- Home
- Photoshop ecosystem
- Discussions
- Re: A script to split each colour into a seperate ...
- Re: A script to split each colour into a seperate ...
Copy link to clipboard
Copied
Greetings, I was just wondering if anybody knows of a script that can automate the task of taking a single layer with a few different colours in it (only a few, I'm talking between 2-10 colours here) and seperate out each colour to put on it's own layer.
I did a quick google search and came accross this Split to Layers | Photoshop Scripts ,
It's not what I want to do specifically obviously but seems to me it should be possible to modify this to somehow select by colour threshold instead of selecting continuous blocks in the alpha channel. I had a look inside the script but I wouldn't have foggiest of how to alter the code to what I need.
Anybody here have any ideas?
Thanks
 1 Correct answer
1 Correct answer
Then finally opening up in photoshop, seperate into layers and applying any final details (shading, highlights, more colours etc)
Personally I think you might be better off sticking with Illustrator once you vectorised the image.
In the absence of anti-aliasing (I had to clean up the image considerably, PNG should have worked better) and with a limited number of colors a Scripting approach seems feasible indeed.
This Script is strictly for RGB images and attempts to determine the colors, if you k
...Explore related tutorials & articles
Copy link to clipboard
Copied
The description of the intended process you have provided seems unclear to say the least.
Please clarify and consider that posting an example (source and intended result) or screenshots can save a lot of typing.
Copy link to clipboard
Copied
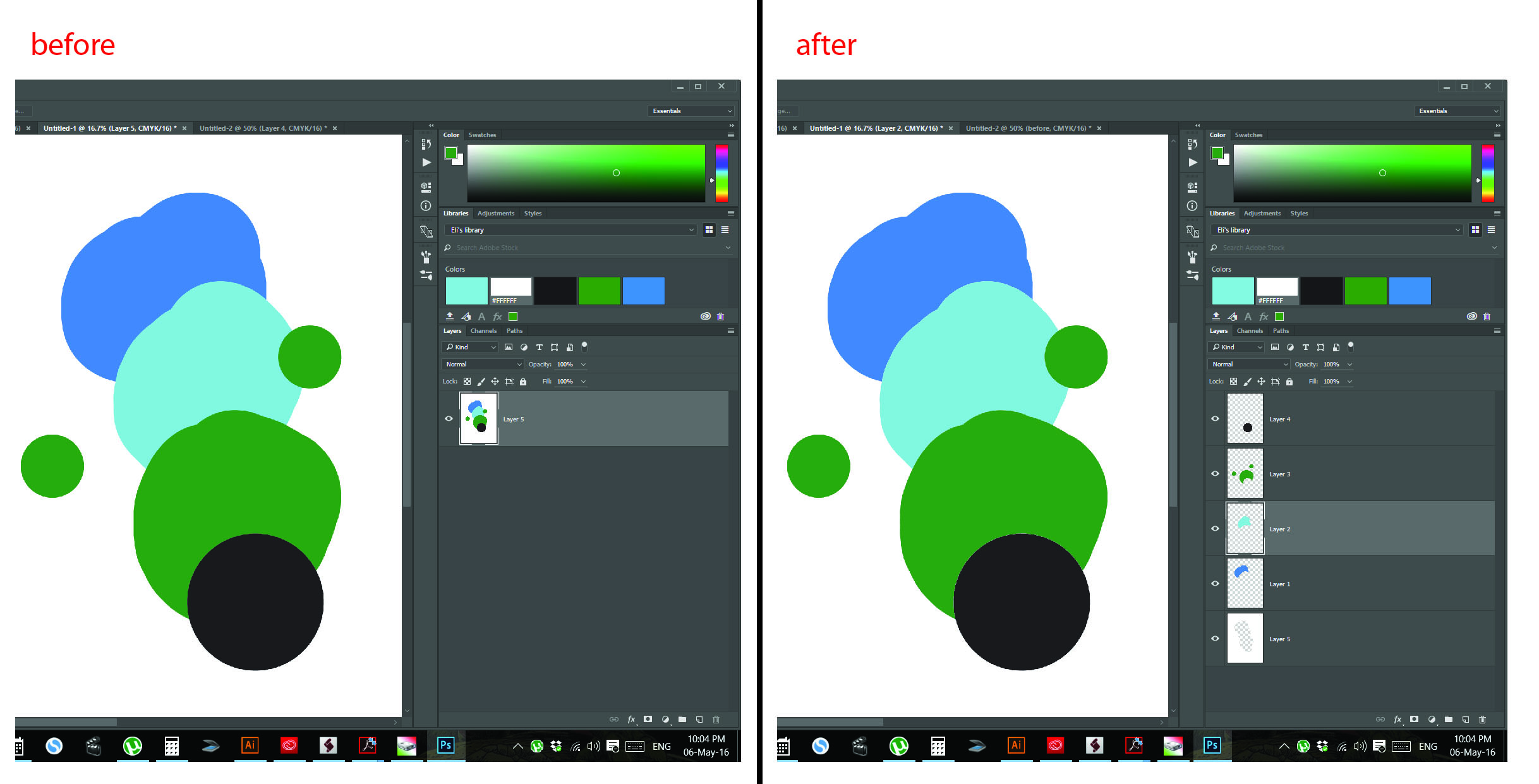
This is basically what I want to achieve. each colour seperated out on it's own layer.

