2D Rotation on a walkway
Copy link to clipboard
Copied
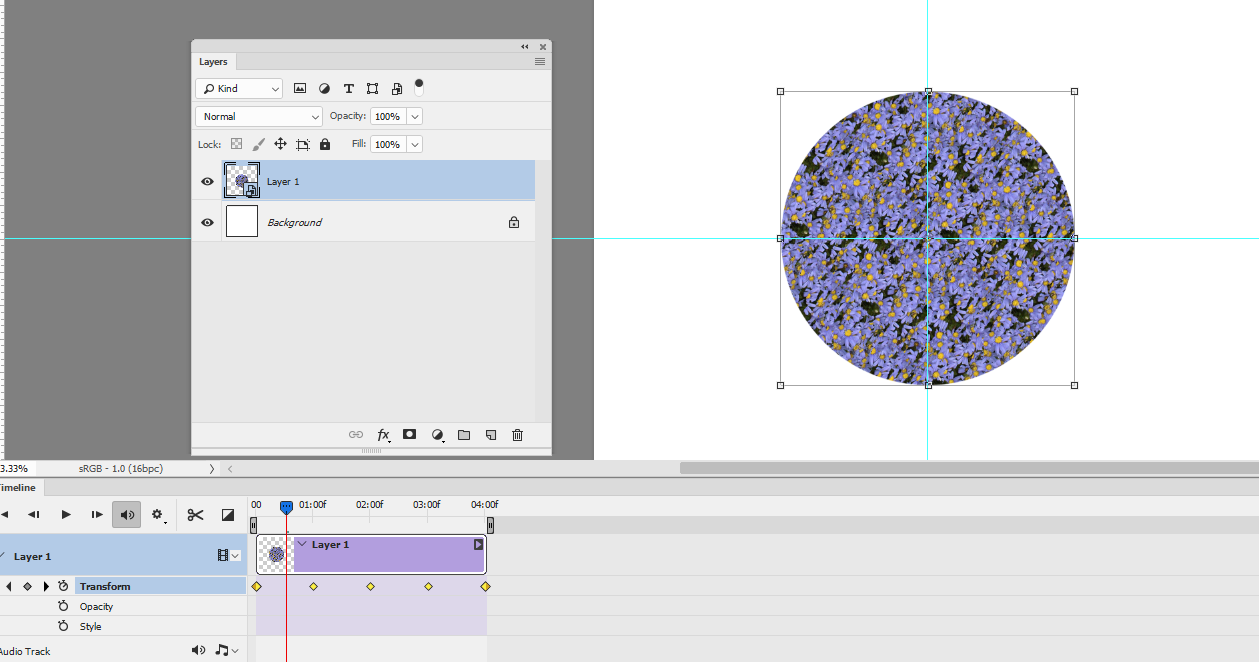
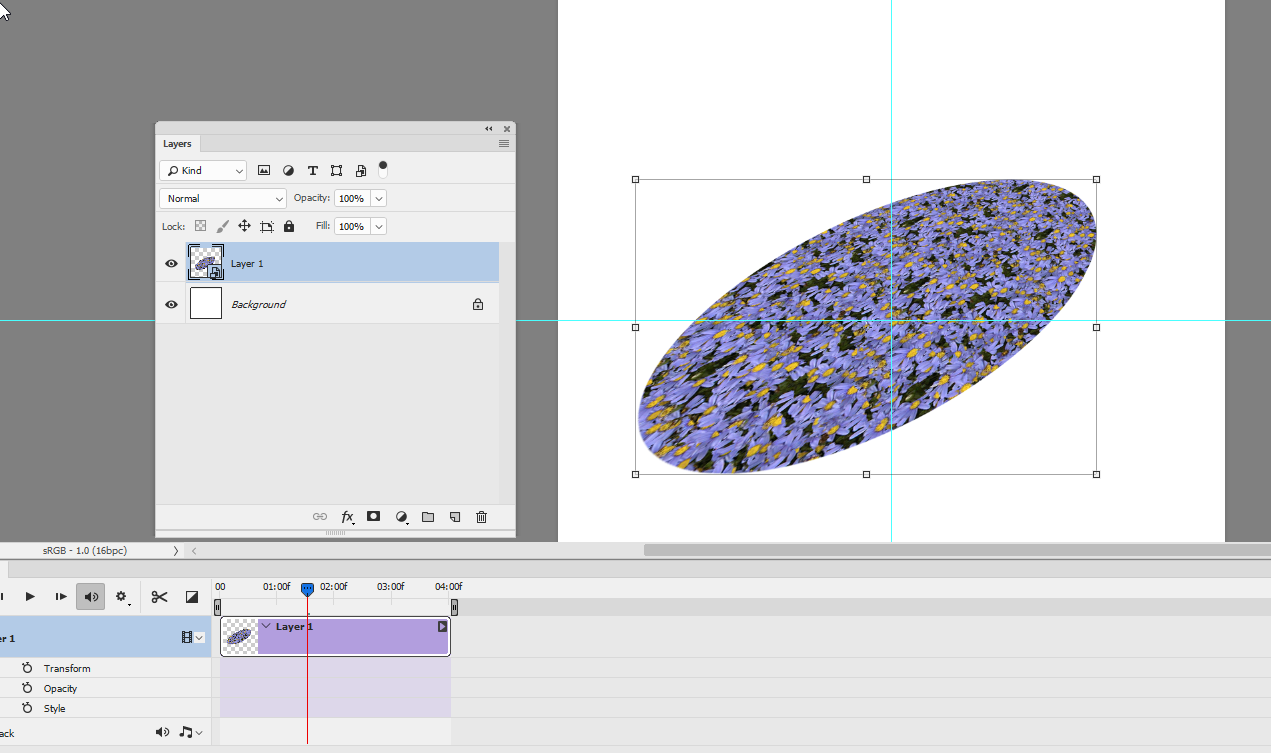
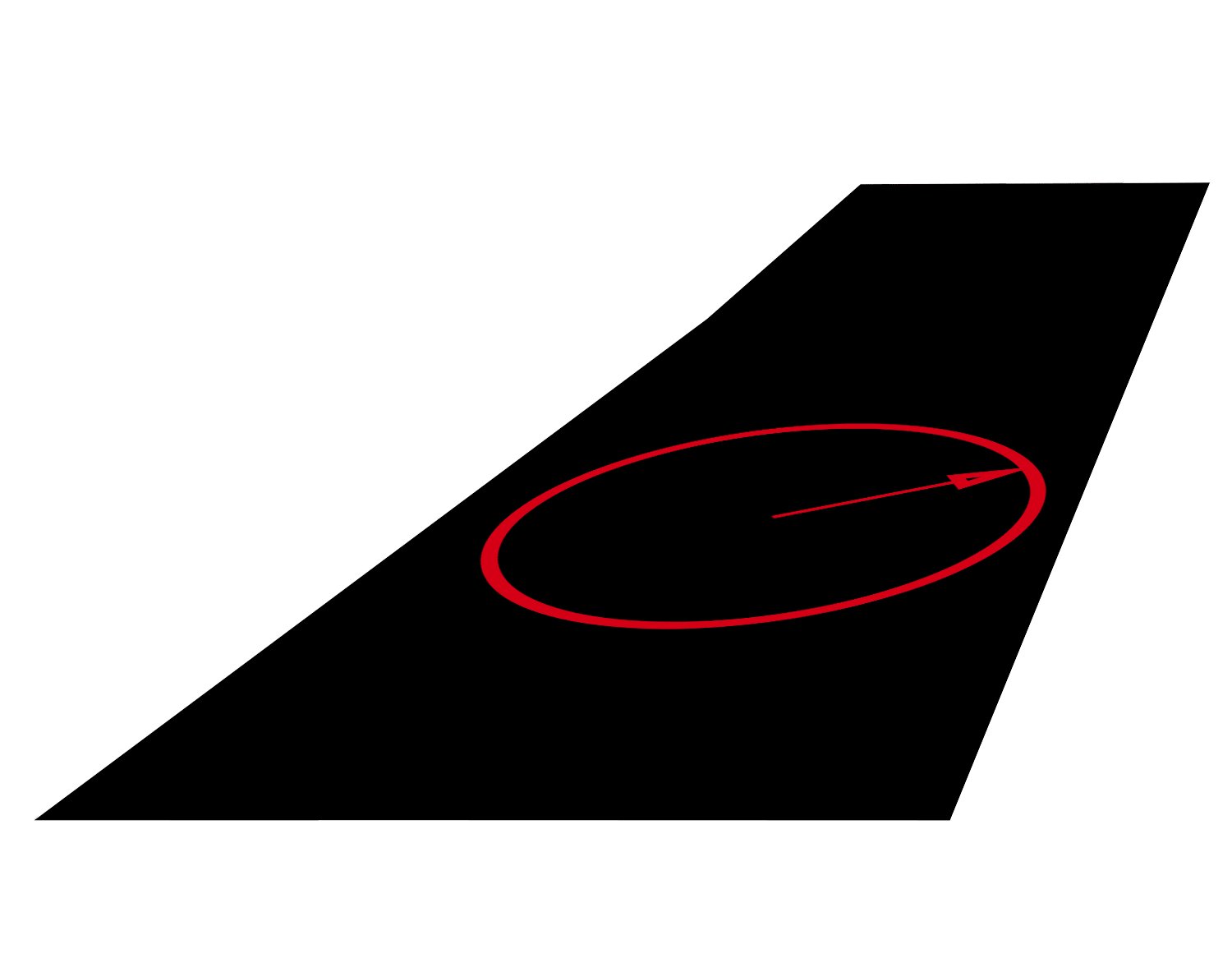
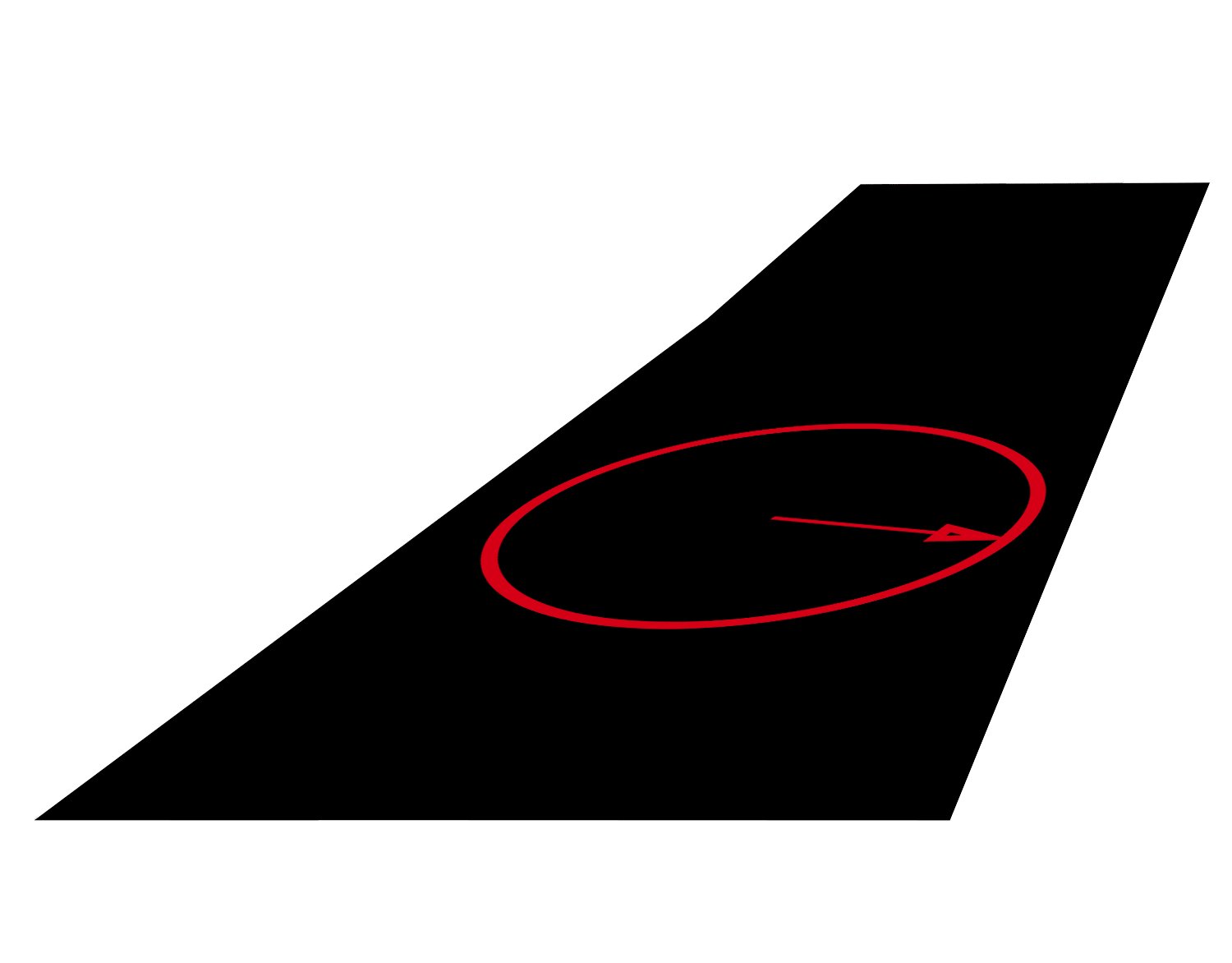
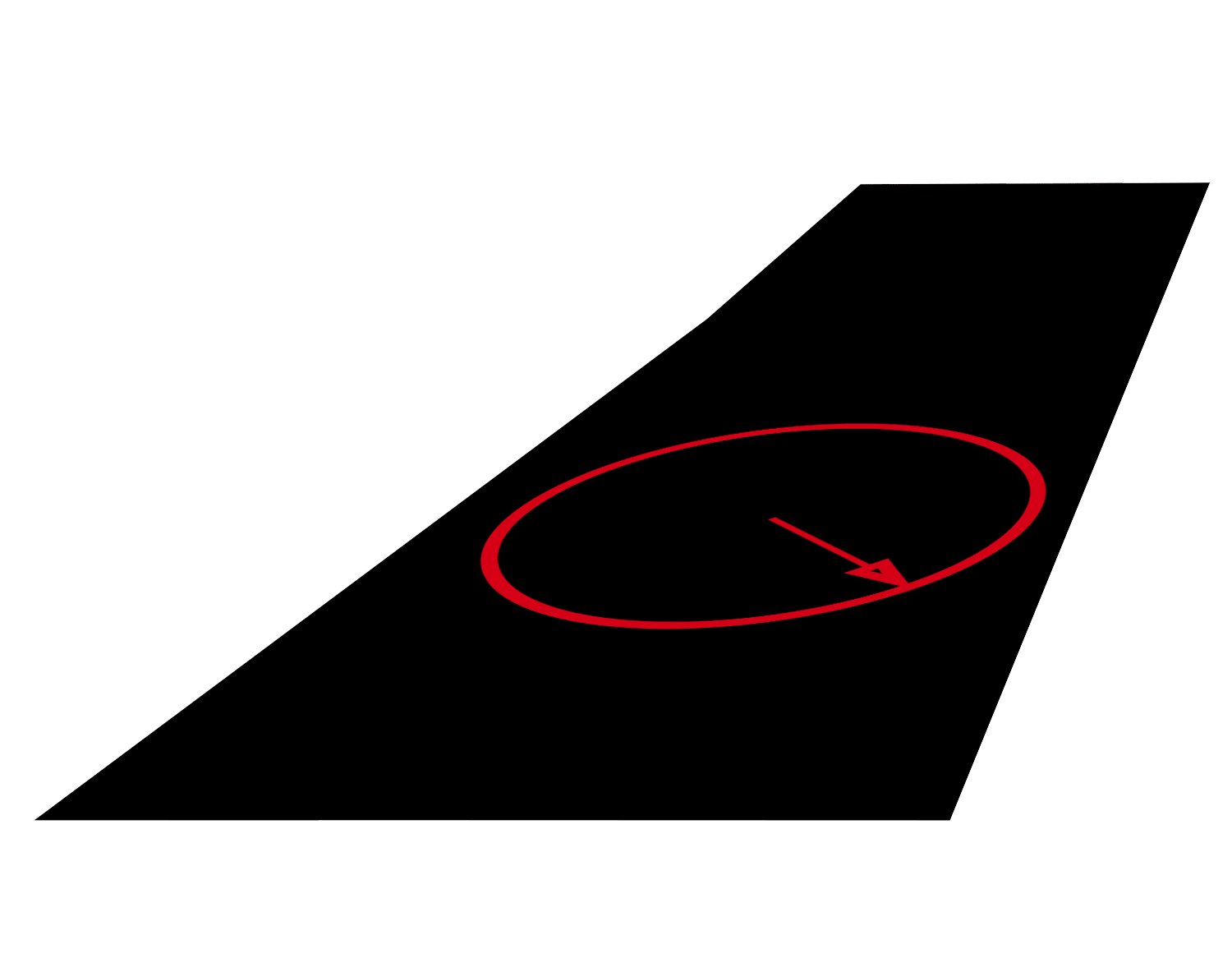
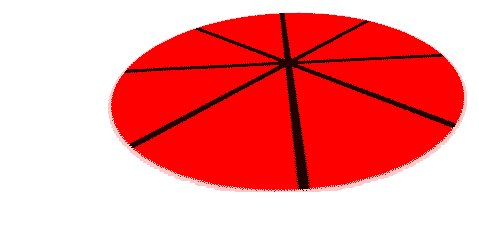
Im trying to achieve the animation of a flat circle object rotating on the ground. I can make the circle rotate by