- Home
- Photoshop ecosystem
- Discussions
- Re: Canvas size in smart object
- Re: Canvas size in smart object
Copy link to clipboard
Copied
Hello, I'm having a problem with smart objects
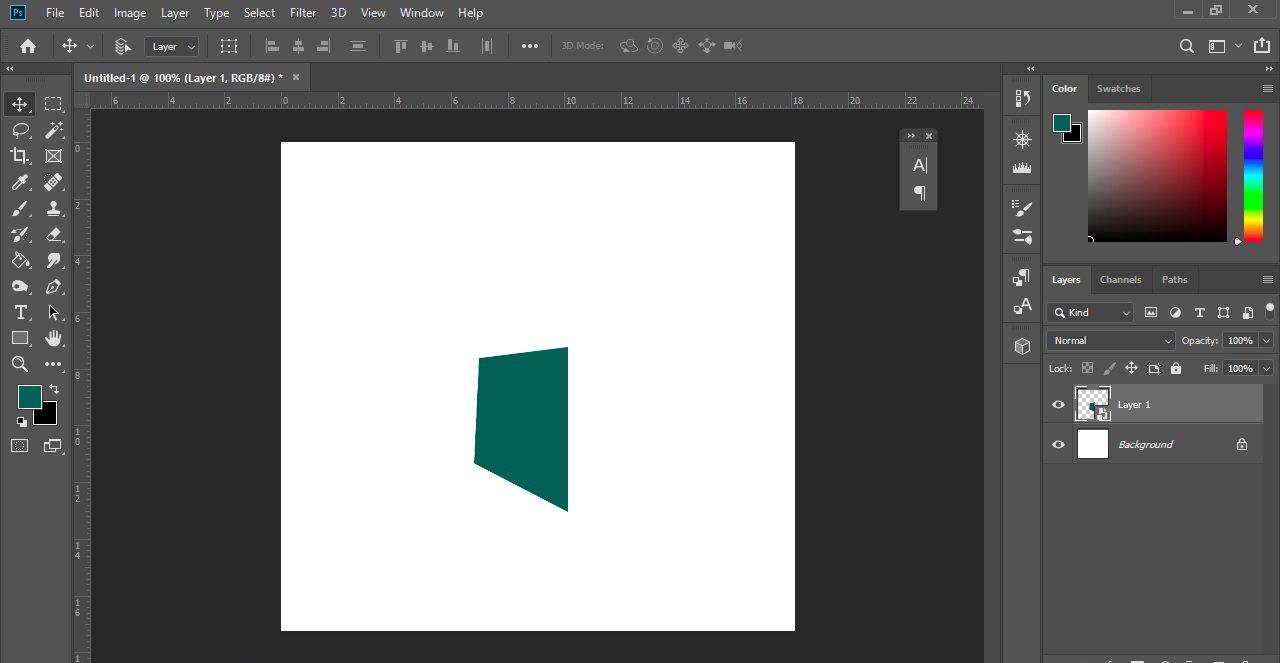
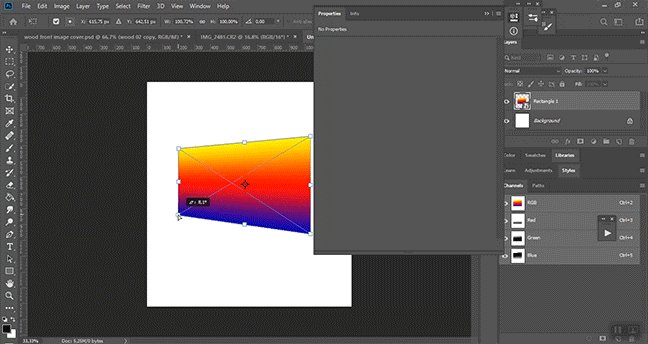
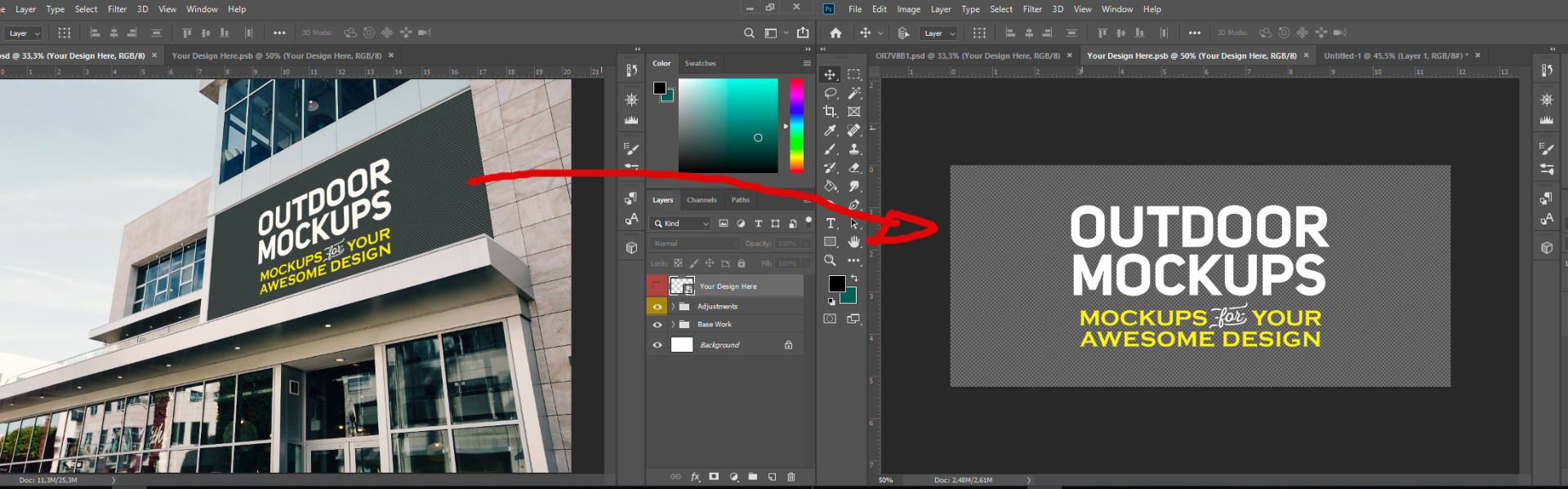
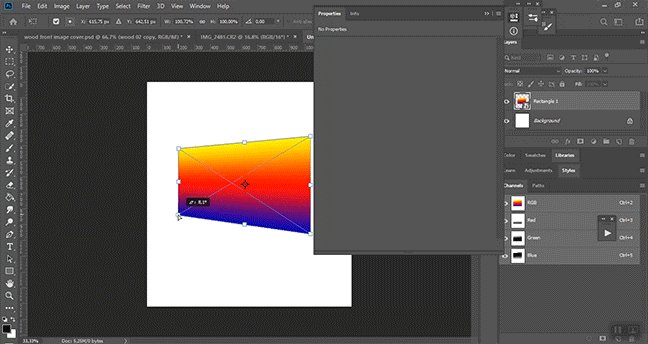
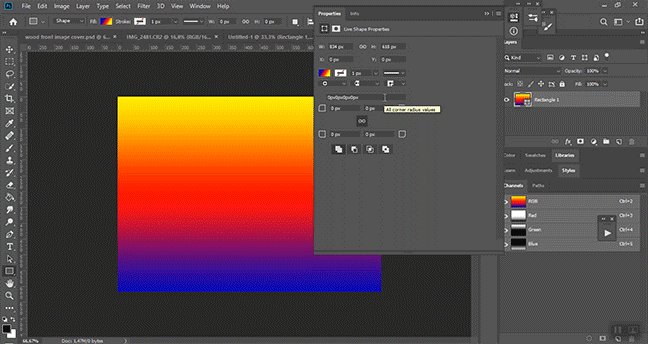
