- Home
- Photoshop ecosystem
- Discussions
- Batch fade between frames on gif animation?
- Batch fade between frames on gif animation?
Batch fade between frames on gif animation?
Copy link to clipboard
Copied
Hi, I'm making some gifs using around 16 frames and wonder if anyone knows how I can create a quick fade between each of them. I have played around inserting frames using the tween feature but I then have to adjust the duration for each of these for a short fade.... it's very long winded. Does anyone have a way of doing this as a batch?
Many thanks in advance...
Explore related tutorials & articles
Copy link to clipboard
Copied
Very little stuff of the animations features can be automated since it's kind of thrown on as an afterthought, so I don't think you could create an action or script. If you do this a lot it may be worth learning After Effects to at least generate image sequences that can then more easily be converted in PS. AE would at least allow you to tweak multipole settings at once and re-use animations by ways of animation presets.
Mylenium
Copy link to clipboard
Copied
thanks for your reply, ill try another programme - seems like it should be so easy
Copy link to clipboard
Copied
Try this script. It sets the transition between all layers of the current video group. The duration and type of transition can be specified when calling the function. Color transition is not used in the code, but it is possible.
#target photoshop
var s2t = stringIDToTypeID,
transition = {
fade: 'opacityDissolveTransition',
crossFade: 'crossDissolveTransition',
fadeBlack: 'blackDissolveTransition',
fadeWhite: 'whiteDissolveTransition'
},
p = app.activeDocument.activeLayer.parent,
len = p.layers.length - 1;
for (var i = len; i > 0; i--) {
selectLayers([p.layers[i].id, p.layers[i - 1].id])
addTimelineTransition(2, transition.fade) // < set duration and type of transition
}
function selectLayers(IDList) {
var r = new ActionReference();
for (var i = 0; i < IDList.length; i++) { r.putIdentifier(s2t('layer'), IDList[i]) }
(d = new ActionDescriptor()).putReference(s2t('null'), r);
executeAction(s2t('select'), d, DialogModes.NO)
}
function addTimelineTransition(seconds, typeOfTransition) {
(d = new ActionDescriptor()).putObject(s2t('using'), s2t(typeOfTransition), new ActionDescriptor());
(d1 = new ActionDescriptor()).putInteger(s2t('seconds'), seconds);
d.putObject(s2t('duration'), s2t('timecode'), d1);
d.putEnumerated(s2t('placement'), s2t('transitionPlacement'), s2t('join'));
executeAction(s2t('addTimelineTransition'), d, DialogModes.NO);
}
Copy link to clipboard
Copied
Loll I have no idea how the layers in newly created document should look like to use your script?
I figured it out, but I don't know where in Timeline panel to look for used seconds and transition?
Copy link to clipboard
Copied
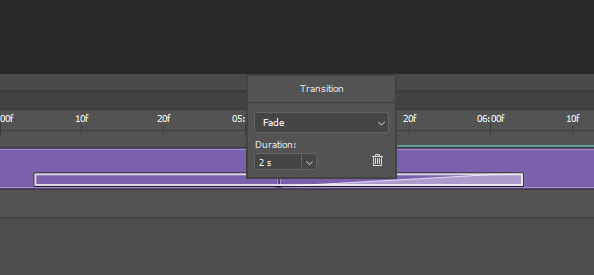
in the transition panel when you select an effect
@Kukurykus wrote:
Loll I have no idea how the layers in newly created document should look like to use your script?
It is assumed that a video group with layers has already been added and selected in the timeline. We can, of course, write a script that creates a video group and fills it with the clips (layers) of the current document, but as I understand it, @David Bebber does not need this.
Copy link to clipboard
Copied
I created a group with 3 layers, then clicked 'Create Time Line'. 2nd & 3rd layers on timeline I moved to the right so they don't start at same time position. I played it, then ran your script, but after I open a palette you show on the image the duration box is still equal to 1 second.
Copy link to clipboard
Copied
I've run this panel 2 times in my life and besides, I read your question inattentively 🙂
So I understand in the add transition panel shown last manually entered value. To see the transition used for each layer, right click on the transition rectangle between clips.
Copy link to clipboard
Copied
I have no idea how to do it, to see transition used to each layer 🙂 I right click on fully purple area but it shows Motion palette, not Transition, and I don't have that bottom bar that is white on the right side on the screenshot. I also don't know how to make it. It is too complex for me.
Copy link to clipboard
Copied
When I tested the script, I did something like this:
Copy link to clipboard
Copied
Thank You. Now I know what wrong I was doing. I did not put them next to each other.
Copy link to clipboard
Copied
wow, thank you, really appreciate the responses, next level skills. I just have to play catch up on what you've already written and come back to you when I'm up to speed!
Copy link to clipboard
Copied
Since you state about 16 Frames that is not many frames for a fade out fade in Tween does support layer opacity and layer positioning animation I feel an animation should have a frame rate if at least 10 fps rate video is normally 30 FPS. Here is a 16 Frame Frame animation. Red fade out, Green fade in, Text moving. No frame delay. Loop forever.
100 Frames
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more