- Home
- Photoshop ecosystem
- Discussions
- Re: Canvas Resize to Square for a large number of ...
- Re: Canvas Resize to Square for a large number of ...

Copy link to clipboard
Copied
Hi All,
I have a large number of images that I need to resize the canvas sizes to a square, the images are currently in different sizes. For example, if an image is 1020 x 600 I would like to change the canvas to 1020 x 1020 so that the image becomes a square. I am using CS3 and all the images are jpeg's. I have done research on scripts but the ones I have tried have not worked. Please help.
Thanks.
Apologies, in the title I meant, if the image is 1020 x 600 i would like to change the canvas to 1020 x 1020.
 1 Correct answer
1 Correct answer
You may have deleted something you shouldn't have. Here's the script again without the last line:
#target photoshop
app.preferences.rulerUnits = Units.PIXELS;
var backgroundC = new SolidColor();
backgroundC.rgb.red = 255;
backgroundC.rgb.green = 255;
backgroundC.rgb.blue = 255;
backgroundColor = backgroundC;
var doc = activeDocument
doc.resizeCanvas(Math.max(doc.width,doc.height),Math.max(doc.width,doc.height))
Explore related tutorials & articles
Copy link to clipboard
Copied
Here is the solution... This script changes the canvas to square by using the longest side as the maximum dimension
save the file as .jsx Then record an action by running the script in an open document. Play the action created with batch process.
var doc = activeDocument
app.preferences.rulerUnits=Units.PIXELS
// Evaluating for landscape document
if (doc.width > doc.height){
doc.resizeCanvas(doc.width, 0 + doc.width, AnchorPosition.MIDDLECENTER)
} else {
doc.resizeCanvas(0 + doc.height, doc.height, AnchorPosition.MIDDLECENTER) //for portrait document
}Copy link to clipboard
Copied
Is there also a way to customize the scrip so it's add a border of lets say 10% so that the image is scaled down a bit in the sqaure?
Copy link to clipboard
Copied
After the script Crops the image using that Canvas Size step you could add a second canvas size step to the script to add some canvas to the width and height to add your 10% boarder. If the document has a background layer its boarder will have colored pixels in the boarder. If the Document does not have a background layer the script can add a new bottom layer and fill it with any color your want. Its just a matter of adding some more code.
doc.resizeCanvas(doc.width*110/100, doc.height*110/100, AnchorPosition.MIDDLECENTER)Copy link to clipboard
Copied
So I have been using Chuck Uebele script to make my images square. Is the a way that the script can be written so that I can use it for 16x9, 4x3, and other ratios as well. I would assume that each ratio would have it's own script.
Thanks for any input.
Jason
Copy link to clipboard
Copied
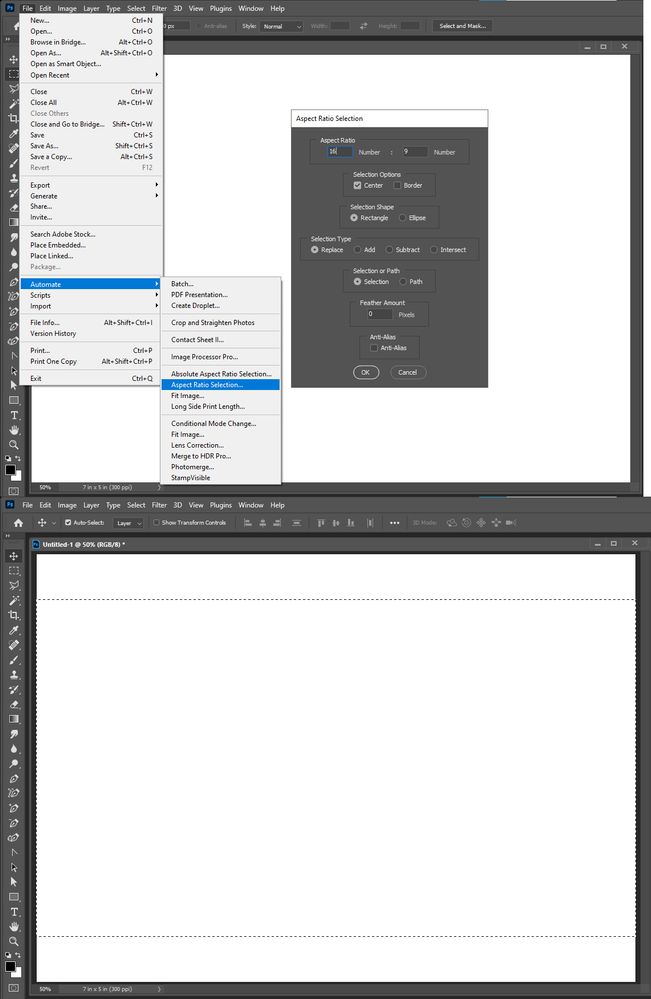
I include a Plug-in script I wrote in my Crafring Action Package AspectRatioSelection.jsx that you can record in an action to set a centered AspecRatioSelection Selection you can crop to. You can record any Aspect Ratio Selection you want to including 1 1 square. A single Plug_in Script and a Actiom for each Aspect Ratio you want to crop to.
