Copy link to clipboard
Copied
Photoshop CC and CS6
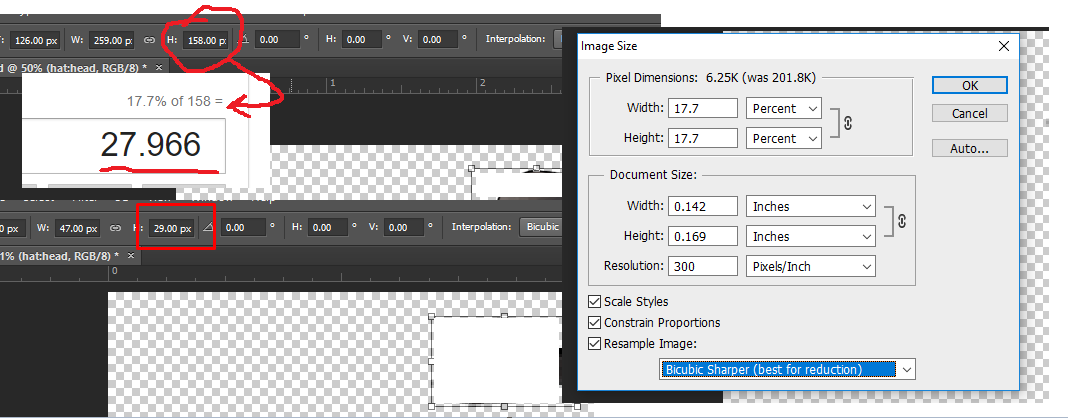
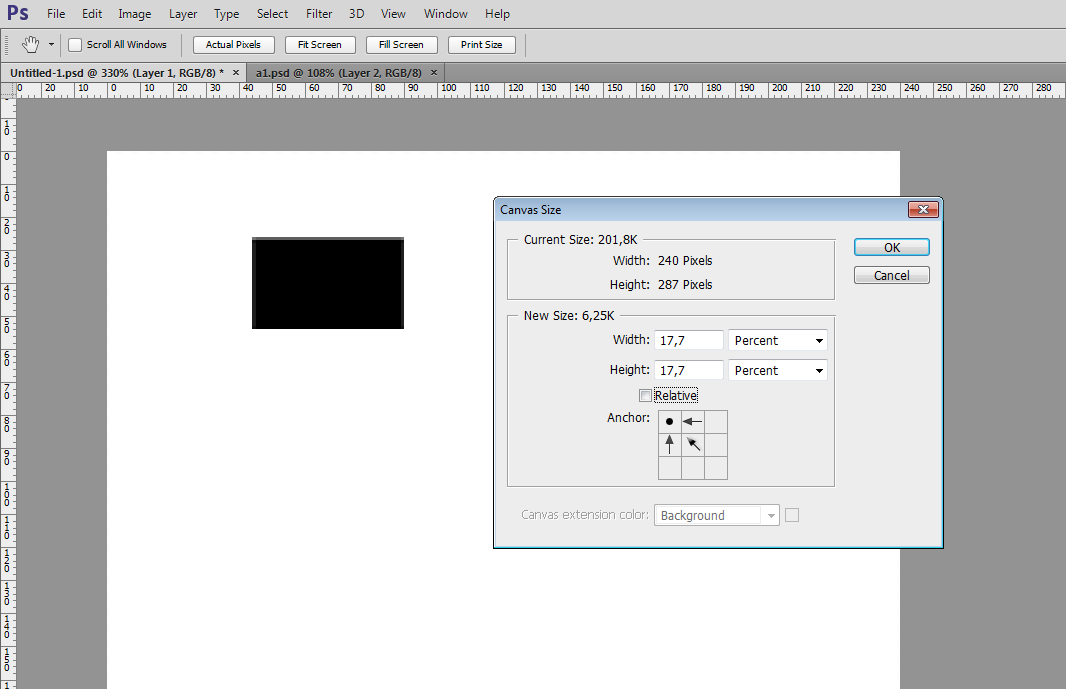
I have a image with a width of 158px I'm trying to perform a rescale down 17.7% of the original 158. That should be ((158 * 17.7) / 100) = 27.96 Now That's what I'd like (I'm looking for it to ceiling up / round up) to 28 and that's the new size I want.
(but nothing seems that simple with PS) When I try this is PS I get 29 px once the image has been rescaled:

Can you help me understand where the extra pixel comes from and what the solution would be to get the actual CORRECT transform values?
 1 Correct answer
1 Correct answer
I do not know how to resizet layers with even dimensions in one pass
and what opportunities do you have in the Plugin's API other than just duplicate the code for AM.
The last sentence.
Try this script. It processes all layers. It is desirable that there are no empty layers or layers with a mask.
If you specify use_even = true, then all the end dimensions of the layers will be even
Good luck.
...var pcnt = 17.7;
var use_even = false;
app.preferences.rulerUnits = Units.PIXELS;
var ok = true;
app.activeDo
Explore related tutorials & articles
Copy link to clipboard
Copied
OK. I understood the problem. But I always got the size smaller or equal, but never larger.
I checked on this layer (CS6).

As a result of the script I got about such results.


Please test the script for your layers. The only thing you need to change in the script is to set your values for "w_pcnt" and "h_pcnt" at the beginning of the script, or simply, give them fixed values, for example 17.7.
