- Home
- Photoshop ecosystem
- Discussions
- Arrange letters in a cricle without rotating them
- Arrange letters in a cricle without rotating them
Copy link to clipboard
Copied
I want to créate a text circle with the alphabet but with the letters in a straight position.
Can that be posible? Or van I do it in illistrator?
 1 Correct answer
1 Correct answer
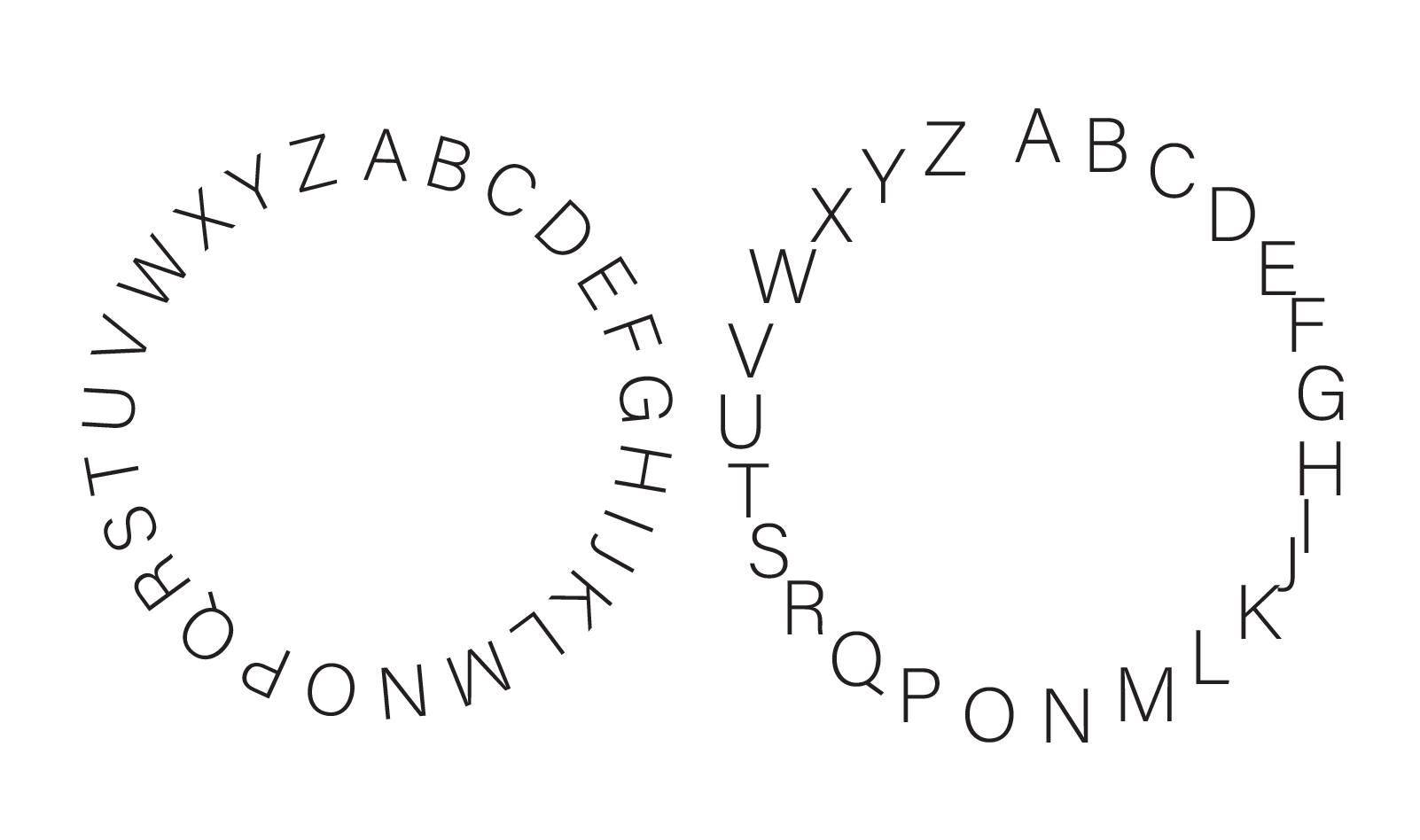
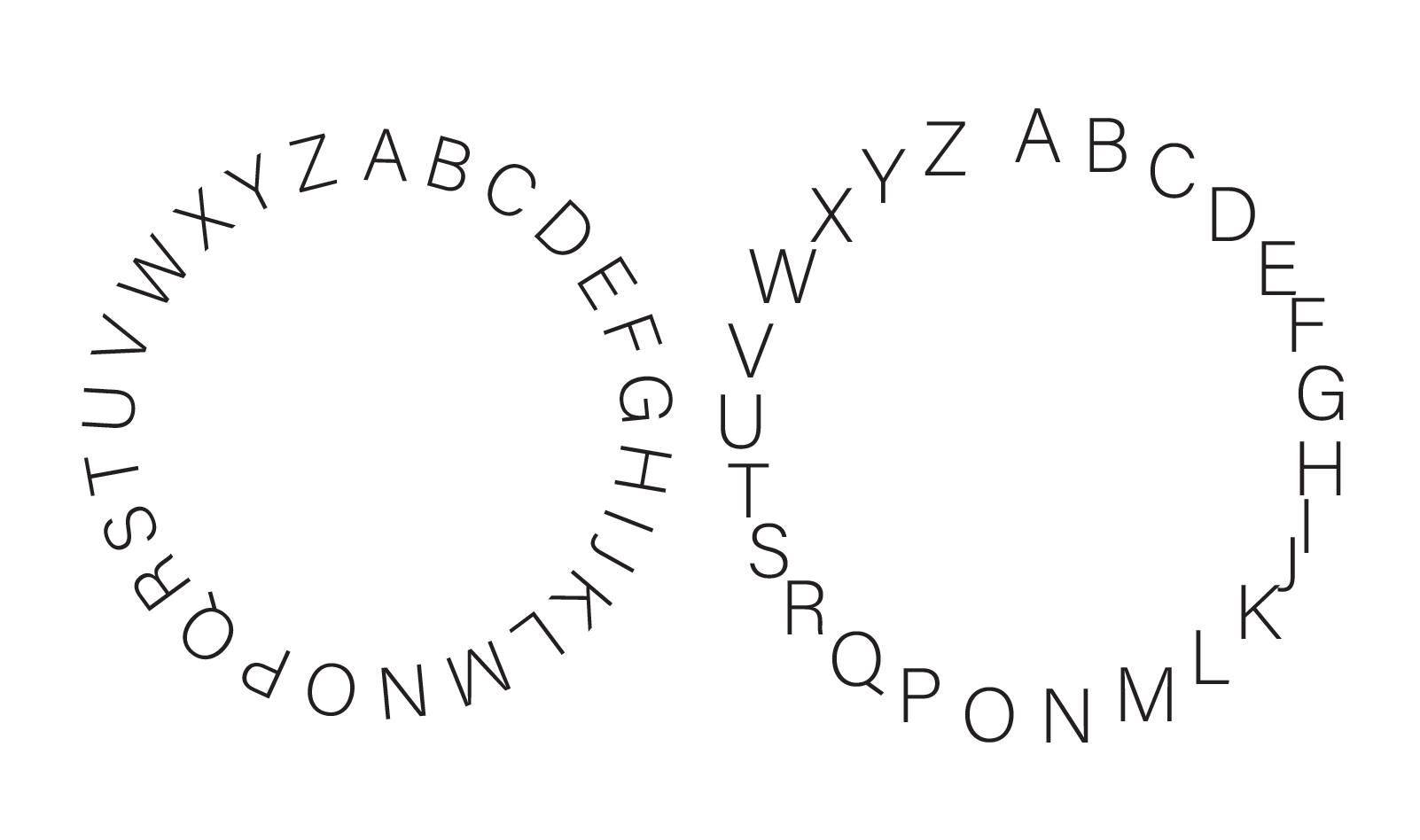
When you say straight, do you mean like the example on the left or the right?
Either one of these is easy to achieve in Illustrator with Text on a Path.
If you mean another way, please describe it.

