- Home
- Photoshop ecosystem
- Discussions
- Re: A bug with Image size resize?
- Re: A bug with Image size resize?
Copy link to clipboard
Copied
Photoshop CC and CS6
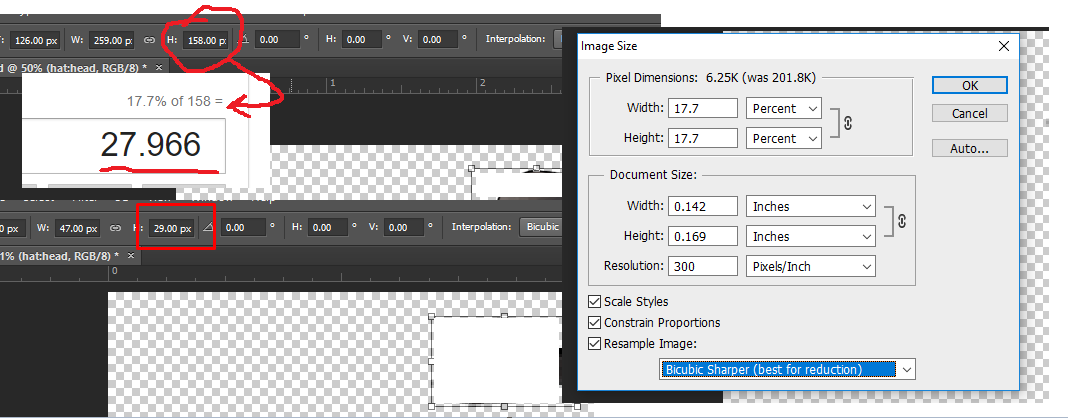
I have a image with a width of 158px I'm trying to perform a rescale down 17.7% of the original 158. That should be ((158 * 17.7) / 100) = 27.96 Now That's what I'd like (I'm looking for it to ceiling up / round up) to 28 and that's the new size I want.
(but nothing seems that simple with PS) When I try this is PS I get 29 px once the image has been rescaled:

Can you help me understand where the extra pixel comes from and what the solution would be to get the actual CORRECT transform values?
 1 Correct answer
1 Correct answer
I do not know how to resizet layers with even dimensions in one pass
and what opportunities do you have in the Plugin's API other than just duplicate the code for AM.
The last sentence.
Try this script. It processes all layers. It is desirable that there are no empty layers or layers with a mask.
If you specify use_even = true, then all the end dimensions of the layers will be even
Good luck.
...var pcnt = 17.7;
var use_even = false;
app.preferences.rulerUnits = Units.PIXELS;
var ok = true;
app.activeDo
Explore related tutorials & articles
Copy link to clipboard
Copied
Create new 450 * 525 * 72 pixels document. Don't zoom however I don't know it changes anything, draw anything in center to get reference. Save to desktop and then from 'File' menu choose 'place'. Choose that file and when opened in document apply by Enter. Copy code from Script Listener and paste to ESTK. Go back to Photoshop, hit F key twice to set Full Screen Mode. Then AltTab to ESTK and play pasted code. You can also save it to disk with targeted Ps and run from desktop after you leave Ps by Win-D. You'll see there's one px difference. Actually it's pushed up (not down), but still moved. btw I had placing as SO turned off.
Copy link to clipboard
Copied
The size does not change. Just the layer shifts (in different directions) depending on the zoom and the offset of the document from the screen's center.
In CC2018 there is also a shift if part of the image (at any zoom) is not visible on the screen (for example when Overscrolling)
I'm not sure if this is a bug. Or then there is a bug there and there. In CS2, by the way, there was no such thing.
PS. Did you read? ![]()
Copy link to clipboard
Copied
Yes, 4 days ago: Upcoming Changes to Digital Imaging OS Support | Photoshop Family Customer Community
I didn't try with other zoom, but in CC 2018, when I just create / open document (so like in CS6) it doesn't occur.
Copy link to clipboard
Copied

Copy link to clipboard
Copied
Yes overscrolled. I usually fit to screen images before perfoming next actions so it didn't happen to me. But without fitting the result as you see it bad. Btw, just first comment by Francis Sawyer of over 500 hundredts to that article says enough:
I’d like to believe this will allow Adobe to improve its products. But when a company is so inept or so underhanded as to break its project-file format with every update... you must assume that you’re being ripped off.
