- Home
- Photoshop ecosystem
- Discussions
- Re: Additional scripted patterns
- Re: Additional scripted patterns
Additional scripted patterns
Copy link to clipboard
Copied
Hi all,
I am the developer of the Deco scripting engine that is used to create scripted patterns in Photoshop CS6. I would like to continue the interesting discussions and exchange of patterns and images that many of you started on the pre-release forum.
If you go to the following page (link) you can get a brief overview of how to add new scripted patterns to Photoshop CS6. Check out a few Deco scripts that create boundary patterns. The size of the boundary depends on the width
of the input pattern – you want a wider boundary, create a wider pattern.
Feel free to ask me any questions related to pattern scripting.
Enjoy,
Radomir
Explore related tutorials & articles
Copy link to clipboard
Copied
Hi David, ok, running directly from the scripts this is the error I get;
Error 2 : RenderAPI is undefined.
Line 17
->var pattern = RenderAPI.getParameter(kps pattern); //get pattern
information.
The other path script I have that works is ' specify varying sizes along path '... author unknown but Paul something rings a bell...here is that script;
//Script Copyright 2012 by Richard Y. Kain. I am indebted to others who made predecessor
//scripts that did not have varying copy sizes and varying copy spacing, which I added by
//rewriting portions and resturcturing the information transferred among the two scripts.
//This script for Photoshop CS6 displays the dialog window and eventually calls deco fill to
//execute the script mentioned below.
//The major feture is that the sizes of the pattern can vary progressively along the path, and
//the spacing of the copies can be specified. This script invokes the script "Varying Path and Spacing"
//that is called from the fill dialog to actually render the pattern copies.
//The scripts should be located in the directory \presets\deco in the CS6 program files context.
//This script should be invoked from Photoshop through the File>Scripts path
#target photoshop
app.bringToFront();
main();
function main(){
var updated=false;
if(!documents.length) return;
//The following code (by someone else) constructs an alphabetic list of the patterns known to the fill dialog.
var file = File(Folder.temp +"/deco.pat");
if(file.exists) file.remove();
savePatterns( file );
file.open("r");
file.encoding = 'BINARY';
var str = file.read();
file.close();
var patterns=[];
var rex = /(\x00\w|\x00\d)(\x00\-|\x00\w|\x00\s|\x00\d)\x00\x00\$[-a-z\d]/g;
while ((result = rex.exec(str)) != null) {
var sp = result[0].toString().replace(/\x00/g, '').split('$');
var X = readInt16(str,(result.index(result[0].length)22));
var Y = readInt16(str,(result.index(result[0].length)18));
patterns.push([[sp[0]],[sp[1]],
}
patterns=ReturnUniqueSortedList(patterns);
file.remove();
//The following code (by someone else, slightly modified by me) displays the dialog about the path fill
var win = new Window( 'dialog', 'Path Fill' );
g = win.graphics;
var myBrush = g.newBrush(g.BrushType.SOLID_COLOR, );
g.backgroundColor = myBrush;
win.p1= win.add("panel", undefined, undefined, );
win.g1 = win.p1.add('group');
win.g1.orientation = "row";
win.title = win.g1.add('statictext',undefined,'Path Fill');
win.title.alignment="fill";
var g = win.title.graphics;
g.font = ScriptUI.newFont("Georgia","BOLDITALIC",22);
