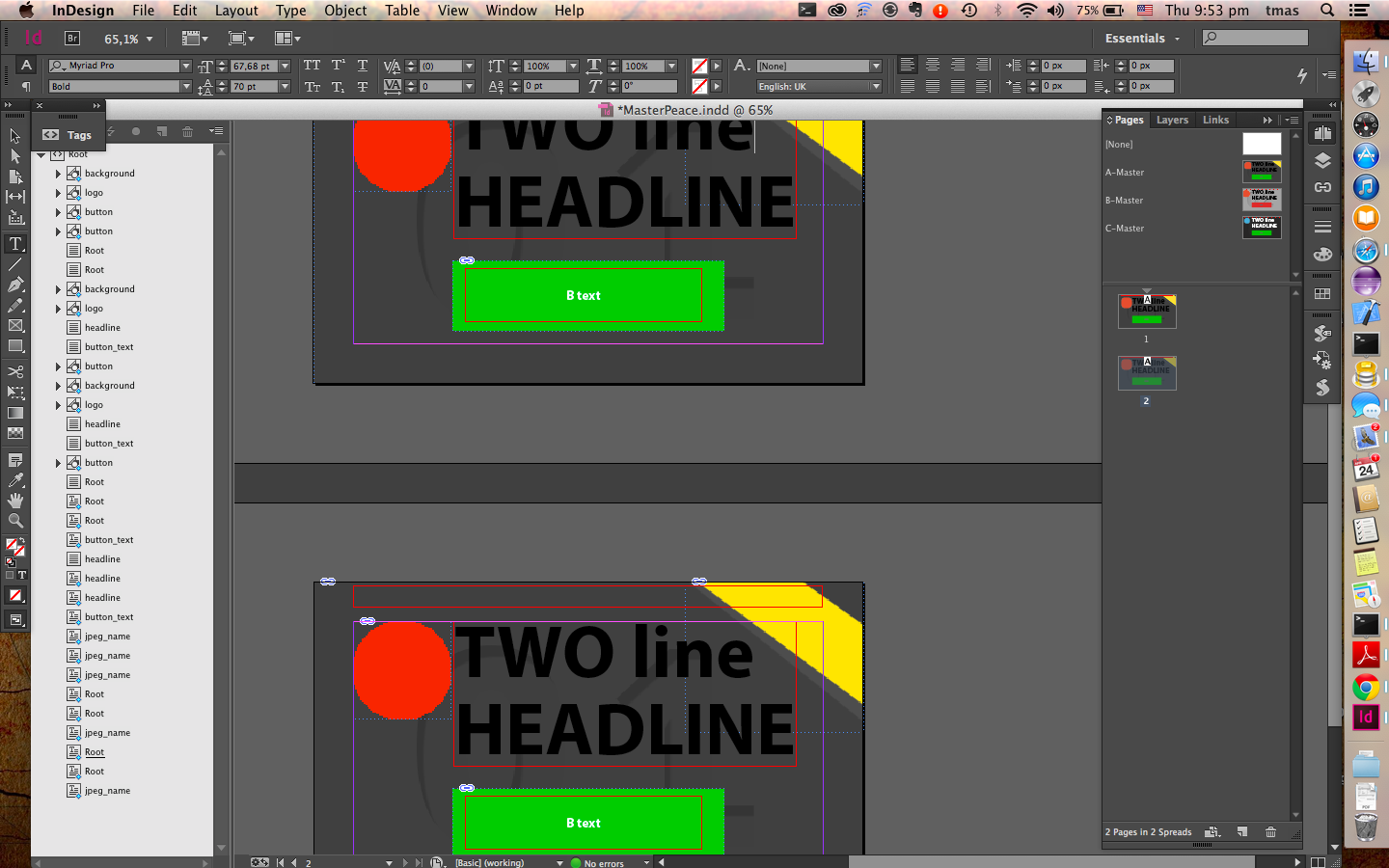
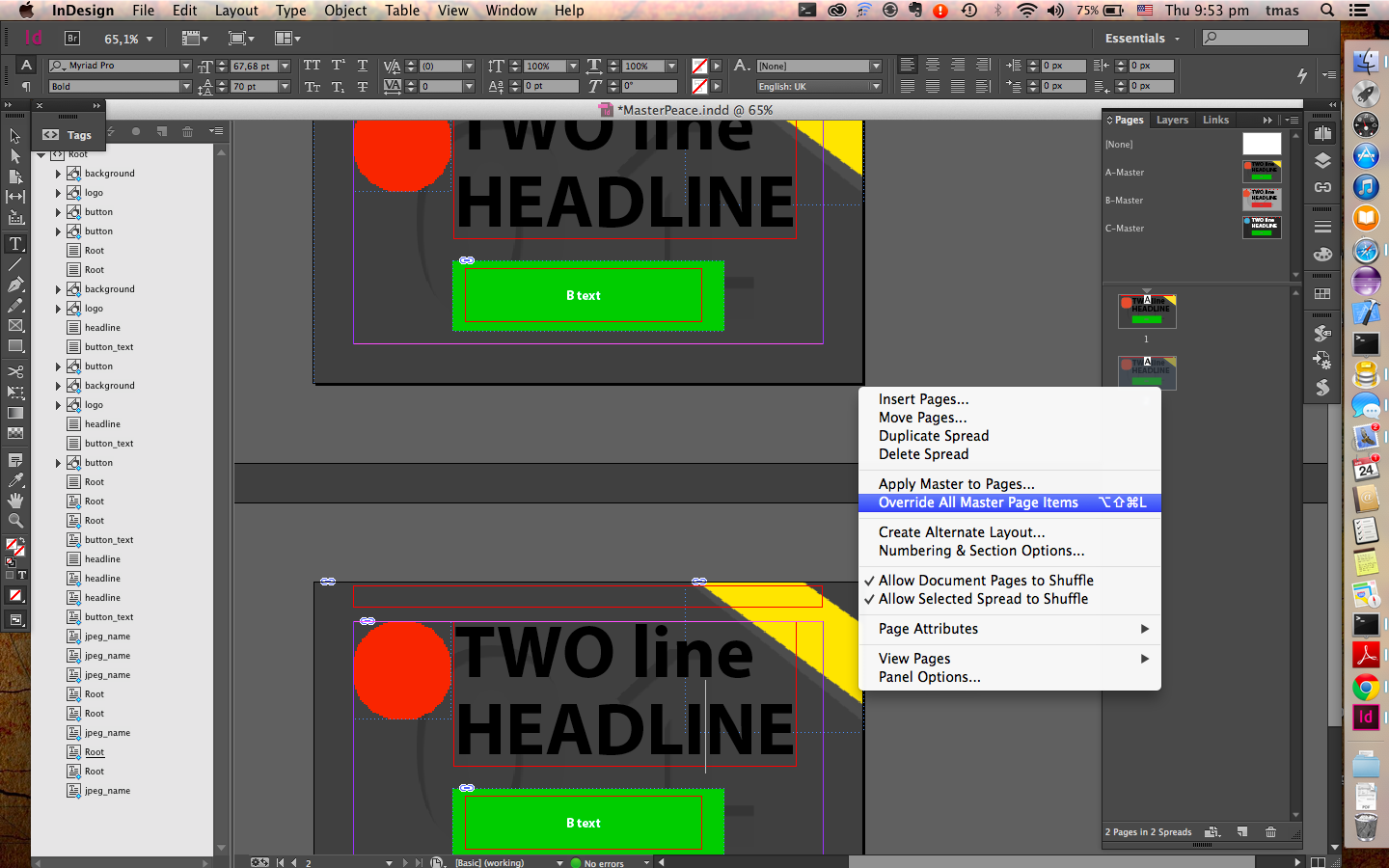
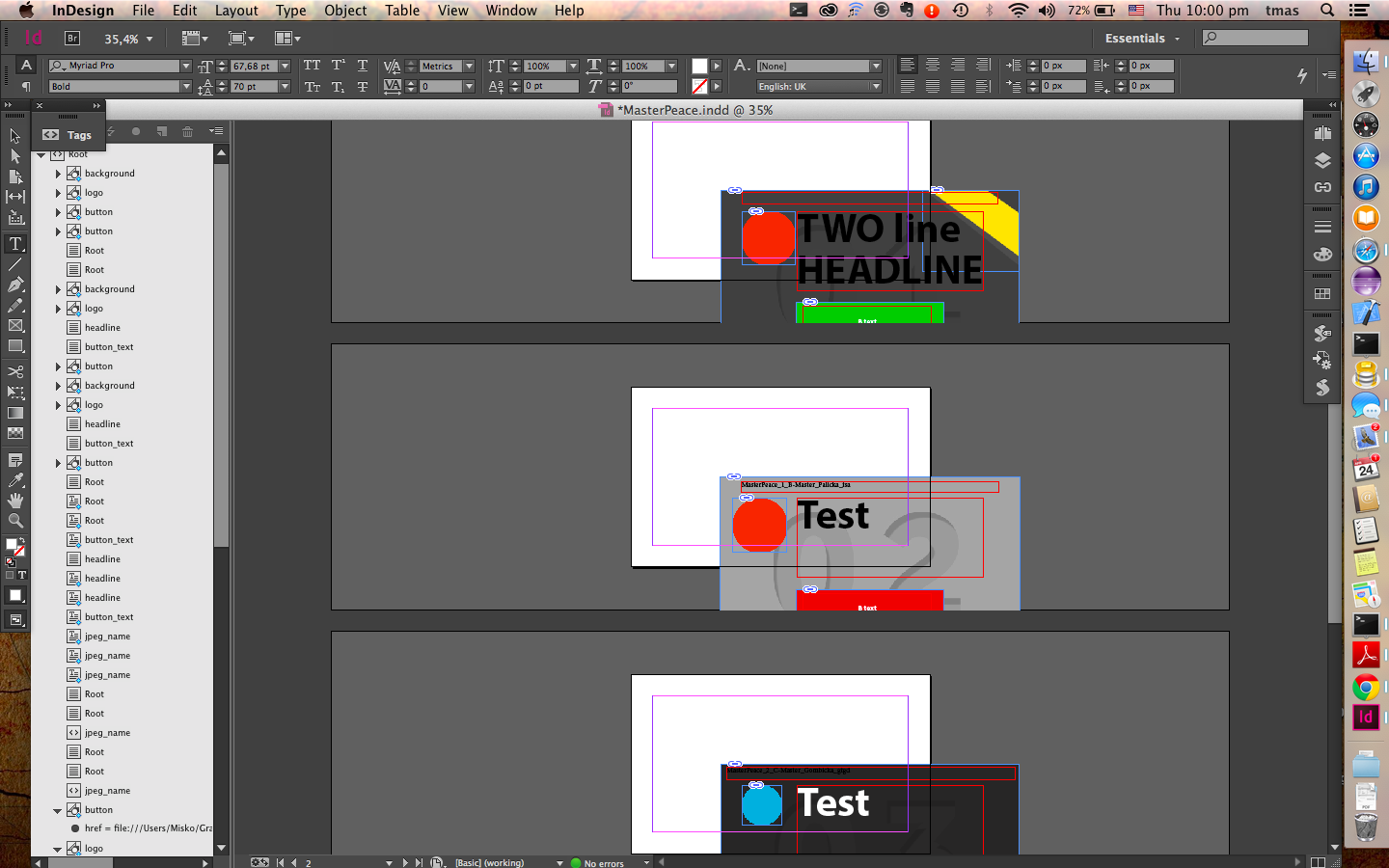
@tomas8 – Can you post some screen shots to give a "before" and "after" of a positive example what you like to do (without scripting)?
I have an idea what's going wrong, but need a visual representation of a positive example first…
Uwe
Copy link to clipboard
Copied
It looks like pretty much the same, before and after.

This is what I want to do

And this is what it does by script

Copy link to clipboard
Copied
Without seeing your document, I can't think off-hand why it would be doing that.