For example: I'm trying to make a mockup, and when a make the shape (smart object) that will be changed by the "art". The size of canvas still in the same shape of the layer, but should be square. It's confusing but I will show in images:


 1 Correct answer
1 Correct answer
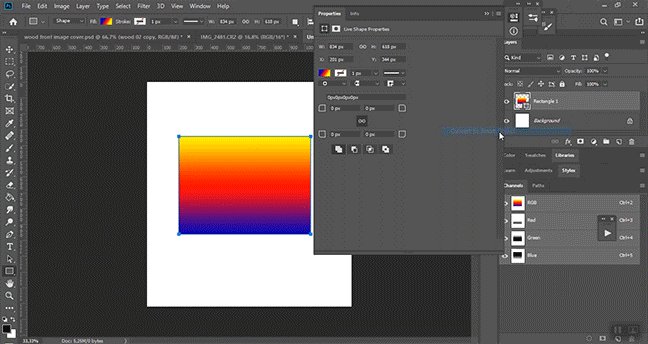
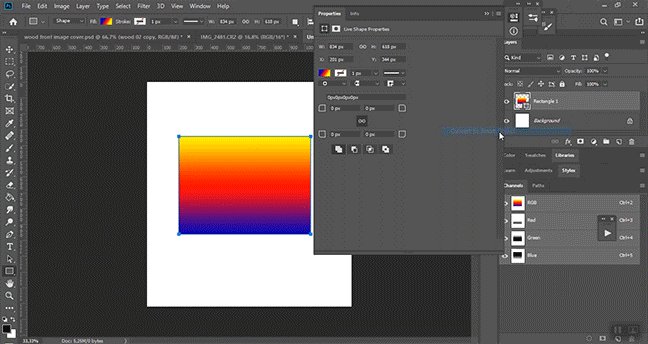
You are drawing distorted rectangle, instead of that draw rectangle then convert to Smart Object. The next step is to distort