creating a timeline to do so. But stuck at what to do when I skew it to appear that its on the walkway. the rotation becomes warped.
Explore related tutorials & articles
Copy link to clipboard
Copied
You can not simply rorate the circle for it is no longer a circle you warped the circle to give it the aparence of being on the side wark;
Copy link to clipboard
Copied
Makes complete sense. Any ideas on how i can achieve what Im trying to do?
Copy link to clipboard
Copied
If you are using a video timeline then you presumably have your circle in a smart object and are using transform keyframes to rotate it.

If so convert that smart object layer into another smart object, so you now have a nested SO) and transform skew the result - the disc should rotate

Dave
Copy link to clipboard
Copied
Making the assumption your animation is a gif.
Build your animation in a separate file. If a circle then a square file will be easiest to work with.

Save the master version as a psd file with layers.
Place the PSD file into your file in which the animation will be warped. Use the transform tools to adjust placement on the walkway.
Duplicate the Smart Object layer (via copy) as many times as necessary for the animation steps.
Open each of the smart objects and advance the animation as needed.

Essentially you are building another animation so use the same techniques in the timeline.
Now export as a gif. I have only included a few steps here at a slower rate.

Copy link to clipboard
Copied
Excellent example. To take it one step futher. There a image in the circle that varies. Is there a way to just change the image and it reflects on all the copies?