This workaround should help:
function loadPagesAndOverrideElements(document, csvData) {
// add pages defined in CSV and correct layout
for (var i=0; csvData.numberOfRows>i; i++) {
var masterSpread = document.masterSpreads.itemByName(csvData["master"]);
document.pages.add();
document.pages[i+1].appliedMaster = masterSpread;
var allItems = document.pages[i+1].appliedMaster.pageItems.everyItem().getElements() ;
for(var j=0;j<allItems.length;j++){
try {
var bounds = allItems
.geometricBounds var obj = allItems
.override(document.pages[i+1]); obj.geometricBounds = bounds;
} catch(e) {
// alert(e);
}
}
}
document.pages[0].remove();
return document;
}
Harbs
Copy link to clipboard
Copied
@Harbs – hm, I'd rather store the x/y values of the objects on the master pages and move the elements to that position after overriding them.
Reason: As I see from your screen shots they contain linked images. Changing the geometric bounds will only position their container objects and not the linked image contents. (That said without testing.)
So I'd suggest the following workaround (using your code):
function loadPagesAndOverrideElements(document, csvData) {
// add pages defined in CSV and correct layout
for (var i=0; csvData.numberOfRows>i; i++) {
var masterSpread = document.masterSpreads.itemByName(csvData["master"]);
document.pages.add();
document.pages[i+1].appliedMaster = masterSpread;
var allItems = document.pages[i+1].appliedMaster.pageItems.everyItem().getElements() ;
for(var j=0;j<allItems.length;j++){
try {
var bounds = allItems
.geometricBounds
//Get x and y of position:
var xB = bounds[1];
var yB = bounds[0];
var obj = allItems
.override(document.pages[i+1]);
//Move object to original position:
obj.move([xB,yB]);
} catch(e) {
// alert(e);
}
}
}
document.pages[0].remove();
return document;
}
Without having the original files hard to say, what the real culprit is and if the workaround will work…
Uwe
Copy link to clipboard
Copied
Yeah. move() is probably safer.
Copy link to clipboard
Copied
Hi guys,
thanks for tips but none of them worked. I have uploaded my test code with @Laubenders fix on github, you can download and try it by yourselfs.
Copy link to clipboard
Copied
Uwes script will work, if you unlock your layer "Layer1".
However: I think there is something wrong with your document or with your masterPages.
Try the following test: New doc 500 x 300 px, 3 masterpages. Copy your contents from your doc in the new doc. Create 2 additional document pages and apply the masterpages by hand. Then run
var curDoc = app.activeDocument;
var allPages = curDoc.pages;
for ( var p = 0; p < allPages.length; p++ ) {
var allObjects = allPages
.masterPageItems;
for ( var n = 0; n < allObjects.length; n++ ) {
allObjects
.override( allPages );
}
}
I would assume, that this should work with your document too, but this produce the error as well.
Copy link to clipboard
Copied
Hi tomas8,
Leaving aside coding wordkarounds already provided by my fellows, and the 'locked' layer problem that Kaï pointed out above, I suspect that the main issue is not in your code. Instead, we seem to have here a slightly corrupted document in terms of coordinate spaces—which may explain the unexpected shift of master items during overrides.
Considering your document in its original state, let's study the affine map of the first master page:
var page = app.activeDocument.spreads[0].pages[0],
mx = pg.transformValuesOf(CoordinateSpaces.parentCoordinates)[0];
alert( mx.matrixValues ); // => 1,0,0,1,-400,-300 (!)
In a document based on 500×300 the default page mapping should be [1,0,0,1,-250,-150], since the origin [0,0] of the page (i.e. top-left corner) should be expressed [-250,-150] in the spread coordinate space.
But in your case, the origin of pages is mapped to [-400,-300] so we have something of a hidden translation (dx = –150, dy = –150) that makes things go wrong under various circumstances. Note that overriden items are unexpectedly moved by (+150px,+150px) when the script invokes myMasterItem.override(myPage).
The issue is visible in IDML export as well. Extracting the spread-related XMLs you see that all page elements have the following attributes:
GeometricBounds="150 150 450 650" ItemTransform="1 0 0 1 -400 -300"
while correct values should be:
GeometricBounds="0 0 300 500" ItemTransform="1 0 0 1 -250 -150"
Whether this is an ID bug, I don't know. Since Page supports transformations the user can alter many parameters (via the Page tool, etc) without even realizing some underlying effects.
How to fix this?
(a) The best thing you can do is to edit those XML files so that all pages have the correct geometric attributes, then to re-zip the package and open the fixed IDML into InDesign to get a fresh document.
