Copy link to clipboard
Copied
Greetings everyone! User interface curiosity about customizing each button state. In a future project, I intend to use a ScriptUI script that contains a few buttons, however, I have difficulty understanding how to add images.PNG to buttons, eg "b1-normal.png", "b1-rollover.png", and "b1 - pressed.png ", no button due, and so on.
Has anyone had this experience, how can I do this, any ideas?
The camino dos imgens would be this:
("~ / AppData / Roaming / Adobe / CEP / extensions / Ps-fxrios / icons / b1-normal.png")
I know it's not easy: It would be something like this:
var dir = "" + File($.fileName).path + "/img/";
var icons = { normal: File(dir + "painel_icon.png"),
disable: File(dir + "painel_icon.png"),
pressed: File(dir + "painel_icon3.png"),
rollover: File(dir + "painel_icon2.png")
};
var w = new Window("dialog");
b = w.add ('button'); // works for customButton, iconButton, button
b.preferredSize = [200,100];
var roll = ScriptUI.newImage(icons.rollover);
var norm = ScriptUI.newImage(icons.normal);
var down = ScriptUI.newImage(icons.pressed);
b.image = norm;
b.size = [140, 40]
b.onDraw = function (state) {
this.graphics.drawImage(this.image,0,0);
}
var mouseEventHandler = function(event) {
switch (event.type) {
case 'mouseover':
event.target.image = roll;
break;
case 'mouseout':
event.target.image = norm;
break;
case 'mousedown':
event.target.image = down;
break;
case 'mouseup':
event.target.image = roll;
break;
default:
event.target.image = norm;
}
event.target.notify("onDraw");
}
b.addEventListener('mouseover', mouseEventHandler, false);
b.addEventListener('mouseout', mouseEventHandler, false);
b.addEventListener('mousedown', mouseEventHandler, false);
b.addEventListener('mouseup', mouseEventHandler, false);
w.show();But I need to do every process on every button in this script that is pretty easy to understand and edit:
var dlg = new Window ("dialog", "My dialog", [0,0,0,0])
dlg.size = [150,300]
dlg.location = [600,260]
var dlgborda = dlg.add('panel', [10,5,140,280], '');
//----------------
var b1 = dlgborda.add("button", [0,0,0,0], " ")
b1.location = [10, 12]
b1.size = [50, 50]
//-----------------
var b2 = dlgborda.add("button", [0,0,0,0], " ")
b2.location = [65,12]
b2.size = [50, 50]
//-----------------
var b3 = dlgborda.add("button", [0,0,0,0], " ")
b3.location = [65,70]
b3.size = [50, 50]
//-----------------
var b4 = dlgborda.add("button", [0,0,0,0], " ")
b4.location = [10,70]
b4.size = [50, 50]
dlg.show()
Thank you:
 1 Correct answer
1 Correct answer
Thank you skin attention .... Actually was not quite what I needed, but the same will be quite useful on another occasion: Did you read the post at the beginning?
I have already been able to find the answer that meets my needs on page 18 of this PDF Guide:
For me it worked very well this way:
var icons = {
a1: File ("~/AppData/Roaming/Adobe/CEP/extensions/Ps-fxrios/assets/icon-a.png"), // normal
b1: File ("~/AppData/Roaming/Adobe/CEP/extensions/Ps-fxrios/assets/icon-b.png"), /
...Explore related tutorials & articles
Copy link to clipboard
Copied
Hi .. I believe this should be very complex. I would also like to know how you do it! I found this example, however it shows only on a button: I do not know if this process would be possible for other images with other buttons: https://forums.adobe.com/message/5638494#5638494
Copy link to clipboard
Copied
Did you try to add a second button to Davide's example script and event listeners to see if it may be possible? to use his code? If it can then you would just need to modify the code to use your icons for the second button and do what you want to do when the buttons are used. Not just change the icon.
