- Home
- Photoshop ecosystem
- Discussions
- Re: Connection other file Java script from file Ja...
- Re: Connection other file Java script from file Ja...
Connection other file Java script from file Java script
Copy link to clipboard
Copied
Hi all
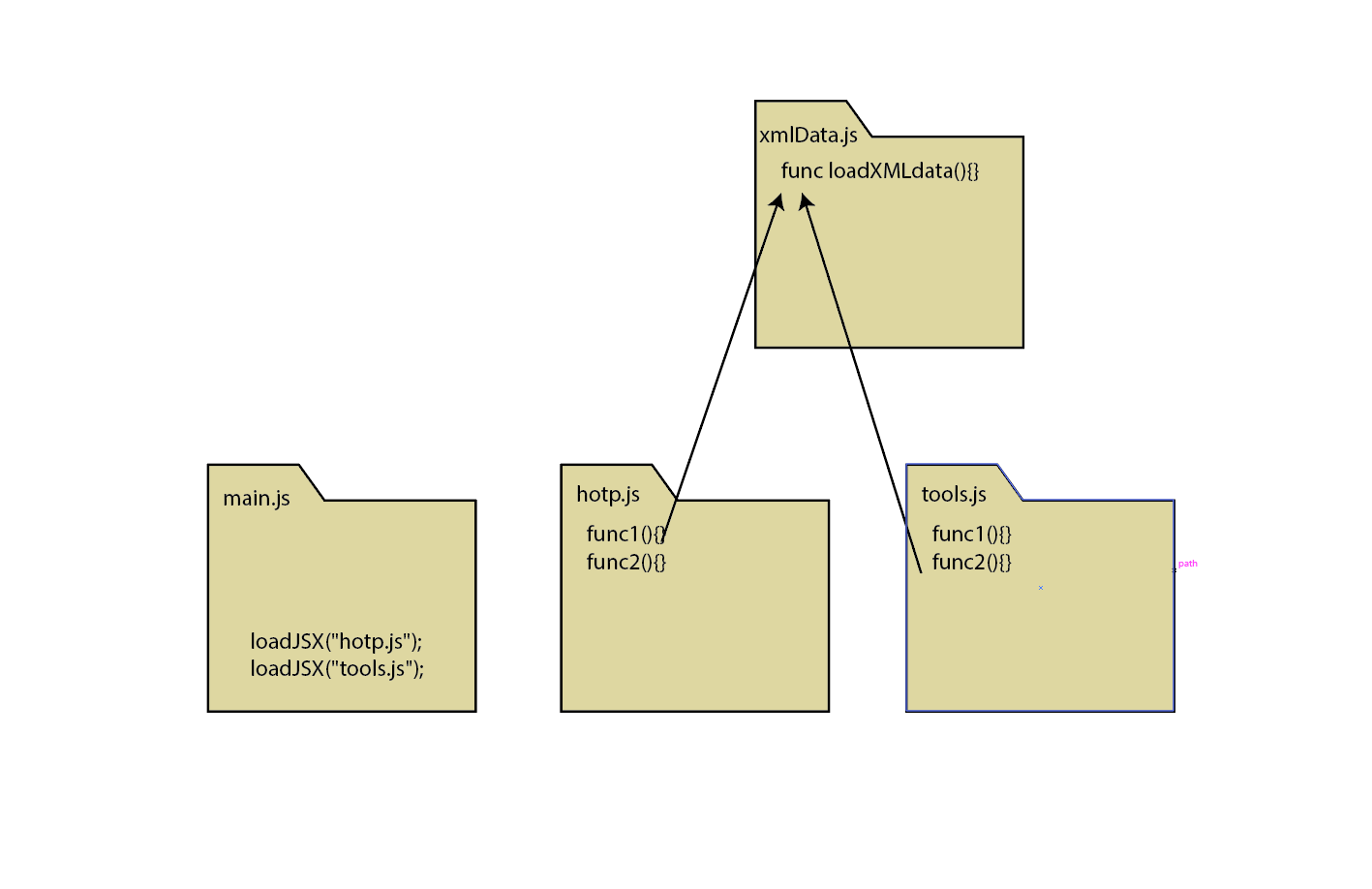
I decided to make part of the logic in a separate file (xmlData.js on pict.), as this functions will be used in multiple files (hotp.js, tools.js), called from main . How do I do this ?

Explore related tutorials & articles
Copy link to clipboard
Copied
Put Your sub-script before the main .js in .html.
<script src = "hotp.js"></script>
<script src = "tools.js"></script>
<script src = "xmlData.js"></script>
Or if You are using NodeJS in Your panel just require them from xmlData.js
require( './hotp' );
require( './tools' );
I am a bit confused why do You load .js with loadJSX. .js files are used to be html panel code, .jsx files are Photoshop Extensdcript.
If You want to load a .jsx to PS virtual machine from HTML panel, use:
csInterface.evalScript( '$.evalFile( "my.jsx" )', callback );
From PS ToolVM load the sub .jsxs with:
#include 'my.jsx';