Copy link to clipboard
Copied
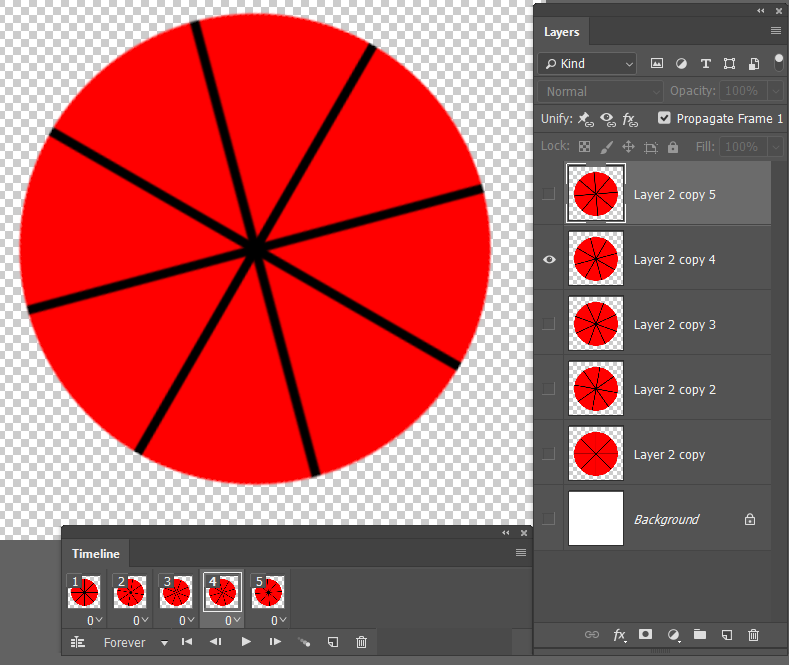
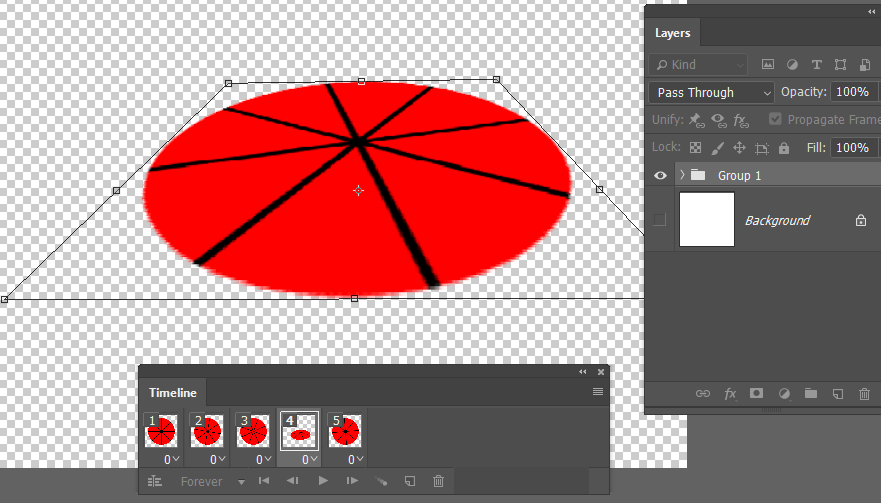
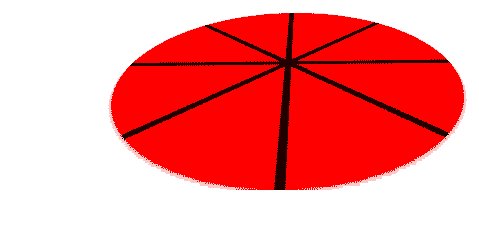
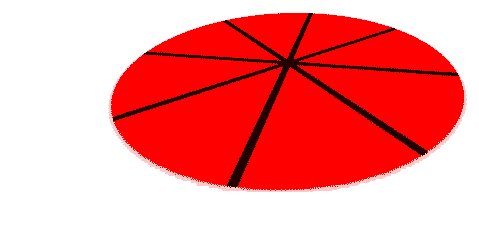
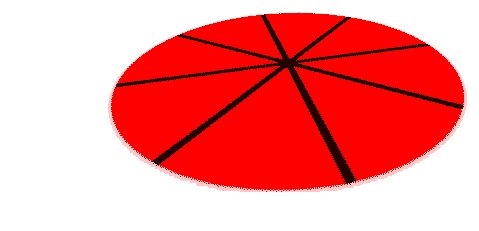
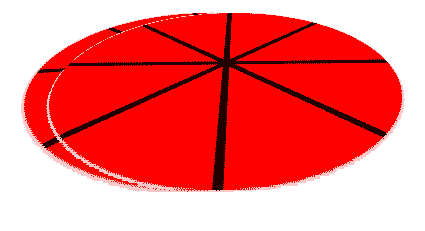
There's an easier way. Make the animation with no distortion like so

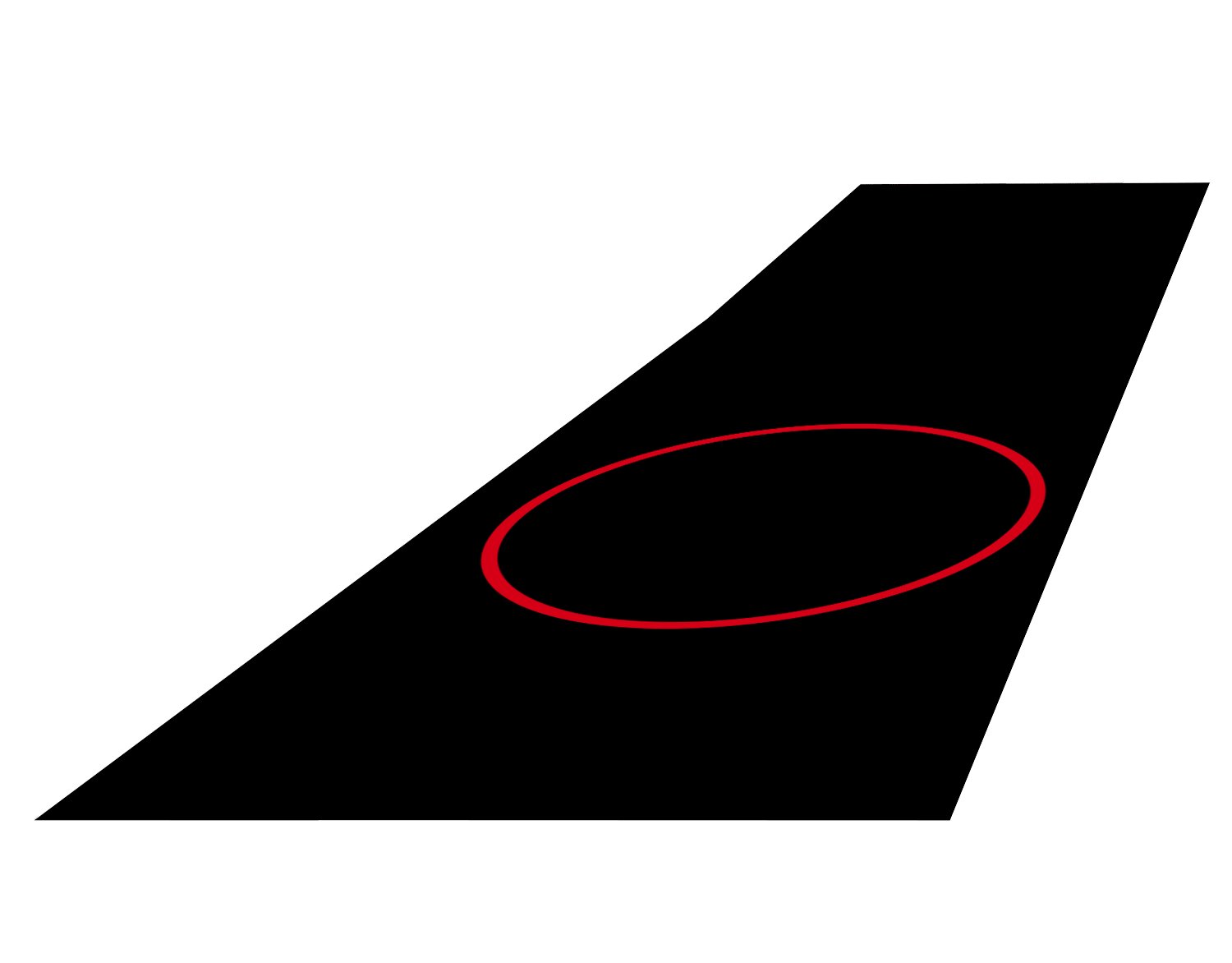
Group the layers, and Free Transform the group