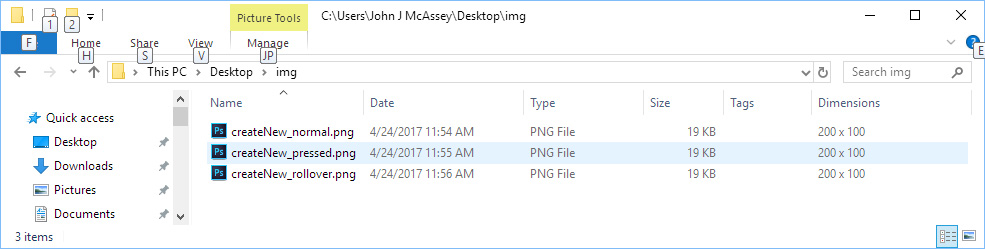
var dir = "" + File($.fileName).path + "/img/";
var icons = { normal: File(dir + "createNew_normal.png"),
disable: File(dir + "createNew_normal.png"),
pressed: File(dir + "createNew_pressed.png"),
rollover: File(dir + "createNew_rollover.png")
};
var w = new Window("dialog");
b = w.add ('button'); // works for customButton, iconButton, button
b.preferredSize = [200,100];
c = w.add ('button'); // works for customButton, iconButton, button
c.preferredSize = [200,100];
var roll = ScriptUI.newImage(icons.rollover);
var norm = ScriptUI.newImage(icons.normal);
var down = ScriptUI.newImage(icons.pressed);
b.image = norm;
b.size = [140, 40]
b.onDraw = function (state) {
this.graphics.drawImage(this.image,0,0);
}
c.image = norm;
c.size = [140, 40]
c.onDraw = function (state) {
this.graphics.drawImage(this.image,0,0);
}
var mouseEventHandler = function(event) {
switch (event.type) {
case 'mouseover':
event.target.image = roll;
break;
case 'mouseout':
event.target.image = norm;
break;
case 'mousedown':
event.target.image = down;
break;
case 'mouseup':
event.target.image = roll;
break;
default:
event.target.image = norm;
}
event.target.notify("onDraw");
}
b.addEventListener('mouseover', mouseEventHandler, false);
b.addEventListener('mouseout', mouseEventHandler, false);
b.addEventListener('mousedown', mouseEventHandler, false);
b.addEventListener('mouseup', mouseEventHandler, false);
c.addEventListener('mouseover', mouseEventHandler, false);
c.addEventListener('mouseout', mouseEventHandler, false);
c.addEventListener('mousedown', mouseEventHandler, false);
c.addEventListener('mouseup', mouseEventHandler, false);
w.show();
Copy link to clipboard
Copied
With html and CSS with the minimum and effort I would coseguiria but with Java Script, I confess that I have not the slightest idea how to add the second, third ... button! JJMack , if you had to modify and add some buttons like you would do this with this script ??
Copy link to clipboard
Copied
I have a similar question!
How do I add an image to a button? Could someone share an example?
Copy link to clipboard
Copied
The example script posted does. Three png image file in an img folder on your desktop are used.

Copy link to clipboard
Copied
The example above shows that effects on buttons are possible, but they do not show how this would work with a second button.
Simpler type: an image in the buddy button as above friend:
Var dlg = new Window ("dialog", "My dialog", [0,0,0,0])
Dlg.size = [150,300]
Dlg.location = [600,260]
Var dlgborda = dlg.add ('panel', [10,5,140,280], '');
Var b1 = dlgborda.add ("button", [0,0,0,0], "")
B1.location = [10,12]
B1.size = [50, 50]
dlg.show()
Copy link to clipboard
Copied
The events for the second buttons are the same as the first button, The changes I made shows that I use the same graphics for the two buttons still they work independently. You could use different graphics and do more that just change the graphic for an event. All the script currently does is change the graphics. The Script perform no other function. Mouse events trigger no other function. You would add that. Where you would add that code I'm not sure I would have to read Adobe ScriptUI documentation.
Copy link to clipboard
Copied
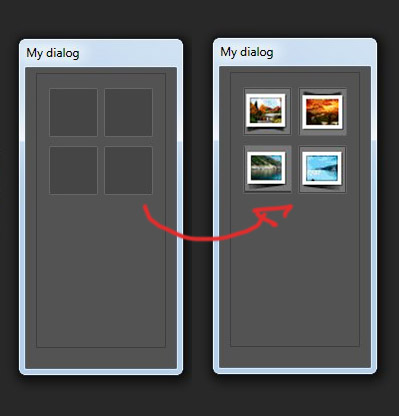
Hi JJMack Thank you skin attention. I have to create a dialog box, which contains six buttons, each button will perform its due function through the Photoshop action that I created, however it is fundamental that each button has a different image or icon so I can identify the action : That would give a more attractive look. Thank you.
I tried to do using the above script, just left to add to each button a different image:

Copy link to clipboard
Copied
Hi ... If it's just to add a simple image ...
The problem is always that by hovering the mouse or clicking the button the same button is hidden and I do not know how to solve this.
Save the script and use this image on your desktop, and check yourself:
var dlg = new Window ("dialog", "My dialog", [0,0,0,0])
dlg.size = [150,300]
dlg.location = [600,260]
var dlgborda = dlg.add('panel', [10,5,140,280], '');
var b1 = File (Folder.desktop + "/icon_fx.png");
var b1 = dlgborda.add("iconbutton", [0,0,0,0], ScriptUI.newImage(b1),)
b1.location = [5, 8]
b1.size = [50, 50]
var b2 = File (Folder.desktop + "/icon_fx.png");
var b2 = dlgborda.add("iconbutton", [0,0,0,0], ScriptUI.newImage(b2),)
b2.location = [65,8]
b2.size = [50, 50]
var b3 = File (Folder.desktop + "/icon_fx.png");
var b3 = dlgborda.add("iconbutton", [0,0,0,0], ScriptUI.newImage(b3),)
b3.location = [65,62]
b3.size = [50, 50]
var b4 = File (Folder.desktop + "/icon_fx.png");
var b4 = dlgborda.add("iconbutton", [0,0,0,0], ScriptUI.newImage(b4),)
b4.location = [5,62]
b4.size = [50, 50]
dlg.show()
![]()
Copy link to clipboard
Copied
Did you even look at Davide's example script? Your script has no mouse event code. A mouse click is not magical. You need to code the script to do what you want the click or mouse over to do.