Explore related tutorials & articles
Copy link to clipboard
Copied
When you say straight, do you mean like the example on the left or the right?
Either one of these is easy to achieve in Illustrator with Text on a Path.
If you mean another way, please describe it.

Copy link to clipboard
Copied
The right one!! is exactly what I whant to do 😃
I'll try in illustrator Thank you!!
Copy link to clipboard
Copied
Hi,
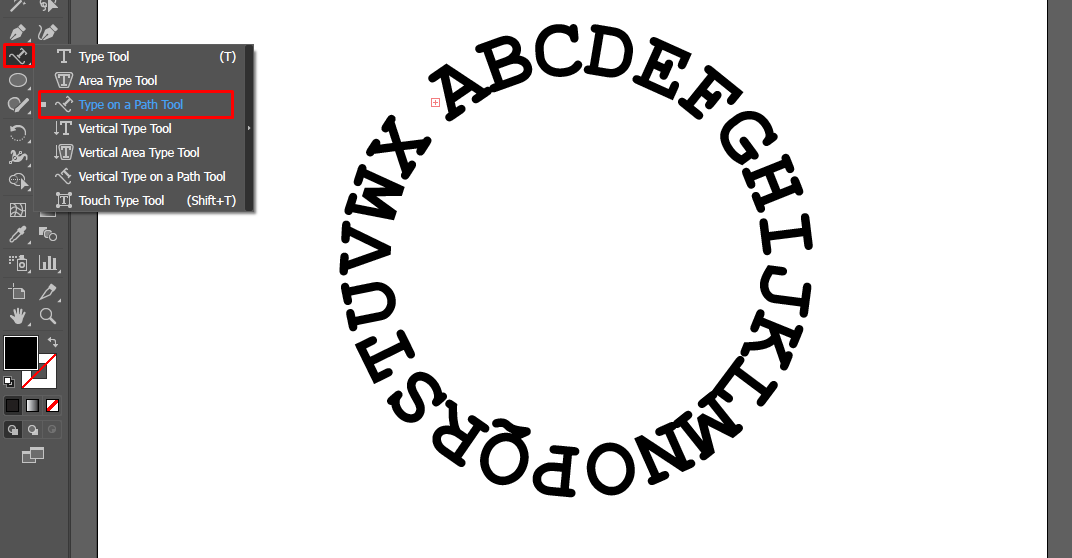
Use a Ellipse tool and make a circle then turn off the fill and stroke of that circle.. Mean just make a circle with path. Then Choose a text tool and click on it and start writing.
Same as it is in illustrator But illustrator has a seperate tool for that is called Type on a path tool.
This screenshot is done in illustrator.

Copy link to clipboard
Copied
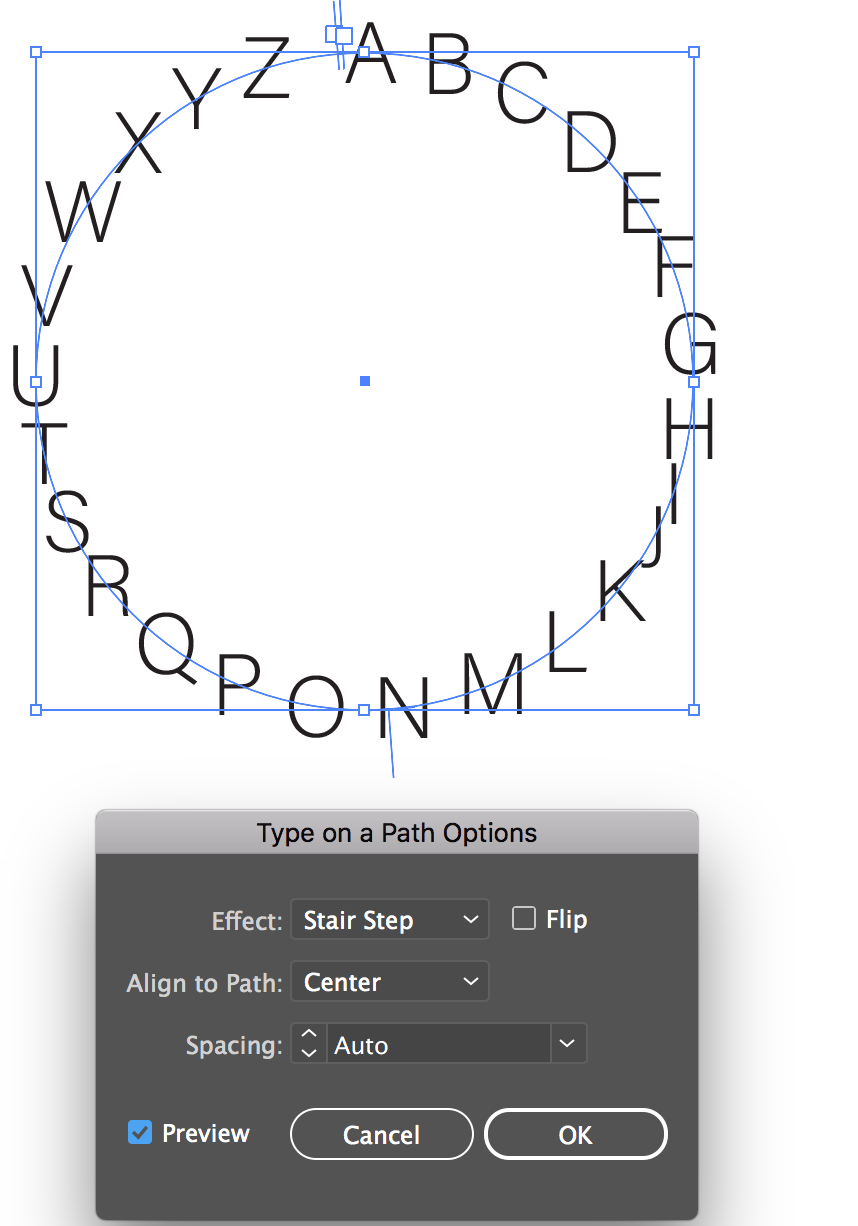
Like this:

Copy link to clipboard
Copied
Hi, Check this out.
TYPING ON A CIRCLE WITH PHOTOSHOP
Photoshop uses paths to create circular text. Basically, a path isn’t something you'll see on your final document. It doesn’t appear as a layer in the layers panel. It's simply a guide, sitting behind the scenes, for Photoshop to follow.
Although the terminology makes it sound difficult, it isn’t. If you know how to use the shape tool and the type tool, you can quickly add paths to your repertoire.
I also think it gives images a more professional, designed look. Although you can create text-art effects in other software, these are often cartoonish or stretched. Photoshop allows you to create perfectly formatted, legible text around any shape.