//var w_pcnt = 46/261 * 100;
//var h_pcnt = 28/159 * 100;
var w_pcnt = 17.7;
var h_pcnt = 17.7;
///////////////////////////////////////////////////////////////////////////////
app.preferences.rulerUnits = Units.PIXELS;
var w0 = Number(activeDocument.activeLayer.bounds[2].value - activeDocument.activeLayer.bounds[0].value);
var h0 = Number(activeDocument.activeLayer.bounds[3].value - activeDocument.activeLayer.bounds[1].value);
var w1_calc = Math.round(w0*w_pcnt/100);
var h1_calc = Math.round(h0*h_pcnt/100);
var doc_w = Number(activeDocument.width.value);
var doc_h = Number(activeDocument.height.value);
try { app.activeDocument.suspendHistory("trnf" , "resize_doc(w_pcnt, h_pcnt)"); } catch(e) { alert(e); }
//resize_doc(w_pcnt, h_pcnt)
///////////////////////////////////////////////////////////////////////////////
function resize_doc(w, h)
{
executeAction(stringIDToTypeID("newPlacedLayer"), undefined, DialogModes.NO);
var w00 = Number(activeDocument.activeLayer.bounds[2].value - activeDocument.activeLayer.bounds[0].value);
var h00 = Number(activeDocument.activeLayer.bounds[3].value - activeDocument.activeLayer.bounds[1].value);
if (w0 != w00 || h0 != h00) { alert("Converting to SmartObject chahged Layer size!!!!"); }
try { activeDocument.backgroundLayer.isBackgroundLayer = false; } catch(e) {}
var r = new ActionReference();
r.putProperty(stringIDToTypeID("property"), stringIDToTypeID("layerID"));
r.putEnumerated(stringIDToTypeID("layer"), stringIDToTypeID("ordinal"), stringIDToTypeID("targetEnum"));
var id = executeActionGet(r).getInteger(stringIDToTypeID("layerID"));
var link_ok = link(id, true);
trnf(w, h, true);
canvas(w,h);
if (link_ok) link(id, false);
var w1 = Number(activeDocument.activeLayer.bounds[2].value - activeDocument.activeLayer.bounds[0].value);
var h1 = Number(activeDocument.activeLayer.bounds[3].value - activeDocument.activeLayer.bounds[1].value);
var ok = false;
if (w1 == w1_calc && h1 == h1_calc) ok = true;
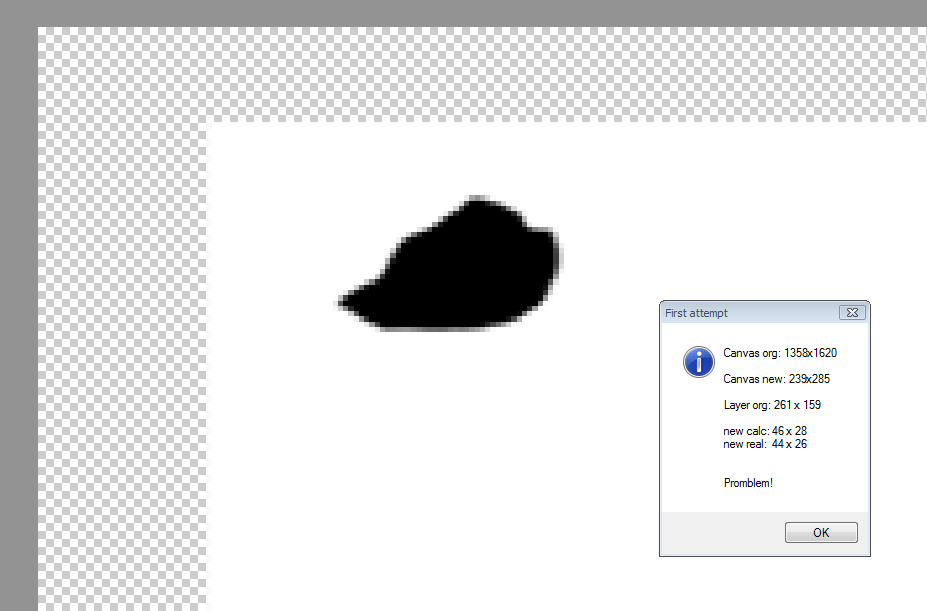
dedug("First attempt");
if (!ok)
{
trnf(w1_calc/w1*100, h1_calc/h1*100, false);
w1 = Number(activeDocument.activeLayer.bounds[2].value - activeDocument.activeLayer.bounds[0].value);
h1 = Number(activeDocument.activeLayer.bounds[3].value - activeDocument.activeLayer.bounds[1].value);
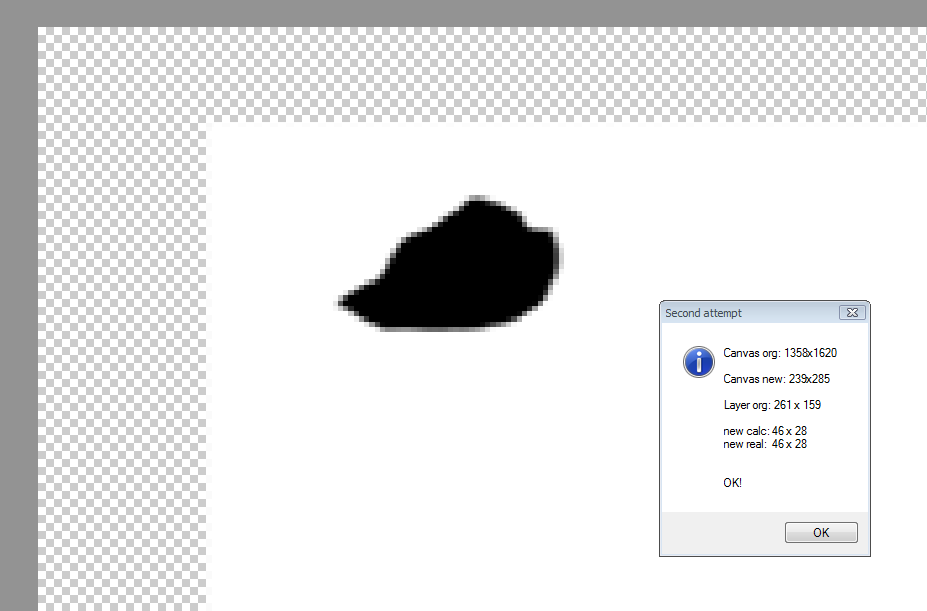
if (w1 == w1_calc && h1 == h1_calc) ok = true;
dedug("Second attempt");
}
var d = new ActionDescriptor();
var r = new ActionReference();
r.putEnumerated(stringIDToTypeID("layer"), stringIDToTypeID("ordinal"), stringIDToTypeID("targetEnum"));
d.putReference(stringIDToTypeID("null"), r);
executeAction(stringIDToTypeID("rasterizeLayer"), d, DialogModes.NO);
w1 = Number(activeDocument.activeLayer.bounds[2].value - activeDocument.activeLayer.bounds[0].value);
h1 = Number(activeDocument.activeLayer.bounds[3].value - activeDocument.activeLayer.bounds[1].value);
ok = false;
if (w1 == w1_calc && h1 == h1_calc) ok = true;
if (!ok) dedug("After Rasterize");
function dedug(title)
{
var doc_w2 = Number(activeDocument.width.value);
var doc_h2 = Number(activeDocument.height.value);
alert ("Canvas org: " + doc_w + " x " + doc_h + "\n\n" +
"Canvas new: " + doc_w2 + " x " + doc_h2 +
"\n\n" +
"Layer org: " + w0 + " x " + h0 +
"\n\nnew calc:\t" + w1_calc + " x " + h1_calc +
"\nnew real:\t" + w1 + " x " + h1 +
"\n\n\n" + (ok?"OK!":"Problem!"), title);
}
}
///////////////////////////////////////////////////////////////////////////////
function trnf(w,h, pos)
{
try {
var d = new ActionDescriptor();
var r = new ActionReference();
r.putEnumerated(stringIDToTypeID("layer"), stringIDToTypeID("ordinal"), stringIDToTypeID("targetEnum"));
d.putReference(stringIDToTypeID("null"), r);
d.putEnumerated(stringIDToTypeID("freeTransformCenterState"), stringIDToTypeID("quadCenterState"), stringIDToTypeID(pos?"QCSIndependent":"QCSAverage"));
var d1 = new ActionDescriptor();
if (pos)
{
d1.putUnitDouble(stringIDToTypeID("horizontal"), stringIDToTypeID("pixelsUnit"), 0);
d1.putUnitDouble(stringIDToTypeID("vertical"), stringIDToTypeID("pixelsUnit"), 0);
d.putObject(stringIDToTypeID("position"), stringIDToTypeID("point"), d1);
var d2 = new ActionDescriptor();
}
d.putUnitDouble(stringIDToTypeID("width"), stringIDToTypeID("percentUnit"), w);
d.putUnitDouble(stringIDToTypeID("height"), stringIDToTypeID("percentUnit"), h);
d.putBoolean(stringIDToTypeID("linked"), false);
d.putEnumerated(charIDToTypeID("Intr"), stringIDToTypeID("interpolationType"), stringIDToTypeID("bicubic"));
executeAction(stringIDToTypeID("transform"), d, DialogModes.NO);
}
catch (e) { throw(e); }
}
///////////////////////////////////////////////////////////////////////////////
function link(id, link)
{
try {
var d = new ActionDescriptor();
var r = new ActionReference();
r.putEnumerated(stringIDToTypeID("layer"), stringIDToTypeID("ordinal"), stringIDToTypeID("targetEnum"));
d.putReference(stringIDToTypeID("null"), r);
executeAction(stringIDToTypeID("selectAllLayers"), d, DialogModes.NO);
var d = new ActionDescriptor();
var r = new ActionReference();
r.putEnumerated(stringIDToTypeID("layer"), stringIDToTypeID("ordinal"), stringIDToTypeID("targetEnum"));
d.putReference(stringIDToTypeID("null"), r);
try { executeAction(stringIDToTypeID(link?"linkSelectedLayers":"unlinkSelectedLayers"), d, DialogModes.NO); } catch(e) { return false; }
var d = new ActionDescriptor();