By the way all his script does is change the button icon on mouse events like mouse over mouse no longer over mouse click etc the button perform no other function.
Copy link to clipboard
Copied
Mauricio,
give the following a try:
function drawButton() {
this.graphics.drawImage(this.image,0,0);
}
var dlg = new Window ("dialog", "My dialog", [0,0,0,0])
dlg.size = [150,300]
dlg.location = [600,260]
var dlgborda = dlg.add('panel', [10,5,140,280], '');
var b1 = File (Folder.desktop + "/icon_fx.png");
var b1 = dlgborda.add("iconbutton", [0,0,0,0], ScriptUI.newImage(b1),)
b1.location = [5, 8]
b1.size = [50, 50]
b1.onDraw = drawButton;
var b2 = File (Folder.desktop + "/icon_fx.png");
var b2 = dlgborda.add("iconbutton", [0,0,0,0], ScriptUI.newImage(b2),)
b2.location = [65,8]
b2.size = [50, 50]
b2.onDraw = drawButton;
var b3 = File (Folder.desktop + "/icon_fx.png");
var b3 = dlgborda.add("iconbutton", [0,0,0,0], ScriptUI.newImage(b3),)
b3.location = [65,62]
b3.size = [50, 50]
b3.onDraw = drawButton;
var b4 = File (Folder.desktop + "/icon_fx.png");
var b4 = dlgborda.add("iconbutton", [0,0,0,0], ScriptUI.newImage(b4),)
b4.location = [5,62]
b4.size = [50, 50]
b4.onDraw = drawButton;
For some reason something weird happens in the second row in CC 2017, but with manual positioning I think you can workaround it.
Hope this helps!
Davide Barranca
Copy link to clipboard
Copied
Thank you skin attention .... Actually was not quite what I needed, but the same will be quite useful on another occasion: Did you read the post at the beginning?
I have already been able to find the answer that meets my needs on page 18 of this PDF Guide:
For me it worked very well this way:
var icons = {
a1: File ("~/AppData/Roaming/Adobe/CEP/extensions/Ps-fxrios/assets/icon-a.png"), // normal
b1: File ("~/AppData/Roaming/Adobe/CEP/extensions/Ps-fxrios/assets/icon-b.png"), // enabled
c1: File ("~/AppData/Roaming/Adobe/CEP/extensions/Ps-fxrios/assets/icon-c.png"), // pressed
d1: File ("~/AppData/Roaming/Adobe/CEP/extensions/Ps-fxrios/assets/icon-d.png"), // rollover
a2: File ("~/AppData/Roaming/Adobe/CEP/extensions/Ps-fxrios/assets/icon-a2.png"), // normal
b2: File ("~/AppData/Roaming/Adobe/CEP/extensions/Ps-fxrios/assets/icon-b2.png"), // enabled
c2: File ("~/AppData/Roaming/Adobe/CEP/extensions/Ps-fxrios/assets/icon-c2.png"), // pressed
d2: File ("~/AppData/Roaming/Adobe/CEP/extensions/Ps-fxrios/assets/icon-d2.png"), // rollover
}
var w = new Window ("dialog", "My Buttons", [0,0,0,0])
w.size = [230,253]
w.location = [650,300]
var wborda = w.add('panel', [6,9,140,246], '');
//Buttons
btn1 = wborda.add ("iconbutton", [0,0,0,0], ScriptUI.newImage (icons.a1, icons.b1, icons.c1, icons.d1),)
btn1.location = [0, 0]
btn2 = wborda.add ("iconbutton", [0,0,0,0], ScriptUI.newImage (icons.a2, icons.b2, icons.c2, icons.d2),)
btn2.location = [65, 0]
w.show();
Anyway, I'm very grateful for the help! A hug.![]()
Copy link to clipboard
Copied
Anyone an idea why this wont work in illustrator?
i used a script to make the icon binary, they load fine. I tested this by change the default icon at b.image = roll
The mouseEventHandler also works fine. I added an alert per event and it gets triggered. Then i added an alert for (event.target.image) and that also works.
My guess i now, did not test it actually.... is add dialog.update() where dialog is the name of new Window.
As i was typing it popped into my brain... typically an duhh moment 😉
EDIT 27-02-2023
weird, i cant get the event.type.image = roll or any other to work. The event type switch works. its just that event.type.image doesnt seem to do anything. So i used the b.image = roll, this works just fine. Since i needed a toggle method, which was also a journey. Somehow a toggle system with boolean = boolean == true ? false : true; Will not work, no matter what it wont toggle. Though this does work in function ive written. Had to try a couple version from stackexchange. This one does work, this.active = this.active != true;
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