I think this looks particularly good on a circular 'sticker' you can create with your logo. These can be printed and used for packaging or used digitally on blog and social-media images.
They also make social media or blog images stand out and look a little different.
VIDEO TUTORIAL
This video will show you how to:
How to type in a circle in Photoshop Tutorial - YouTube
THE STEP BY STEP
ADDING A CIRCULAR PATH TO AN IMAGE
- Select the Shape Tool from the Toolbar (Shortcut U).
- Click and hold on the Shape Tool to reveal the fly-out menu and select Ellipse.
- On the Options Bar at the top of the screen, select Path from the second drop-down menu (the default is Shape).
- Click down in the centre of your image and drag out the size circle you need. Hold down the Shift key to create a perfect circle.
- Note, adding a path will not add another layer on the Layers Panel.
- Paths are stored in the Paths Panel. If you can’t see this on the list on the right of the screen, go to Windows on the main menu and select Paths.
- You will see you now have a Work Path listed in the Paths Panel. This is your circle.
CENTRING A PATH OVER THE BACKGROUND
- Have the Work Path selected in the Paths Panel.
- Make sure you still have your Shape Tool selected.
- On the Options Bar at the top, click on the Alignment icon (two rectangles with a line on the left).
- Select Align with Canvas.
- Click on Horizontal Centres and then repeat, clicking on Vertical Centres.
ADDING TEXT TO A PATH
- With your Work Path selected, choose the Type Tool from the Toolbar on the left.
