 Adobe Community
Adobe Community
Copy link to clipboard
Copied
Good morning! ![]()
I have a small questions how to arrange my buttons inside dialog window
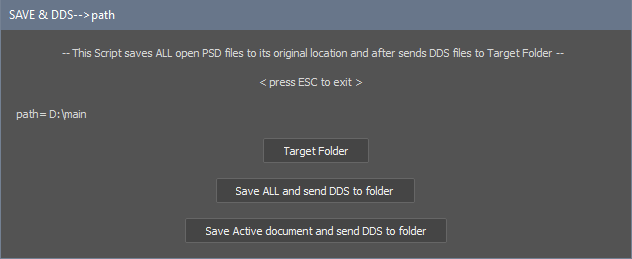
here is what I have now

and I need something like

Thanks!
here is my part of the code
var dlg = new Window('dialog','SAVE & DDS-->path');
/* dlg.opacity=0.85 */
dlg.sText = dlg.add('statictext',undefined, "-- This Script saves ALL open PSD files to its original location and after sends DDS files to Target Folder --");
dlg.sText = dlg.add('statictext',undefined, "< press ESC to exit >");
dlg.sText = dlg.add('statictext',undefined, "path= "+srcFolder.fsName);
dlg.sText.size=[600,20]
dlg.folderBtn = dlg.add('button',undefined, 'Target Folder');
dlg.save1Btn = dlg.add('button',undefined,'Save ALL and send DDS to folder');
dlg.save1Btn.onClick = function(){
saveALL ()
dlg.close();
}
dlg.save2Btn = dlg.add('button',undefined,'Save Active document and send DDS to folder');
dlg.save2Btn.onClick = function(){
saveActive ()
dlg.close();
}
dlg.folderBtn.onClick = function(){
holdFolder = new Folder(srcFolder);
holdFolder = Folder.selectDialog('Select a folder to process', srcFolder);
if(holdFolder){srcFolder = holdFolder};
dlg.sText.text = "path= "+srcFolder.fsName;
folder_def = srcFolder.fsName;
save_settings();
};
dlg.show()
 1 Correct answer
1 Correct answer
I think you will be pleased to use the solution that Joonas has deployed to build and test UI panels for us:
Explore related tutorials & articles
Copy link to clipboard
Copied
I tried to add this
dlg.folderBtn = dlg.add('button',[10, 100, 100, 20], 'Target Folder');
and no effect... ![]()
Copy link to clipboard
Copied
I think you will be pleased to use the solution that Joonas has deployed to build and test UI panels for us:
Copy link to clipboard
Copied
Thank you Pedro Cortez Marques
I will check this - looks amazing!!!
Copy link to clipboard
Copied
Hi Pedro, the scriptUI builder that Joonas has developed is a fantastic way to quickly build the basics of an interface, however, I don't know how to fine tune the layout/positioning/alignment of one button in relation to another button. Any tips? Or would one then need to start hand coding to refine the result?
Copy link to clipboard
Copied
An example
// ======
var dialog = new Window("dialog");
dialog.text = "SAVE & DDS-->path";
dialog.orientation = "column";
dialog.alignChildren = ["center","top"];
dialog.spacing = 10;
dialog.margins = 16;
var statictext1 = dialog.add("statictext");
statictext1.text = "-- This Script saves ALL open PSD files to its original location and after sends DDS files to Target Folder --";
var statictext2 = dialog.add("statictext");
statictext2.text = "< press ESC to exit >";
statictext2.justify = "center";
win.sText = dialog.add('statictext',undefined, "path= "+ srcFolder.fsName);
win.sText.size=[600,20]
var button1 = dialog.add("button");
button1.text = "Target Folder";
button1.justify = "left";
button1.alignment = ["left","top"];
button1.onClick = function(){
holdFolder = new Folder(srcFolder);
holdFolder = Folder.selectDialog('Select a folder to process', srcFolder);
if(holdFolder){srcFolder = holdFolder};
win.sText.text = "path= "+srcFolder.fsName;
folder_def = srcFolder.fsName;
save_settings();
};
// PANELTEST
// =========
PANELTEST = dialog.add('panel', undefined );
PANELTEST.orientation='row';
var button2 = PANELTEST.add("button");
button2.text = "Save ALL and send DDS to folder";
button2.justify = "center";
button2.alignment = ["left","top"];
button2.onClick = function(){
saveALL ()
win.close();
}
var button3 = PANELTEST.add("button");
button3.text = "Save Active document and send DDS to folder";
button3.justify = "center";
button3.alignment = ["right","top"];
button3.onClick = function(){
saveActive ()
win.close();
}
dialog.show();
Copy link to clipboard
Copied
That's a pretty cool site to build a UI.
Stephen, there are two ways to build a UI: with with entering the exact placement of the controls and the other is an automatic method, which I prefer, as it's easier to make major changes to your UI. It's basically a matter of creating groups and or panels to control the placement of the controls, and setting their size and alignment.