win.g5 =win.p1.add('group');
win.g5.orientation = "row";
win.g5.alignment='fill';
win.g5.spacing=10;
win.g5.st1 = win.g5.add('statictext',undefined,'Spacing of pattern copies (as a percentage of its width): ');
win.g5.st1.preferredSize=[340,20];
win.g5.et1 = win.g5.add('edittext',undefined,'50');
win.g5.et1.preferredSize=[50,20];
win.g5.et1.onChanging = function() {
if (this.text.match(/[^\-\.\d]/)) {
this.text = this.text.replace(/[^\-\.\d]/g, '');
}
};
win.g8 =win.p1.add('group');
win.g8.orientation = "row";
win.g8.alignment='fill';
win.g8.spacing=10;
win.g8.st1 = win.g8.add('statictext',undefined,'Final pattern size (as a percentage): ');
win.g8.st1.preferredSize=[340,20];
win.g8.et1 = win.g8.add('edittext',undefined,'10');
win.g8.et1.preferredSize=[50,20];
win.g8.et1.onChanging = function() {
if (this.text.match(/[^\-\.\d]/)) {
this.text = this.text.replace(/[^\-\.\d]/g, '');
}
};
win.g10 =win.p1.add('group');
win.g10.orientation = "row";
win.g10.alignment='fill';
win.g10.st1 = win.g10.add('statictext',undefined,'Please select Pattern:');
win.g10.st1.preferredSize=[340,20];
win.g10.dd1 = win.g10.add('dropdownlist');
for(var p in patterns){win.g10.dd1.add('item',patterns
[0]);}
win.g10.dd1.selection=0;
win.g10.dd1.onChange = function(){
var str = patterns[win.g10.dd1.selection.index][0].toString() + " ( X = " ;
str += Number(patterns[win.g10.dd1.selection.index][2]) + " Y = ";
str += Number(patterns[win.g10.dd1.selection.index][3]) + ")";
//win.g10.dd1.helpTip = str;
}
win.g10.dd1.onChange();
win.g15 =win.p1.add('group');
win.g15.orientation = "row";
win.g15.alignment='fill';
var Blend = ['Normal','Dissolve','-','Darken','Multiply','Color Burn','Linear Burn','Darker Color','-','Lighten','Screen','Color Dodge',
'Linear Dodge (Add)','Lighter Color','-','Overlay','Soft Light','Hard Light','Vivid Light','Linear Light', 'Pin Light','Hard Mix','-','Difference', 'Exclusion',
'Subtract','Divide','-','Hue','Saturation','Color','Luminosity'];
var bMode=['Nrml','Dslv','-','Drkn','Mltp','CBrn','linearBurn','darkerColor','-','Lghn', 'Scrn',
'CDdg','linearDodge','lighterColor','-','Ovrl','SftL','HrdL','vividLight','linearLight','pinLight','hardMix','-',
'Dfrn','Xclu','blendSubtraction','blendDivide','-','H ','Strt','Clr ','Lmns'];
win.g15.st1 = win.g15.add('statictext',undefined,'Blend Mode:');
win.g15.st1.preferredSize=[340,20];
win.g15.dd1 = win.g15.add('dropdownlist',undefined,Blend);
win.g15.dd1.selection=0;
win.g20 =win.p1.add('group');
win.g20.orientation = "row";
win.g20.alignment='fill';
win.g20.st1 = win.g20.add('statictext',undefined,'Opacity:');
win.g20.st1.preferredSize=[340,20];
win.g20.et1 = win.g20.add('edittext',undefined,'100');
win.g20.et1.preferredSize=[50,20];
win.g20.et1.onChanging = function() {
if (this.text.match(/[^\-\.\d]/)) {
this.text = this.text.replace(/[^\-\.\d]/g, '');
}
};
var pictureFlag = true //flag about whether you choose to select patterns by name or by picture
win.g100 =win.p1.add('group');
win.g100.orientation = "row";
win.g100.alignment='center';
win.g100.bu1 = win.g100.add('button',undefined,'Paint pattern copies');
win.g100.bu1.preferredSize=[150,30];
win.g100.bu3 = win.g100.add('button',undefined,'See pattern pictures');
win.g100.bu3.preferredSize=[150,30];
win.g100.bu2 = win.g100.add('button',undefined,'Close');
win.g100.bu2.onClick=function(){
win.close(0);
}