var r = new ActionReference();
r.putEnumerated(stringIDToTypeID("layer"), stringIDToTypeID("ordinal"), stringIDToTypeID("targetEnum"));
d.putReference(stringIDToTypeID("null"), r);
executeAction(stringIDToTypeID("selectNoLayers"), d, DialogModes.NO);
var d = new ActionDescriptor();
var r = new ActionReference();
r.putIdentifier(stringIDToTypeID("layer"), id);
d.putReference(stringIDToTypeID("null"), r);
executeAction(stringIDToTypeID("select"), d, DialogModes.NO);
return true;
}
catch (e) { throw(e); }
}
///////////////////////////////////////////////////////////////////////////////
function canvas(w,h)
{
try {
var d = new ActionDescriptor();
d.putUnitDouble(stringIDToTypeID("width"), stringIDToTypeID("percentUnit"), w);
d.putUnitDouble(stringIDToTypeID("height"), stringIDToTypeID("percentUnit"), h);
d.putEnumerated(stringIDToTypeID("horizontal"), stringIDToTypeID("horizontalLocation"), stringIDToTypeID("left"));
d.putEnumerated(stringIDToTypeID("vertical"), stringIDToTypeID("verticalLocation"), stringIDToTypeID("top"));
executeAction(stringIDToTypeID("canvasSize"), d, DialogModes.NO);
}
catch (e) { throw(e); }
}
UPD2: New script. In the old one there was an error
Copy link to clipboard
Copied
Thanks for the update guys, r-bin
"Please test the script for your layers. The only thing you need to change in the script is to set your values for "w_pcnt" and "h_pcnt" at the beginning of the script, or simply, give them fixed values, for example 17.7."
Thanks so much for the code, can you explain to me what's going on so I can fix it in the CPP API.
I agree with you Kukurykus after trying to do any low level stuff with pixel manipulation it's just a nightmare. I understand people working with low level API's are not the majority of the users (and PS is still useful) but after 20 years and a subscription based platform with CC I would assume they would roll out a full suite of tools to give to developers (meaning they would have updated their API to a correct standard to warrant a subscription platform).
The reason we don't see a thriving community of developers to advance PS is because the API is so difficult and backwards.
Copy link to clipboard
Copied
I wouldn't expect anything will change for good. I was very helpful to Adobe like some others before me who finally gave up. We all found they do not care when users enlight bad sides of their product until majority is going to be unhappy of certain feature. The worst is they're letting to live many bugs this way if they don't disturb users so bad to to fix them.
Copy link to clipboard
Copied
It is difficult for me to write in English for a long time and wisely:).
There everything is clear. Just read the code sequentially.
In words, the algorithm is as follows:
1. Transform the control layer into a smart object so that it can be lossless transformed.
2. Link it with all the other layers if there are any.
3. Resize the layer to the desired percentage with the anchor point top-left of the document
4. Unlink layer from other layers.
5. Check the actual size of the layer in pixels with the calculated value.
6. If it does not match, we do an additional resize to layer with the anchor point in the center of the layer.
7. Convert smart object into a regular layer.
8. Do resize the canvas to the calculated size with the anchor point top-left.
Copy link to clipboard
Copied
Thanks r-bin for all your help.
Unfortunately this does not solve the issue as I need multiple layers to have this functionality and this seems like it's too much overhead and would really not work in this situation, I just don't understand why it adds it's own transforms as far as I'm concerned this is a bug ![]()
If in the future someone comes across a way to make a layer width or height even (multiples of 2) after rescale natively, please let me know.
Copy link to clipboard
Copied
If you had accurately formulated the task, then perhaps there would be a solution. In principle, we have found a way to scale down one particular layer up to a given size. And now it turns out you need to accurately scale down many layers at once. I think this can also be done if all files have roughly the same structure and the requirements for resizing are known exactly. If you want you can provide such information. I'll think about what I (you) can do.
)
Copy link to clipboard
Copied
While I appreciate everything even converting the JS to C++ is a task in itself and I can't test the given code easily (It may work in JS but the C++ API is different) I do have all the access to the descriptors you're using I'm not 100% that all the functions work with the C++ API.
"And now it turns out you need to accurately scale down many layers"
Yes my original question should be able to be performed synchronously on as many or little layers as needed. I'm not saying the way you did it is wrong and I thank you for your time! I just need a solution that is more than a hack to the API.
I have fixed my problem but I literally have to append padding to the byte array on export.
If I was to ask this question again I would ask "How can you scale down a layer to make it's bounds (width and height) divisible by 2 / even"
Copy link to clipboard
Copied
I do not know how to resizet layers with even dimensions in one pass
and what opportunities do you have in the Plugin's API other than just duplicate the code for AM.
The last sentence.