Crafting Actions Package UPDATED Aug 10, 2014 Added Conditional Action steps to Action Palette Tips.
Contains
- Action Actions Palette Tips.txt
- Action Creation Guidelines.txt
- Action Dealing with Image Size.txt
- Action Enhanced via Scripted Photoshop Functions.txt
- CraftedActions.atn Sample Action set includes an example Watermarking action
- Sample Actions.txt Photoshop CraftedActions set saved as a text file.
- More then a dozen Scripts for use in actions
When the Action is Played there will be no Dialog displayed. The AspecRatioSelectio will be set. The Action can crop and add any boarder you want. The selection will be set with the same orientation as the current document Landscape 16:9 or Portrait 9:16
There is a second Plug-in Scropt LongSidePrintLength you can set the print size with. Or you can resize the 16:9 crop with Fit Image to fit a 1K display or 4K display Fit Image width and height 1920 or 3840. Of course you will need to rotate you mobile display to the correct orientation for landscape and portrait Aspect ratios.
Copy link to clipboard
Copied
So I have been using Chuck Uebele script to make my images square. Is the a way that the script can be written so that I can use it for 16x9, 4x3, and other ratios as well. I would assume that each ratio would have it's own script.
Thanks for any input.Jason
By @jasonl33019489
Sorry, I don't understand. It shouldn't matter what the input aspect ratio or orientation is, the longest edge will be used as the value for resizing the shortest edge to make a square the size of the longest edge.
Copy link to clipboard
Copied
They do not want the canvas squares now. They want deterrent output canvas aspect ratios. For me the easily method is a centered Aspect Ratio crop that will loose some image content. The other method would be to add canvas to make the canvas the aspect ratio they want which would add canvas boarders not loose Image Content. Personally I do not like a boarder added to one side or two opposite sides. I rather loose image content. Chick script makes canvas square for the longest image side it adds white boarders. To make the canvas square. My Plug-in would set a centers square selection you would crop to and loose some image content. You can record any Aspect Ratio you want to crop to, You will always loose content for images that do not have the output Aspect ratio. That is why I set the selection relative to the current documents orientation Landscape or Portrait. to minimize the image content lost.. Landscape do not crop to Portrait well and Portraits do not crop toe landscape well. Cropping an Image to a centered max centered square selection may not be acceptable. If you start with a supper wide panorama or tall skyscraper. Adding canvas never looses Image content however, small to giant canvas boarders will be added
Copy link to clipboard
Copied
Your Script works as you described. No complaints, but I am trying to add to the canvas. Is there any suggestions?
Copy link to clipboard
Copied
If you want to add canvas boarders you would need to find or write a script that Adds add canvas to make the canvas have the aspect ration you want. The script would need to prompt you enter the aspect ratio you want the canvas to have. The Script would calculate the amount of canvas that need to be add. Then execute a Canvas Size step with the correct canvas size with the Anchor point set so the canvas would be added on the side you want or the Anchor Point set centered so the added even border will on the top and bottom or the left and right. Or you write plug-in script so the you can record the aspect ratio in an action for each Aspect ratio canvas you want to create. There may be script other have created to do this. It not a script I would want. Canvas need to be added to increase the current canvas's width or height so the canvas will have the aspect ratio you want.
Copy link to clipboard
Copied
Thanks JJMack for your time and for your recommendations. I have learn a lot. Thanks again.
Copy link to clipboard
Copied
Design how you want the script to work with the Aspect Ration numbers you set. If strict 16:9 means a wide Aspect Ratio Landscape Image 16 unites wide 9 unites high. If loose it could be a Wide 16:9 Landscape or a Tall 9:16 Portrait. If strict when you put a Landscape image onto a portrait canvas or a Portrait Image onto a Landscape canvas the white canvas bordered may be very large. You may have more blank canvas then you have image.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now