- Home
- Photoshop ecosystem
- Discussions
- Re: 100% zoom is too small on screen (designers do...
- Re: 100% zoom is too small on screen (designers do...
Copy link to clipboard
Copied
Hello, I'm using photoshop CC on amacbook pro retina. I mainly use photoshop for web design and when I open a document that is 300x200 px, the 100% view is too small on screen. Any ideas, It was this way on PS cs6 also before I upgraded. I just tried to delete the prefs file and restarted PS and it did not change. I have also tried to change my screen resolution to "best for retina" and it is still the same.
Steve
 1 Correct answer
1 Correct answer
...and just for kicks, I started to read from the beginning of this endless thread. It turns out that the whole "problem" was fully explained inside 20 posts or so. The rest of the thread, 360 or so posts by now, is just repetition, over and over and over again.
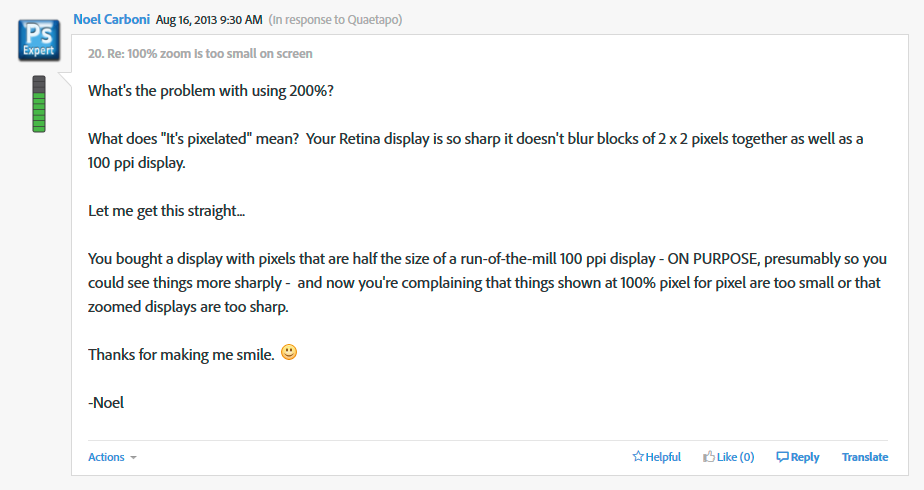
This one, post #20, from Noel Carboni, gave me an acute sense of déjà vu...

And two posts later, he went all in with a detailed and comprehensive rundown on every aspect of high resolution displays. Read it, everyone, please. And when you
...Explore related tutorials & articles
Copy link to clipboard
Copied
What kind of document & how will it be output exactly?
Web, eBook, desktop printing, professional printing press?
Thumbnail, full size image, etc...
Copy link to clipboard
Copied
Thanks for the quick answer! It's a variety of types, ranging from printed paper pamphlets to emails. But most commonly it's just a full size image for a webpage.
Copy link to clipboard
Copied
In that case, you must use different sizes & resolution for different uses. So it varies.
Go to Image > Image Size...
There is no one size fits all.
Print is usually not less than 300 ppi up to 1200 ppi. Height and width varies by what's needed.
A full size web image these days can be 900 px wide at 96 ppi.
Or in some use cases, 1200px wide at 96ppi.
I haven't even touched on TV screens yet. That's a whole other set of sizes.
And of course bandwdth is a big consideration on the web, especially if you're targeting mobile users on strict data plans or slower connections.
Nancy O.
Copy link to clipboard
Copied
Oh! You misunderstand my question. I know what size is appropriate for my document, by sight -- I'm just trying to eyeball it in Photoshop. When I'm resizing the image, I want to be able to do so in one step, by looking at my screen and saying, "Hm, that's about right. I'll resize it that much." I used to be able to do this before the Retina display by just setting the image to 100%, because it was a 1 to 1 ratio, but now that's changed.
What I'm asking now is, how would you resize an image like this if you had a Retina display?
Copy link to clipboard
Copied
I always have strict measurements established beforehand for print and screen use. So my workflow is very different from yours. Eyeballing things is not reliable because as you say, screen size and pixel density varies widely.
Copy link to clipboard
Copied
Thanks anyway! Hopefully someone else will have the answer.