Try this script. It processes all layers. It is desirable that there are no empty layers or layers with a mask.
If you specify use_even = true, then all the end dimensions of the layers will be even
Good luck.
var pcnt = 17.7;
var use_even = false;
app.preferences.rulerUnits = Units.PIXELS;
var ok = true;
app.activeDocument.suspendHistory("Transform", "scan_layers(transform_layers, activeDocument.artLayers, activeDocument.layerSets); transform_canvas(pcnt);");
///////////////////////////////////////////////////////////////////////////////
if (!ok) alert("Some layers are not accurately resized")
else alert("All layers are successfully resized to " + pcnt + " %" + (use_even?" with even sizes":""))
/////////////////////////////////////////////////////////////////////////////////////////////////
function scan_layers(func, layers, sets)
{
function scan_func(func, layers, sets)
{
func (layers);
var length = sets.length;
for (var i = 0; i < length; i++)
{
var set = sets;
scan_func(func, set.artLayers, set.layerSets);
}
}
scan_func(func, layers, sets);
}
///////////////////////////////////////////////////////////////////////////////
function transform_layers(layers)
{
for (var i = 0; i < layers.length; i++)
{
activeDocument.activeLayer = layers;
if (!transform_layer(pcnt)) ok = false;
}
}
///////////////////////////////////////////////////////////////////////////////
function transform_layer(pcnt)
{
try {
switch (activeDocument.activeLayer.kind)
{
case LayerKind.SMARTOBJECT:
case LayerKind.NORMAL:
break;
default:
return true;
}
executeAction(stringIDToTypeID("newPlacedLayer"), undefined, DialogModes.NO);
var w = Number(activeDocument.activeLayer.bounds[2].value - activeDocument.activeLayer.bounds[0].value);
var h = Number(activeDocument.activeLayer.bounds[3].value - activeDocument.activeLayer.bounds[1].value);
var w_calc = Math.round(w*pcnt/100);
var h_calc = Math.round(h*pcnt/100);
if (use_even)
{
w_calc = Math.round(w_calc/2)*2;
h_calc = Math.round(h_calc/2)*2;
}
if (!transform(pcnt, pcnt, true)) return false;
var ok = false;
for (var i = 0 ; i < 5; i++)
{
w = Number(activeDocument.activeLayer.bounds[2].value - activeDocument.activeLayer.bounds[0].value);
h = Number(activeDocument.activeLayer.bounds[3].value - activeDocument.activeLayer.bounds[1].value);
if (w != w_calc || h != h_calc)
transform(w_calc/w*100, h_calc/h*100, false);
else
{
ok = true;
break;
}
}
if (!ok) for (var i = 0 ; i < 5; i++)
{
w = Number(activeDocument.activeLayer.bounds[2].value - activeDocument.activeLayer.bounds[0].value);
h = Number(activeDocument.activeLayer.bounds[3].value - activeDocument.activeLayer.bounds[1].value);
if (w != w_calc || h != h_calc)
transform((100+w_calc/w*100)/2, (100+h_calc/h*100)/2, false);
else
{
ok = true;
break;
}
}
if (!ok) for (var i = 0 ; i < 5; i++)
{
w = Number(activeDocument.activeLayer.bounds[2].value - activeDocument.activeLayer.bounds[0].value);
h = Number(activeDocument.activeLayer.bounds[3].value - activeDocument.activeLayer.bounds[1].value);
if (w != w_calc || h != h_calc)
transform((200+w_calc/w*100)/3, (200+h_calc/h*100)/3, false);
else
{
ok = true;
break;
}
}
var d = new ActionDescriptor();
var r = new ActionReference();
r.putEnumerated(stringIDToTypeID("layer"), stringIDToTypeID("ordinal"), stringIDToTypeID("targetEnum"));
d.putReference(stringIDToTypeID("null"), r);
executeAction(stringIDToTypeID("rasterizeLayer"), d, DialogModes.NO);
w = Number(activeDocument.activeLayer.bounds[2].value - activeDocument.activeLayer.bounds[0].value);
h = Number(activeDocument.activeLayer.bounds[3].value - activeDocument.activeLayer.bounds[1].value);
if (w != w_calc || h != h_calc)
{
alert(w + " x " + h + "\n\n" + w_calc + " x " + h_calc);
return false;
}
return true;
}
catch (e) { throw(e); }
}
///////////////////////////////////////////////////////////////////////////////
function transform(w, h, pos)
{
try {
var d = new ActionDescriptor();
var r = new ActionReference();
r.putEnumerated(stringIDToTypeID("layer"), stringIDToTypeID("ordinal"), stringIDToTypeID("targetEnum"));
d.putReference(stringIDToTypeID("null"), r);
d.putEnumerated(stringIDToTypeID("freeTransformCenterState"), stringIDToTypeID("quadCenterState"), stringIDToTypeID(pos?"QCSIndependent":"QCSAverage"));
var d1 = new ActionDescriptor();
if (pos)
{
d1.putUnitDouble(stringIDToTypeID("horizontal"), stringIDToTypeID("pixelsUnit"), 0);
d1.putUnitDouble(stringIDToTypeID("vertical"), stringIDToTypeID("pixelsUnit"), 0);
d.putObject(stringIDToTypeID("position"), stringIDToTypeID("point"), d1);
var d2 = new ActionDescriptor();
}
d.putUnitDouble(stringIDToTypeID("width"), stringIDToTypeID("percentUnit"), w);
d.putUnitDouble(stringIDToTypeID("height"), stringIDToTypeID("percentUnit"), h);
d.putBoolean(stringIDToTypeID("linked"), false);
d.putEnumerated(charIDToTypeID("Intr"), stringIDToTypeID("interpolationType"), stringIDToTypeID("bicubic"));
executeAction(stringIDToTypeID("transform"), d, DialogModes.NO);
return true;
}
catch (e) { return false; }
}
///////////////////////////////////////////////////////////////////////////////
function transform_canvas(pcnt)
{
try {
var d = new ActionDescriptor();
d.putUnitDouble(stringIDToTypeID("width"), stringIDToTypeID("percentUnit"), pcnt);
d.putUnitDouble(stringIDToTypeID("height"), stringIDToTypeID("percentUnit"), pcnt);
d.putEnumerated(stringIDToTypeID("horizontal"), stringIDToTypeID("horizontalLocation"), stringIDToTypeID("left"));
d.putEnumerated(stringIDToTypeID("vertical"), stringIDToTypeID("verticalLocation"), stringIDToTypeID("top"));
executeAction(stringIDToTypeID("canvasSize"), d, DialogModes.NO);
}
catch (e) { throw(e); }
}
Copy link to clipboard
Copied
While it's not the ideal solution since 17.7% is the exact dimensions we have to scale from, I found using a whole number (20) as a base works (it correctly will ceiling the rescaled value)
If anyone has any update in the future why 17.7 does not work, I'd still love to hear it.