Copy link to clipboard
Copied
anybody?
Even a suggestion on how to embark on writing a script like this?
it might be way over my head but to be pointed in the right direction would be a good start
Copy link to clipboard
Copied
Are the edges of the shapes anti-aliased?
If so there are not just pixels of 5 different colors but probably hundreds/thousands of different ones and the result will likely become inexact.
Are the five colors known or would they have to be determined from the image?
Can you provide the image (no jpg, that introduces »dirt« in itself)?
Copy link to clipboard
Copied
Having the Script determine the different colors and their total number might be a bit complicated (even without the anti-aliasing issue) but a work-around employing Indexed Color might be possible.
Another approach might be utilising the luminance but in this example the darker blue and the green are fairly close in that regard, so another possible problem.
Maybe the histogram of a Lab version could be used – if L, a and b have identical numbers of histogram peaks then that could probably be assumed to be the number of colors, though actually even that could be misleading.
If the colors are known and Anti-aliasing or soft brushes etc. are not an issue it should be little problem to use Select > Color Range with Fussiness 0 to select the various color regions and cut them to new Layers via a Script.
By the way: Why were your Screenshot and the image in the Screenshot CMYK and not RGB?
Not that I claim CMYK is no good but for many image editing tasks it would be a poor choice.
And what number of images are you likely to have to process thusly?
Is it really worth the trouble to create a Script for that?
Copy link to clipboard
Copied
You can download this action, open an image and try it.
Copy link to clipboard
Copied
Having the Script determine the different colors and their total number might be a bit complicated (even without the anti-aliasing issue) but a work-around employing Indexed Color might be possible.
If there is no anti-aliasing (etc.) it’s actually no big problem.
By determining the non-0 histogram levels for each channel one arrives at a limited number of possible combinations of those values and with a bunch of for-clauses and a try-clause on the color range selection for those combined values the process may not be terribly fast but it works out.
Copy link to clipboard
Copied
@michelr31372089
thanks for the tip, this is interesting but doesn't really do what I need here. have saved it for future reference though!
@c.pfaffenbichler
Looks like I need to provide a little more information about my process ![]()
I'm creating my own artworks for print basically, and figured that creating my images in 16-bit CMYK will result it better colours when printed than plain old RGB files. hence the CMYK set up.
I do a lot of weird drawings and my process of turning them into a finished piece involves quite a few steps, firstly scanning them in, cleaning up a little in photoshop, vectorising them with vectormagic, opening them up in illustrator and putting together the composition (which also involves applying a few colours to seperate out different elements) then exporting as a high res pdf (with no anti aliasing), Then finally opening up in photoshop, seperate into layers and applying any final details (shading, highlights, more colours etc)
So basically I'm looking to automate as much of that process as possible to speed things up for me.
This specific script will help automate the final step of opening up my pdf in photoshop & seperating out into layers.
