- Home
- Lightroom Classic
- Discussions
- Re: SDK: "width" property doesn't work with popup ...
- Re: SDK: "width" property doesn't work with popup ...
SDK: "width" property doesn't work with popup menus on Windows with custom display scaling
Copy link to clipboard
Copied
[I've completely rewritten this bug report -- I originally thought it was a difference between Windows 10 and 11.]
[12/22/2023: I've updated this bug report to include viewFactor:checkbox() and clarify the scaling settings.]
On Windows 10 or 11, when Preferences > User Interface > Font Size is set to Large (150%) or larger, the "width" property doesn't work for viewFactory:popup_menu() or viewFactory:checkbox(), making it hard for plugins to align controls. LR is forgetting to scale the width of the two controls, whereas it does it correctly for the other LrView controls. (Users often find it necessary to set scaling on high-resolution displays.)
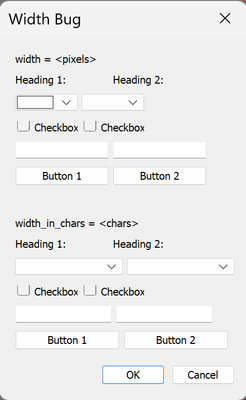
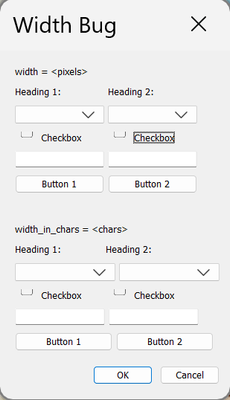
To reproduce, set Font Size to Large (150%). Then run the script below. Here are the results with Font Size set to "medium" and then Large (150%):

With scaling set to 150%, the popup menus and checkbox with the "width" property are too small. Changing the script to set the popup_menu's and checkbox's width to be 1.5 times the requested width sets them to be the same width as the other controls:
f:popup_menu {items = items, width = 1.5 * pixels}
I haven't found an effective workaround, since the scaling isn't available via the SDK. Using the "width_in_chars" property won't work as a workaround -- it has never given consistent results in any version of LR on either platform, as you can see in the second set of controls in each window.
local LrDialogs = import "LrDialogs"
local LrView = import "LrView"
local f = LrView.osFactory()
local items = {{title = "Item 1", value = 1},
{title = "Item 2", value = 2}}
local pixels, chars = 120, 10
local controls = f:column {
spacing = f:control_spacing (),
f:static_text {title = "width = <pixels>"},
f:row {
f:static_text {title = "Heading 1:", width = pixels},
f:static_text {title = "Heading 2:", width = pixels}},
f:row {
f:popup_menu {items = items, width = pixels},
f:popup_menu {items = items, width = pixels}},
f:row {
f:checkbox {title = "Checkbox", value = false, width = pixels},
f:checkbox {title = "Checkbox", value = false, width = pixels}},
f:row {
f:edit_field {width = pixels},
f:edit_field {width = pixels}},
f:row {
f:push_button {title = "Button 1", width = pixels},
f:push_button {title = "Button 2", width = pixels}},
f:spacer {height = 2 * f:control_spacing ()},
f:static_text {title = "width_in_chars = <chars>"},
f:row {
f:static_text {title = "Heading 1:", width_in_chars = chars},
f:static_text {title = "Heading 2:", width_in_chars = chars}},
f:row {
f:popup_menu {items = items, width_in_chars = chars},
f:popup_menu {items = items, width_in_chars = chars}},
f:row {
f:checkbox {title = "Checkbox", value = false, width = pixels},
f:checkbox {title = "Checkbox", value = false, width = pixels}},
f:row {
f:edit_field {width_in_chars = chars},
f:edit_field {width_in_chars = chars}},
f:row {
f:push_button {title = "Button 1", width_in_chars = chars},
f:push_button {title = "Button 2", width_in_chars = chars}}}
local result = LrDialogs.presentModalDialog {
title = "Width Bug", contents = controls}
Copy link to clipboard
Copied
Another symptom of popup_menu's failure to observe display scaling: The default height of the control will be too small, resulting in sloppy and ugly layout.
Running the script below with scaling set to 150% and 100%:
local LrDialogs = import "LrDialogs"
local LrView = import "LrView"
local f = LrView.osFactory()
local controls = f:row {
f:static_text {title = "Static Text"},
f:edit_field {value = "Edit Field"},
f:push_button {title = "Button"},
f:popup_menu {items = {{title = "Popup Menu", value = 1}}, value = 1},
f:checkbox {title = "Modified", value = false}}
local result = LrDialogs.presentModalDialog {
title = "Alignment Bug", contents = controls}
Copy link to clipboard
Copied
Thanks for the report.
We are investigating.
Thanks,
Sunil
Copy link to clipboard
Copied
@SunilBhaskaran, any update as to whether this has been filed internally? Thanks.
Copy link to clipboard
Copied
@Rikk Flohr: Photography, there was no update on this bug report and no status. Can you please check on it? Thanks.
Copy link to clipboard
Copied
Hi @Rikk Flohr: Photography, any update on whether this bug has been entered? Thanks.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more