rectangle using Free Transform command Ctrl/Cmd + T. If you follow this steps when editing Smart Object content it will open straight rectangle. After placing the image and saving, Photoshop will automatically distort placed image.

Explore related tutorials & articles
Copy link to clipboard
Copied
The Document has a canvas size. A smart object layer is a layer. A layer can be any size and shape except for the background layer that does not support transparency it is Canvas size..
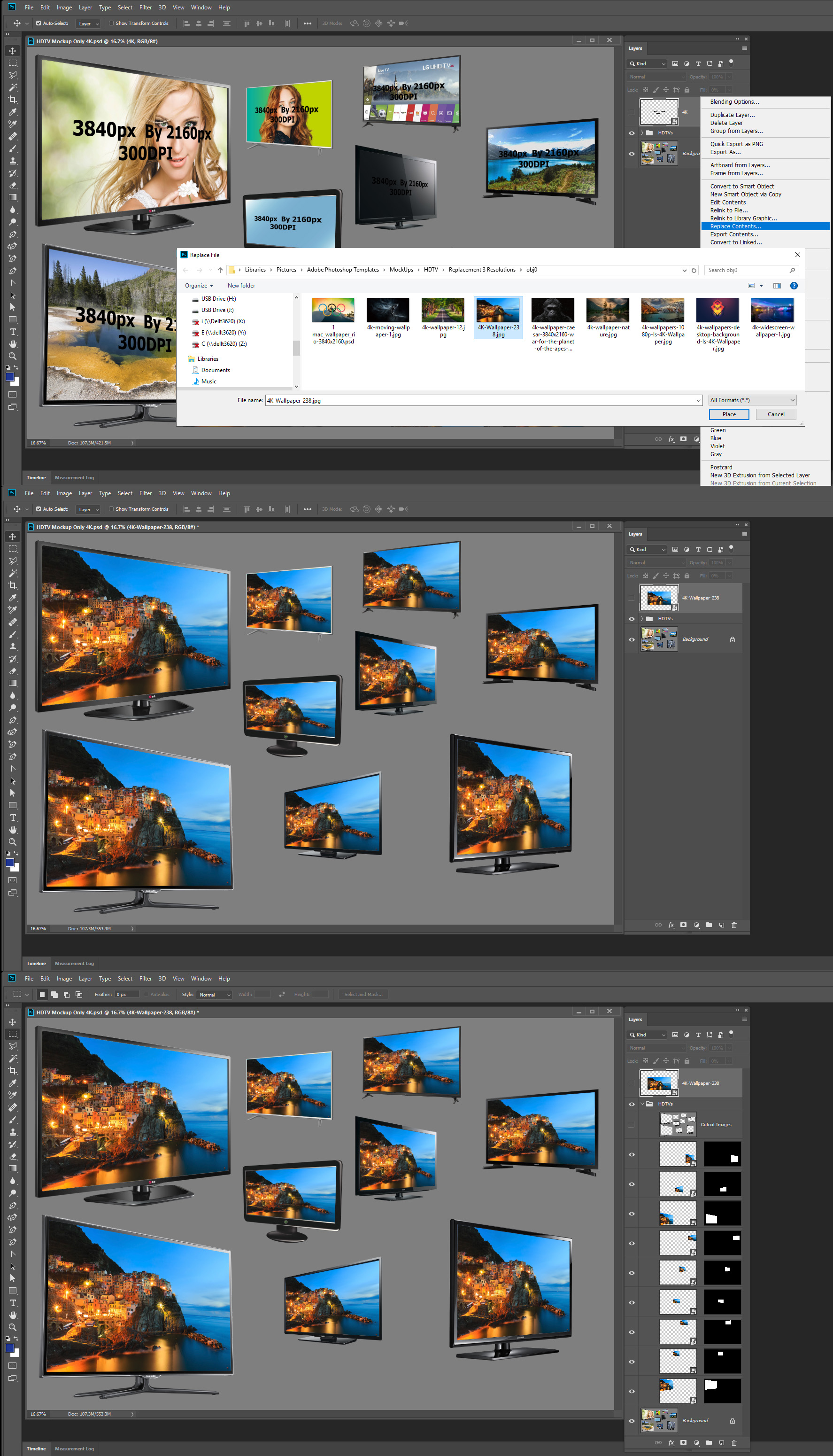
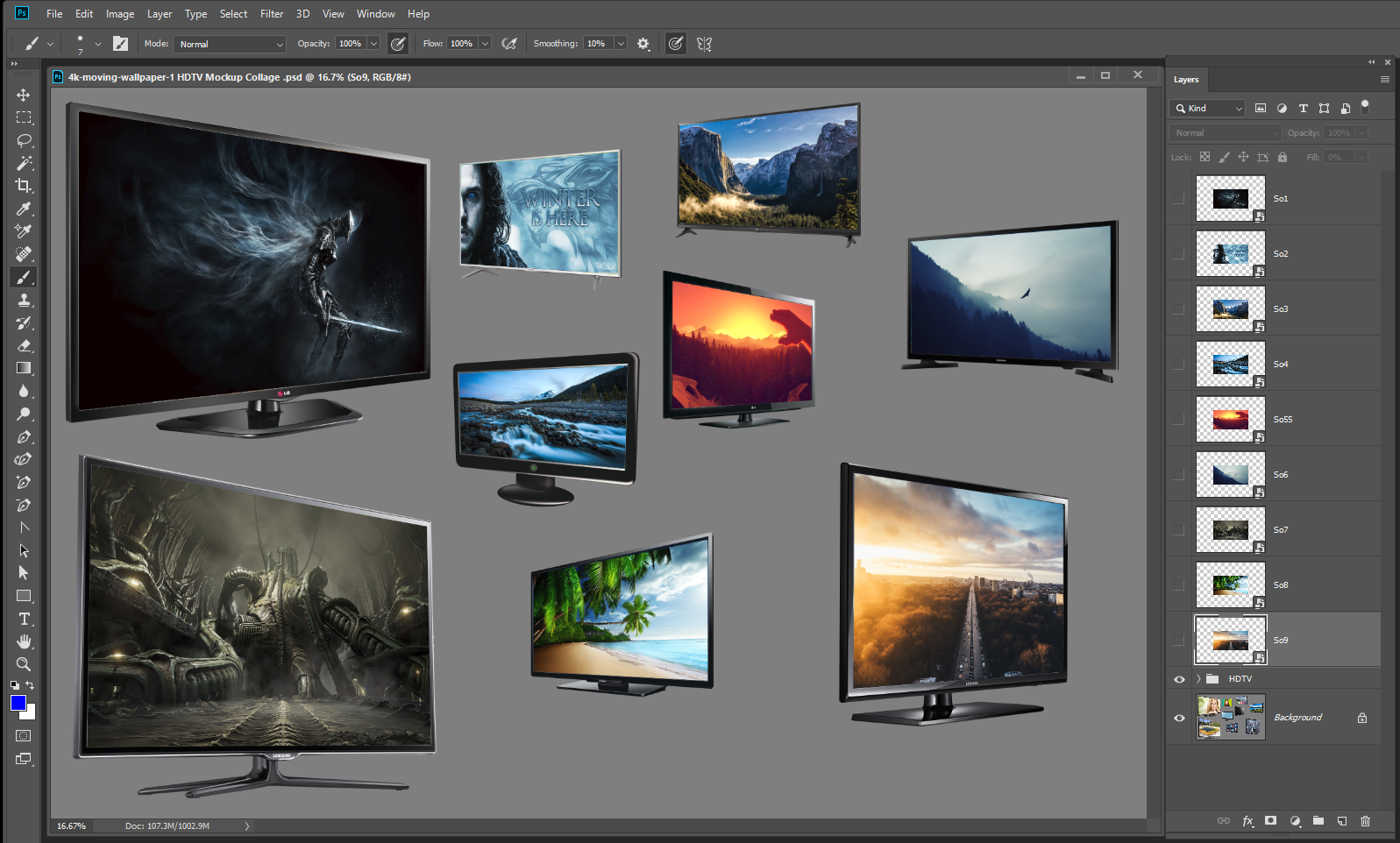
Every smart object layer has an associated layer transform that position sizes and distort the smart object layer content for the documents composition. If you duplicate a smart Object layer via layer duplicate like shortcut Ctrl+J the duplicated layer shares the original smart object. You can do this many times. Like you can have nine smart object layers sharing the same single object. You can edit each layer's associated transform and to position the layers content to a unique location over the canvas size it and distort it like give it some perspective some rotation etc. Hers is am example. The smaret object conetains Black text 3840px by 2160px 300DPI on a transpatent background. I'll use replact content to replacet the single object.