win.g100.bu2.preferredSize=[150,30];
//Control goes here if the pattern was chosen by name and the button to do it was clicked
win.g100.bu1.onClick=function(){
if(win.g5.et1.text == ''){
alert("Your spacing cannot be blank");
return;
}
if(isNaN(Number(win.g5.et1.text) )){
alert("Your entry for the spacing is not a number");
return;
}
if (Number(win.g5.et1.text)<10){
alert("Your spacing must be at least 10%");
return;
}
if(win.g8.et1.text == ''){
alert("Your final size specification cannot be blank");
return;
}
if(isNaN(Number(win.g8.et1.text) )){
alert("Your entry for the final size is not a number");
return;
}
win.close(0);
pictureFlag = false;
if (updated==true){
var idslct = charIDToTypeID( "slct" );
var desc4 = new ActionDescriptor();
var idnull = charIDToTypeID( "null" );
var ref4 = new ActionReference();
var idHstS = charIDToTypeID( "HstS" );
var idOrdn = charIDToTypeID( "Ordn" );
var idPrvs = charIDToTypeID( "Prvs" );
ref4.putEnumerated( idHstS, idOrdn, idPrvs );
desc4.putReference( idnull, ref4 );
executeAction( idslct, desc4, DialogModes.NO );
}
updated=true;
doit(pictureFlag);
app.refresh()
} //end finction for using the patterns by name
//The followong code is invokied if the user wishes to see the patterns in the fil dialog box before tracing the path
win.g100.bu3.onClick=function(){
if(win.g5.et1.text == ''){
alert("Your spacing cannot be blank");
return;
}
if(isNaN(Number(win.g5.et1.text) )){
alert("Your entry for the spacing is not a number");
return;
}
if(win.g8.et1.text == ''){
alert("Your final size specification cannot be blank");
return;
}
if(isNaN(Number(win.g8.et1.text) )){
alert("Your entry for the final size is not a number");
return;
}
pictureFlag = true;
win.close(0);
doit(pictureFlag);
} //end finction for using the patterns by pictures - through the fill dialog box
//This function traces the path and creates a listing of points along the path
function doit(useFillBoxFlag) {
// Save the current preferences
var startRulerUnits = app.preferences.rulerUnits;
var startTypeUnits = app.preferences.typeUnits;
var startDisplayDialogs = app.displayDialogs;
// Set Adobe Photoshop CS6 to use pixels and display no dialogs
app.preferences.rulerUnits = Units.PIXELS;
app.preferences.typeUnits = TypeUnits.PIXELS;
//app.displayDialogs = DialogModes.NO;
var activePath=activePathIndex()
if (activePath=-1)activePath=0;
myPath=activeDocument.pathItems[activePathIndex()].subPathItems[0]; //I'm just calculating the first subpath of the active path
var scriptEndSize = Number(win.g8.et1.text); //FInal pattern size ad a percentage
var spacing =Number(win.g5.et1.text)
//*Number(patterns[win.g10.dd1.selection.index][2])/100; // Initial Spacing of points in pixels
spacedPoints= new Array; //The position of each of the equally spaced points
rotations = new Array; //The rotation of each of the equally spaced points
copysizes = new Array; //The sizes of the copies to be places at the points along the path
//accuracy of calculation... how many straight line segments each curved segment is split into.
//Note that the granularity is set so that there are about 800 points along the total path, which
//prevents the arrays that are put into the global environment from overflowing.
var granularity = Math.floor(800/myPath.pathPoints.length);
var results = new Array; //points of the straight line segment.... these aren't evenly spaced.