Copy link to clipboard
Copied
In some cases, when the layer has thin pixel threads, reducing the layer to the specified size (especially with a large decrease) causes the layer to be smaller because the single pixel-threads partially disappear completely. For such a case, there is a special, but complex algorithm. But it is designed to set the size of the layer, but not the whole image.
The above script can sometimes give a layer less than what was specified.
Copy link to clipboard
Copied
Thanks r-bin but yeah I need to know this exact algorithm, (to me it just adds another pixel here and there) I never seen it actually lower the bounds of the VRect of a layer.
The only work around I have right now is using 20% as the base to scale down the document to get the correct layer size after re scale.
I'm preforming the same operation as you (C++ API) after listening to the operation:
static SPErr EventLayerTransform(string selectedLayer, int eventKeyID, real64 value)
{
char* layerName = (char*)selectedLayer.c_str();
value = (value / (value + 1)) * 100;
EventSelectLayer(layerName);
PIActionDescriptor result = NULL;
DescriptorTypeID runtimeKeyID;
DescriptorTypeID runtimeTypeID;
DescriptorTypeID runtimeObjID;
DescriptorTypeID runtimeEnumID;
DescriptorTypeID runtimeClassID;
DescriptorTypeID runtimePropID;
DescriptorTypeID runtimeUnitID;
SPErr error = kSPNoError;
PIActionDescriptor desc0000000000000188 = NULL;
PIActionReference ref0000000000000068 = NULL;
PIActionDescriptor desc0000000000000190 = NULL;
error = sPSActionDescriptor->Make(&desc0000000000000188);
if (error) goto returnError;
error = sPSActionReference->Make(&ref0000000000000068);
if (error) goto returnError;
error = sPSActionDescriptor->Make(&desc0000000000000190);
if (error) goto returnError;
error = sPSActionReference->PutEnumerated(ref0000000000000068, classLayer, typeOrdinal, enumTarget);
if (error) goto returnError;
error = sPSActionDescriptor->PutReference(desc0000000000000188, keyNull, ref0000000000000068);
if (error) goto returnError;
error = sPSActionDescriptor->PutEnumerated(desc0000000000000188, keyFreeTransformCenterState, typeQuadCenterState, enumQCSAverage);
if (error) goto returnError;
error = sPSActionDescriptor->PutObject(desc0000000000000188, keyOffset, classOffset, desc0000000000000190);
if (error) goto returnError;
error = sPSActionDescriptor->PutUnitFloat(desc0000000000000188, eventKeyID, unitPercent, value);
if (error) goto returnError;
error = sPSActionDescriptor->PutEnumerated(desc0000000000000188, keyInterfaceIconFrameDimmed, typeInterpolation, enumBicubic);
if (error) goto returnError;
error = sPSActionControl->Play(&result, eventTransform, desc0000000000000188, plugInDialogSilent);
if (error) goto returnError;
returnError:
if (result != NULL) sPSActionDescriptor->Free(result);
if (desc0000000000000188 != NULL) sPSActionDescriptor->Free(desc0000000000000188);
if (desc0000000000000190 != NULL) sPSActionDescriptor->Free(desc0000000000000190);
return error;
}
So I don't think that your code is any different than mine, the issue still persists by giving the wrong value to (x * P% / 100).
Copy link to clipboard
Copied
At you something not that.
Have you checked the script?
For your case, 1358x1620 and the layer 259x158 gives 46x28 always.
At you not so?
Copy link to clipboard
Copied
I haven't been able to check the script I'm going to add the proper Actions I need to in c++
, specifically what is the thing that makes it convert to the proper value? Is it this?
- d.putEnumerated(stringIDToTypeID("freeTransformCenterState"), stringIDToTypeID("quadCenterState"), stringIDToTypeID("QCSIndependent"));
Copy link to clipboard
Copied
How can you not check the script? If you have photoshop, then run the script (text file) - it's a matter of a minute.
QCSIndependen specifies the point relative to which the transformation takes place. The coordinates of the point will be specified later in the script (upper left corner of the whole image) 0px, 0px. This does not affect the size of the final layer, but it is necessary for the script to work properly, which makes image resizing an alternative way.
What is the exact percentage you calculated? 17.70000 or the other?
Copy link to clipboard
Copied
I just never ran JS on PS ~ but after trying with your script it's now outputting 45x28.

So it's working for the Height but not Width even when it's 126x259 (w, h) (It seems to floor the value) should I assume that < .5 will floor and > .5 will ceiling?

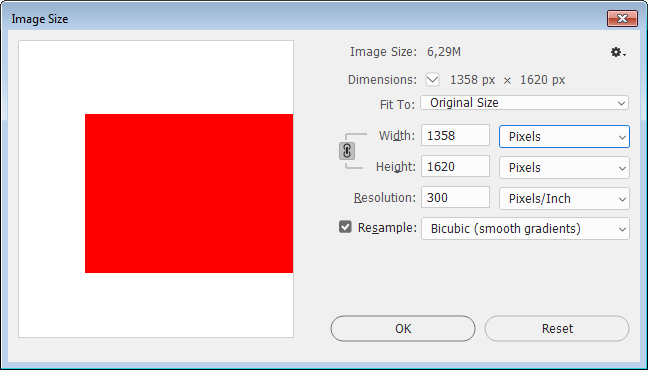
And to use this this for the C++ api what's the difference to this and the UI rescale? (Image > Image Size)?
Copy link to clipboard
Copied
It is important that the active layer is your layer, not some other one.For me all is OK.
How to put this code into C ++ plug-ins probably should be asked on another forum. I dont know. There is no way to compile and no documentation.