(b) I'm pretty sure that we could as well repair page matrices through scripting, but this is not as easy as I originally thought! For the time being I've not managed to get happy results by this method ![]() Perhaps my colleagues will find a way…
Perhaps my colleagues will find a way…
Once the document is clean you can use your loadPagesAndOverrideElements() function without error. (Sorry I don't know how to upload the corrected IDML file.)
BTW, here is a shorter form of your original function:
function loadPagesAndOverrideElements(document, csvData)
{
// Assumed that layers and master objects aren't
// locked and allow override...
var i, n=csvData.numberOfRows, ms;
for( i=0 ; i < n ; ++i )
{
ms = document.masterSpreads.itemByName(csvData["master"]);
ms.pageItems.everyItem().override( document.pages.add({appliedMaster:ms}) );
}
document.pages[0].remove();
}
@+
Marc
Copy link to clipboard
Copied
@Marc – very interesting this all…
I did some tests with the provided files.
1. Exporting to IDML, not editing the IDML
2. Opened the IDML in InDesign CS5.5 v7.5.3
3. Ran the following script (just using your minimized code adding a line where all layers are set to locked = false)
/**
* @@@BUILDINFO@@@ 140505-1_LoadMasterSpread-Override-Test.jsx !Version! Mon May 05 2014 11:13:17 GMT+0200
*/
var document = app.activeDocument;
var csvData = {
"master" : ["A-Master", "B-Master", "C-Master"],
"numberOfRows" : 3
};
document = loadPagesAndOverrideElements(document, csvData);
function loadPagesAndOverrideElements(document, csvData){
//EDIT: unlock ALL layers of the document before doing anything:
document.layers.everyItem().locked = false;
//Marc Autret's minimized code:
var i, n=csvData.numberOfRows, ms;
for( i=0 ; i < n ; ++i )
{
ms = document.masterSpreads.itemByName(csvData["master"]);
ms.pageItems.everyItem().override( document.pages.add({appliedMaster:ms}) );
}
document.pages[0].remove();
};
Result with CS5.5 v7.5.3: No problems. No shifting page items!
Ok. I redid the test with an edited IDML according to the values for GeometricBounds and ItemTransform you suggested.
Also no problems. That I had expected.
Next test:
Opened the unedited IDML with InDesign CS6 v8.0.2, ran the script.
Result with CS6 v8.0.2: Page items shifted.
Then I opened the edited IDML with InDesign CS6 v8.0.2, ran the script again:
NO PROBLEM (as expected).
So it seems, something has changed between InDesign CS5.5 and CS6.
I'd call it a bug…
Uwe
Copy link to clipboard
Copied
And another test:
Used the following code – the one I proposed in my answer #14 that stores the positions and move all the overridden page items to their initial positions with InDesign CS6 v8.0.2:
/**
* @@@BUILDINFO@@@ 140505-1_MOVE-TO-INITIAL-LOCATION-LoadMasterSpread-Override-Test.jsx !Version! Mon May 05 2014 11:35:18 GMT+0200
*/
var document = app.activeDocument;
var csvData = {
"master" : ["A-Master", "B-Master", "C-Master"],
"numberOfRows" : 3
};
document = loadPagesAndOverrideElements(document, csvData);
function loadPagesAndOverrideElements(document, csvData) {
document.layers.everyItem().locked = false;
// add pages defined in CSV and correct layout
for (var i=0; csvData.numberOfRows>i; i++) {
var masterSpread = document.masterSpreads.itemByName(csvData["master"]);
document.pages.add();
document.pages[i+1].appliedMaster = masterSpread;
var allItems = document.pages[i+1].appliedMaster.pageItems.everyItem().getElements() ;
for(var j=0;j<allItems.length;j++){
try {
var bounds = allItems
.geometricBounds
//Get x and y of position:
var xB = bounds[1];
var yB = bounds[0];
var obj = allItems
.override(document.pages[i+1]);
//Move object to original position:
obj.move([xB,yB]);
} catch(e) {
// alert(e);
}
}
}
document.pages[0].remove();
return document;
}
That did the trick after opening the un-edited version of the IDML with InDesign CS6 v8.0.2.