PS. I have many projects where the exact size is established -- and these are definitely not a problem. It's the projects that require speed over precision (for example, when I know the website will be modified to whatever screen accesses it and I'm only working in percentages, not absolutes) that give me trouble with the new display.
Thank you again for taking the time to answer.
Copy link to clipboard
Copied
But here's the thing. PS images are absolute (not % width).
On the web, you should use responsive inline images (max-width:100%) in your CSS code. These will naturally down-scale to fit available viewport width but not upscale beyond the image's native file size. IOW, a 480px wide image on a 1:1 pixel density desktop will produce a 480px wide image.
To manage Retina/ hi-pixel density screens, use 4 sets of images. As an example:
@1x = 480px wide (1:1 pixel density)
@2x = 960px wide (1.25+ pixel density)
@3x = 1440px wide (2.25+ pixel density)
@4x = 1920px wide (3.25+ pixel density)
Nancy O.
Copy link to clipboard
Copied
Hmm, that's interesting. I do use % to scale the web CSS for different screens -- that's what I describing (poorly) by "working in percentages". So, my old approach was to just scale images so they looked good on my large monitor, and trust that they'd scale accordingly for everyone else. It worked well on every type of device I accessed it on to check-- both larger and smaller screens.
As I said, it was a quick way to eyeball, especially if I was trying to fit it in around existing page elements without knowing their exact measurements. It would be a much slower process to save them all to my computer, open each one, and see what the dimensions were, to compare.
The 4 sets of images seems like a functional workaround, but again, not as quick -- and it's speed I'm going after. Can you think of any other ideas?
Copy link to clipboard
Copied
See if this helps you.
A Better Way To Design For Retina In Photoshop
Nancy O.
Copy link to clipboard
Copied
What a fantastic article! Thank you, I'm bookmarking that.
Copy link to clipboard
Copied
Hi Nancy, thank you for a good article and for trying to help. Obviously this is a serious issue (370+ posts over 3+ years and growing). Looks like a high time for Adobe to implement "density-independent" pixels. Any good news with regard to that?
Copy link to clipboard
Copied
You're welcome. I have no idea what Photoshop is planning to do.
Copy link to clipboard
Copied
I'm experiencing this problem as well, and I think I see the issue.
I'm a web guy, and I've been using Photoshop for graphics since the 1990s. Some time around the 2010s, when super high definition displays started coming on the scene, the web standards people realized they could no longer use the physical screen pixel as a unit of measurement. Pixels were so densely packed together on these newer screens, so any fonts, images, or other elements sized in pixels would be unusable. So they came up with the reference pixel, which is a physical length derived from the angle between a hypothetical screen with a pixel density of 96ppi, and the expected viewing distance from the user's eye.
You can read it in the spec for CSS here:
CSS Values and Units Module Level 3
The 'pixel' name of the unit was kept to maintain compatibility with older designs, which has caused some confusion when it comes to screen pixels vs reference pixels, such as we have here.
Also, the ratio of reference pixels to screen pixels on most devices around 2, but not always. So working at 200% zoom will give you a rough estimate of your image, but not an exact measurement.
You can see some of the reference-to-screen pixels in this table:
Viewport Device-Widths for Mobile Devices
All Adobe Photoshop needs to resolve this issue is reference pixel units, just like there are points, inches, centimeters, regular pixels, etc.
TLDR; For high density displays, reference pixels are physical units of length, not directly related to screen pixels. Photoshop needs reference pixel units.
Copy link to clipboard
Copied
This is a fairly long thread, so I haven't really read it all. But I have the same problem and it's annoying (although it can be neutralised by viewing an image at 200% or whatever).
To me the underlying mechanism seems simple (but of course I might be wrong, I often am). This is what I observe:
My 5k graphics card produces an image 5120 pixels wide. If I connect a 5k monitor, I can have my GUI presented at a 1:1 ratio. But then everything gets extremely tiny. So I choose to see a downsampled image, in my case 2560x1440 pixels. (This is the beauty of multi-k screens: this downsampling does not mean any visual quality downgrade compared to 1:1. In my case I use exactly half the length scale, but odd scales work well too, as you know.)
Every GUI object follows this downsampling. Except for images in Photoshop. The difference between 1:1 representation and my downsampled resolution is the difference you see between an image in Photoshop and the same difference in a web browser. (Hence the 200% viewing trick.)