Copy link to clipboard
Copied
Got it, but I meant:
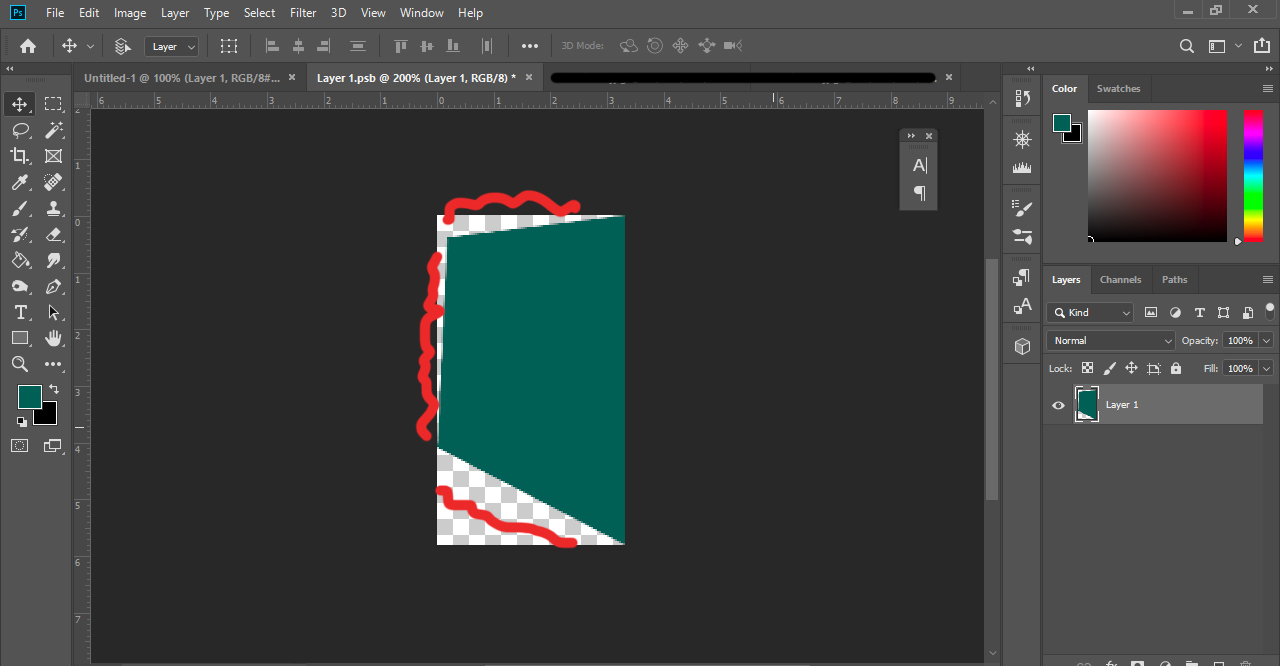
When i open my smart object separately the canvas looks like this:

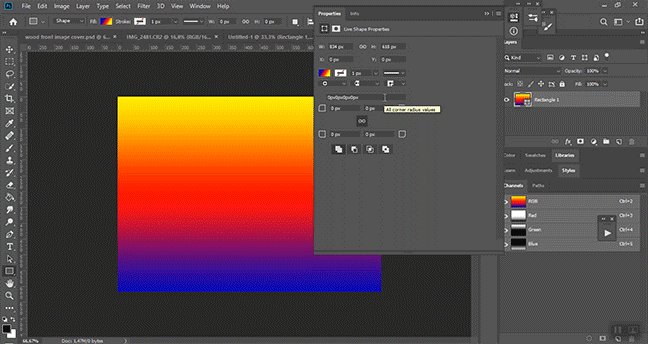
and should be like this:

I dont know what its happening.
Copy link to clipboard
Copied
I would say then you should have created your smart object layer like you want it. Not like the one you created./ It look like you create that from a layer like you show the you converted to a smart object layer.
Do no to this...

In you look in my TV example the smart object layer I created is the top one the not visible. was two layer to begin with a 3840x2160 50% Gray Rectangle and a text layer on top 3840px By 2160 300DPI I converted the two layer into a smart object layer. Which I duped 9 times. I turn the top layer opacity and file to 0 and turned off the layer visibility for insurance. I then use the other layers transform to position , size and distort the layers content ove6 the 9 TV in the background layer. Additionally for good measure I add layer mask the each layer to constraint it content visibility to the TV frames. I then edited the smart Object and deleted the gray layer. And save the text over a transparent canvas.
You need to know the aspect ratio of your bill board. HDTH is 16:9 1920x1080, 1280x720, 3840x2160 and enven 8K

Copy link to clipboard
Copied
You are drawing distorted rectangle, instead of that draw rectangle then convert to Smart Object. The next step is to distort rectangle using Free Transform command Ctrl/Cmd + T. If you follow this steps when editing Smart Object content it will open straight rectangle. After placing the image and saving, Photoshop will automatically distort placed image.