var pointCount=myPath.pathPoints.length-1;
//Approximate Path by dividing into straight line segments
var d = myPath.pathPoints[0].anchor;
for(var i = 0; i< pointCount; i++)
{
var a = d
var b = myPath.pathPoints.leftDirection;
var c = myPath.pathPoints[i+1].rightDirection;
var d = myPath.pathPoints[i+1].anchor;
for (var j =0; j < granularity; j++)
{
var t = j/granularity;
results[i*granularity + j] = bezier (a, b, c, d, t);
}
}
// Calculate the last path segment if the path is closed.... same code as above
if(myPath.closed==true){
var a = myPath.pathPoints[pointCount].anchor
var b = myPath.pathPoints[pointCount].leftDirection;
var c = myPath.pathPoints[0].rightDirection;
var d = myPath.pathPoints[0].anchor;
for (var j =0; j < granularity; j++)
{
var t = j/granularity;
results[pointCount*granularity + j] = bezier (a, b, c, d, t);
}
}
//Calculate the length of the curve up to each point
var segmentLength= new Array;
segmentLength[0]=0;
var totalLength=segmentLength[0];
for(var i = 0; i < results.length-1; i++)
{
segmentLength[i1]= segmentLengthMath.sqrt(Math.pow(results[0]-results[i+1][0],2) + Math.pow(results[1]-results[i+1][1],2));
}
//set temp vars in memory
$.setenv("DECOpoints","var points = ["results.toString()"];");
$.setenv("DECOendsize","var endsize = "scriptEndSize";");
$.setenv("DECOlengths","var lengths = ["segmentLength.toString()"];");
$.setenv("DECOspacing","var spacing = "spacing";");
$.setenv("DECOpathclosed","var pathclosed = "myPath.closed";");
// Reset the application preferences
app.preferences.rulerUnits = startRulerUnits;
app.preferences.typeUnits = startTypeUnits;
app.displayDialogs = startDisplayDialogs;
//call fill menu
var Name = patterns[win.g10.dd1.selection.index][0];
var PatID = patterns[win.g10.dd1.selection.index][1];
var BMODE = bMode[win.g15.dd1.selection.index];
var Opacity = Number(win.g20.et1.text);
if(Opacity > 100) Opacity = 100;
if(Opacity < 0) Opacity = 0;
try{
decoFill(Name,PatID,BMODE,Opacity,useFillBoxFlag);
}catch(e){}
}
win.center();
win.show();
}
function bezier(a,b,c,d,t)
{
var ab,bc,cd,abbc,bccd;
ab = lerp(a,b,t);
bc = lerp(b,c,t);
cd = lerp(c,d,t);
abbc = lerp(ab,bc,t);
bccd = lerp(bc,cd,t);
return lerp(abbc,bccd,t);
}
function lerp(a,b,t)
{
var x = a[0] + (b[0]-a[0])*t;
var y = a[1] + (b[1]-a[1])*t;
}
function readByte(str, ofs) {
return str.charCodeAt(ofs);
}
function readInt16(str, ofs) {
return (readByte(str, ofs) << 8) + readByte(str, ofs+1);
}
function activePathIndex(){// returns -1 if no path active/selective
try{
var ref = new ActionReference();
ref.putEnumerated( charIDToTypeID("Dcmn"), charIDToTypeID("Ordn"), charIDToTypeID("Trgt") );
var desc = executeActionGet( ref );
return desc.getInteger(charIDToTypeID("TrgP" ));
}catch(e){}
};
function decoFill(Name,PatID,BMODE,Opacity,useFillBoxFlag) {
if(BMODE.length> 4) {
var blendMode ="stringIDToTypeID(BMODE);";
}else{
var blendMode = "charIDToTypeID(BMODE);";
}
var desc16 = new ActionDescriptor();
desc16.putEnumerated( charIDToTypeID('Usng'), charIDToTypeID('FlCn'), charIDToTypeID('Ptrn') );
var desc17 = new ActionDescriptor();
desc17.putString( charIDToTypeID('Nm '), Name.toString());
desc17.putString( charIDToTypeID('Idnt'), PatID.toString());
desc16.putObject( charIDToTypeID('Ptrn'), charIDToTypeID('Ptrn'), desc17 );