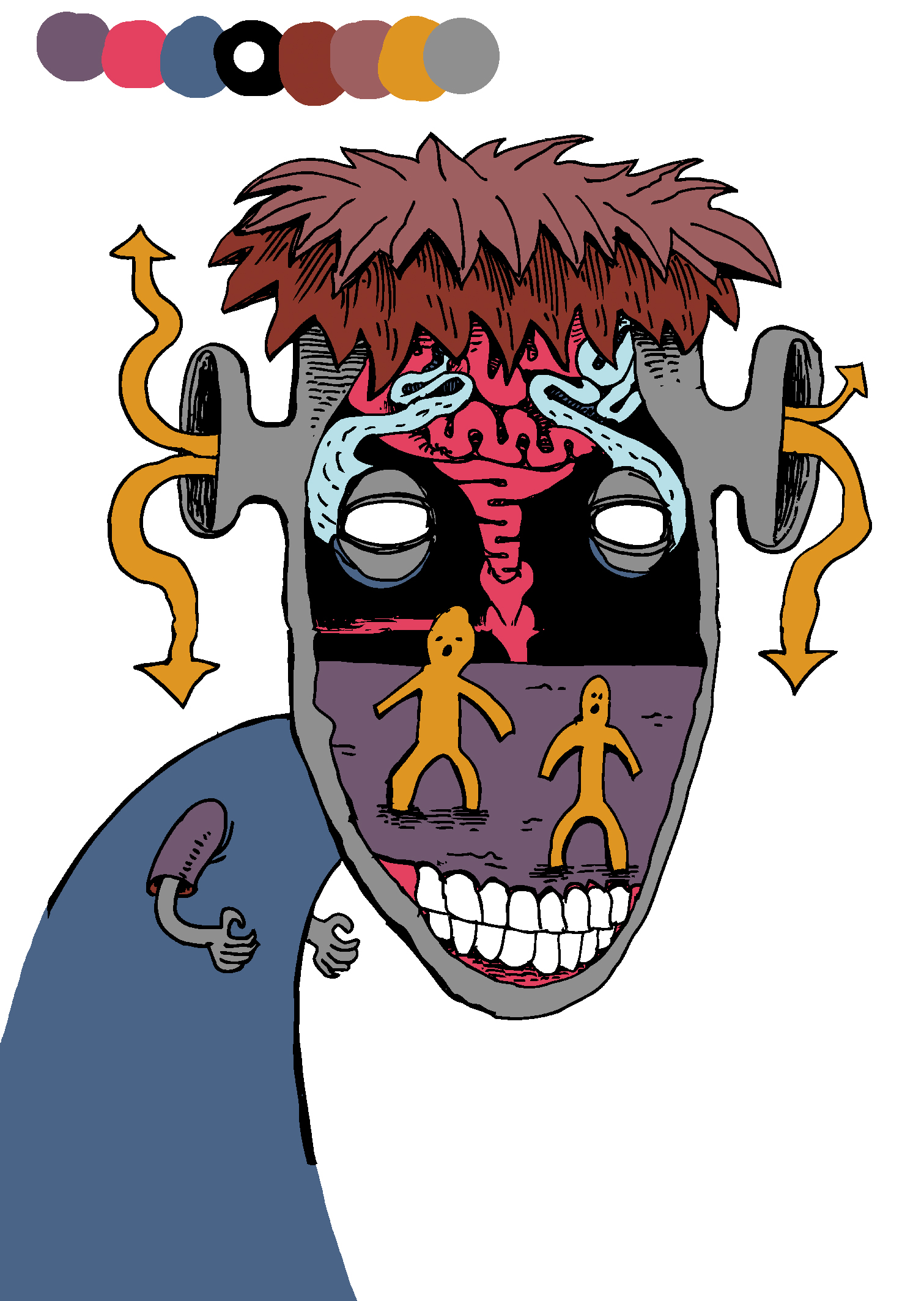
At the moment when I open the .pdf in photoshop I have to manually select my different elements by colour and seperate them out into layers, before I can work on them further. This is the part I want the script to do for me. See in the example below there are 9 colours in total (It's a compressed jpeg because I couldn't upload a pdf or bmp, but the actual file I get from illustrator has no anti aliasing and no compression) .
The colours at this stage aren't important. they could be anything, at the moment I just pick whatever colours work for me visually to seperate out the different elements, If it works for the script I could easily pick these from a specific palette of say 20 colours or so, generally I would only use 5-10 I reckon.
If the script can just pick out the colours that I've used and apply the process to them even better, but if this takes more than a minute to process I'd rather just go from a limited palette and keep things simple.
What do you think could be the best approach?

Copy link to clipboard
Copied
Then finally opening up in photoshop, seperate into layers and applying any final details (shading, highlights, more colours etc)
Personally I think you might be better off sticking with Illustrator once you vectorised the image.
In the absence of anti-aliasing (I had to clean up the image considerably, PNG should have worked better) and with a limited number of colors a Scripting approach seems feasible indeed.
This Script is strictly for RGB images and attempts to determine the colors, if you know them you could dump a bunch of the code and define theArray manually instead.