Copy link to clipboard
Copied
Hi
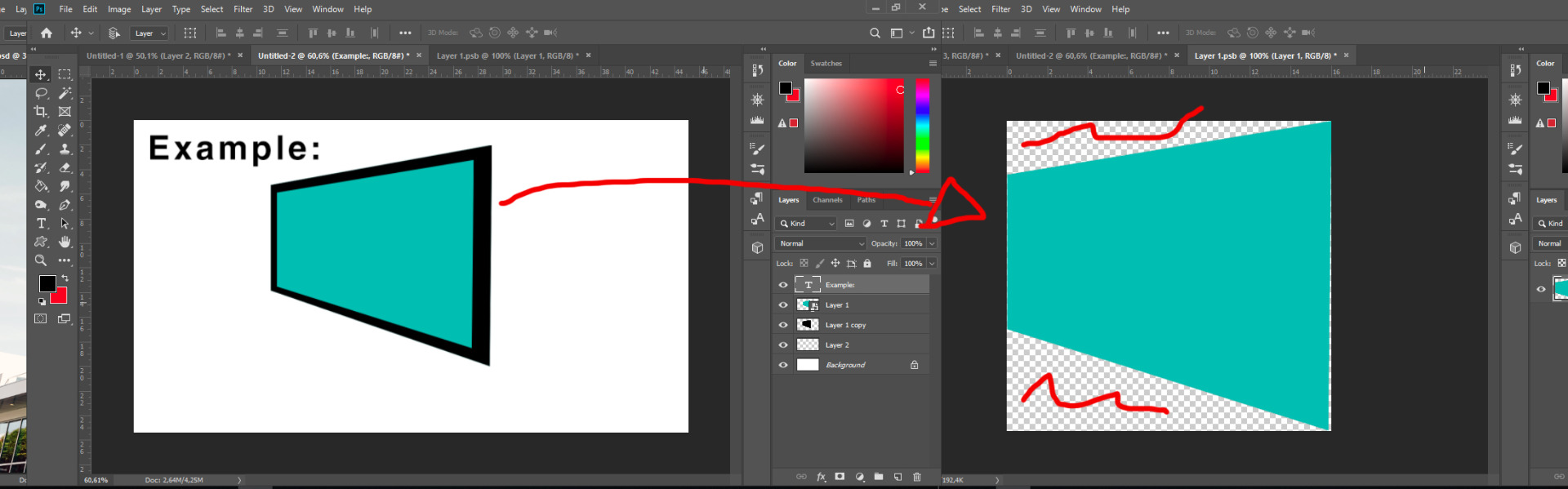
In Photoshop the canvas is always a rectangle. It can have transparancy so that the actual image on the canvas can be any shape - but the canvas itself remains a rectangle. Therefore when you open your smart object with teh distorted shape inside it opens as a rectangle.
For the example you have shown - make the shape rectangular. Put it in a smart object. Transform the smart object (without opening it). The shape inside will remain rectangular if the smart object is opened - but will be distorted in your main document.
Dave
Copy link to clipboard
Copied
If you create you mockup using Smart Object layers the share objects. You can create them where one of the smart object layer is not visible that is not distorted and will be 100% size and you will see a none distorted thumbnail in the layers palette for thes top smart objects layer that are not visible in the document. However they are easy to batch replace using Replace Content if you have replacements that are exactly the same aspect ratio, Size and Print DPI resolution as the object in the Templates. If you do not have replacement that are exactly right size you can Edit the Smart Objects in the template if the Objects in the template are Photoshop objects. Not RAW files or Illustrator files like .svg and .ai. The mockup scripts in my package can batch update your mock up then. Either using Replace Content or using the Edit option to edit and resize the replacements into the objects. Free Photoshop Photo Collage and Mockup Toolkit
Copy link to clipboard
Copied
Thanks you all for your time!
Problem solved.
