- Home
- Photoshop ecosystem
- Discussions
- Re: Animated GIF set as a layer?
- Re: Animated GIF set as a layer?
Animated GIF set as a layer?
Copy link to clipboard
Copied
I want to set an image that is a GIF, as a layer. I know that gifs are made out of layers. When I use the normal tools (like place) to set the image as a layer, it turns into a normal picture instead of a GIF.. How do I make the GIF a layer on my picture, without turning it into a normal jpg/png picture?
(Sorry for my bad English ![]() )
)
PS, I use Photoshop CC (2015.5)
Explore related tutorials & articles
Copy link to clipboard
Copied
The normal Place default is to place the image in as a smart object layer not a normal layer. So the smart object layer object is the gif. You have layers in documents not jpeg or png you have layers and there are many kinds.
Copy link to clipboard
Copied
amyvk2000 wrote:
I want to set an image that is a GIF, as a layer. I know that gifs are made out of layers. When I use the normal tools (like place) to set the image as a layer, it turns into a normal picture instead of a GIF.. How do I make the GIF a layer on my picture, without turning it into a normal jpg/png picture?
(Sorry for my bad English )PS, I use Photoshop CC (2015.5)
You need to reverse your approach and start with the GIF, and place the still image background behind the GIF layers. A lot depends on the relative sizes. For instance, if you used a GIF that you downloaded with the Internet, each frame is probably going to have a solid background, so you wouldn't be able to see the new background behind the moving elements of your GIF animation. If you add Canvas Size though, and the new background is bigger than the original GIF, then no problem.
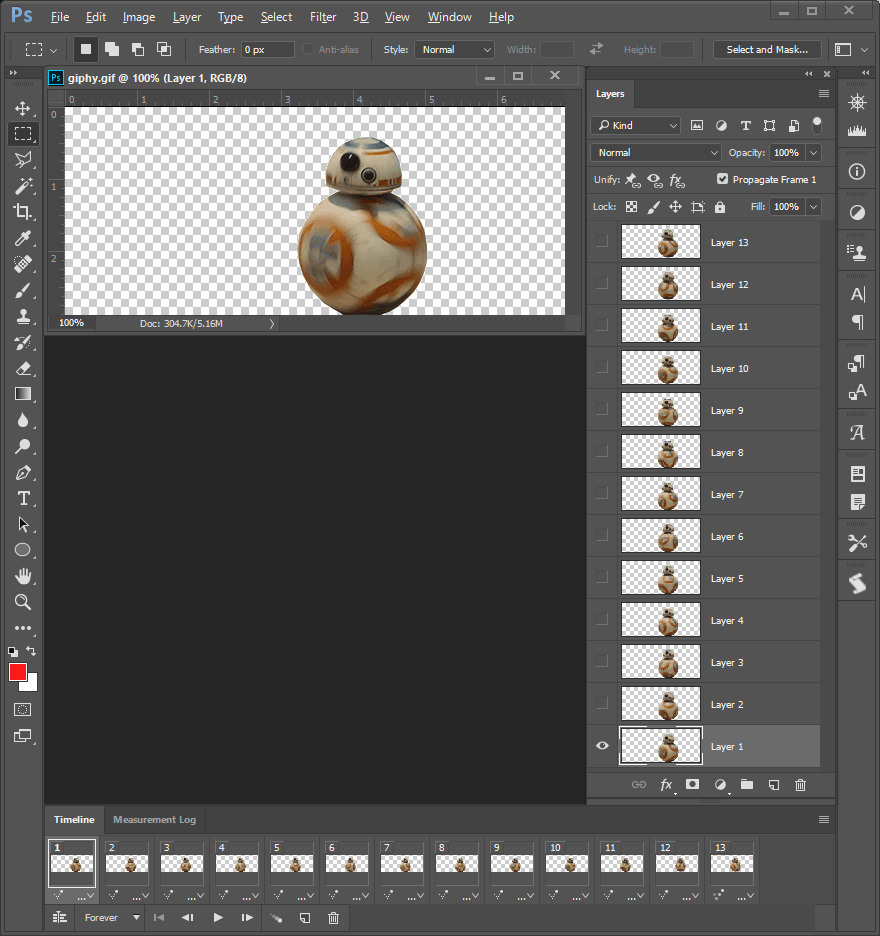
Some GIFs will show the checkerboard background when viewed on Google Images, and these can be placed in front of a new background. For instance:
https://media.giphy.com/media/eEbiAqk9YUT5e/giphy.gif

This is obviously not a problem if you create the GIF layers yourself from scratch.
Copy link to clipboard
Copied
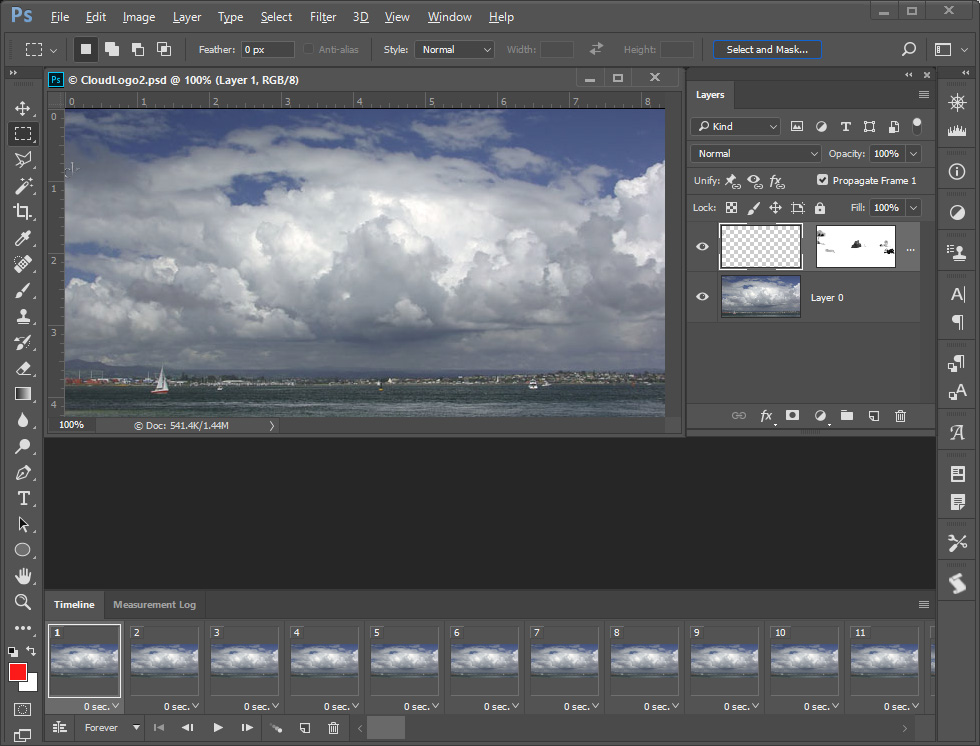
If you open a gif all frame will be open into Photoshop as image layers. It me not had been created with that many layers. A git create with two layers may open with 100 layers when the PSD use to create it onl has two layers. Here is Trevor's gif open in Photoshop.

I use this 2 layer psd to save a 150 frame gif. The gif would open as 150 layers.