desc16.putPath( stringIDToTypeID('decoScriptFile'), new File( app.path +"/Presets/Deco/Varying Path and Spacing.jsx" ) );
desc16.putUnitDouble( charIDToTypeID('Opct'), charIDToTypeID('#Prc'), Number(Opacity) );
desc16.putEnumerated( charIDToTypeID('Md '), charIDToTypeID('BlnM'), eval(blendMode));
try{
if (useFillBoxFlag) {
executeAction( charIDToTypeID('Fl '), desc16, DialogModes.ALL )} //Show the fill dialog box on the way to the path rendering
else {
executeAction( charIDToTypeID('Fl '), desc16, DialogModes.NO )} //Skip the fill box because the pattern was selected by name,
}catch(e){return;}
};
//The rest of this is fuc\nctions supporting listing pattern names
function savePatterns( file ) {
var desc = new ActionDescriptor();
desc.putPath( charIDToTypeID( "null" ), new File(file) );
var ref = new ActionReference();
ref.putProperty( charIDToTypeID( "Prpr" ), charIDToTypeID( "Ptrn" ) );
ref.putEnumerated( charIDToTypeID( "capp" ), charIDToTypeID( "Ordn" ), charIDToTypeID( "Trgt" ) );
desc.putReference( charIDToTypeID( "T " ), ref );
executeAction( charIDToTypeID( "setd" ), desc, DialogModes.NO );
};
//this was written by someone else - note that this method of finding duplicates eliminates long names that differ far to the right
function ReturnUniqueSortedList(ArrayName){
var unduped = new Object;
for (var i = 0; i < ArrayName.length; i++) {
unduped[ArrayName] = ArrayName;
}
var uniques = new Array;for (var k in unduped) {
uniques.push(unduped
return uniques.sort();
}
Anyways, maybe the error message will tell you what I'm doing wrong.
Copy link to clipboard
Copied
Hi Jodi,
When you get Error 2 : RenderAPI is undefined, it means that you are running a Deco script as a Photoshop regular script. You do not open the script Varying Path and Spacing.jsx using File->Scripts->Browse.
Here is what you can do:
Open the file form my page (Varying Path and Spacing.zip), move both jsx files to the presets/Deco directory and open the file "Specify Varying File along Path.jsx" using File->Scripts->Browse. You should get a menu and proceed from there. Do not open the file without "Specify" in the name.
Radomir
Copy link to clipboard
Copied
Ah, thank you Radomir. This works. Again, thank you!
Jodi
Copy link to clipboard
Copied
Oh, in my previous post to Radomir I had attached the error message to the mail...I had totally forgot that the email and forums were linked. I was thinking that it was a personal email.. doh !
Copy link to clipboard
Copied
David, the 'Path Settings .jsx' does in fact work. The 'Varying path and spacing ' is the one I get the error message with. Is there a big difference between the 2 ?
Copy link to clipboard
Copied
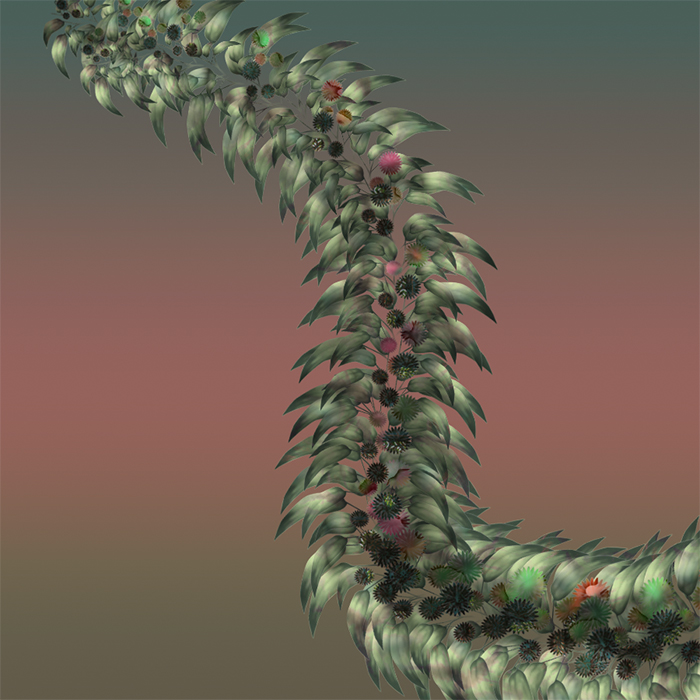
David, one more question and then I'll stop harassing you...your original post here with the example of the string of leaves...was that a single leaf pattern ? I just can't get the numbers right in the script to get this effect of the leaf going up the path on both sides. Is it possible for you to post here the numbers you used to achieve this ? Again, sorry to be a bother but no matter what I do I just can't get it right. Here is the dialogue....so if you can just copy it into your post with the right numbers I'd be thrilled...thanks !