// split color regions of an rgb image into layers;
// 2016, use it at your own risk;
#target photoshop
if (app.documents.length > 0) {
if (app.activeDocument.mode = DocumentMode.RGB) {
var time1 = Number(timeString());
var myDocument = app.activeDocument.duplicate("theCopy", true);
var theLayer = myDocument.activeLayer;
var histo = myDocument.histogram;
var total = 0;
for (var n = 0; n < histo.length; n++) {
total = total + histo
; };
// collect histograms and non-0-values;
var theHistos = new Array;
for (var m = 0; m < 3; m++) {
var histo = myDocument.channels
.histogram; var theValues = new Array;
for (var n = 0; n < histo.length; n++) {
if (histo
!= 0) {theValues.push(n)} };
theHistos.push([histo, theValues])
};
////////////////////////////////////
var theArray = new Array;
// create difference layer to determine which combinations of values exist more or less;
var theSolid = solidColorLayer (55, 128, 200, "aaa", charIDToTypeID("Dfrn"));
// try;
for (var n = 0; n < theHistos[0][1].length; n++) {
////////////////////////////////////
for (var o = 0; o < theHistos[1][1].length; o++) {
////////////////////////////////////
for (var p = 0; p < theHistos[2][1].length; p++) {
////////////////////////////////////
try {
$.writeln(theHistos[0][1]
+"___"+theHistos[1][1] +"___"+theHistos[2][1] );
changeSolidColorLayer (theHistos[0][1]
, theHistos[1][1] , theHistos[2][1] );
var checkHisto = myDocument.histogram;
if (checkHisto[0] > 0) {
theArray.push([theHistos[0][1]
, theHistos[1][1] , theHistos[2][1] ])
};
}
catch (e) {};
////////////////////////////////////
};
////////////////////////////////////
};
////////////////////////////////////
};
theSolid.remove();
// try to cut to layers;
for (var a = 0; a < theArray.length; a++) {
try {
selectColorRange (theArray[0], theArray[1], theArray[2], 0);
cutToLayer ();
myDocument.activeLayer = theLayer;
}
catch (e) {};
};
var time2 = Number(timeString());
alert(((time2-time1)/1000)+" seconds\nstart "+time1+"\nend "+time2)
}
};
////// select color range //////
function selectColorRange (theR, theG, theB, fuzziness) {
// =======================================================
var idClrR = charIDToTypeID( "ClrR" );
var desc4 = new ActionDescriptor();
var idFzns = charIDToTypeID( "Fzns" );
desc4.putInteger( idFzns, fuzziness );
var idMnm = charIDToTypeID( "Mnm " );
var desc5 = new ActionDescriptor();
var idR = charIDToTypeID( "Rd " );
desc5.putDouble( idR, theR );
var idG = charIDToTypeID( "Grn " );
desc5.putDouble( idG, theG );
var idB = charIDToTypeID( "Bl " );
desc5.putDouble( idB, theB );
var idRGCl = charIDToTypeID( "RGBC" );
desc4.putObject( idMnm, idRGCl, desc5 );