- Set your font, weight, size and colour on the Options Bar at the top. If you are not sure what you want to use, it is often much easier, particular with font size, to choose this after you’ve added the text.
- On the Options Bar, make sure you click Centre Align before you start typing.
- Move your typing cursor down to the path. You will see the cursor change to a type cursor with a wavy line.
- When you see the wavy line, click down on the top centre of the circular path. Using the anchor point at the top as your guide (tiny black square) makes this easy.
- Once you see your flashing cursor, start typing. As you type, you will see the letters curve around the circle.
- Click on the Checkmark on the Options Bar at the top.
- You will now see a new Text Layer in your Layer Panel.
- Click down on the Work Path again and repeat steps 4 to 7 to add text to the bottom of the circle.
- You will see the text appears to be upside down. See below for how to flip and move the text into the correct place.
EDITING TEXT ON A PATH
- You edit text on a path exactly the same way as you would edit any other text.
- Back on your Layers Panel, double click on the T icon on the text layer you want to edit.
- With your text now highlighted, you can change the font, font weight and size, alignment and colour on the Options Bar at the top of the screen.
- Click on the Checkmark to confirm your changes.
FLIPPING AND MOVING TEXT ALONG THE BASELINE
- With your Text Layer selected, choose the Direct Selection Tool (shortcut A) from the Toolbar.
- When you hover over the text you want to flip, you will see the white arrow change to a cursor with two black arrow heads on it.
- Click down on the text and drag upwards. The text will flip over to the inside of the circle and now be the right way up.
- The text is now the right way up, but we want it to appear below the line, so it continues on the same level as the text at the top.
- To do this, you need to change the Baseline. This is the line the bottom of your letters sit on. Zero is on the line, a plus figure is above the line, and a minus figure is below the line.
- Open your Character Panel on the right-hand side. If you can’t see it, go to Windows, Character.
- Half way down on the left, you’ll see the Baseline box. It’s default is zero, i.e. text sits on the line.
- Hover your mouse over the Aa icon and drag to the left. Watch the text start to move down, below the line, and the point size go to a minus. Stop when the top of the letters are just touching the baseline.
RESIZING A PATH
- Once the text is in place, you may find you've made your Circular Path too big and the text is too close to the edge of the background.
- Click on one text layer and then Ctrl+Click on the second Text Layer.
- Click on one of the corner grab handles to turn on the Transform Controls. You will be able to see your Path again now.
- Hold down Shift + Alt or Option and drag in from any corner to shrink the circular path and both text layers, proportionally and centrally.
- Click on the Checkmark to confirm your changes.
BEFORE & AFTER
With a little practice, typing around a circle is easy to do. Here we have a badge, similar to the one I use on my own blog images and videos.
The second example uses a path on top of an circular overlay. There are two separate text layers, but they both use the same path. This one also has the text flipped the right way up on the bottom and then moved down below the baseline, so it is inline with the text at the top. I've added a couple of 'pins' which are again just the ellipse shape.

Copy link to clipboard
Copied
Muqqarib , That is a very long post - which does not answer the OPs question of how to type around a path but keep the letters vertical. As SJRiegel has shown - it can be done in Illustrator
Dave
Copy link to clipboard
Copied
Agree! But he Asked in photoshop. So thats why I show him a whole process in photoshop. On the above of that post I shown him too the easiest way in Illustrator.
Thanks.
Muqqarib
Copy link to clipboard
Copied
Yes he did ask about Photoshop.
But he included in his post a question of whether it could be done in Illustrator, which is why I showed that option..
Copy link to clipboard
Copied
Agreed! He included! And I show him the way in illustrator too! After that i comment the method in photoshop. First I show him the method in Illustrator.
Copy link to clipboard
Copied
Hi
The point was, just in case anyone comes across this on a search, that typing on a circular path and keeping the letters vertical cannot be done in Photoshop, only in Illustrator as demonstrated by SJReigel. ![]()
Dave
Copy link to clipboard
Copied
![]()
Copy link to clipboard
Copied
As SJRiegel has shown in his last post - but this is only possible in Illustrator and/or in InDesign.