Spacing pattern (in pixels): 50,70,80
Rotation pattern (in degrees) 60,-60
Size Factor pattern : .5,1 Mirror Pattern : 1,-1
Parallel offset factor pattern: .5
Final pattern size: 1
Copy link to clipboard
Copied
I just ran the script once in my example image and stroked the path
The leaf pattern/texture has the stem facing the left. It is a 290x200 pixel image.
The path I used was about 2400 pixels in height. (I shrank it to a quarter of the size before posting here)
Here are values similar to what I used:
20,200
60,-60
1,.9,.8
1,-1
.5
.1
Copy link to clipboard
Copied
Thank You David !
I played a bit this morning. I just kept adding to the path ![]()

Copy link to clipboard
Copied
'Specify varying sizes along path' dated from 6/29/12 is the only one I can get to work with a path. I don't remember the original Author.
David J.. I cannot get your link to work...item will not download.
Yes...I know I'm way late getting back here. Finally have some time now.
Copy link to clipboard
Copied
Not sure why it won't download. If you email me I can reply with an attachment. My first and last name at gmail.com
Copy link to clipboard
Copied
Hi David, I did manage to get it with the burning fox. Now I'm trying to figure out the settings you used in your example that you previously posted. I will play some more ! Thanks...love it !
Copy link to clipboard
Copied
Hi Radomir ! Thanks so much for putting this all together ! Been a while since I've played with the deco scripts but looking forward to exploring once again !
Thanks again !
Jodi
Copy link to clipboard
Copied
So nice of you to start this. It's been an interesting journey watching the scripting patterns. I haven't played with them for a while, but find them to be a lot of fun. Look forward to this starting up.
Remember one of the patterns I liked was the cross stitching of photos stuff people were coming up with. I wasn't able to recreate that effect. But would like to explore that again.
Thanks for the link to the lab also. Jumping over there to explore.
Thank you.
Doris Rogers
Copy link to clipboard
Copied
Been busy with lot of other things, but I did just do an image of Russell Brown at Photoshop World that I put through my scripted pattern script with a reference to the original image. I know you're not suppose to use company logos, but since this was Russell, I used the Adobe logo for my pattern. You can see the image on my G+ site:
https://plus.google.com/103753551703688829000/posts/3npTvppr9aS
Copy link to clipboard
Copied
Very cool Chuck ! Crazy...
Copy link to clipboard
Copied
I have uploaded what I think is the first scripted pattern fill on the adobe exchange. (please correct me if there are others)
https://www.adobeexchange.com/store/products/1685
Or a direct download to the script (just move it into the Presets/Deco folder):
http://rastered.com/wp-content/uploads/2013/01/HerringBone.jsx_.zip
It places the pattern blocks in a herringbone pattern. Works best with non-square source patterns.
I haven't seen any new scripted patterns in the last year. Were there any posted out there that I missed?
Copy link to clipboard
Copied
NIce, James! Good to see someone else creating some Deco scripts!
Copy link to clipboard
Copied
Very nice! Thank you! I am not aware of any other scripts posted on the exchange.
-
- 1
- 2