A workaround. But obviously, according to Kai, not working with InDesign CC v9.2.0. Cannot test that right now with this version.
Uwe
Copy link to clipboard
Copied
@ Uwe,
Thanks, very enlightening.
So we now have a user-friendly way to fix all this:
(c) Open the IDML in ID CS5/5.5 (or even ID CS4!) then "Save as" the document (or export as IDML). The resulting file is then repaired and can be used in CS6/CC. [In CS4 this fact is obvious, since Pages haven't transform attributes at all.]
The workaround of moving shifted items by script after override() is still an option, but I consider this wouldn't actually solve the problem, I mean, under the hood.
Option (b) —that is, fixing the page matrix through scripting— remains an open question to me. I'd really like to have feedback if anyone makes progress in that direction.
@+
Marc
Copy link to clipboard
Copied
@Marc – unfortunately opening the IDML in CS5.5, saving it and open the document in CS6 or exporting to IDML from CS5.5 and opening that in CS6 will not repair the file (just tested). The only way to go is editing the IDML. Or using CS5.5 and stop there.
Oh. Another one: One option that could repair the file is opening the IDML in CS4.
Let's see…
A quick test with CS4 is showing, that this is the way 😉
Uwe
Copy link to clipboard
Copied
@all – this might be a bit off-topic, but I thought the new functionality of this forum software will allow to upload files.
At least the following screenshot will suggest that:
1. I can upload a file to the Forums (or community, whatever that means):

2. I can select a file for uploading or dropping it to the interface for uploading:

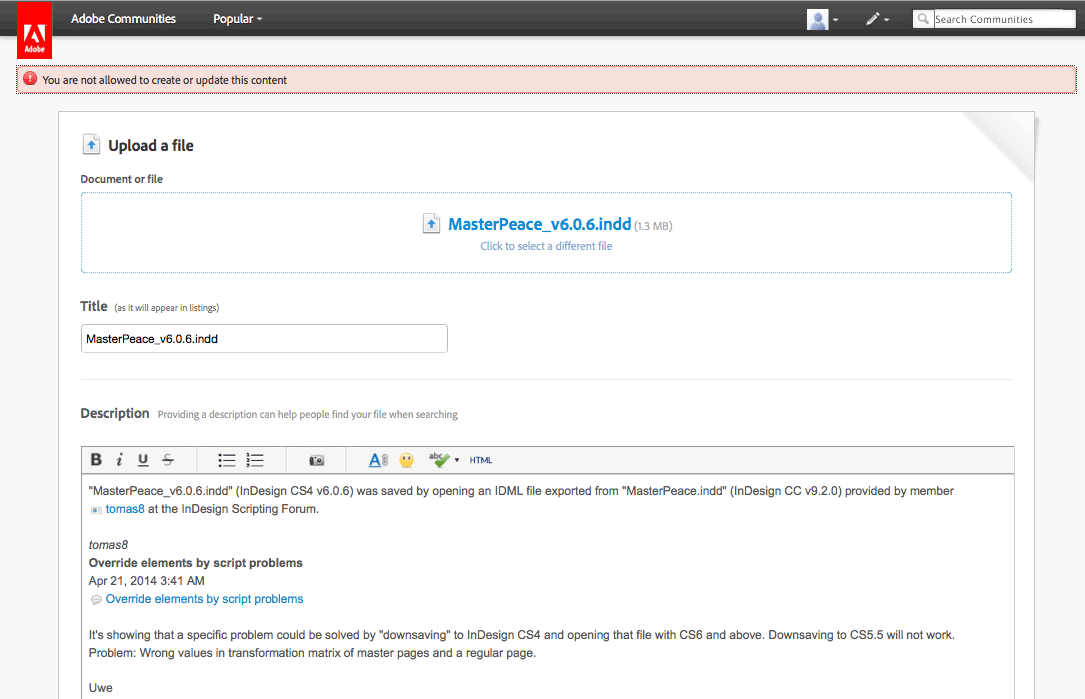
3. But I got stuck in the middle of the process (after filling out the required form):

The new forum's software is a mess…
Uwe
Copy link to clipboard
Copied
![]()
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
