- Home
- Photoshop ecosystem
- Discussions
- Re: Can't create vector shape when tracing a jpeg ...
- Re: Can't create vector shape when tracing a jpeg ...
Can't create vector shape when tracing a jpeg image
Copy link to clipboard
Copied
Hi,
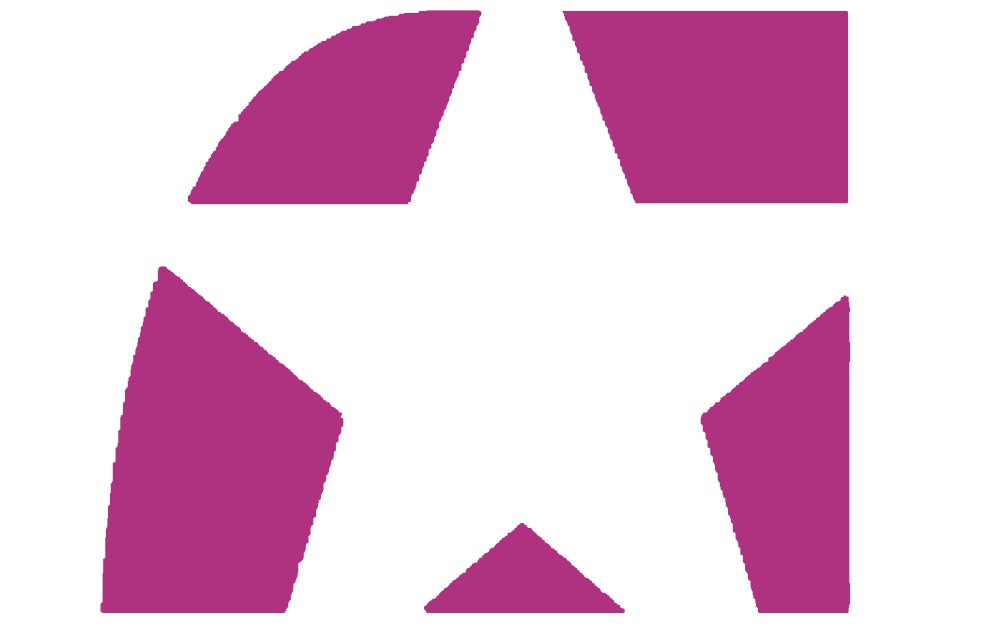
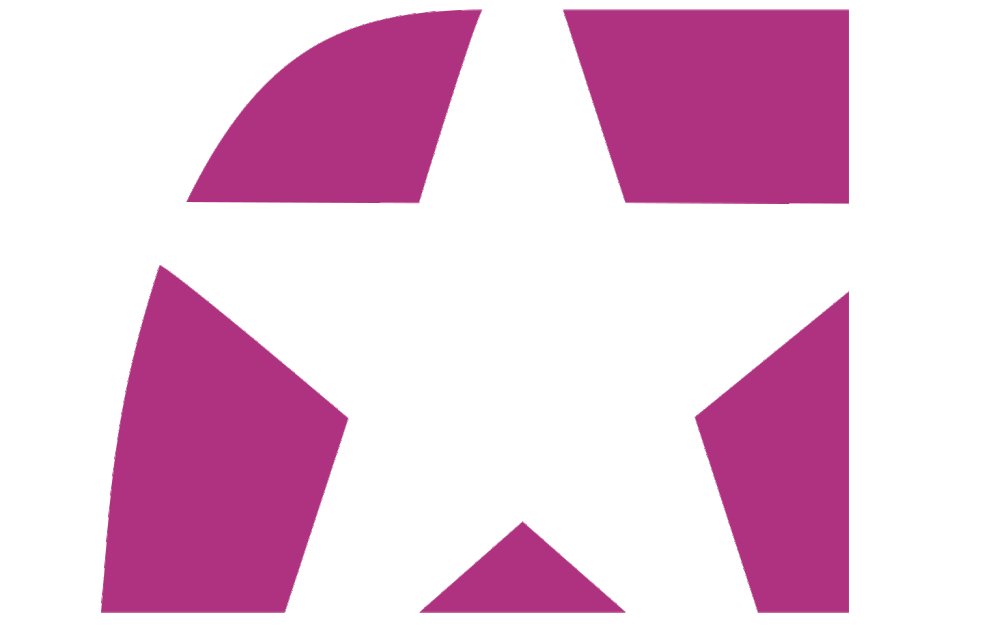
I have watched every tutorial on you tube trying to figure why I can't trace a jpeg image with the pen tool and make it into a vector so I can re scale it.
I am tracing the shapes using the pen tool. I have tried creating a path and then filling it but it always has rough pixeled edges. And the colour is always the original colour I can't change the colour, even if I select a different colour, it automatically changes the colour back to the orginal pink.
Then I tried using the pen tool to trace the shape and selected shape instead of path and again when I try to move the newly created shape it has rough jagged pixel edges, not a smooth line.
PLEASE HELP. I have tried everything!
Explore related tutorials & articles
Copy link to clipboard
Copied
PS is not Illustrator. Content doesn't get re-rasterized dynamically when zooming in, so of course you only see the pixels as they would be at 100%. Feel free to scale them up later without any loss of quality. Shape layers are recolored by double-clicking on them. You may want to read the onlinhe help on some of these basics.
Mylenium
Copy link to clipboard
Copied
This is wrong. Check my screen shot. I am trying to create a vector shape not a raster. Rasters have pixelated edges, like my screenshot shows. I have seen examples of vector traces where the edges are smooth. Example, if I draw a path line around the shape it is smooth. But when I select it with marching ants or fill it, that smooth line follows the shape I'm tracing so the line is no longer smooth it changes to a jagged line, following the large square pixels. Exactly the thing I am trying to get rid of.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
You're welcome 🙂
Dave
Copy link to clipboard
Copied
Mylenium is correct. You are misinterpreting how Photoshop works.
Your screenshot shows you are zoomed in to 400%. That means 16 screen pixels are being used to display 1 image pixel.
The smallest display unit in Photoshop is an image pixel. Even a vector shape is displayed using image pixels so if you zoom in to 400% you are going to see those pixel edges regardless of whether the shape was made using raster or vector tools.
The advantage of vector in Photoshop comes when you resize the image or the shape (which is different to zooming the display). Resizing a pixel shape means combining or interpolating pixels, which softens it. Resizing a vector means the application redrawing at the new image pixel size which keeps it sharp but still with the restriction that it can only be redrawn using image pixels.
Illustrator works differently, redrawing at screen pixel size as you zoom in/out, as there are no 'image pixels'.
Dave
Copy link to clipboard
Copied
It look like you are trying to create a vector version of the background layer which was made with graphic and text. So you use text layers for the text and to create as shape layers for the graphic. Shape layers are fill layers with a vector layer mask. The graphics in you case is one color so you only need to create one shape layer. You want the shape layer to have as few control points as possible to have a smooth well defined shape. When the graphic has a geometric items it is helpful to drag out guide lines you can snap pen points to so things will line up. A shape can haves many closed vector paths in the layer mask and combine is different ways. These Paths can be edited. Paths can be added, deleted, split transformed etc. Here is how I would go about creating your Star Shape layer.