var idMxm = charIDToTypeID( "Mxm " );
var desc6 = new ActionDescriptor();
var idR = charIDToTypeID( "Rd " );
desc6.putDouble( idR, theR );
var idG = charIDToTypeID( "Grn " );
desc6.putDouble( idG, theG );
var idB = charIDToTypeID( "Bl " );
desc6.putDouble( idB, theB );
var idRGCl = charIDToTypeID( "RGBC" );
desc4.putObject( idMxm, idRGCl, desc6 );
var idcolorModel = stringIDToTypeID( "colorModel" );
desc4.putInteger( idcolorModel, 0 );
executeAction( idClrR, desc4, DialogModes.NO );
};
////// cut to layer //////
function cutToLayer () {
try {
// =======================================================
var idCtTL = charIDToTypeID( "CtTL" );
executeAction( idCtTL, undefined, DialogModes.NO );
return activeDocument.activeLayer
} catch (e) {return undefined}
};
////// create solid color layer //////
function solidColorLayer (theR, theG, theB, theName, theBlendMode) {
// =======================================================
var idMk = charIDToTypeID( "Mk " );
var desc10 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref1 = new ActionReference();
var idcontentLayer = stringIDToTypeID( "contentLayer" );
ref1.putClass( idcontentLayer );
desc10.putReference( idnull, ref1 );
var idUsng = charIDToTypeID( "Usng" );
var desc11 = new ActionDescriptor();
var idNm = charIDToTypeID( "Nm " );
desc11.putString( idNm, theName );
var idMd = charIDToTypeID( "Md " );
var idBlnM = charIDToTypeID( "BlnM" );
var idMltp = theBlendMode ;
desc11.putEnumerated( idMd, idBlnM, idMltp );
var idType = charIDToTypeID( "Type" );
var desc12 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc13 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc13.putDouble( idRd, theR );
var idGrn = charIDToTypeID( "Grn " );
desc13.putDouble( idGrn, theG );
var idBl = charIDToTypeID( "Bl " );
desc13.putDouble( idBl, theB );
var idRGBC = charIDToTypeID( "RGBC" );
desc12.putObject( idClr, idRGBC, desc13 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc11.putObject( idType, idsolidColorLayer, desc12 );
var idcontentLayer = stringIDToTypeID( "contentLayer" );
desc10.putObject( idUsng, idcontentLayer, desc11 );
executeAction( idMk, desc10, DialogModes.NO );
return app.activeDocument.activeLayer
};
////// changeSolidColor //////
function changeSolidColorLayer (theR, theG, theB) {
try {
// =======================================================
var idsetd = charIDToTypeID( "setd" );
var desc17 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref2 = new ActionReference();
var idcontentLayer = stringIDToTypeID( "contentLayer" );
var idOrdn = charIDToTypeID( "Ordn" );
var idTrgt = charIDToTypeID( "Trgt" );
ref2.putEnumerated( idcontentLayer, idOrdn, idTrgt );