Copy link to clipboard
Copied
Sorry I'm not asking how to put this into C++ I know how, I'm asking what exactly makes your script:
- var d = new ActionDescriptor();
- var r = new ActionReference();
- r.putEnumerated(stringIDToTypeID("layer"), stringIDToTypeID("ordinal"), stringIDToTypeID("targetEnum"));
- d.putReference(stringIDToTypeID("null"), r);
- d.putEnumerated(stringIDToTypeID("freeTransformCenterState"), stringIDToTypeID("quadCenterState"), stringIDToTypeID("QCSIndependent"));
- var d1 = new ActionDescriptor();
- d1.putUnitDouble(stringIDToTypeID("horizontal"), stringIDToTypeID("pixelsUnit"), 0);
- d1.putUnitDouble(stringIDToTypeID("vertical"), stringIDToTypeID("pixelsUnit"), 0);
- d.putObject(stringIDToTypeID("position"), stringIDToTypeID("point"), d1);
- var d2 = new ActionDescriptor();
- d.putUnitDouble(stringIDToTypeID("width"), stringIDToTypeID("percentUnit"), pcnt);
- d.putUnitDouble(stringIDToTypeID("height"), stringIDToTypeID("percentUnit"), pcnt);
- d.putBoolean(stringIDToTypeID("linked"), false);
- d.putEnumerated(charIDToTypeID("Intr"), stringIDToTypeID("interpolationType"), stringIDToTypeID("bicubic"));
- executeAction(stringIDToTypeID("transform"), d, DialogModes.NO);
- var d = new ActionDescriptor();
- d.putUnitDouble(stringIDToTypeID("width"), stringIDToTypeID("percentUnit"), pcnt);
- d.putUnitDouble(stringIDToTypeID("height"), stringIDToTypeID("percentUnit"), pcnt);
- d.putEnumerated(stringIDToTypeID("horizontal"), stringIDToTypeID("horizontalLocation"), stringIDToTypeID("left"));
- d.putEnumerated(stringIDToTypeID("vertical"), stringIDToTypeID("verticalLocation"), stringIDToTypeID("top"));
- executeAction(stringIDToTypeID("canvasSize"), d, DialogModes.NO);
Different to the log output or the Photoshop UI image resize (Image > Image Size) function. From there I can know how I can stop it from adding that extra pixel. (what action descriptor flag will allow it to keep it's proper value (x * P% /100))?
Copy link to clipboard
Copied
Well, I do not know how to explain. What's not clear?
Here are the screenshots
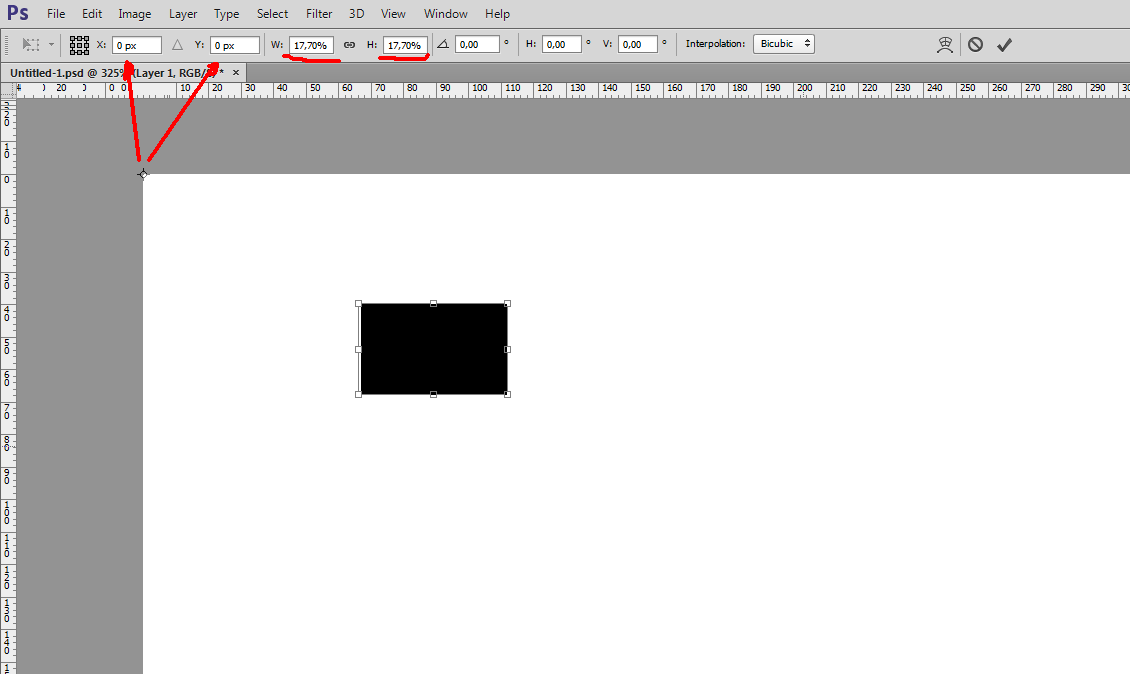
transform

canvasSize

Copy link to clipboard
Copied
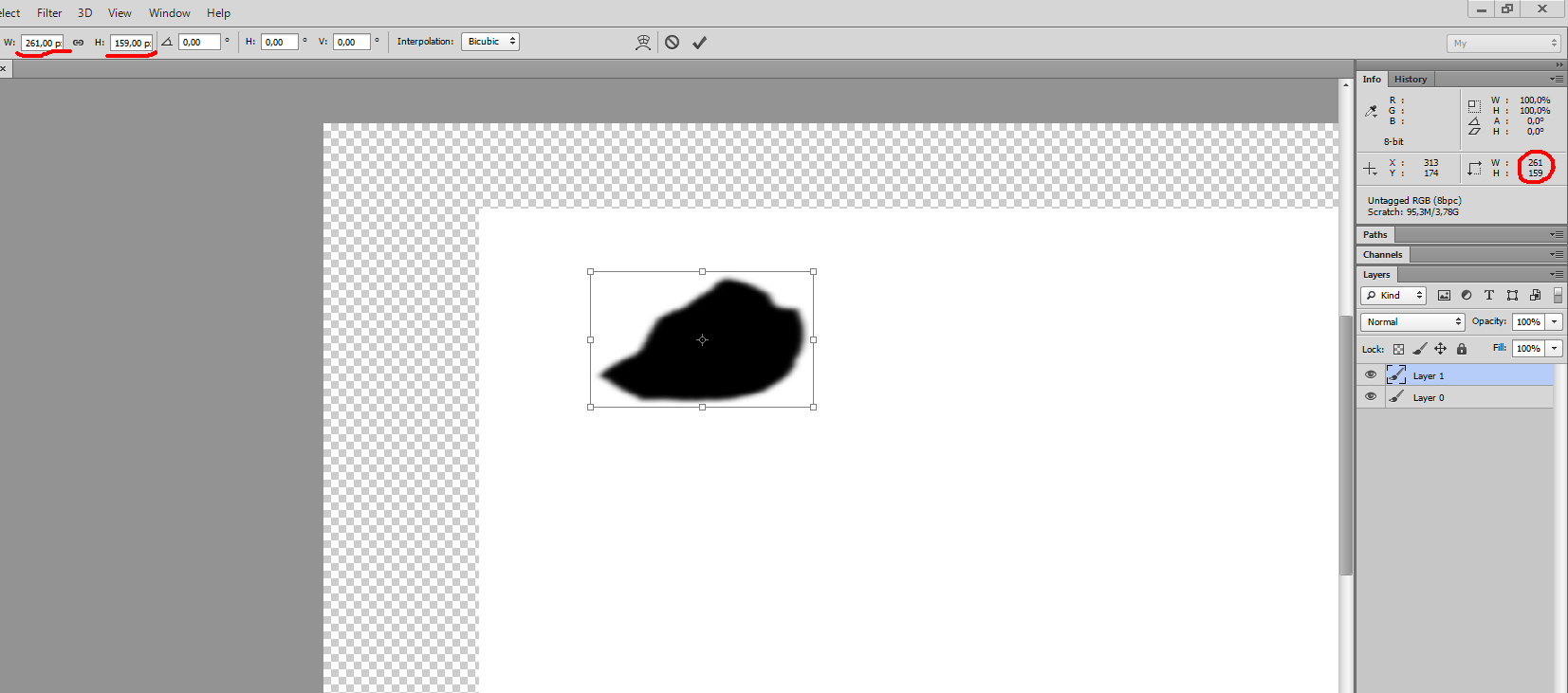
And your script is working almost perfectly, I just need to know how it ends up rounding, When I use 261x159
Original size before using your script:

After using your script:

the final size will be 47x28 (You're correct) but if we do this:
w = 261
h = 159
w * 17.7 / 100 = 46.197
h * 17.7 / 100 = 28.143
The final (after rounding) should be (46x28) but its not, I need to know how it comes to (47x28).