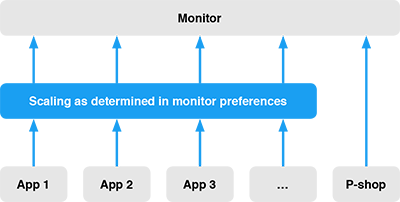
It seems to me like someone at Adobe has forgotten to take the selected GUI downsampling into account when programming the image rendering.
What I would like to see is a Photoshop preference option saying "Follow GUI scale" or something like that. Then I could have my images show the same size in Photoshop as in browsers and similar.
Funny: on my computer, Illustrator manages to show things the "right" size (following my GUI settings). Why can't Photoshop?
Sorry if this has already been covered. As I mentioned, I haven't read the whole lengthy thread.
Copy link to clipboard
Copied
gunnarlinn wrote:
It seems to me like someone at Adobe has forgotten to take the selected GUI downsampling into account when programming the image rendering.
No mistake or forgetfulness - Photoshop correctly uses 1 image pixel to 1 screen pixel at 100% zoom. If you need it different - change the zoom %
Dave
Copy link to clipboard
Copied
No mistake or forgetfulness - Photoshop correctly uses 1 image pixel to 1 screen pixel at 100% zoom. If you need it different - change the zoom %
Dave
Oh yes, that's a known issue and it's the fundamental problem at hand. All other apps use the scaling selected in the computer's monitor settings.
Compare to a music studio. If I have all instruments/channels set to a level that compensates for, say, my loudspeakers' characteristics, and one instrument/channel not doing so, am I helped by the fact that this last channel is "correct"?
I still want the preference option to have my image follow the GUI scaling.
Copy link to clipboard
Copied
No mistake or forgetfulness - Photoshop correctly uses 1 image pixel to 1 screen pixel at 100% zoom. If you need it different - change the zoom %
Dave
You have to understand, Dave, that a 1:1 representation is not correct if I have chosen my entire GUI to apply a certain scaling to things.
Copy link to clipboard
Copied
You are missing the point.![]()
100% does not mean a physical size on screen, it means a 1 : 1, image pixel to screen pixel, relationship with no scaling and therefore no scaling artifacts.
However - feel free to put a feature request in here :
Photoshop Family Customer Community
Dave
Copy link to clipboard
Copied
davescm skrev:
You are missing the point.
100% does not mean a physical size on screen, it means a 1 : 1, image pixel to screen pixel, relationship with no scaling and therefore no scaling artifacts.
However - feel free to put a feature request in here :
Photoshop Family Customer Community
Dave
D Fosse skrev:
Note that 100% means different things in the two applications! In Illustrator it means "actual print size". In Photoshop it means one image pixel per one screen pixel, regardless of size.
I'm glad both of you are happy with the way things are. ![]() But I think this is something that needs reconsidering, not least by the P-shop team.
But I think this is something that needs reconsidering, not least by the P-shop team.
Your line of reason was correct before multi-k graphics. Today, both graphics cards and screens produce 5k images, but this is only theoretical; extremely few users view their entire stuff in 1:1 resolution. Probably none. Many computers don't even offer 1:1 representation. My MacBook Pro offers up to 2560, which is, as I mentioned, half the length scale. The practical resolution is the one I've set in my monitor prefs.
This means that the correct pixel resolution to be used for determining the image's representation size is not the screen's physical pixel resolution but the scaled one I chose in my monitor prefs. The physical pixel size is, nowadays, an irrelevant parameter. Hanging on to that old truth about screen pixels determining representation size will only annoy users.
To me, there's no "point" (to be missed) in showing images at a ratio that the rest of the GUI has left behind a couple of years ago. And it's definitely not very "correct", since I ordered a scaled image, right?
When we see 10k or 20k cards and screens in a few years, will the P-shop development team still claim that the physical pixel size is more relevant than the scaled one set in the prefs?
Regarding the difference between vector and raster graphics: yes, the fact that P-shop bases its 100% on physical pixel size is exactly the problem at hand. I would expect both types of graphics, made in apps from the same developer, to behave the same way when mounted in a third one of the Adobe family's products: InDesign. Today, I get WYSIWYG with vector graphics from Illustrator but not with raster graphics from Photoshop. That might be right with you, but for me, it always means a bit of calculating.
Yes, I will post a feature request, thanks.
Copy link to clipboard
Copied
Frankly, I don't even know where to start here.