desc17.putReference( idnull, ref2 );
var idT = charIDToTypeID( "T " );
var desc18 = new ActionDescriptor();
var idClr = charIDToTypeID( "Clr " );
var desc19 = new ActionDescriptor();
var idRd = charIDToTypeID( "Rd " );
desc19.putDouble( idRd, theR );
var idGrn = charIDToTypeID( "Grn " );
desc19.putDouble( idGrn, theG );
var idBl = charIDToTypeID( "Bl " );
desc19.putDouble( idBl, theB );
var idRGBC = charIDToTypeID( "RGBC" );
desc18.putObject( idClr, idRGBC, desc19 );
var idsolidColorLayer = stringIDToTypeID( "solidColorLayer" );
desc17.putObject( idT, idsolidColorLayer, desc18 );
executeAction( idsetd, desc17, DialogModes.NO );
return true
} catch (e) {return false}
};
////// function to get the date //////
function timeString () {
var now = new Date();
return now.getTime()
};
Copy link to clipboard
Copied
And this script actually works as shown here in the forum?
For the records:
if (app.activeDocument.mode = DocumentMode.RGB) {
should read
if (app.activeDocument.mode == DocumentMode.RGB) {
Copy link to clipboard
Copied
And this script actually works as shown here in the forum?
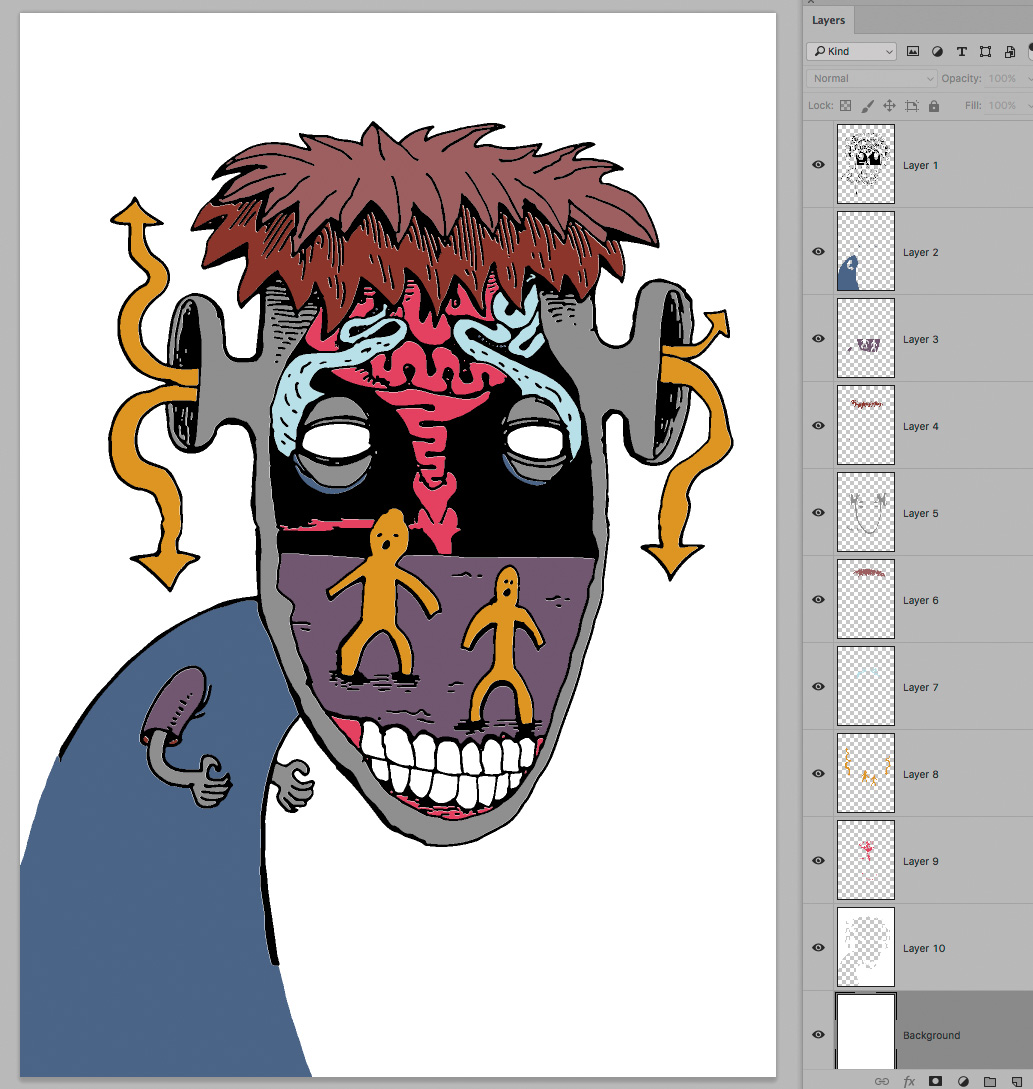
Why would I have posted the screenshot unless the layered file was created with the Script?
But like I said I had to clean up the jpg-damaged image considerably.
The Script determines the non-0 levels in the three channels’ histograms, then tries to determine which combinations of the values actually exist with a Solid Color Layer set to Difference (which usually still results in a few false positives because the composite only has 256 levels, so naturally more than one RGB combination can be represented by the same luminance level, still it sped things up in my test) and then uses Select > Color Range wrapped in a try-clause to lift them from the flattened copy of the image.
Copy link to clipboard
Copied
I was actually referring to the typo mentioned "for the records".
The "schnippisch" tone may not be appropriate, and I may actually delete the message soon.
Copy link to clipboard
Copied
JavaScript is forgiving that way … the check would not perform as intended but it would not crash the Script if the condition is met anyway.
Copy link to clipboard
Copied
Well,
if (app.activeDocument.mode = DocumentMode.RGB)
will always return true, no matter what activeDocument mode is. Because JavaScript is forgiving, it will not balk at the attempt to set the activeDocument.mode (as the mode property is actually read-only).
And we can assume that in the current case, the mode of the active document will be RGB for most of the time.
Copy link to clipboard
Copied
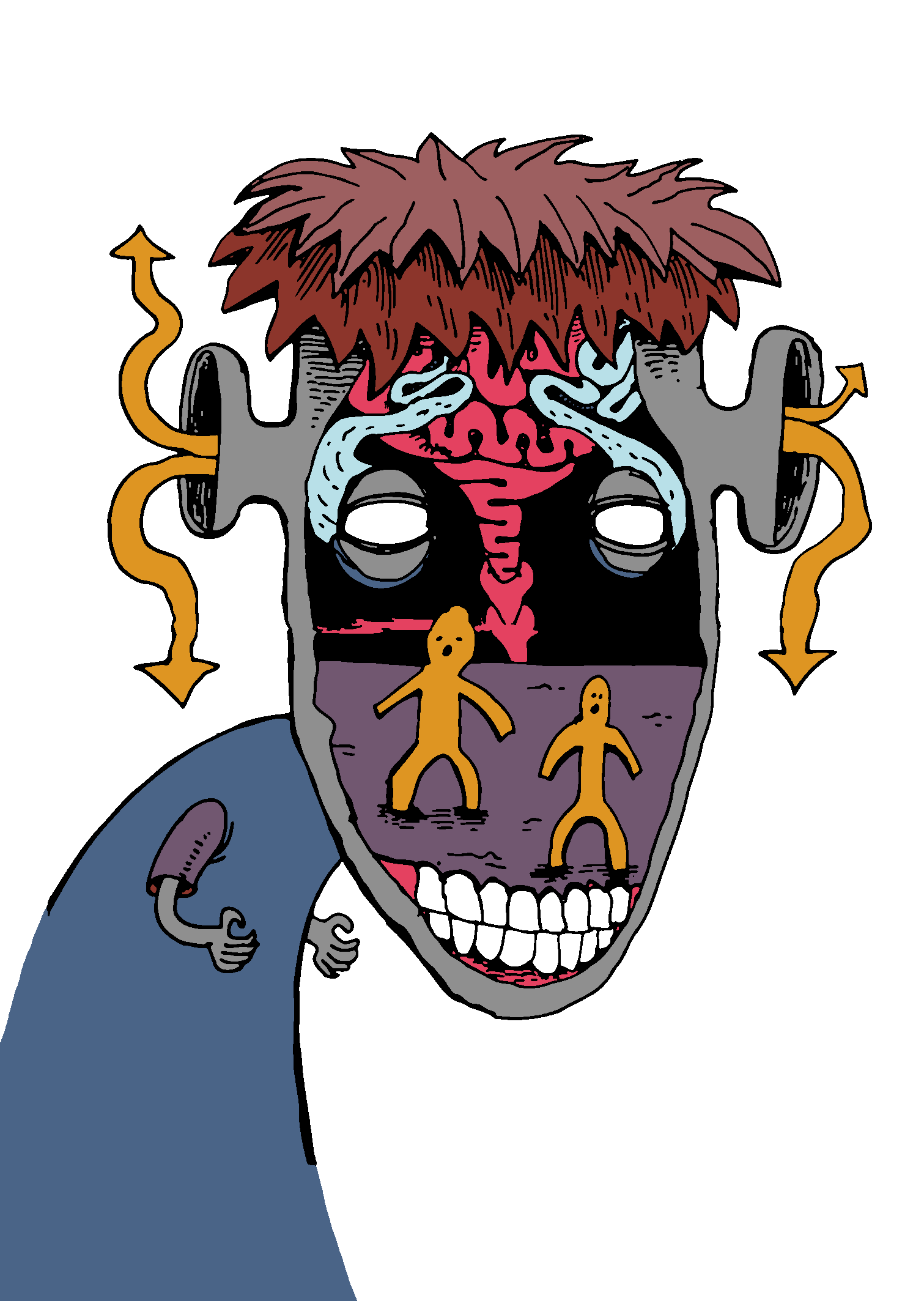