Copy link to clipboard
Copied
I have w = 261 h = 159 ==> w = 46 h = 28
Checked in CS6 and CC2018.
Give your file.
Copy link to clipboard
Copied
Is your document 1358x1620?
Copy link to clipboard
Copied
Yes.

Do you fulfill the condition that I said?
Active layer should be your VIP layer))
It is important that the active layer is your layer, not some other one.
UPD. It's time to sleep )
Copy link to clipboard
Copied
Yes I have the layer I want this done on selected before I use the script.
Okay, I now understand how we're getting different results and how this is messing up, I'm performing this size of w = 261 h = 159 on all my below images.
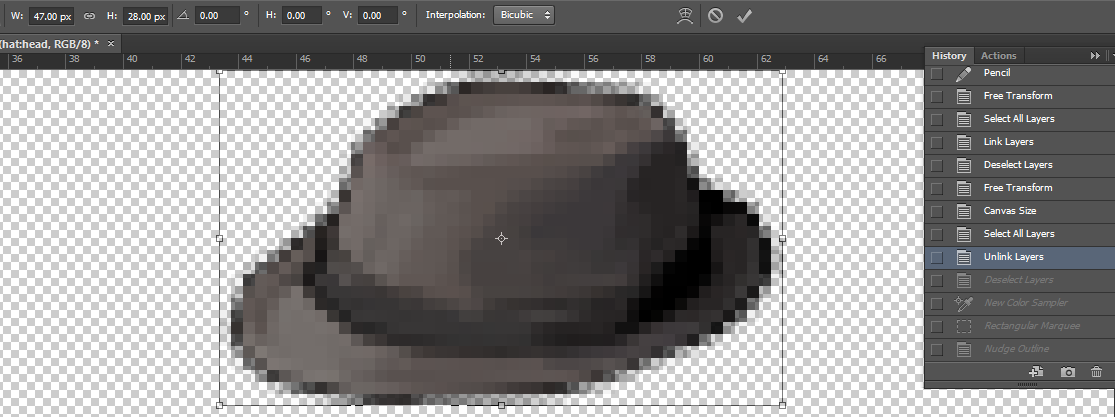
So for the image I'm using gives me 47x28 (after rescale without moving the image around the scene):

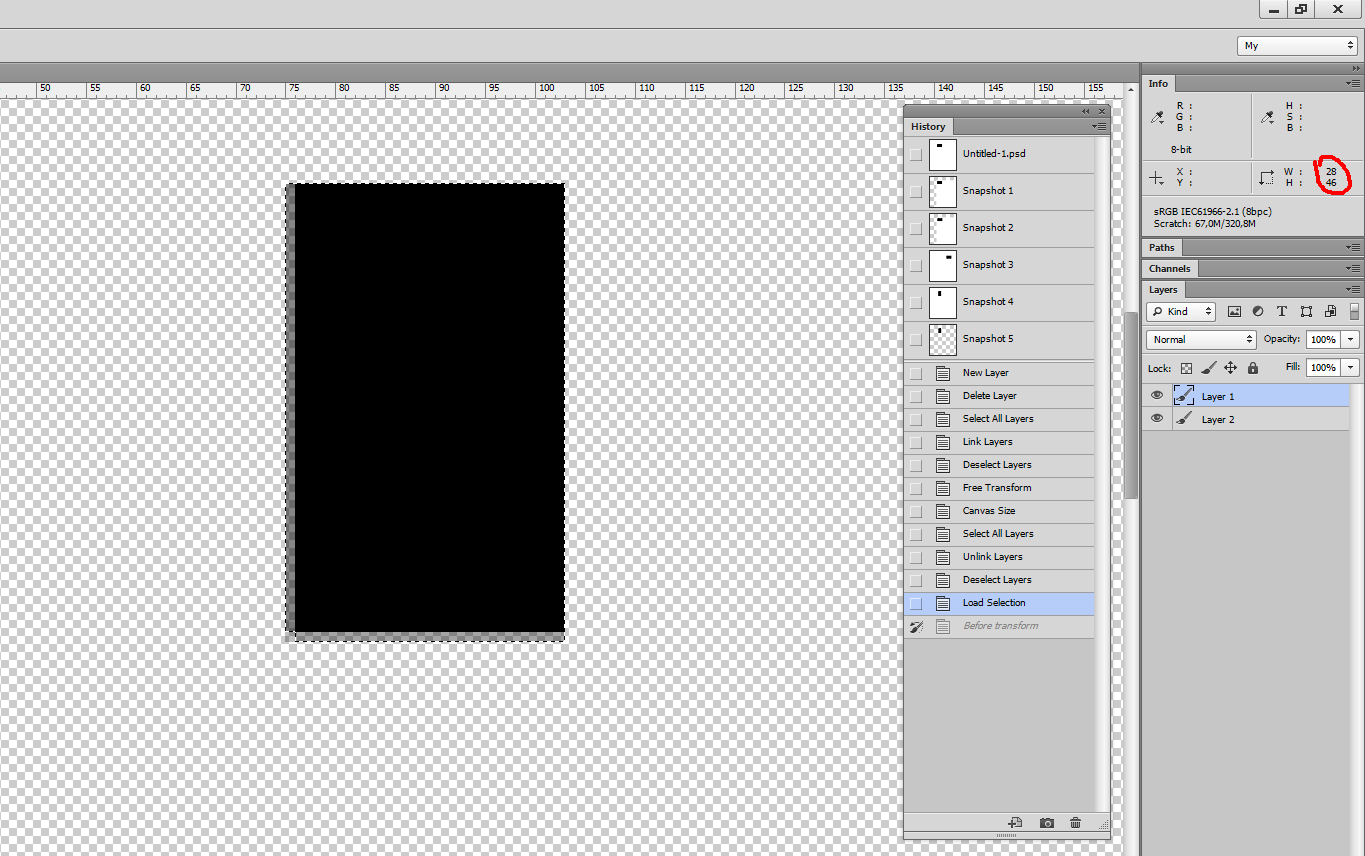
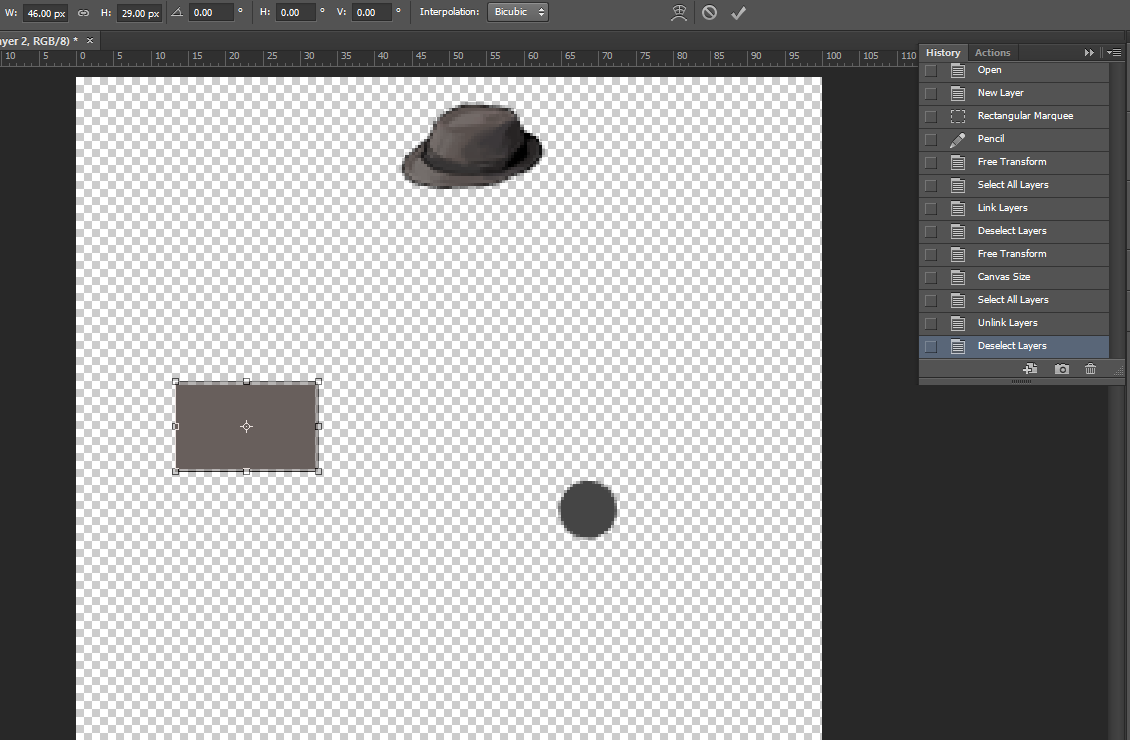
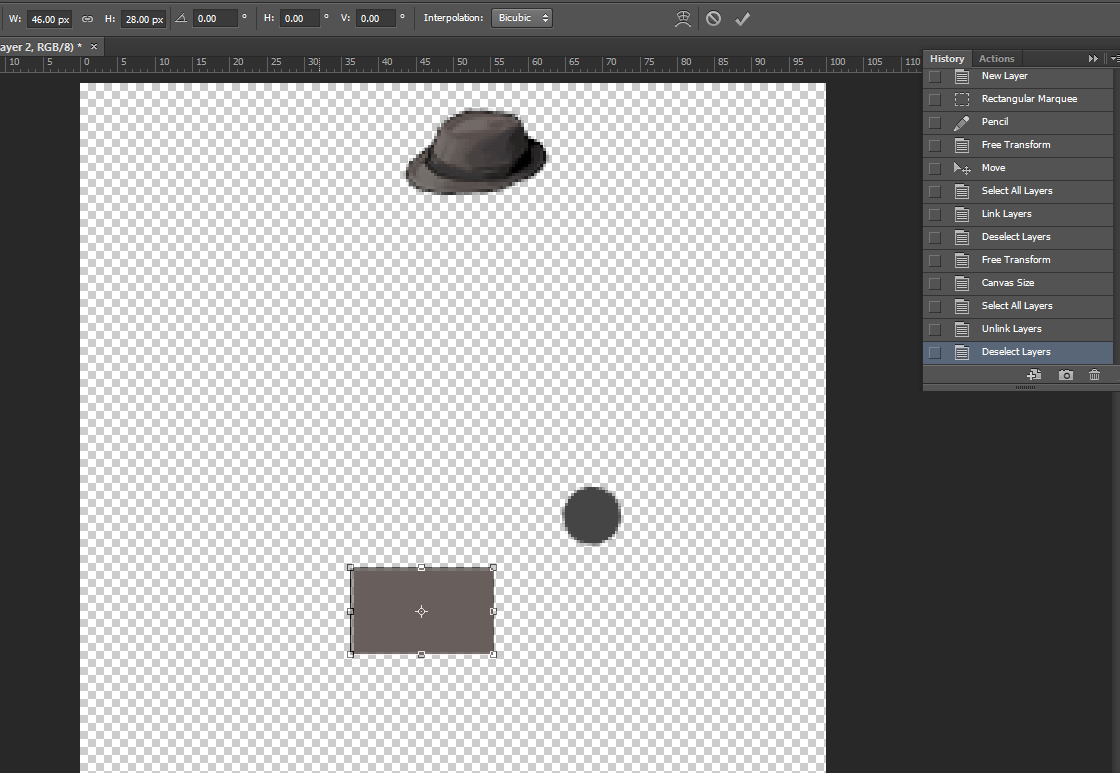
But when I perform this on a solid square (and transform / move it before using your script) it gives me 46x28 (top image) AND 46x29 (bottom image) if I have the transforms in different places I have no idea what's going on (Unless it adds a pixel by the position its in) :


Copy link to clipboard
Copied
I don't know it's some way related but I just found a bug. When you place (by script) an image into other image in 'Full Screen Mode', it places image one pixel lower than it should, so for ex. in 'Normal Screen Mode' in CS6. Not in CC 2018.
Copy link to clipboard
Copied
I don't know it's some way related but I just found a bug. When you place (by script) an image into other image in 'Full Screen Mode', it places image one pixel lower than it should, so for ex. in 'Normal Screen Mode' in CS6. Not in CC 2018.
Give the parameters of your files. I have everything OK in CS6.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more