Photoshop works in pixels. Screen size, print size, or any other size, is completely irrelevant to Photoshop. It doesn't care, never has, and never will.
At 100% it outputs one image pixel per one screen pixel. OK, you don't like it, but that's the way it has to be. Any raster image editor for critical purposes has to work that way. There's not a choice here.
You don't seem to realize that 5K is a monitor property that actually has nothing to do with Photoshop. It just works the way it has to.
Copy link to clipboard
Copied
D Fosse skrev:
Frankly, I don't even know where to start here.
Photoshop works in pixels. Screen size, print size, or any other size, is completely irrelevant to Photoshop. It doesn't care, never has, and never will.
At 100% it outputs one image pixel per one screen pixel. OK, you don't like it, but that's the way it has to be. Any raster image editor for critical purposes has to work that way. There's not a choice here.
You don't seem to realize that 5K is a monitor property that actually has nothing to do with Photoshop. It just works the way it has to.
Hmm, maybe I should try just once more to establish my point. ![]() My entire GUI is in 2560x1440. This is totally regardless of the top limit of my graphics card or the max resolution of my multi-k monitor. In my workflow, I'm not the least interested in the latter. I have ordered up a 2560x1440 environment from my graphics card, and that's what I get – apart from the images in Photoshop. And it puts obstacles in my workflow.
My entire GUI is in 2560x1440. This is totally regardless of the top limit of my graphics card or the max resolution of my multi-k monitor. In my workflow, I'm not the least interested in the latter. I have ordered up a 2560x1440 environment from my graphics card, and that's what I get – apart from the images in Photoshop. And it puts obstacles in my workflow.

Copy link to clipboard
Copied
gunnarlinn wrote:
My entire GUI is in 2560x1440. This is totally regardless of the top limit of my graphics card or the max resolution of my multi-k monitor. In my workflow, I'm not the least interested in the latter. I have ordered up a 2560x1440 environment from my graphics card, and that's what I get – apart from the images in Photoshop.
100% in Photoshop has to be one image pixel represented by one screen pixel. End of story.
This is a professional-grade image editor. Professionals of all disciplines expect it to work that way, rely on it to work that way. These people range from photographers and print designers to medical and forensic workers. If they buy a high-density display, they know what they're getting into, and know how to deal with it.
You want to dumb Photoshop down to the level of a picture viewer or a web browser, fine. But it's not going to happen.
If you just stopped banging your head against the brick wall for a second, you'd realize that Photoshop can do exactly what you want - not at 100%, but at 200% zoom. Because that's what it is. You can even assign a shortcut to it. Then it would align perfectly with those other applications that also zoom to 200% (but without telling you).
Ever since the first LCD display hit the market, it has been generally acknowledged that the video card should always be set to output to the monitor's native resolution. That's the only way to get a crisp and sharp image. So what you mean when you say "I have ordered up a 2560x1440 environment from my graphics card" is unclear. I don't see why there should be any reason to involve the GPU at all.
You'd probably be much better off with a straight-up 2560x1440 monitor model - there are plenty on the market. A 5K unit seems utterly wasted here. Or maybe use some other editor than Photoshop.
Copy link to clipboard
Copied
D Fosse wrote:
Then it would align perfectly with those other applications that also zoom to 200% (but without telling you).
I love it. ![]()
BTW I looked back though this thread, and didn't see any reference to the Windows 10 Preview that JJ told us about yesterday. That would surely be of interest to some of the people in this thread.
Copy link to clipboard
Copied
OK. Here we go again.
Photoshop at 200% zoom does just that. It uses exactly four screen pixels to represent one image pixel.
This way, your 5120 x 2880 display is turned into a 2560 x 1440 one. If that's what you want, you got it.
Copy link to clipboard
Copied
D Fosse skrev:
OK. Here we go again.
Photoshop at 200% zoom does just that. It uses exactly four screen pixels to represent one image pixel.
This way, your 5120 x 2880 display is turned into a 2560 x 1440 one. If that's what you want, you got it.
If I set my monitor to 1920x1080, which is one of my options and not a very far-fetched one, I'll have to scale my Photoshop documents to 266.7% to make them appear WYSIWYG. This means that I have to know my monitor's exact current scaled resolution, and I have to be comfortable with using a calculator to have my image show the "right" (for me) size. User-friendy?