Why don’t you just do your own testing?
Here is the cleaned up image:

Copy link to clipboard
Copied
@Mikaeru
Thanks for the suggestion and link, I've had issues exporting to psd layers in the past and have generally found it easier to work with colours and create a flat pdf... I'll definately look into it but still think for the way I work this script that @c.pfaffenbichler provided is more useful.
@c.pfaffenbichler
Thanks, this does exactly what I was looking for ![]()
(so long as I remember to open the image first as an 8-bit RGB in PS, otherwise I get some very interesting results)
I would stick with illustrator if I could (and sometimes do for simpler images), it's great for composition as I can lay out my elements and play around with them as much as I like without worrying about blurryness or filesize, but I generally add a whole lot to them in photoshop (bringing them more into the realm of a digital painting) which would take a lot longer or simply couldn't be achieved in illustrator.
Your script is great but the time it takes to crunch the numbers on my machine is quite variable, and would be totally fine if I use the time to get up and make a coffee or something, but I'd be interested in finding out how to define the array manually to add a selection of my own specific colours (up to 10, 20 or 30, whatever, I can do a bit of trial and error to find out what's acceptable in terms of timeframe and colour choice).
I don't yet understand enough scripting to know where to put my colours (or rather how to define the array), and what lines of code it would replace? Some tips to this end would be great.
Thanks again, I really appreciate the time that must have gone into solving this problem.... great to see so much help on these boards
Copy link to clipboard
Copied
so long as I remember to open the image first as an 8-bit RGB in PS
As has been pointed out you need to amend the if-clause that checks for the RGB image or you could amend the Script to work for CMYK images.
Regarding 16bit images: In a 16bit image using Color Range from the menu and then invoking Layer Via Copy manually seems to result in a Layer with only 75% opacity, too.
Using the Magic Wand instead would be uncomfortable in a Script because one would have to isolate one point per color.
Another alternative might be using Layer copies with Blend If settings, then grouping each one individually and merging the Group.
As for defining the array of colors for use with Color Range see below (the line starting with »var theArray = «).
Alternatively one could for example use Path Points or Color Samplers and have the Script evaluate those.