Copy link to clipboard
Copied
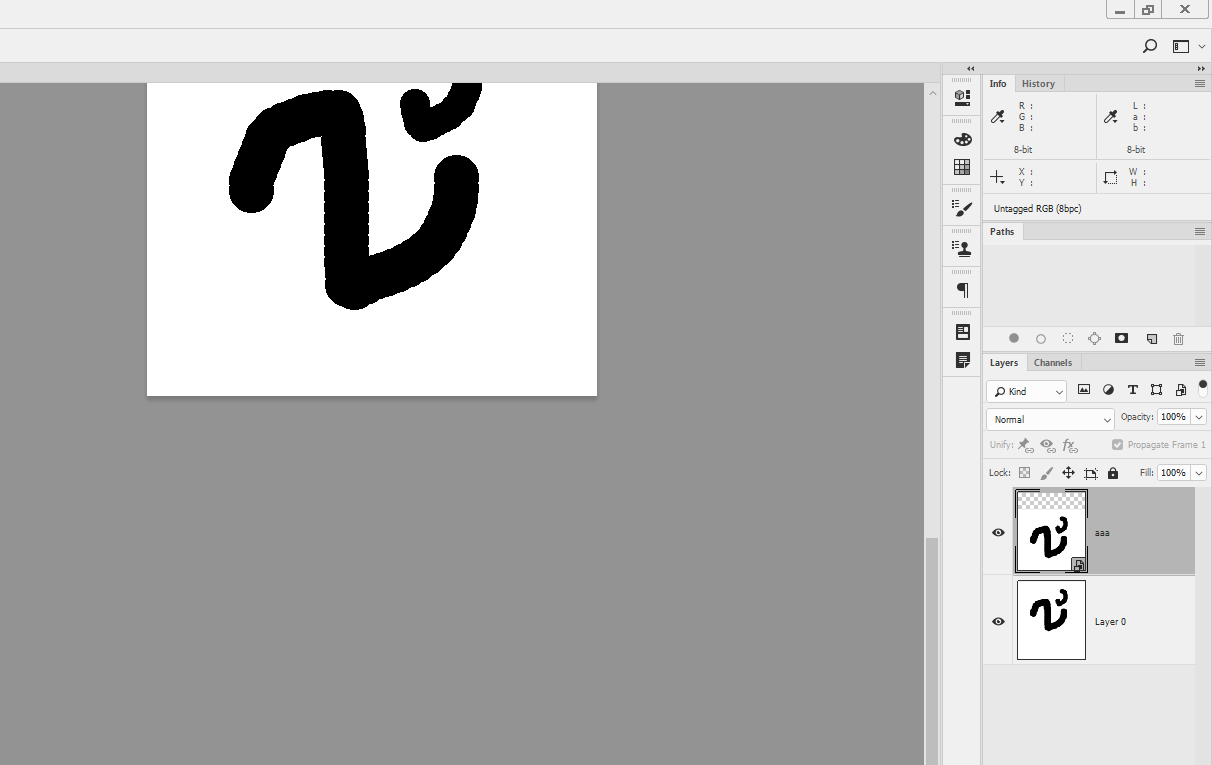
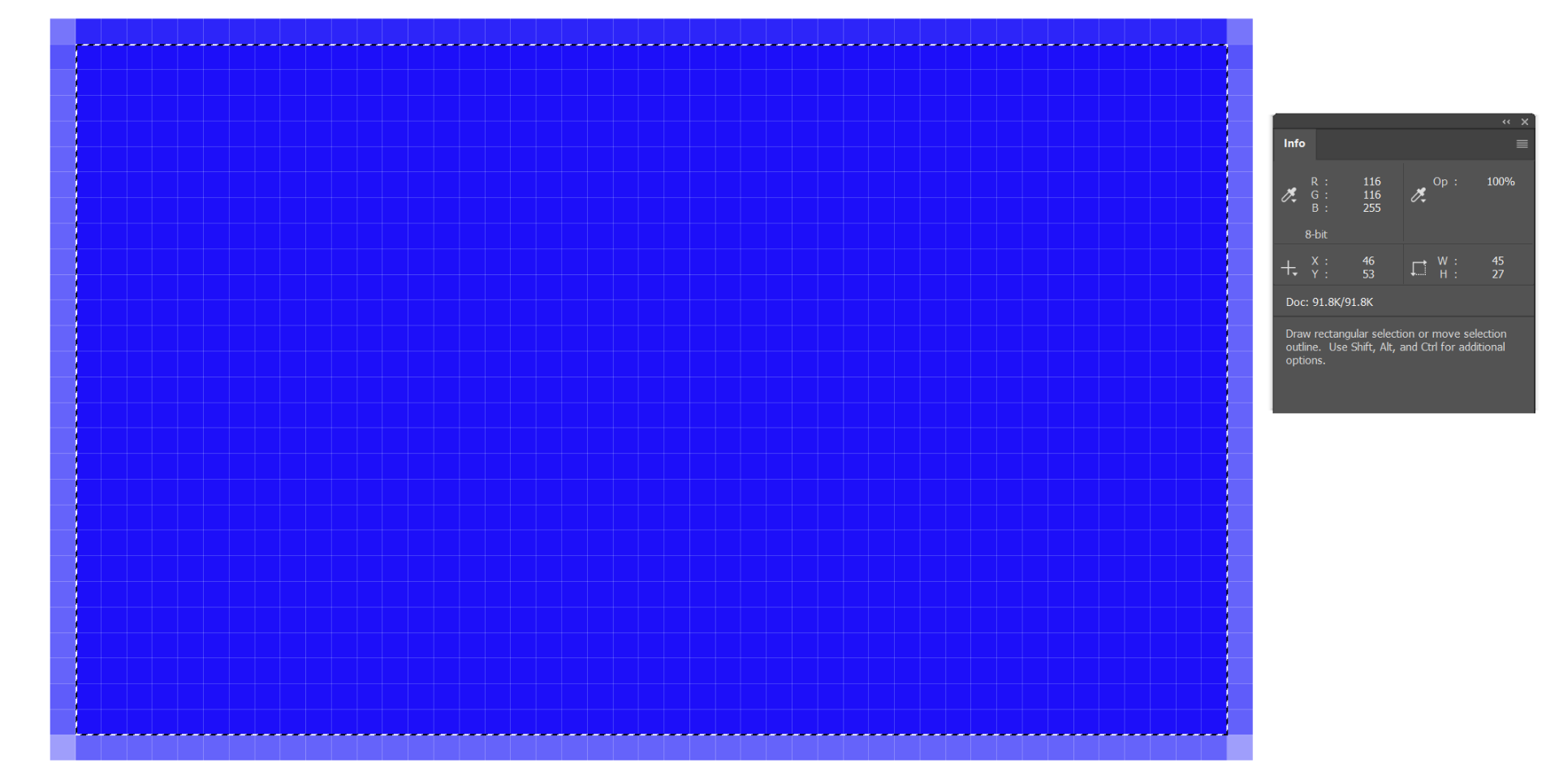
You gotta love Photoshop. Not sure this will help or just cause more problems. The 100% pixels (all blue, see picture below) is actually 45 x 27, the round down answer you probably want and my engineers here would argue "is correct." You have a rounding problem. Should it be bigger or smaller? Depends on who you ask. Photoshop decided to "add opacity" (not really but trying to make my point) to the rounding problem, giving you an extra pixel in all directions = 47 x 29. Also, test with changing the resample dropdown. That will give you a different answer for the "extra" pixels. The eye dropper is on top of the top left pixel (not blue). Hopefully the scripts above will give you the "answer I want." A perfect "problem" for a script to solve!

Copy link to clipboard
Copied
Tom you relapsed my Photoshop PTSD. ![]()
"the round down answer you probably want and my engineers here would argue "is correct." You have a rounding problem. Should it be bigger or smaller"
I completely agree with you, but I would like to know the algorithm and how it figures it should be rounded to the ceiling or floor (Should it be bigger or smaller).
I did end up solving this by padding my own pixel to the byte array on export, it's a work around but I do wish that the API could be more precise on how it handles operations like these.
Thanks for everything guys!