Copy link to clipboard
Copied
Trever how would you roll that down the walkway? Looks good in Photoshop not in my browser

Copy link to clipboard
Copied
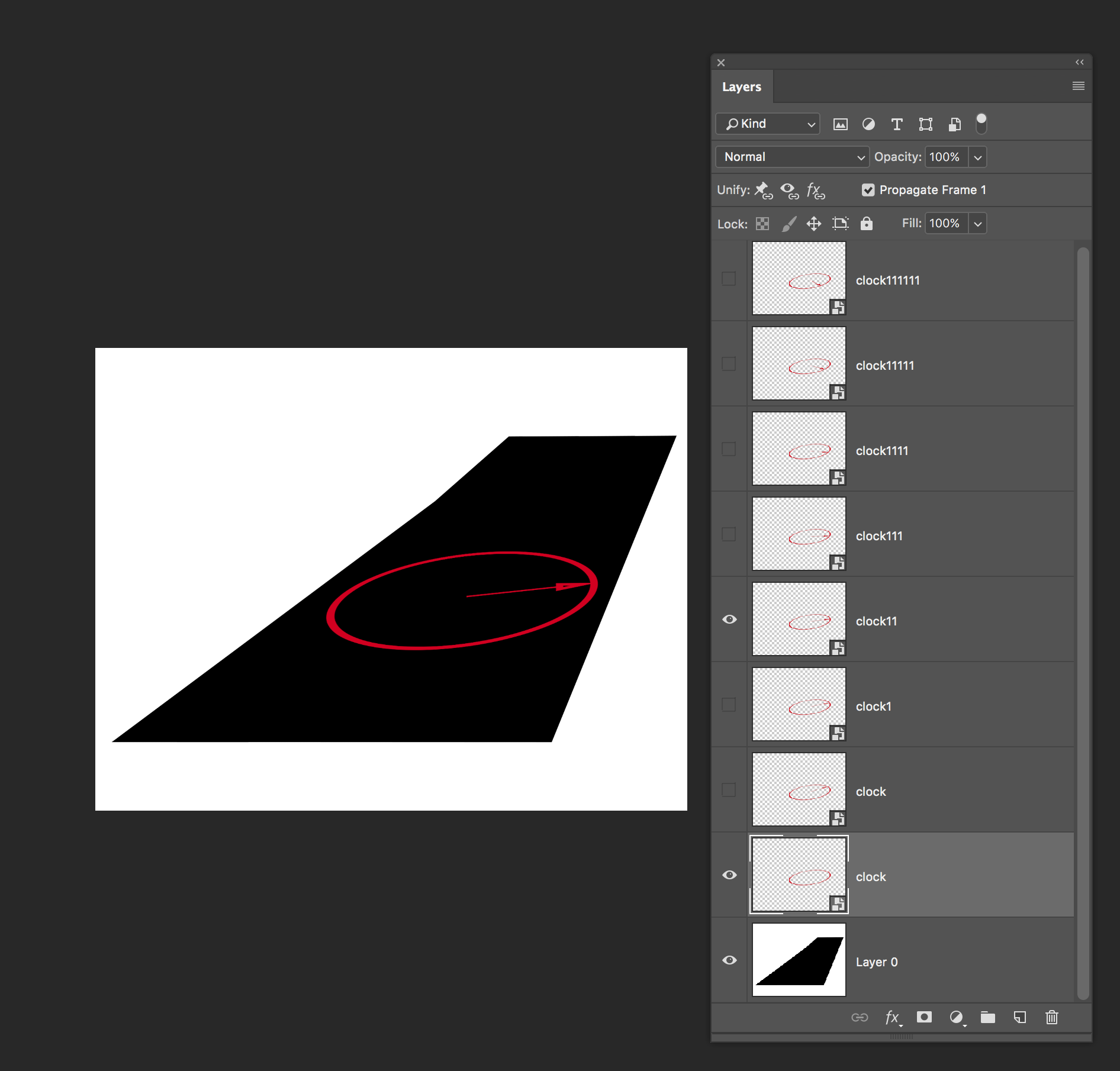
Some of the layers have the layer below in them:

Copy link to clipboard
Copied
All layers above the background layers have layers below them. However my frames only have the background layer and one layer above visible. The animation playe great in Photoshop however the gif does not in browsers three layers seem to be visible at times not just two layers. The background and one other layer as in the animation.
Copy link to clipboard
Copied
Thanks. This is what Im looking for. Im working on it now.
Copy link to clipboard
Copied
Nevermind, I figured it out ![]()
Find more inspiration, events, and resources on the new Adobe Community
Explore Now