// split color regions of an rgb image into layers;
// 2016, use it at your own risk;
#target photoshop
if (app.documents.length > 0) {
if (app.activeDocument.mode == DocumentMode.RGB) {
var time1 = Number(timeString());
var myDocument = app.activeDocument.duplicate("theCopy", true);
var theLayer = myDocument.activeLayer;
// define the colors;
var theArray = [[0,0,0], [74,100,135], [113,87,112], [222,149,34], [228,65,96], [184,224,232], [157,95,96], [143,143,143], [140,53,43], [255,255,255]];
// try to cut to layers;
for (var a = 0; a < theArray.length; a++) {
try {
selectColorRange (theArray[0], theArray[1], theArray[2], 0);
cutToLayer ();
myDocument.activeLayer = theLayer;
}
catch (e) {};
};
var time2 = Number(timeString());
alert(((time2-time1)/1000)+" seconds\nstart "+time1+"\nend "+time2)
}
};
////// select color range //////
function selectColorRange (theR, theG, theB, fuzziness) {
// =======================================================
var idClrR = charIDToTypeID( "ClrR" );
var desc4 = new ActionDescriptor();
var idFzns = charIDToTypeID( "Fzns" );
desc4.putInteger( idFzns, fuzziness );
var idMnm = charIDToTypeID( "Mnm " );
var desc5 = new ActionDescriptor();
var idR = charIDToTypeID( "Rd " );
desc5.putDouble( idR, theR );
var idG = charIDToTypeID( "Grn " );
desc5.putDouble( idG, theG );
var idB = charIDToTypeID( "Bl " );
desc5.putDouble( idB, theB );
var idRGCl = charIDToTypeID( "RGBC" );
desc4.putObject( idMnm, idRGCl, desc5 );
var idMxm = charIDToTypeID( "Mxm " );
var desc6 = new ActionDescriptor();
var idR = charIDToTypeID( "Rd " );
desc6.putDouble( idR, theR );
var idG = charIDToTypeID( "Grn " );
desc6.putDouble( idG, theG );
var idB = charIDToTypeID( "Bl " );
desc6.putDouble( idB, theB );
var idRGCl = charIDToTypeID( "RGBC" );
desc4.putObject( idMxm, idRGCl, desc6 );
var idcolorModel = stringIDToTypeID( "colorModel" );
desc4.putInteger( idcolorModel, 0 );
executeAction( idClrR, desc4, DialogModes.NO );
};
////// cut to layer //////
function cutToLayer () {
try {
// =======================================================
var idCtTL = charIDToTypeID( "CtTL" );
executeAction( idCtTL, undefined, DialogModes.NO );
return activeDocument.activeLayer
} catch (e) {return undefined}
};
////// function to get the date //////
function timeString () {
var now = new Date();
return now.getTime()
};
Copy link to clipboard
Copied
Alternatively one could for example use Path Points or Color Samplers and have the Script evaluate those.
Using Color Samplers’ color property directly could be risky, though – they use the Eyedropper Tool’s Sample Size so it is possible they would not read the pure colors if they are positioned »close« to color regions’ edges.
Copy link to clipboard
Copied
Thanks again c.pfaffenbichler,
This is just what I needed. now I can get it to work for me in an instant.......
Funny thing though, just done some brief testing, after defining a few colours in var theArray, then adding another colour in illustrator which I hadn't defined in the script, on execution it still managed to seperate that new colour out into it's own layer.
Not quite sure what's going on there but it's pretty sweet anyway!
Copy link to clipboard
Copied
BY the way: If you should want to adapt the Script for use with CMYK files you would need to amend the function selectColorRange, but you could get the AM code by recording the operation Color Range in a CMYK file with ScriptingListener.plugin.
Copy link to clipboard
Copied
var histo = myDocument.channels.histogram
Why do I get an error on this line?
doesn't work, I'm using your demo image;

Copy link to clipboard
Copied
From what I understand of your workflow, it may be worth trying to use the ability of Illustrator to directly produce a document in layered Photoshop format using the File>Export... menu:
AI: Exporting a layered PSD from Illustrator | SeventySeven
HTH,
--Mikaeru
Copy link to clipboard
Copied
I have one vector image I want to split the color to separate layer, following images is sample image
If I run the script it will be shown following image
Kindly resolve the problem, c.pfaffenbichler
Copy link to clipboard
Copied
If you start with a vector image this should better be done in Illustrator.
-
- 1
- 2
Find more inspiration, events, and resources on the new Adobe Community
Explore Now